Membuat Situs WordPress Headless Dengan Vue
Apa itu WordPress?
Mengetahui bahwa WordPress dianggap sebagai CMS “monolitik” mengasumsikan bahwa Anda telah bekerja di sektor CMS selama beberapa waktu. Akibatnya, Anda akan memiliki backend yang kuat di mana Anda dapat menghasilkan dan memelihara konten sambil tetap mengingat pengalaman front-end. WordPress menggunakan tema dan plugin untuk mengintegrasikan fungsi tampilan, menghubungkan bagian depan dan belakang.
WordPress adalah sistem manajemen konten yang fantastis. Menggunakan REST API yang disediakan WordPress akan memungkinkan Anda memperluas kendali atas materi di luar tema Anda.
Jelas bagaimana Headless WordPress berbeda dari versi platform saat ini, yang lebih proaktif dan mendorong atau mengirimkan materi ke situs web berbasis browser. Saat menggunakan WordPress Tanpa Kepala, Anda masih dapat menggunakan fitur back-end platform. Tetap saja, mereka akan beralih ke sistem reaktif, artinya konten akan berubah secara otomatis tergantung pada fitur browser front-end untuk melihat situs web.
Apa itu VueJs?
Vue adalah kerangka kerja untuk mengembangkan antarmuka pengguna yang progresif. Vue dimaksudkan untuk diadopsi secara bertahap, berbeda dengan framework kesatuan sebelumnya. Mengintegrasikan pustaka inti dengan pustaka lain atau proyek yang sudah ada itu sederhana karena hanya berkonsentrasi pada lapisan tampilan. Di sisi lain, jika digabungkan dengan alat modern dan pustaka tambahan seperti WordPress, Vue sangat mampu menjalankan aplikasi satu halaman yang kompleks.
Integrasikan Situs WordPress Dengan VueJs
Menyiapkan situs WordPress adalah hal pertama yang harus kita selesaikan karena ini akan menjadi sumber data utama untuk semua teknologi front-end yang kita gunakan. Pemrogram dapat berkomunikasi dengan antarmuka lintas teknologi menggunakan Rest API, asalkan kedua belah pihak dapat menggunakan JSON. Data yang dihasilkan oleh Rest API dalam format JSON. Secara default, Rest API akan diaktifkan. Namun, Anda dapat membatasi akses Rest API jika Anda mau. Untuk proyek ini, kami tidak akan mengubahnya.
Prasyarat
- WordPress aktif terpasang/berjalan
- pengetahuan tentang dasar-dasar Vue
Di Dasbor blog WordPress Anda, buka Pengaturan, pilih Permalinks, dan centang Post name atau Custom Structure. Saya akan menggunakan Post name.
Anda harus mengunduh ekstensi Chrome Postman sekarang karena kami menggunakan panggilan API. Setelah melakukannya, buka ekstensi Postman dan masukkan URL menggunakan pedoman di bawah ini.
https://example.com/wp-json/wp/v2/postsTetapi jika Anda menjalankan di localhost, seperti yang saya lakukan, masukkan URL di bawah ini di Agen Desktop Tukang Pos Anda (kali ini bukan ekstensi Chrome).
http://localhost/wordpress/wp-json/wp/v2/postsData posting di situs WordPress Anda akan diambil menggunakan URL yang disebutkan di atas.
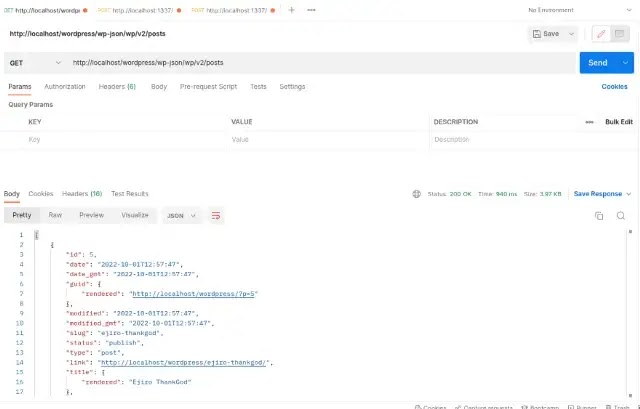
Di atas, kami memiliki data kami dari REST API kami dalam format JSON. Inilah struktur yang harus Anda lihat setelah permintaan GET:
{
"id": 5,
"date": "2022-10-01T12:57:47",
"date_gmt": "2022-10-01T12:57:47",
"guid": {
"rendered": "http://localhost/wordpress/?p=5"
},
"modified": "2022-10-01T15:19:58",
"modified_gmt": "2022-10-01T15:19:58",
"slug": "ejiro-thankgod",
"status": "publish",
"type": "post",
"link": "http://localhost/wordpress/ejiro-thankgod/",
"title": {
"rendered": "Ejiro ThankGod"
},
"content": {
"rendered": "\nHello! just trying things out alright\n",
"protected": false
},
"excerpt": {
"rendered": "<p>Hello! just trying things out alright</p>\n",
"protected": false
},
"author": 1,
"featured_media": 0,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template":" ",
"format": "standard",
"meta": [],
"categories": [
1
],
}Seperti yang mungkin Anda perhatikan, kami memiliki konten yang akan kami siapkan di situs web VueJs kami, bersama dengan id, slug, tanggal, dan judul.
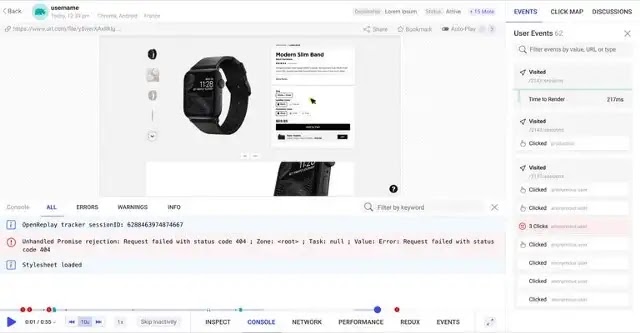
Putar Ulang Sesi Sumber Terbuka
OpenReplay adalah rangkaian pemutaran ulang sesi sumber terbuka yang memungkinkan Anda melihat apa yang dilakukan pengguna di aplikasi web Anda, membantu Anda memecahkan masalah dengan lebih cepat. OpenReplay dihosting sendiri untuk kontrol penuh atas data Anda.
Konfigurasi Vue Depan
Seluruh manajemen konten back-end proyek akan ditangani oleh WordPress, sementara VueJs akan menangani presentasi front-end materi kami.
Prasyarat
- NodeJS & NPM
- Lihat CLI
- Editor Teks
Jalankan perintah berikut di terminal lalu ikuti petunjuk untuk membuat aplikasi VueJs setelah mengonfigurasi lingkungan dengan baris perintah Vue.
vue create <app name>Setelah proyek dibuat, gunakan perintah berikut untuk melihat keluaran proyek aplikasi vue js di http://localhost:8080.
npm run serveSelanjutnya, buka kode sumber proyek di editor kode pilihan Anda; disinilah kita akan mulai menulis kode.
File App.vue Anda sekarang harus menyertakan kode berikut:
<template>
<div>
<ul v-for=" post in posts" v-bind:key=" post.id">
<li>
<h2>{{ post.title.rendered }}</h2>
</li>
<p>{{ post.content.rendered }}</p>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
posts: [],
};
},
methods: {
async getData() {
try {
let response = await fetch(
"http://localhost/wordpress/wp-json/wp/v2/posts"
);
this.posts = await response.json();
} catch (error) {
console.log(error);
}
},
},
created() {
this.getData();
},
};
</script>Kita sekarang dapat melihat postingan yang kita terbitkan dari situs WordPress jika kita memeriksa bagian depan VueJs kita. Intinya, yang perlu kita lakukan hanyalah menyempurnakan situs web front-end kita dan menambah jumlah panggilan API.
Kesimpulan
Semua keunggulan platform untuk mengedit materi kaya seperti WordPress plus keunggulan VueJs dalam hal kinerja dan keamanan. Anda dapat membuat aplikasi Anda sendiri dengan bantuan kerangka kerja JavaScript modern dan ekosistem yang berkembang sekarang karena pembuatan konten dipisahkan dari tumpukan pengembangan Anda. Berkat fungsionalitas back-end di WordPress dan fungsionalitas front-end di Vue, Anda akan memiliki akses ke semua kemampuan yang diperlukan agar situs web Anda berkembang.