Inilah 13 Tips JavaScript Yang Sangat Berguna!
Artikel ini mengumpulkan beberapa Tips JavaScript umum dari seluruh web.
1. Pemisah nomor
Untuk meningkatkan keterbacaan angka, Anda dapat menggunakan garis bawah sebagai pemisah.
const largeNumber = 1_000_000_000;
console.log(largeNumber); // 10000000002. Pendengar acara hanya berjalan sekali
Jika Anda ingin menambah event listener dan menjalankannya hanya sekali, Anda bisa menggunakan opsi sekali.
element.addEventListener('click', () => console.log('I run only once'), {
once: true
});3. console.log Pembungkus variabel
Di console.log(), sertakan argumen dalam kurung kurawal sehingga Anda dapat melihat nama variabel dan nilai variabel.
const name = "Maxwell";
console.log({ name });4. Periksa apakah Caps Lock aktif
Anda dapat menggunakan KeyboardEvent.getModifierState() untuk mendeteksi apakah Caps Lock aktif.
const passwordInput = document.getElementById('password');
passwordInput.addEventListener('keyup', function (event) {
if (event.getModifierState('CapsLock')) {
// CapsLock is open
}
});5. Dapatkan nilai min/maks dari array
Anda dapat menggunakan Math.min() atau Math.max() dalam kombinasi dengan operator ekstensi untuk menemukan nilai minimum atau maksimum dalam sebuah array.
const numbers = [5, 7, 1, 4, 9];
console.log(Math.max(...numbers)); // 9
console.log(Math.min(...numbers)); // 16. Dapatkan posisi mouse
Anda dapat menggunakan nilai properti clientX dan clientY dari objek MouseEvent untuk mendapatkan informasi tentang koordinat posisi mouse saat ini.
document.addEventListener('mousemove', (e) => {
console.log(`Mouse X: ${e.clientX}, Mouse Y: ${e.clientY}`);
});7. Salin ke papan klip
Anda dapat menggunakan Clipboard API untuk membuat fungsi "Copy to Clipboard".
function copyToClipboard(text) {
navigator.clipboard.writeText(text);
}8. Tulis pernyataan penilaian bersyarat secara singkat
Jika fungsi dijalankan hanya ketika kondisinya benar, Anda dapat menggunakan singkatan &&.
// Common writing method
if (condition) {
doSomething();
}
// Abbreviations
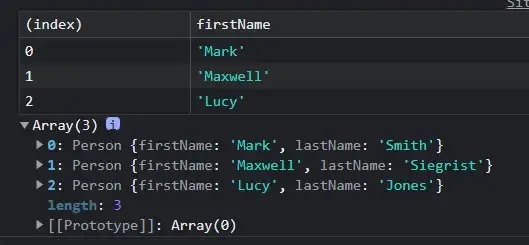
condition && doSomething();9. console.table() mencetak tabel dalam format tertentu
Tata bahasa:
console.table(data [, columns]);Parameter:
-
dataMenunjukkan data yang akan ditampilkan. Itu harus berupa array atau objek. -
kolomMerupakan array yang berisi nama-nama kolom.
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
const p1 = new Person("Mark", "Smith");
const p2 = new Person("Maxwell", "Siegrist");
const p3 = new Person("Lucy", "Jones");
console.table([p1, p2, p3], ["firstName"]);10. Mengubah string menjadi angka
const str = '508';
console.log(+str) // 508;11. De-duplikasi array
const numbers = [2, 3, 5, 5, 2];
console.log([...new Set(numbers)]); // [2, 3, 5]12. Filter semua nilai dummy dari array
const myArray = [1, undefined, NaN, 2, null, '@maxwell', true, 5, false];
console.log(myArray.filter(Boolean)); // [1, 2, "@maxwell", true, 5]13. Penggunaan yang bagus
const myTech = 'JavaScript';
const techs = ['HTML', 'CSS', 'JavaScript'];
// Common writing method
if (myTech === 'HTML' || myTech === 'CSS' || myTech === 'JavaScript') {
// do something
}
// includes writing method
if (techs.includes(myTech)) {
// do something
}Terimakasih Sudah Membaaca, Semoga Bermanfaat