Panduan Untuk Mengotomatiskan & Scrapping Web Dengan JavaScript
Obral Udemy Black Friday Sale — Ribuan pelatihan Peningkatan Situs dan Pengembangan Piranti Lunak dijual cukup dengan $10 untuk saat terbatas! Detil komplet dan referensi pelatihan bisa diketemukan di sini.
Apa yang Akan Kita Pelajari?
Dalam pembelajaran ini Anda akan belajar bagaimana mengotomatisasi dan mengikis web dengan JavaScript. Untuk mengerjakannya, kita akan memakai Puppeteer. Puppeteer ialah API perpustakaan Node yang memungkinkannya kita mengatur Chrome headless. Chrome headless ialah langkah untuk jalankan Chrome Browser tanpa benar-benar menjalankan Chrome.
Bila tidak ada yang logis, yang penting Anda ketahui hanya bahwa kami akan menulis code JavaScript yang hendak membuat otomatis Google Chrome.
Saat sebelum memulai
Saat sebelum memulai, Anda harus memasang Node 8+ di komputer Anda. Anda bisa menginstalnya di sini. Pastikan untuk memilih versi "Saat Ini" karena versi 8+.
Setelah Anda memasang Node, buat folder project baru dan pasang Puppeteer. Puppeteer hadir dengan Chromium versi terbaru yang dijamin bisa bekerja dengan API:
npm install --save puppeteerContoh #1 — Ambil Tangkapan Layar
Setelah Anda memasang Puppeteer, kami akan membahas contoh sederhana lebih dulu. Contoh ini langsung dari dokumentasi Puppeteer (dengan sedikit pengubahan). Kode yang akan kami pandu akan mengambil tangkapan layar dari website manapun yang Anda kirim.
Untuk memulai, buat file namanya test.js dan salin kode berikut di bawah ini:
const puppeteer = require('puppeteer');
async function getPic() {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://google.com');
await page.screenshot({path: 'google.png'});
await browser.close();
}
getPic();Silahkan susuri contoh ini baris demi baris.
- Baris 1: Kami memerlukan ketergantungan Dalang yang kami instal sebelumnya
- Baris 3-10: Ini adalah peran utama kita getPic().
- Baris 12: Pada baris 12 kita jalankan fungsi getPic() (Jalankan fungsi).
Sesuatu yang perlu untuk diperhatikan ialah bahwa fungsi getPic() kami ialah fungsi async dan memakai nilai fitur async/await ES 2017 yang baru, Promise akan menuntaskan (atau Tolak jika ada kekeliruan).
Karena kita memakai fungsi async, kita dapat memakai ekspresi await yang hendak menjeda eksekusi fungsi dan menunggu Promise selesai sebelum melanjutkan. Tidak apa-apa bila tidak ada yang logis sekarang ini. Ini akan jadi lebih jelas saat kita melanjutkan dengan tutorialnya.
Sekarang setelah kita merinci fungsi utama kita, mari selami cara kerjanya:
- Baris 4:
const browser = await puppeteer.launch();Disini kami benar-benar mengeluarkan dalang. Pada dasarnya, kami mengeluarkan instance Chrome dan menyetelnya sama dengan variabel browser yang baru kami buat. Karena kami memakai keyword await, fungsi ini akan dijeda di sini sampai Promise kami dituntaskan (sampai kami sukses membuat instance Chrome kami, atau error)
- Baris 5:
const page = await browser.newPage();Di sini kami membuat halaman baru di browser automatis kami.
- Baris :6
await page.goto('https://google.com');Menggunakan halaman kami yang kami buat di baris kode terakhir, kami sekarang dapat memberi tahu halaman kami untuk menavigasi ke URL. Dalam contoh ini, kami menavigasi ke google. Kode kami akan dijeda hingga halaman dimuat.
- Baris :7
await page.screenshot({path: 'google.png'});Sekarang kita memberi tahu Puppeteer untuk mengambil tangkapan layar dari halaman saat ini. Metode tangkapan layar() mengambil objek sebagai parameter di mana kita dapat menyesuaikan lokasi penyimpanan tangkapan layar .png kita. Sekali lagi, kita telah menggunakan kata kunci menunggu , jadi kode kita dijeda saat tindakan terjadi.
- Baris :8
await browser.close();Akhirnya, kita telah mencapai akhir dari fungsi getPic() dan kita menutup browser kita.
Menjalankan Contoh
Anda dapat menjalankan kode contoh di atas dengan Node:
Dan inilah tangkapan layar yang dihasilkan:
Keren! Untuk menambah kesenangan (dan lebih mudah melakukan debug), kita dapat menjalankan kode kita dengan cara tanpa kepala.
Apa sebenarnya artinya ini? Cobalah sendiri dan lihat. Ubah baris 4 kode Anda dari ini:
const browser = await puppeteer.launch();untuk ini:
const browser = await puppeteer.launch({headless: false});Dan kemudian jalankan lagi dengan Node:
node test.jsCukup keren ya? Saat kami menjalankan {headless: false}, Anda benar-benar dapat melihat Google Chrome berfungsi saat menelusuri kode Anda.
Kami akan melakukan satu hal terakhir dengan kode ini sebelum melanjutkan. Ingat bagaimana tangkapan layar kami sedikit melenceng? Itu karena halaman kami agak kecil. Kita dapat mengubah ukuran halaman kita dengan menambahkan baris kode ini:
await page.setViewport({width: 1000, height: 500})Yang menghasilkan tangkapan layar yang tampak jauh lebih bagus ini:
Inilah tampilan kode terakhir kita untuk contoh ini:
const puppeteer = require('puppeteer');
async function getPic() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('https://google.com');
await page.setViewport({width: 1000, height: 500})
await page.screenshot({path: 'google.png'});
await browser.close();
}
getPic();Contoh #2 — Mari Mengikis beberapa Data
Sekarang setelah Anda mengetahui dasar-dasar tentang cara Kerja Chrome Tanpa Kepala dan Dalang, mari kita lihat contoh yang lebih rumit di mana kita benar-benar dapat mengorek beberapa data.
Pertama, lihat dokumentasi API untuk Dalang Di Sini. Seperti yang akan Anda lihat, ada BANYAK metode berbeda yang dapat kita gunakan tidak hanya untuk mengeklik situs web, tetapi juga untuk mengisi formulir, mengetik sesuatu, dan membaca data.
Dalam tutorial ini kita akan mengikis Books To Scrape, yang merupakan toko buku palsu yang secara khusus disiapkan untuk membantu orang berlatih mengikis.
Di direktori yang sama, buat file bernama scrape.js dan masukkan kode boilerplate berikut:
const puppeteer = require('puppeteer');
let scrape = async () => {
// Actual Scraping goes Here...
// Return a value
};
scrape().then((value) => {
console.log(value); // Success!
});Idealnya kode di atas masuk akal bagi Anda setelah melalui contoh pertama. Jika tidak, tidak apa-apa!
Semua yang kami lakukan di atas membutuhkan ketergantungan dalang yang dipasang sebelumnya. Kemudian kami memiliki fungsi scrape() di mana kami akan memasukkan kode scraping kami. Fungsi ini akan mengembalikan nilai. Akhirnya, kami menjalankan fungsi scrape kami dan menangani nilai yang dikembalikan (log ke konsol).
Kita dapat menguji kode di atas dengan menambahkan sebaris kode ke fungsi scrape. Coba ini:
let scrape = async () => {
return 'test';
};Sekarang jalankan node scrape.js di konsol. Anda harus mendapatkan tes kembali! Sempurna, nilai kami yang dikembalikan sedang dicatat ke konsol. Sekarang kita bisa mulai mengisi fungsi scrape kita.
Langkah 1: Penyiapan
Hal pertama yang perlu kita lakukan adalah membuat instance browser kita, membuka halaman baru, dan menavigasi ke URL. Inilah cara kami melakukannya:
let scrape = async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('http://books.toscrape.com/');
await page.waitFor(1000); // Scrape browser.close();
return result;};Luar biasa! Mari kita uraikan baris demi baris:
Pertama, kami membuat browser kami dan menyetel mode tanpa kepala ke false. Ini memungkinkan kita untuk melihat dengan tepat apa yang sedang terjadi:
const browser = await puppeteer.launch({headless: false});Kemudian, kami membuat halaman baru di browser kami:
const page = await browser.newPage();Selanjutnya, kita pergi ke URL books.toscrape.com:
await page.goto('http://books.toscrape.com/');Opsional, saya telah menambahkan penundaan 1000 milidetik. Meskipun biasanya tidak diperlukan, ini akan memastikan semua yang ada di halaman dimuat:
await page.waitFor(1000);Terakhir, setelah semuanya selesai, kami akan menutup browser dan mengembalikan hasil kami.
browser.close();
return result;Penyiapan selesai. Sekarang, ayo kikis!
Step 2: Scraping
Seperti yang mungkin sudah Anda ketahui sekarang, Books to Scrape memiliki perpustakaan besar berisi buku asli dan data palsu di buku tersebut. Yang akan kami lakukan adalah memilih buku pertama di halaman dan mengembalikan judul dan harga buku itu. Inilah beranda Books to Scrape. Saya tertarik untuk mengklik buku pertama (diuraikan dengan warna merah di bawah)
Melihat API Dalang kita dapat menemukan metode yang memungkinkan kita mengklik halaman:
halaman.klik(pemilih[, opsi])
- selector string Pemilih untuk mencari elemen yang akan diklik. Jika ada beberapa elemen yang memuaskan pemilih, yang pertama akan diklik.
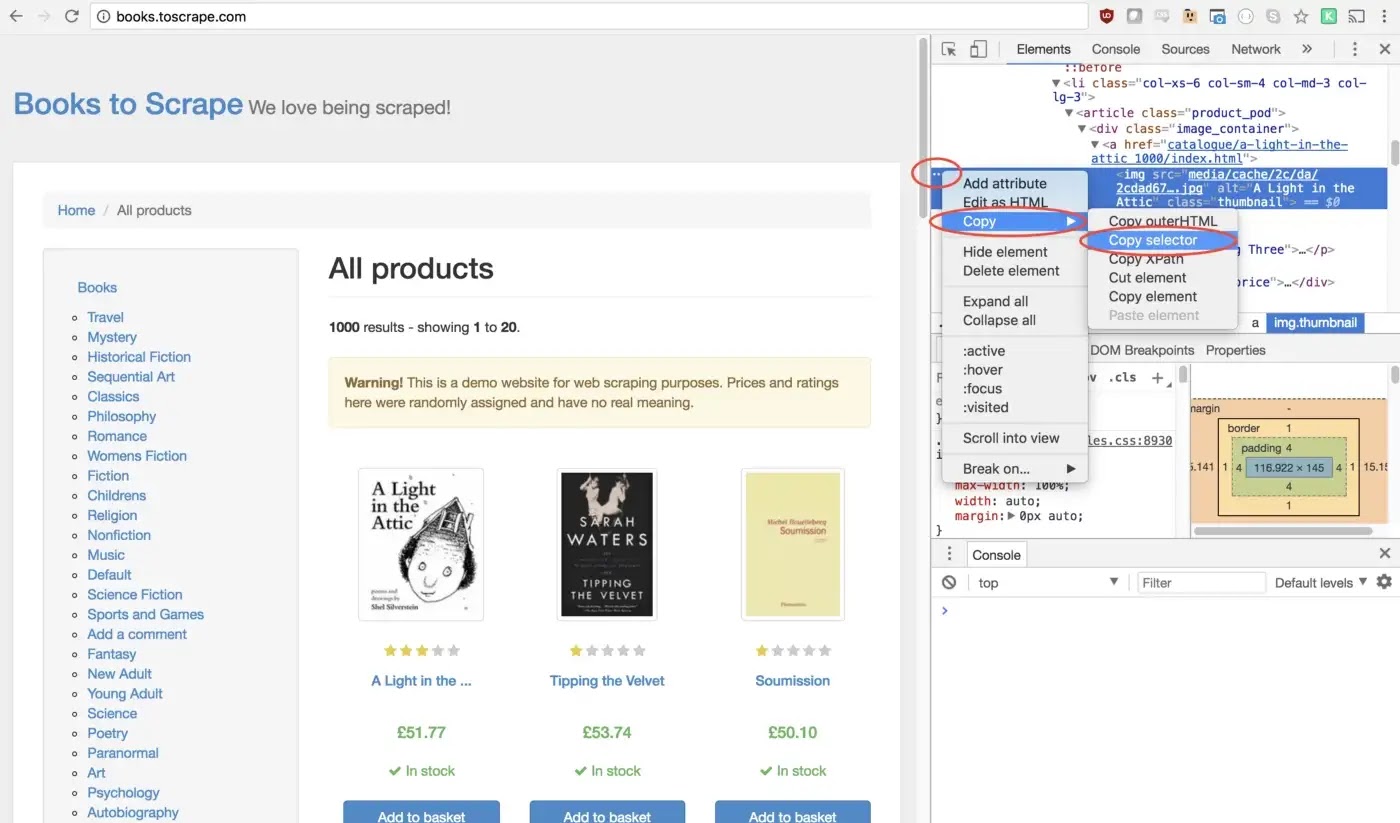
Untungnya, Alat Pengembang Google Chrome membuatnya sangat mudah untuk menentukan pemilih untuk elemen tertentu. Cukup klik kanan pada gambar dan pilih periksa:
Ini akan membuka Panel Elemen dengan elemen yang disorot. Anda sekarang dapat mengklik tiga titik di sisi kiri, pilih salin, lalu pilih pemilih salin:
Luar biasa! Kami sekarang telah menyalin pemilih kami dan kami dapat memasukkan metode klik kami ke dalam program kami. Inilah tampilannya:
await page.click('#default > div > div > div > div > section > div:nth-child(2) > ol > li:nth-child(1) > article > div.image_container > a > img');Jendela kami sekarang akan mengklik gambar produk pertama dan menavigasi ke halaman produk itu!
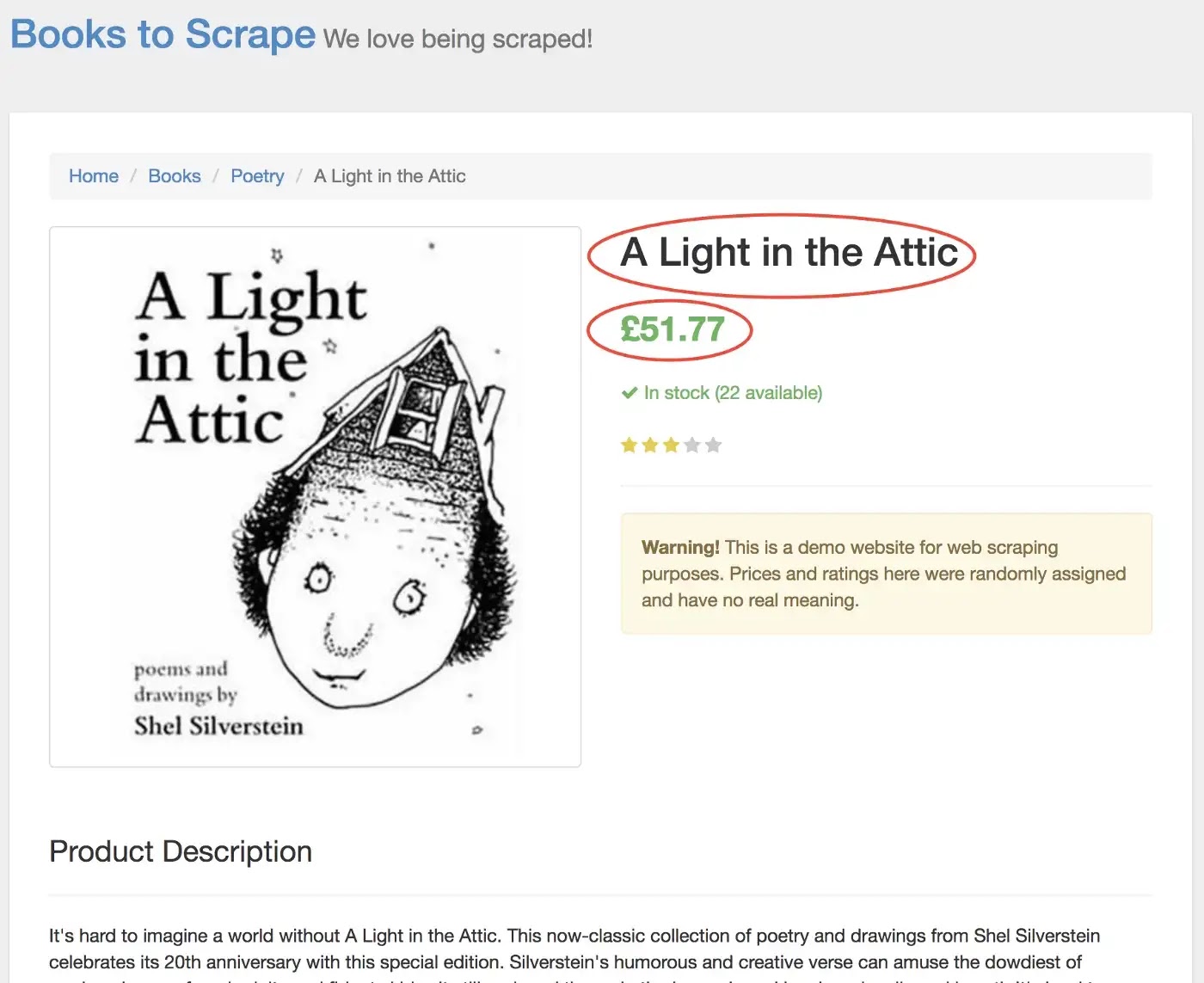
Di halaman baru, kami tertarik pada judul produk dan harga produk — diuraikan di bawah dengan warna merah
Untuk mengambil nilai-nilai ini, kami akan menggunakan metode page.evaluate() . Metode ini memungkinkan kita menggunakan pemilih DOM bawaan seperti querySelector().
Hal pertama yang akan kita lakukan adalah membuat fungsi page.evaluate() dan menyimpan nilai yang dikembalikan ke variabel bernama result:
const result = await page.evaluate(() => {// return something});Dalam fungsi kami, kami dapat memilih elemen yang kami inginkan. Kami akan menggunakan Alat Pengembang Google untuk mencari tahu lagi. Klik kanan pada judul dan pilih periksa:
Seperti yang akan Anda lihat di panel elemen, judulnya hanyalah elemen h1. Kita sekarang dapat memilih elemen ini dengan kode berikut:
let title = document.querySelector('h1');Karena kita ingin teks termuat di dalam elemen ini, kita perlu menambahkan .innerText — Inilah tampilan kode akhirnya:
Demikian pula, kita dapat memilih harga dengan mengklik kanan dan memeriksa elemennya:
let title = document.querySelector('h1').innerText;Demikian pula, kita dapat memilih harga dengan mengklik kanan dan memeriksa elemennya:
Seperti yang Anda lihat, harga kami memiliki kelas price_color. Kita dapat menggunakan kelas ini untuk memilih elemen dan teks dalamnya. Ini kodenya:
let price = document.querySelector('.price_color').innerText;Sekarang kita memiliki teks yang kita butuhkan, kita dapat mengembalikannya dalam sebuah objek:
return {
title,
price
}Luar biasa! Kami sekarang memilih judul dan harga, menyimpannya ke objek, dan mengembalikan nilai objek itu ke variabel hasil. Inilah yang terlihat ketika semuanya disatukan:
const result = await page.evaluate(() => {
let title = document.querySelector('h1').innerText;
let price = document.querySelector('.price_color').innerText;return {
title,
price
}});Satu-satunya yang tersisa untuk dilakukan adalah mengembalikan hasil kami sehingga dapat dicatat ke konsol:
return result;Seperti inilah tampilan kode akhir Anda:
const puppeteer = require('puppeteer');
let scrape = async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('http://books.toscrape.com/');
await page.click('#default > div > div > div > div > section > div:nth-child(2) > ol > li:nth-child(1) > article > div.image_container > a > img');
await page.waitFor(1000);
const result = await page.evaluate(() => {
let title = document.querySelector('h1').innerText;
let price = document.querySelector('.price_color').innerText;
return {
title,
price
}
});
browser.close();
return result;
};
scrape().then((value) => {
console.log(value); // Success!
});Anda sekarang dapat menjalankan file Node Anda dengan mengetikkan yang berikut ke konsol:
node scrape.js// { title: 'A Light in the Attic', price: '£51.77' }Anda akan melihat judul dan harga buku yang dipilih dikembalikan ke layar! Anda baru saja menggores web!
Contoh #3— Menyempurnakannya
Sekarang Anda mungkin bertanya pada diri sendiri, mengapa kami mengklik buku tersebut ketika judul dan harga ditampilkan di beranda? Mengapa tidak menghapusnya dari sana? Dan sementara kita membahasnya, mengapa tidak mengikis semua judul dan harga buku?
Karena ada banyak cara untuk mengikis situs web! (Selain itu, jika kami tetap berada di beranda, judul kami akan terpotong). Namun, ini memberikan kesempatan sempurna bagi Anda untuk melatih keterampilan mengikis baru Anda!
Tantangan
Sasaran — untuk mengikis semua judul buku dan harga dari beranda, dan mengembalikannya dalam sebuah array. Seperti inilah hasil akhir saya:
PERGILAH! Lihat apakah Anda dapat melakukannya sendiri. Ini sangat mirip dengan program di atas yang baru saja kita buat. Gulir ke bawah jika Anda macet ...
Petunjuk:
Perbedaan utama antara tantangan ini dan contoh sebelumnya adalah kebutuhan untuk mengulang banyak hasil. Inilah cara Anda menyiapkan kode untuk melakukan ini:
const result = await page.evaluate(() => {
let data = []; // Create an empty array
let elements = document.querySelectorAll('xxx'); // Select all // Loop through each proudct
// Select the title
// Select the price
data.push({title, price}); // Push the data to our array return data; // Return our data array});Jika Anda tidak bisa mengetahuinya, tidak apa-apa! Ini yang rumit… Ini salah satu solusi yang mungkin. Di artikel mendatang, saya akan mempelajari lebih lanjut tentang kode ini dan cara kerjanya. Kami juga akan melihat teknik pengikisan yang lebih canggih. Pastikan untuk memasukkan email Anda di sini jika Anda ingin diberi tahu.
solusi:
const puppeteer = require('puppeteer');
let scrape = async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('http://books.toscrape.com/');
const result = await page.evaluate(() => {
let data = []; // Create an empty array that will store our data
let elements = document.querySelectorAll('.product_pod'); // Select all Products
for (var element of elements){ // Loop through each proudct
let title = element.childNodes[5].innerText; // Select the title
let price = element.childNodes[7].children[0].innerText; // Select the price
data.push({title, price}); // Push an object with the data onto our array
}
return data; // Return our data array
});
browser.close();
return result; // Return the data
};
scrape().then((value) => {
console.log(value); // Success!
});Catatan Penutup:
Terima kasih sudah membaca!