Ekstensi VSCode JavaScript Teratas Untuk Pengembangan Yang Lebih Cepat
VSCode ialah editor lintasi platform sumber terbuka yang sudah jadi favorite beberapa pemrogram, terutamanya di komune Peningkatan Situs. VSCode cepat, bisa diperlebar, bisa disamakan, dan banyak memiliki fitur. Anda harus mengeceknya bila Anda belum melakukan melakukannya.
Beberapa ribu perpanjangan sudah dibikin untuk VSCode. Saya akan memberikan beberapa perpanjangan yang saya pakai setiap hari.
Quokka.js
Quokka.js adalah taman bermain pembikinan arketipe cepat untuk JavaScript dan TipeScript. Maknanya, Quokka.js jalankan kode Anda selekasnya sesudah Anda menulis dan tampilkan beragam hasil eksekusi di editor kode Anda.
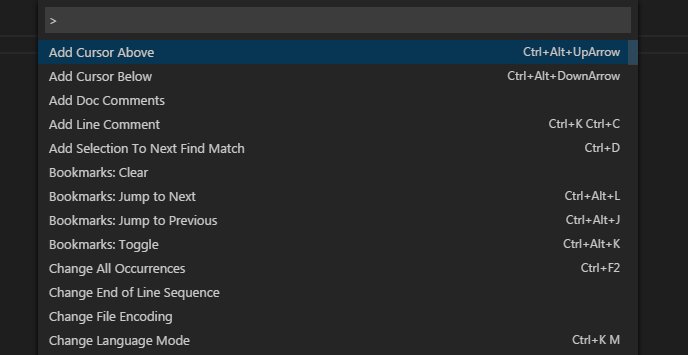
Sesudah memasang ekstensi ini, Anda bisa tekan Ctrl/Cmd(⌘) + Shift + P untuk tampilkan palet perintah editor, lalu tulis Quokka untuk menyaksikan lis perintah yang ada. Tentukan dan lakukan perintah File JavaScript Baru. pencet (⌘ + K + J) untuk buka file langsung.
Perpanjangan Serupa—
- Kode Runner — Memberikan dukungan beberapa bahasa seperti C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6 dan banyak.
- Runner
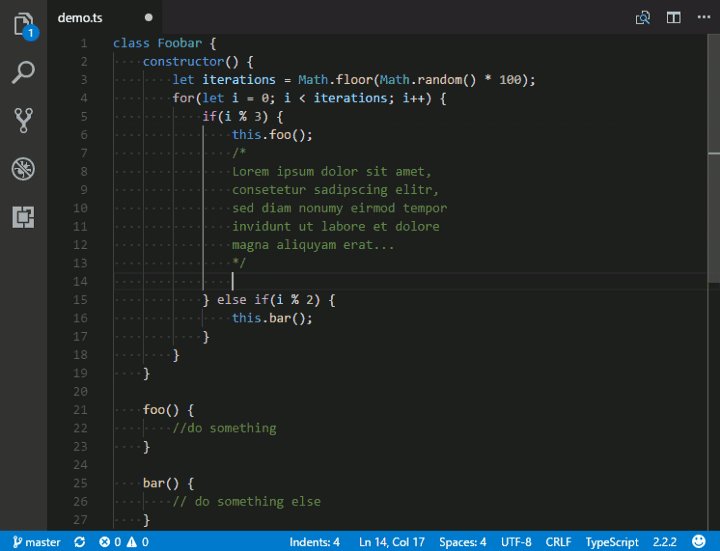
Bracket Pair Colorizer Dan Indent Rainbow
Bracket dan tanda kurung adalah sisi yang tidak dipisahkan dari banyak bahasa pemrograman. Dengan bahasa seperti JavaScript, satu halaman bisa mempunyai rangkaian karakter ini tanpa proses yang gampang untuk mengenali pasangan pembuka dan penutup. Selamat Tiba Bracket Pair Colorizer dan Indent Rainbow. Ini ialah dua ketidaksamaan Tetapi, mereka betul-betul sebagai pasangan yang bagus dan elok. Perpanjangan ini akan penuhi editor Anda dengan beragam warna, dan membuat block kode gampang kelihatan dan nikmat dilihat. Sesudah Anda terlatih dengannya, VSCode berasa hambar, dan hambar tanpa mereka.
Snippets
Cuplikan adalah singkatan dalam editor. Jadi daripada menulis import React from 'react';, Anda dapat mengetik imr dan tekan Tab ke expand snippet ini. Serupa, clg menjadi console.log.
Ada beberapa snippet untuk semua jenis hal: xJavascript (atau bahasa lainnya), React, Redux, Angular, Vue, Jest Saya pribadi mendapati snippet Javascript benar-benar bermanfaat karena saya umumnya bekerja dengan JS.
Beberapa perpanjangan kutipan yang baik adalah
- Kutipan kode JavaScript (ES6).
- Kutipan React-Native/React/Redux untuk es6/es7
- Bereaksi kutipan kode Style Standard
Penyorot Todo
Umum terjadi jika Anda membuat code satu peranan, dan berpikiran jika kemungkinan ada langkah yang lebih bagus untuk lakukan hal sama. Anda tinggalkan komentar// TODO: Memerlukan Refactoring atau sejenisnya. Tetapi selanjutnya Anda lupakan catatan itu dan menggerakkan Anda kode ke master/produksi Dengan Todo Highlighter, itu tidak bisa terjadi.
Ini menyoroti TODO/FIXME Anda atau anotasi yang lain dalam kode Anda dalam beberapa warna ceria hingga selalu kelihatan terang.Salah satunya feature bagus ialah anotasi Daftar yang Disorot.
Perpanjangan Serupa—
- Todo+ — Semakin kuat dari Todo Highlighter dengan semakin banyak fitur.
- Todo Parser
Biaya impor
Perpanjangan ini memungkinkannya Anda menyaksikan ukuran modul yang di impor.
Satu permasalahan yang ada ialah tidak memperlihatkan ongkos file atau modul khusus.
konsumen REST
Sebagai pengembang situs, kita kerap kali harus bekerja dengan REST API. Untuk mengecek URL dan mengecek tanggapan, alat seperti Postman dipakai. Tetapi, kenapa harus memakai program yang lain bila editor Anda bisa secara mudah lakukan pekerjaan yang serupa. Selamat tiba di REST Konsumen. memungkinkannya Anda untuk mengirimi keinginan HTTP dan menyaksikan tanggapan dalam Visual Studio Kode langsung.
Tag Tutup Otomatis dan Tag Ganti Nama Otomatis
Semenjak timbulnya React dan daya magnet yang didapatnya dalam tahun-tahun ini, sintaks seperti HTML berbentuk JSX jadi benar-benar terkenal sekarang ini. Kami kembali harus membuat code dengan tag JavaScript. Pengembang situs mana saja yang hendak Anda beritahu jika itu susah untuk menuliskan tag. Dalam umumnya kasus, kita memerlukan alat yang bisa dengan mudah dan cepat membuat tag dan turunannya. Emmet ialah contoh yang paling baik untuk ini yang telah berada di dalam VSCode. Seperti tag automatis lebih dekat, yang hasilkan pasangan penutup tag saat Anda menulis pasangan pembuka. Dan saat Anda mengganti tag yang serupa, tag penutup automatis berbeda.
Ini berfungsi dengan JSX dan banyak bahasa lain seperti XML, PHP, Vue, JavaScript, TipeScript, TSX.Perpanjangan Serupa—
- Auto Complete Tag — Menyatukan peranan Tukar Nama Otomatis dan Tag Tutup Otomatis
- Close HTML/XML tag
GitLens
Sama seperti yang diceritakan oleh penulisnya, GitLens tingkatkan kekuatan Git yang dibuat ke Visual Studio Kode. GitLens mengepak beberapa feature yang mengagetkan seperti penulisan code yang diperlihatkan lewat lensa Kode, pencarian komit, kisah, dan pelacak GitLens. Anda bisa membaca keterangan komplet mengenai sejumlah fitur ini di sini Cukup untuk menjelaskan jika Anda harus memasang plugin ini bila Anda bekerja dengan git.
Ada perpanjangan yang lain fokus pada fungsionalitas tertentu, Anda bisa menginstal bila GitLens berasa kembung atau Anda tidak memakai banyak featurenya.
Perpanjangan Serupa—
- Git History — Tampilkan diagram yang cantik dari kisah komit dan banyak
- Git Blame — Ini memungkinkannya Anda menyaksikan info Git Blame di bilah status untuk baris yang dipilih sekarang ini
- Tanda Git — Memungkinkan Anda melihat file yang dipengaruhi dan seberapa banyak baris yang sudah dipertambah atau dihapus di bilah status
- Membuka di GitHub / Bitbucket / Gitlab / VisualStudio.com! — Ini memungkinkan Anda buka repo di browser dengan 1 perintah
Manager Project Git
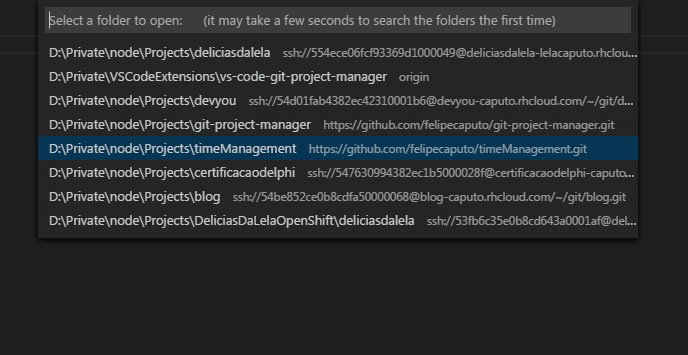
Git Project Manajer (GPM) memungkinkannya Anda buka jendela baru yang menarget repositori git langsung dari jendela VSCode. Pada intinya, Anda saat ini bisa buka repositori lain tak perlu tinggalkan VSCode.
Sesudah menginstal perpanjangan ini, Anda harus menyetel gitProjectManager.baseProjectsFolders ke dalam daftar URL yang berisi repo.
Contoh
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}Perpanjangan Serupa—
Manager Project — Tidak pernah memakainya secara individu, tapi mempunyai lebih satu juta penempatan . Maka yakinkan untuk mengeceknya.
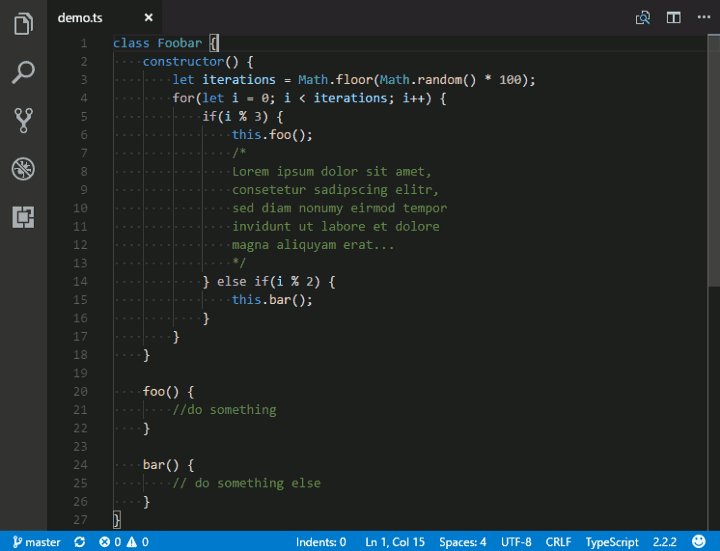
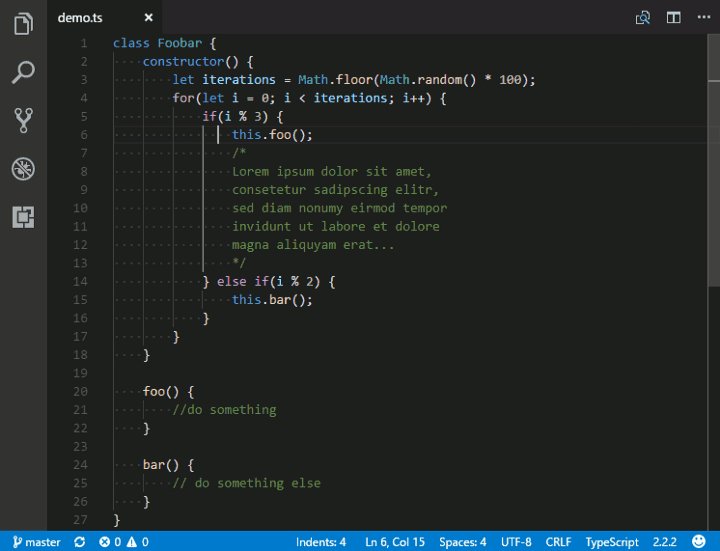
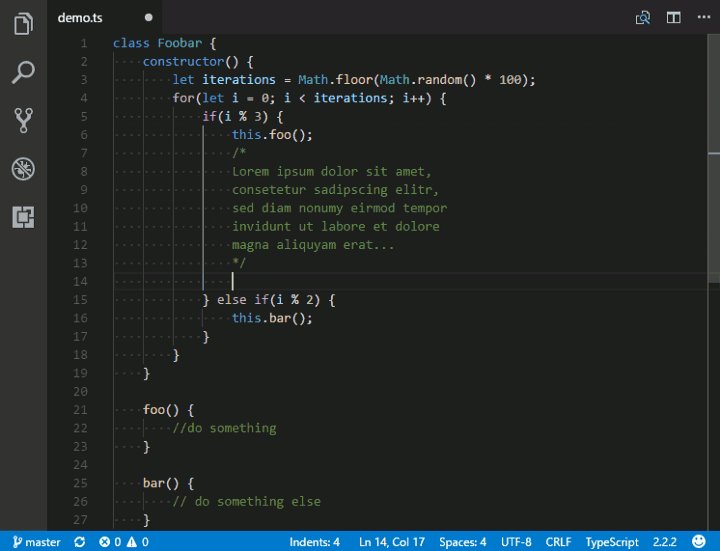
Pengenal
Ini menyoroti kedalaman indentasi sekarang ini secara visual, jadi saat ini Anda bisa secara mudah membandingkan di antara pelbagai blok yang diindentasi pada tingkat yang lain.
Ekstensi serupa
- Project Manager — Belum pernah menggunakannya secara pribadi, tetapi memiliki lebih dari satu juta pemasangan. Jadi pastikan untuk memeriksanya.
Ikon Kode VS
Ikon untuk membikin editor Anda makin menarik!
Perpanjangan Serupa—- VSCode Great Icons
- Studio Icons
Dracula (Tema)
Satu tema yang saya sukai.