Mengapa Kita Harus Beralih Ke Pinia?
Pinia
Saya menggunakan Pinia selama 6 bulan akhir dan di website ini saya akan membagi apa keuntungan khusus yang menurut saya menjadikan Pinia pilihan yang lebih bagus dibanding Vuex.
Kelak di website ini saya akan coding lewat program konter simpel dengan memakai Pinia sebagai toko library.
Jadi pertama kali untuk menjawab pertanyaan kenapa kita harus berpindah ke pinia?
- Argumen intinya adalah karena ini adalah masa datang management status global di Vue karena Vuex saat ini dalam model management dan tidak terima feature baru apa saja.
- Pinia sediakan Composition-style-API yang lebih gampang dan intuitif untuk dipakai.
- Pinia adalah modular dengan design Anda bisa banyak memiliki toko yang bisa di-import cuma dalam elemen yang diperlukan. Ini memungkinkannya perpecahan code yang lebih bagus dan tingkatkan keterbacaan code.
- Tidak ada mutasi….Perubahan tidak berada di pinia, penyimpanan Anda cuma terbagi dalam perlakuan dan peranan pengambil saja. Anda dapat segera tangani kode async dalam perlakuan.
- Ini mempunyai support devtool yang jauh lebih bagus dibanding vuex dengan garis waktu, peninjauan dalam elemen, dan debugging perjalanan waktu.
- Pinia mempunyai support TipeScript bawaan yang menolong Anda manfaatkan semua keamanan tipe dan menahan kekuatan kekeliruan runtimeSaya belum memakainya tapi pernah dengarnya benar-benar mengagumkan dan gampang dipakai.
Saat ini masuk ke sisi ke-2 dari website ini mengenai bagaimana mengawali dengan Pinia ?
Walau Pinia didukung untuk Vue2 dan Vue3, saya akan memakai Vue3 dengan API formasi karena hanya lebih gampang untuk saya dan saya malas.
Apa yang akan kita bangun?Kami akan membuat salah satunya feature paling sulit di luar sana yaitu membuat penghitung global yang semakin bertambah dan menyusut pada klik tombol masing-masing.
yarn add pinia
# or with npm
npm install piniaSekarang di file main.js Anda impor fungsi createPinia dan gunakan di aplikasi Anda menggunakan fungsi .use()
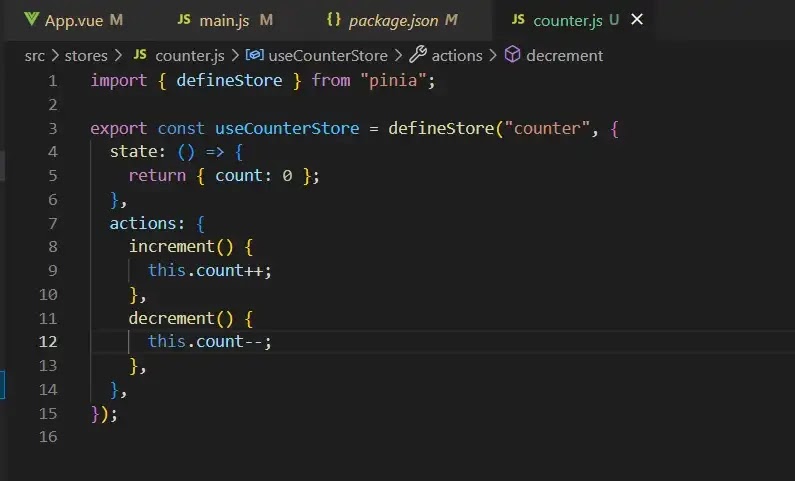
Sesudah cara ini kita akan membuat folder toko di folder src kita yang hendak memiliki satu file konter.js
Konter.js bisa menjadi penyimpanan untuk semuanya perlakuan terkait penghitung, demikian juga kita bisa banyak memiliki penyimpanan pada sebuah program dan memakainya sama sesuai keperluan.
Kami akan memakai peranan defineStore dari pinia untuk membikin toko berikut di bawah ini.
defineStore mengambil 2 argumen satu adalah id toko (nama untuk toko) dan ke-2 adalah object yang berisi perlakuan dan getter status.
Kita bisa menyaksikan di sini kita tidak memerlukan perubahan sekarang ini.
Kami akan mengekspor toko ini bernama useCounterStore, dianjurkan selalu menambah pemakaian ke nama toko Anda.
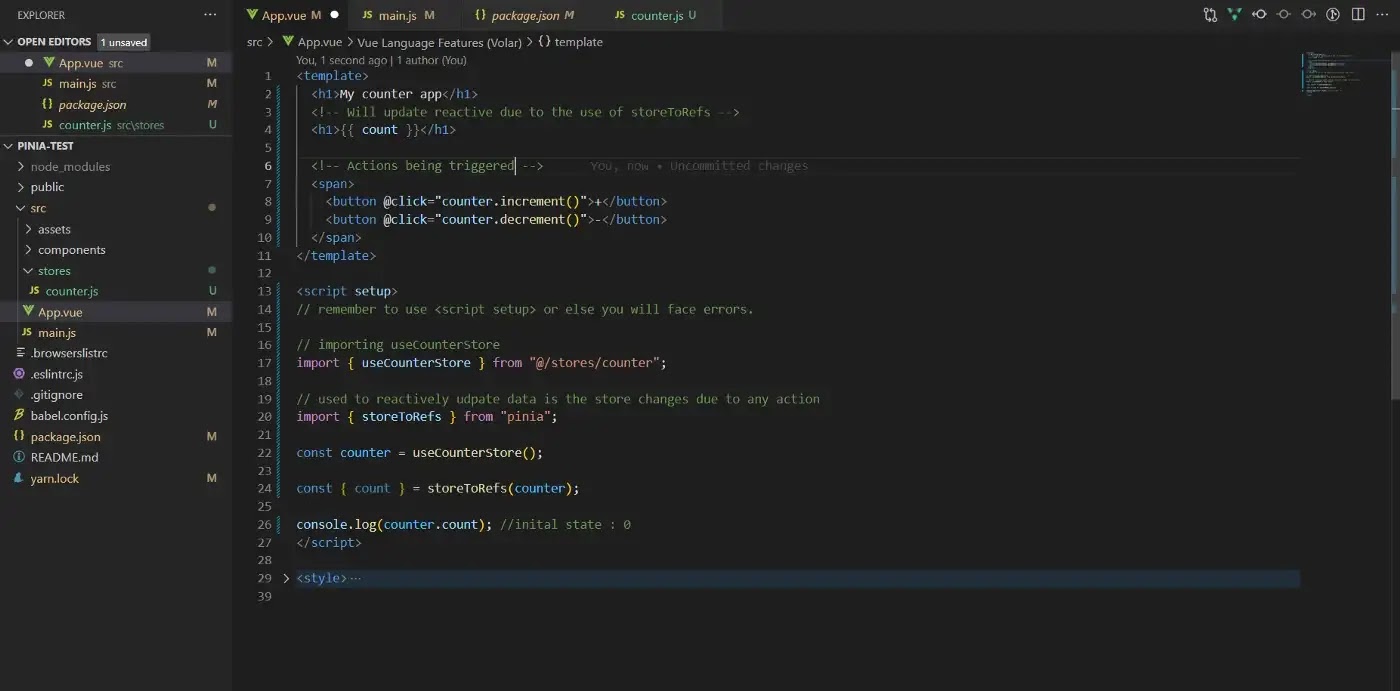
Saat ini sisi paling akhir adalah bagaimana kita akan memakainya dalam program kita.
Karena itu kita impor useCounterStore di elemen di mana kita akan memakai konter.
Anda bisa melihat komentar dalam kode untuk pahami apa yang sudah dilakukan tiap baris.
Ini adalah begitu mudah nya memakai pinia untuk management status global di program vue. Ini benar-benar efektif karena design modularnya.