Membuat Load More Dengan JQuery Di Laravel
>Hari ini kita akan belajar Laravel Load More Data on Scroll dengan jQuery dan Ajax. Anda mungkin memperhatikan saat menggunakan Facebook dan Twitter, data garis waktu atau kiriman memuat lebih banyak data saat mencapai akhir halaman.
Dengan cara ini, server tidak perlu memuat semua data dalam satu tampilan dan memberikan pengalaman pengguna yang lancar.
Kami akan membuat Aplikasi Laravel dengan metode yang sama juga kami akan menunjukkan metode tentang cara menambahkan tombol dan menampilkan lebih banyak data. Jadi ikuti langkahnya.
Membuat Aplikasi Laravel Baru yang segar
Pertama, Kami akan menginstal aplikasi Laravel baru yang segar. Buka terminal dan jalankan perintah berikut untuk membuat Aplikasi Laravel baru:
composer create-project laravel/laravel load-more
cd load-more
"load-more" adalah nama aplikasi Laravel kami.
Membuat Database dan Konfigurasi
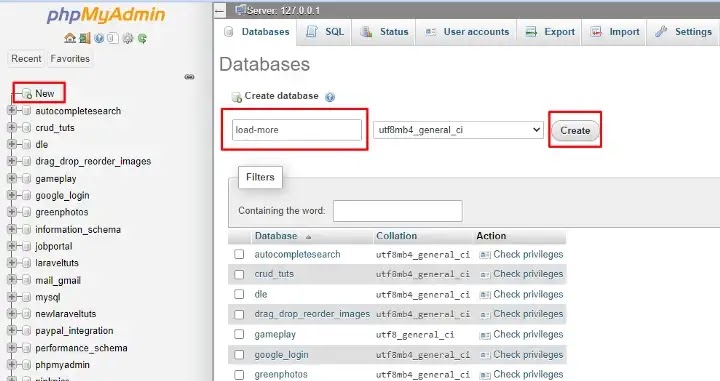
Sekarang kita akan membuat database. Pertama buka phpmyadmin dan buat database baru dengan nama load-more.
Sekarang, Kita perlu mengkonfigurasi database Laravel. Untuk mengonfigurasi database Laravel, buka file .env yang dapat ditemukan di root aplikasi.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=load-more
DB_USERNAME=root
DB_PASSWORD=
Membuat Migrasi
Sekarang kita akan membuat posts migration. Untuk membuat migrasi posting, jalankan perintah berikut di terminal:
php artisan make:migration create_posts_table
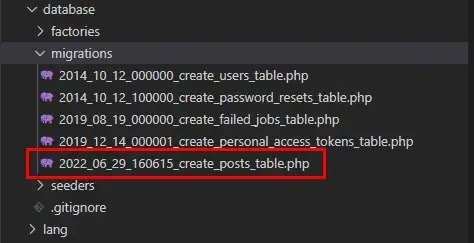
Perintah ini akan membuat file migrasi di bawah direktori database/migrasi seperti yang Anda lihat pada gambar.
Buka file dan tambahkan dua bidang untuk posting migrasi.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
};Sekarang, Setelah menambahkan kedua bidang, jalankan migrasi.
php artisan migrateMembuat Model Posting
Sekarang, Saatnya membuat model postingan. Untuk membuat model posting, jalankan perintah berikut di terminal.
php artisan make:model Post
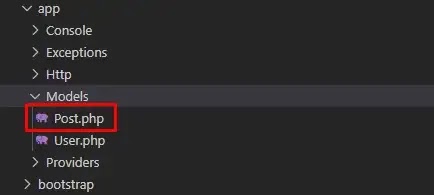
Ini akan membuat kelas model Posting di direktori app/Models seperti yang Anda lihat pada gambar.
Membuat Controller
Sekarang dalam langkah ini, kita akan membuat kelas pengontrol yang mendefinisikan metode untuk memuat tampilan dan mengambil data. Untuk membuat pengontrol, jalankan perintah berikut.
php artisan make:controller PostController
Ini akan membuat file app/Http/Controllers/PostController.php kelas.
Buka file dan tambahkan metode baru di dalamnya.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
//View Post Page
public function post(Request $request)
{
$posts = Post::paginate(8);
if ($request->ajax()) {
$html = '';
foreach ($posts as $post) {
$html.='<div class="mt-5"><h1>'.$post->title.'</h1><p>'.$post->body.'</p></div>';
}
return $html;
}
return view('post');
}
}Membuat Rute
Sekarang kita akan membuat rute untuk menangani tampilan di rute/web.php.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
//This is a default route
Route::get('/', function () {
return view('welcome');
});
Route::get('post', [PostController::class, 'post'])->name('post');Membuat Tampilan Blade
Sekarang kita akan membuat file blade file post.blade.php di direktori resources/views. Tambahkan tampilan HTML di bawah ini di dalamnya.
Loading data saat scrolling:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Posts - LaravelTuts</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
main > .container {
padding: 60px 15px 0;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">LaravelTuts</a>
</div>
</nav>
</header>
<main class="flex-shrink-0">
<div class="container" id="post">
{{-- here loads posts --}}
</div>
<p class="text-center loading">Loading...</p>
</main>
<script type="text/javascript">
var paginate = 1;
loadMoreData(paginate);
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() >= $(document).height()) {
paginate++;
loadMoreData(paginate);
}
});
// run function when user reaches to end of the page
function loadMoreData(paginate) {
$.ajax({
url: '?page=' + paginate,
type: 'get',
datatype: 'html',
beforeSend: function() {
$('.loading').show();
}
})
.done(function(data) {
if(data.length == 0) {
$('.loading').html('No more posts.');
return;
} else {
$('.loading').hide();
$('#post').append(data);
}
})
.fail(function(jqXHR, ajaxOptions, thrownError) {
alert('Something went wrong.');
});
}
</script>
</body>
</html>Memuat data saat tombol ditekan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Posts - LaravelTuts</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
main > .container {
padding: 60px 15px 0;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">LaravelTuts</a>
</div>
</nav>
</header>
<main class="flex-shrink-0">
<div class="container" id="post">
{{-- here loads posts --}}
</div>
<div class="text-center m-3">
<button class="btn btn-primary" id="load-more" data-paginate="2">Load more...</button>
<p class="invisible">No more posts...</p>
</div>
</main>
<script type="text/javascript">
var paginate = 1;
loadMoreData(paginate);
$('#load-more').click(function() {
var page = $(this).data('paginate');
loadMoreData(page);
$(this).data('paginate', page+1);
});
// run function when user click load more button
function loadMoreData(paginate) {
$.ajax({
url: '?page=' + paginate,
type: 'get',
datatype: 'html',
beforeSend: function() {
$('#load-more').text('Loading...');
}
})
.done(function(data) {
if(data.length == 0) {
$('.invisible').removeClass('invisible');
$('#load-more').hide();
return;
} else {
$('#load-more').text('Load more...');
$('#post').append(data);
}
})
.fail(function(jqXHR, ajaxOptions, thrownError) {
alert('Something went wrong.');
});
}
</script>
</body>
</html>Menambahkan Data Posting Palsu untuk Pengujian
Anda juga perlu membuat data palsu. Anda dapat menggunakan pabrik Laravel untuk membuat data dummy. Atau jalankan beberapa ubin kueri SQL di bawah ini di baris perintah MySQL.
INSERT INTO `posts` (`id`, `title`, `body`, `created_at`, `updated_at`) VALUES (NULL, 'This is post heading', 'It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy.', NULL, NULL);
Sekarang, Semuanya selesai Anda dapat menjalankan server dan menguji aplikasi dengan perintah berikut:
php artisan serve
Sekarang, Buka URL berikut di browser:
http://127.0.0.1:8000/post
http://127.0.0.1:8000/post
Kesimpulan
Kita sudah mempelajari Laravel Load More Data on Scroll dengan jQuery dan Ajax. Semoga tutorial ini membantu Anda dalam mempelajari Laravel. Jika Anda memiliki pertanyaan, Anda dapat bertanya kepada kami di kolom komentar di bawah ya. Terimakasih. :)