Membuat Situs Web dengan Nuxt.js Dan WordPress REST API
Kerap kali kami mendapati diri kami dalam status di mana klien kami inginkan Sistem Manajemen Konten (CMS dan sebagainya) yang hendak memungkinkan mereka untuk mengubah halaman mereka tak perlu ketahui kode HTML untuk melakukan.
Ini umumnya sebagai opsi di antara CMS yang diminta terlebih dulu dan WordPress (belakangan ini walau kami melihat semakin banyak CMS "Tanpa Kepala" yang ada, dan alternatif penurunan harga atau opsi CMS statis yang paling benar).
Dalam kasus kami, kami pilih WordPress karena beberapa argumen:
- Ini adalah CMS yang solid dengan pengalaman sekian tahun di lapangan
- Permasalahan keamanan saat ini nyaris lenyap, ingat penyempurnaan keamanan automatis dari versi 4.7 dan sebagainya (saya kemungkinan salah pada versinya, tidak boleh mencuplik saya mengenai itu).
- WordPress REST API memberikan kita akses ke sejumlah bidang (dan yang khusus) tanpa perlu melayani semua front-end dengan WordPress.
Developer Backend kami lebih dekat dengan PHP, Laravel, dan WordPress dibanding tehnologi yang lain, jadi untungnya kami pilih WordPress pada akhirannya.
Berkenaan Frontend, saya bertanggungjawab untuk pilih timbunan dan karena saya benar-benar menyenangi Vue.js (Vue 2), saya tentu mendorongnya di depan, memakai Nuxt.js untuk Server Side Rendering (SSR mulai saat ini).
Bagian 1, Apa itu Nuxt.js?
PRO Nuxt.js:
1) perutean yang dihasilkan secara otomatis dengan middlewares, validator, dan lainnya
2) dukungan SSR penuh di luar kotak dengan dukungan vuex
3) sistem halaman dengan kait data async, transisi, indikator pemuatan, dll
4) tata letak sistem di luar kotak
5) penanganan metadata di luar kotak dengan dukungan SSR
6) semua modul nuxt mewah yang menyediakan hal-hal seperti PWA, autentikasi, dukungan offline, dan lainnya
7) konvensi atas pendekatan konfigurasi yang saya sukai
8) Komunitas pengembang Vue yang semuanya bekerja dengan pendekatan pendapat yang sama.
Point 8 besar sekali karena komunitas Vue benar-benar terdiri, karena Vue jadi rangka progresif.
Beberapa orang memakai Vue dengan beragam cara hingga mempunyai mayoritas komunitas Vue yang betul-betul memakai Vue secara sama sangatlah bagus.
Sama seperti yang Anda kenali, sejumlah fitur ini sebagai keuntungan yang besar untuk agen kecil yang tidak bisa menghabiskan terlalu banyak waktu untuk membuat arsitektur perusahaan untuk timbunan mereka.
WordPress belakangan ini menggabungkan api REST dalam paket pokok (4.6.0) dan saya memilih untuk mencoba untuk website pertama kami.
Itu ialah migrasi dari frontend AngularJS…
Bagian 2, Pengaturan Awal
Point pertama kali yang dibutuhkan ialah supaya situs web jadi ramah SEO sebanyak mungkin, berasal dari Angular 1/1.5 di mana salah satu jalan keluar gampang ialah prerender.io (yang tidak diaplikasikan).
Saya sudah coba Nuxt awalnya untuk project sambilan, tapi semua tak pernah sukses terkecuali Anda berusaha keras karena itu.
Saya dekat dengan VueJS tapi penataan awalnya untuk Nuxt membuat saya sedikit menyangsikan kekuatannya. Keliatannya terlampau simpel menjadi realita, dan tanpa komposisi apa saja dari CLI awalnya.
Anda bisa mengawali dengan memasang vue cli bila Anda belum melakukan:
npm install -g vue-cli(hati-hati dengan vue-cli 3 yang segera keluar karena dapat mengubah perintah berikut ini)
Kemudian menggunakan vue-cli Anda dapat mengetik proyek Nuxt baru:
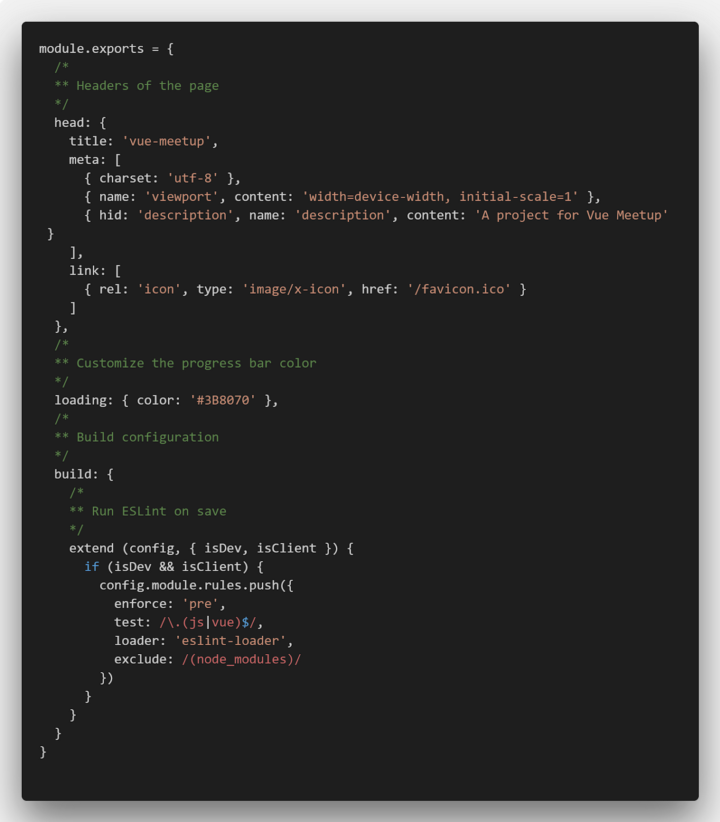
vue init nuxt-community/starter-template <project-name>Di mana <project-name> adalah folder dan nama proyek Anda. Anda akan merancah direktori yang berisi beberapa lainnya dan file nuxt.config.js:
Hal pertama kali yang harus dimengerti mengenai Nuxt ialah jika ini ialah kerangka kerja yang tidak menyusahkan disekitaran VueJS dan SSR.
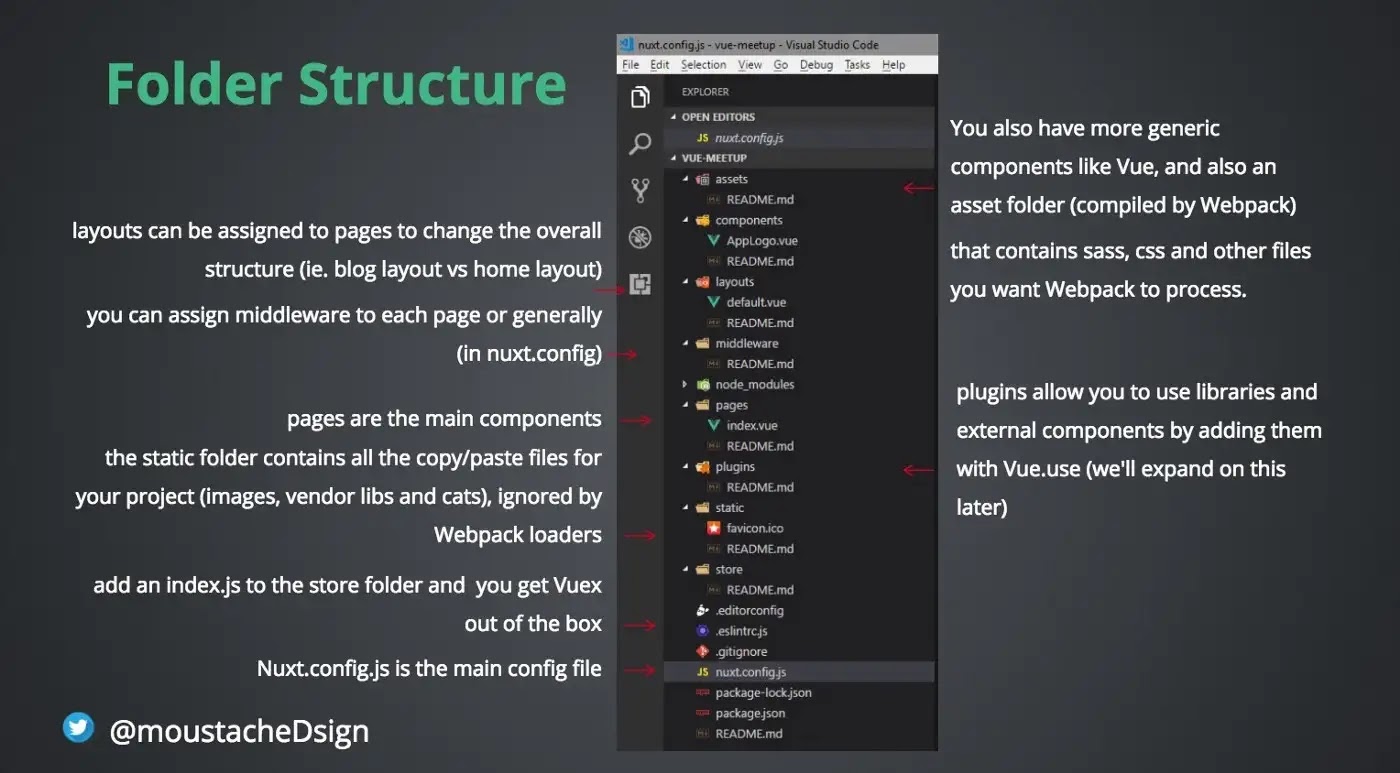
Itu cuma memakai modul dan pustaka yang telah ada di VueJS, tapi mengendalikannya jadi susunan folder yang betul-betul rapi dan berpendapat.
Bagian 3, Melangkah Lebih Dalam
Masalah utama awalnya adalah bagaimana mengintegrasikan sass dan menggunakan variabel sass dalam proyek saya.
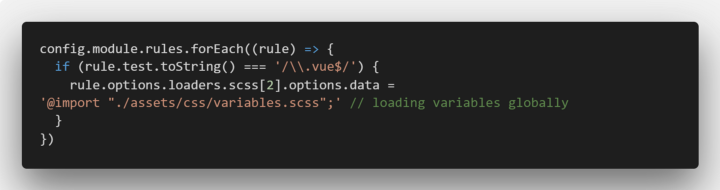
Saya harus melakukan sihir ini di sini agar variabel tersedia di setiap Komponen File Tunggal (SFC) atau halaman
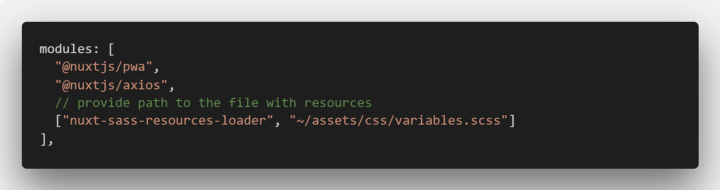
Ini kemudian menjadi lebih mudah berkat Nuxt Module yang dapat dengan mudah ditambahkan ke nuxt.config dalam sebuah array dengan daftar variabel sass untuk dimuat secara global.
Langkah selanjutnya adalah mencari tahu bagaimana mengelola negara.
Untuk beberapa alasan saya menganggap mixin global adalah ide yang bagus
Kenyataannya adalah ketika Anda memiliki beberapa komponen, mungkin bilah navigasi atau beberapa modal, sudah saatnya memuat Vuex.
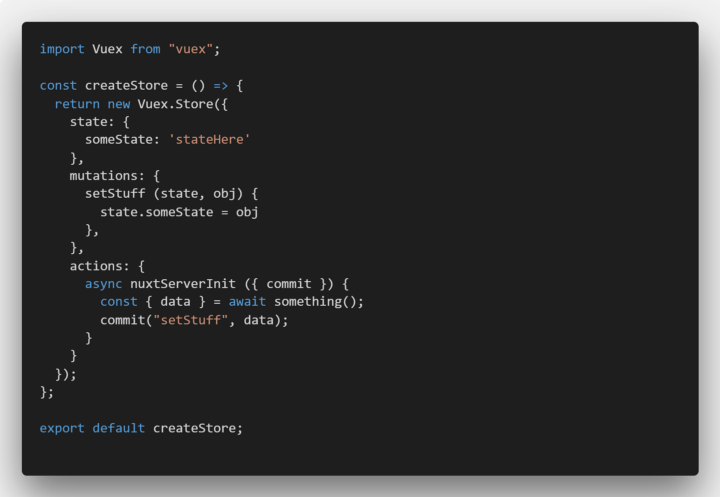
Untuk melakukannya di Nuxt semudah:
Nuxt memberi langkah untuk berisi tiap kondisi yang memiliki arti awalnya dengan memakai perlakuan NuxtServerInit di toko.
Ini memungkinkannya Anda untuk lakukan prefetch semuanya yang Anda perlukan tanpa perlu memakai mount untuk memuatnya (dan kehilangan SSR dengan itu).
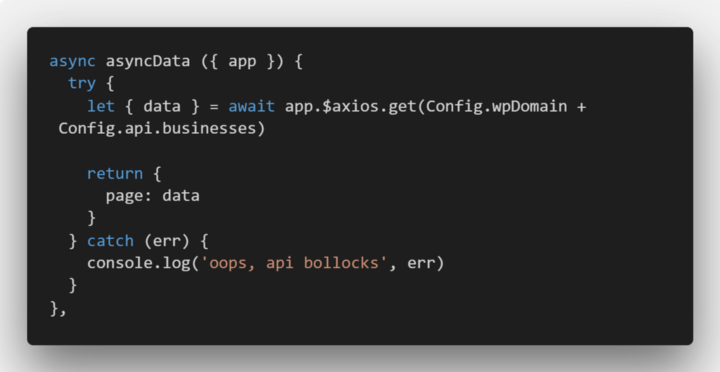
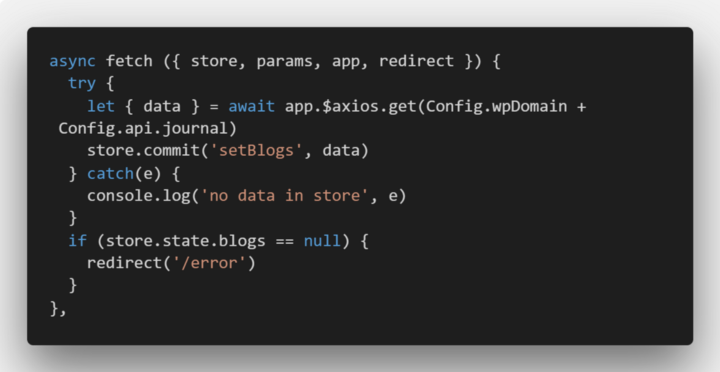
Ada sistem yang lain bisa dipakai di luar toko, yakni asyncData (yang berisi data dalam elemen) dan ambil (yang lakukan perubahan atau mengirim perlakuan).
Ini bisa dipakai bila Anda membutuhkan suatu hal cuma secara lokal dalam elemen atau halaman.
:Satu perihal yang penting diakui di sini yaitu jika kita sedang bertemu dengan 2 contoh.
Satu di server, virtual dan tidak kelihatan, dan satu kembali disebelah klien.
Ini memiliki arti ada banyak permasalahan saat meningkatkan dengan Nuxt dan program segi server apa saja, tapi Nuxt membuat permasalahan ini benar-benar terbatas dan gampang ditangani.
Nuxt sudah dibundel dalam elemen <no-ssr>, yang bisa membuntel apa saja, terhitung elemen lain, sepanjang Anda mempunyai satu komponen root didalamnya.
Plugin ini memungkinkannya apa yang telah ada dalam untuk hidup cuma disebelah klien, dan benar-benar bermanfaat saat bertemu dengan plugin faksi ketiga yang kemungkinan berisi rekomendasi ke jendela atau komponen DOM dan tidak dibutuhkan disebelah server.
Bila Anda tidak lakukan ini atau hal-hal lain yang hendak saya perlihatkan saat ini, Anda kemungkinan mendapati susunan pohon yang lain, yang hendak diberitahu oleh Nuxt ke Anda:
Gotcha lainnya adalah bagaimana pustaka dan komponen dimuat ke Nuxt.
Kami memuatnya dengan membuat plugin di folder plugin dan melampirkannya menggunakan Vue.use, Vue.component atau Vue.directive.
Langkah kedua di sini adalah menambahkan plugin itu ke nuxt.config, dan di sini kita dapat menentukan apakah itu plugin siap ssr (hanya dengan mengetik path ke plugin), atau tidak, dengan menentukan ssr: false di sana.
Bagian 4: menangani panggilan CMS dan API WordPress
Sesudah project khusus dipersiapkan dan Anda mulai tangani tiap halaman, pendekatan paling cepat dan terbaik menurut saya ialah menambah plugin namanya: Sektor Custom Tingkat Lanjut (ACF) ke backend WordPress
Ini menambah fungsionalitas sektor khusus ke halaman dan posting di WordPress. Untuk meluaskan ini ke REST API, Anda pun membutuhkan plugin namanya ACF ke REST API
Beberapa tambahan yang bermanfaat:
WP REST API Taksonomi Murni Plugin ini mengikutkan semua atribut taksonomi yang ada ke WordPress REST API (v2) tanpa keinginan API tambahan.
Cache API WP REST Aktifkan caching untuk WordPress REST API dan tambahkan kecepatan program Anda. (Saya tidak menyarankan memakai plugin ini)
Cache API WP REST Aktifkan caching untuk WordPress REST API dan tingkatkan kecepatan aplikasi Anda. (Saya tidak menganjurkan menggunakan plugin ini)
Peringatan di sini: Jika Anda melakukan permintaan posting (contoh plugin contact-form-7), pastikan Anda tidak menggunakan plugin ini, atau jika Anda melakukannya, filter string 'formulir kontak' di functions.php seperti di bawah ini:
add_filter( 'rest_cache_skip', function( $skip, $request_uri ) {
if ( ! $skip && false !== stripos( $request_uri, 'contact-form-7' )) {
return true;
}
return $skip;
}, 10, 2 );Menu WP REST API Perluas WP API dengan rute menu WordPress.
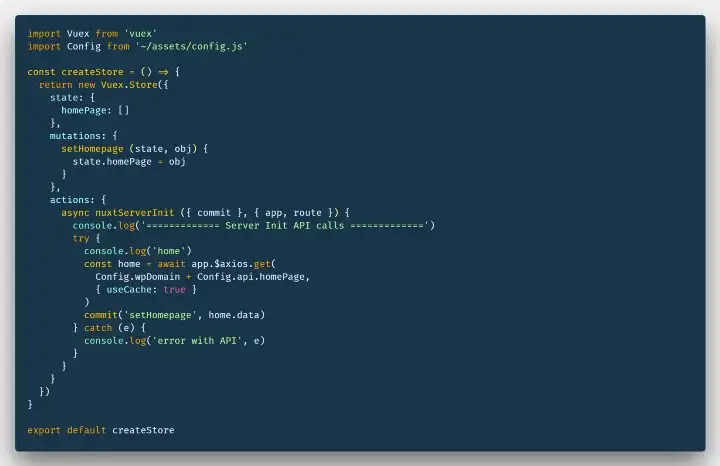
Langkah selanjutnya adalah mengonfigurasi titik akhir API. Saya pribadi menggunakan file config.js yang dapat saya impor seperti ini:
impor Konfigurasi dari '~/assets/config';
Ini akan memungkinkan saya untuk memiliki lokasi titik akhir yang jelas dan terkonfigurasi untuk semua halaman saya.
Di atas sebagian diambil dari operator perjalanan mewah, Antilophia. Situs ini belum aktif, tetapi saya akan memperbarui di sini setelah itu. Tetap disini ;)
Setelah Anda memiliki konfigurasi di atas, Anda dapat mengonfigurasi aplikasi untuk mengambil data baik di nuxtServerInit atau dengan pengambilan / asyncData.
Dengan itu, Anda selanjutnya bisa isi tiap sisi website memakai sektor khusus kelanjutan ditambahkan tersisa sektor API WordPress yang ada (sebetulnya apa).
Server akan mengupdate content setiap berisi sesion untuk pemakai.
Anda dapat membuat halaman dinamis menggunakan struktur folder :<dynamic-param>
Di mana <dynamic-param> adalah nama parameter yang Anda inginkan (mis. :destination)
Ini memberikan Anda akses ke patokan memakai:
this.$route.params.<dynamic-param>Misalnya,/pages/:mexico/index.vue akan kembali
this.$route.params.destination === ‘mexico’Ingat di asyncData atau ambil, Anda tidak mempunyai akses ke 'ini' saat digerakkan saat sebelum memasangkan halaman, tapi Anda bisa terhubung 'konteks'.
async fetch ({app, store, params}) {
// this gives you acess to route params with the shorthand params
// but also to the store and the other app values
// check all fields at https://nuxtjs.org/api/context/
}Bila Anda banyak memiliki panggilan API, saya bisa merekomendasikan dua pilihan:
- Pakai plugin WP REST API Cache seperti WP REST API Cache
- Cache panggilan nuxtServerInit (lebih disukai)
Yang paling akhir, ini cukup sulit dan mewajibkan Anda memakai proses lre-cache dan paket axios-extensions.
Pokok dengan semua file dikaitkan berikut ini.
Ini benar-benar bermanfaat bila Anda membuat situs statis (nuxt generate) karena nuxtServerInit akan jalan sekali per halaman yang dibikin (pikirkan bila Anda mempunyai 20 halaman aktif, maka jalankan 20*jumlah panggilan api).
Bagian 5: Bagaimana dengan mengaplikasikan program?
Kami coba dua jalur sama ini.
1) Kami memakai situs statis yang dibuat nuxt yang dihidangkan dengan server biasa (langkah kuno). Cepat tapi kerugiannya ialah bila Anda banyak memiliki halaman aktif, merender jalur aktif cukup sulit dan lamban (check di sini untuk langkah melakukannya);
2) Kami memakai service yang dihosting nodeJS seperti Saat ini (ada banyak, atau bahkan juga cuma memakai hosting Anda bila memberikan dukungan NodeJS, kami tidak).
Saya membuat artikel mengenai gotcha tertentu saat memigrasikan domain ke Now dari GoDaddy, Anda bisa membacanya di sini:
Dengan saat ini, sesudah memasang cli Anda cukup menulis saat ini dan itu akan menebarkan situs SSR Anda dalam perhitungan detik (secara harfiah, bergantung pada jaringan Anda dan berapa besar situs tersebut;))
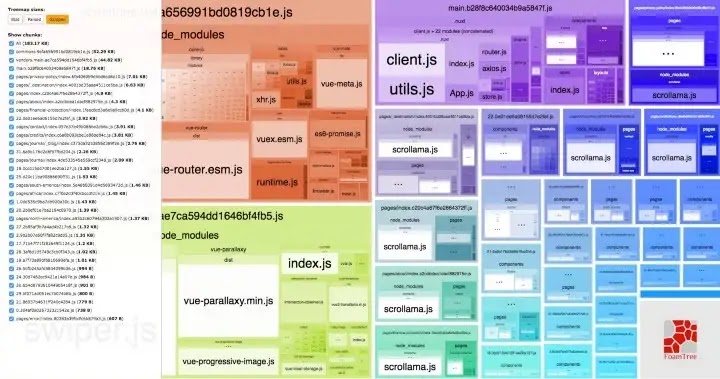
Hasilnya ialah bundel yang paling kecil, dimaksimalkan, dan asinkron. Ada pembelahan potongan automatis untuk halaman di luar kotak, jadi Anda tak perlu cemas mengenai potongan sulit itu kembali.
Selesai.