Ini Dia Cara Membuat Galeri Foto Vue Js
Persyaratan
Anda membutuhkan node JS dan npm. Pastikan Anda sudah memilikinya sebelum memulai.
Mulai
Pertama-tama kita harus menginstal VueJS CLI dan memulai proyek baru. Jalankan perintah berikut untuk melakukannya:(Diedit)Pulihkan teks asli
npm install -g vue-cli
vue init webpack vuejs-photo-gallery
cd vuejs-photo-gallery
npm installSetelah Anda menyiapkan proyek ini, Anda akan dapat menjalankannya
cd vuejs-photo-gallery
npm run devDan mainkan dengan aplikasi Anda di browser
Melakukan segalanya dengan menggunakan repo git yang ada
Pertama-tama, Anda harus yakin bahwa Anda telah menginstal node > 6.x, kemudian jalankan perintah berikut:(Diedit)Pulihkan teks asli
npm install -g vue-cli
git clone https://github.com/cosmicjs/vuejs-photo-gallery.git
cd vuejs-photo-gallery
npm install
npm run devJendela browser akan terbuka secara otomatis setelah Anda menjalankan perintah terakhir
Menyiapkan pustaka Cosmic JS
Pertama-tama, instal pustaka Cosmic JS Angular/JavaScript
npm install cosmicjs --saveSekarang Anda harus dapat mengimpor objek Cosmic dan melakukan panggilan Cosmic JS API seperti berikut:
import Cosmic from 'cosmicjs';
const bucket = { slug: 'your-bucket-slug' };Cosmic.getObjects({ bucket }, (err, res) => {
console.log(res.objects);
});Menyiapkan berbagai hal dengan Cosmic JS
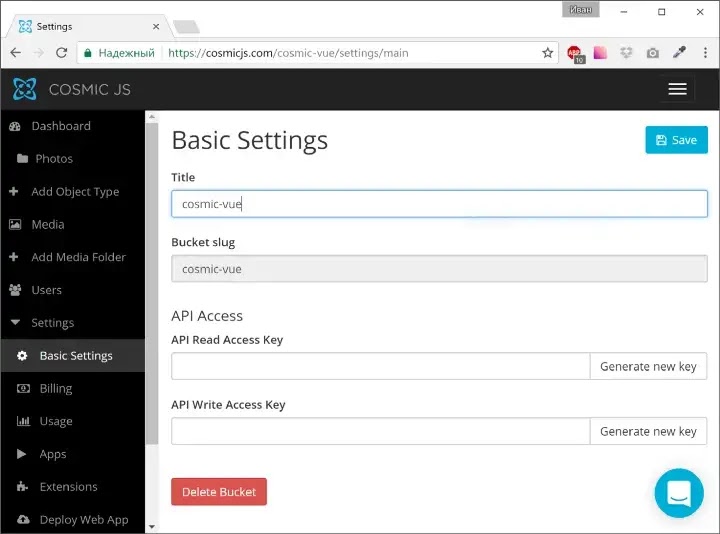
Buat bucket dan ingat nama bucket (vuejs-photo-gallery dalam kasus kami):
Kemudian buat jenis objek baru bernama Foto.
Kami juga membutuhkan cara untuk menyimpan gambar itu sendiri. Silakan masuk ke tab "Metafields Template" dan tambahkan metafield tipe "Image/File" dengan gambar kunci. Metafield ini akan menyimpan gambar. Kami tidak membutuhkan apa-apa lagi, jadi tetapkan nama dan simpan jenis objek. Setelah disimpan, Anda akan diarahkan ke halaman 'Foto Baru'. Buat beberapa foto menggunakan halaman ini dan simpan - kami akan menggunakannya sebagai data uji.
Satu-satunya yang tersisa adalah mengatur hal-hal di seluruh situs, seperti judul, tagline, ikon sosial, dan teks footer. Mari buat satu jenis objek lagi bernama Global. Dan tambahkan metafield berikut:
- Tagline — Area Teks Biasa
- Twitter — Input Teks Biasa
- Instagram — Input Teks Biasa
- Github — Input Teks Biasa
- Email — Input Teks Biasa
- Footer — Area Teks Biasa
Environment VueJS
Kami ingin memilih nama bucket kami secara otomatis saat penerapan. Dalam hal ini, kami memerlukan file konfigurasi, yang akan kami isi dengan data yang benar selama penerapan. Buat src/config.js untuk mencocokkan yang berikut ini:
Config = {
bucket: 'vuejs-photo-gallery'
};module.exports = Config;Persiapkan aset
Download template ZIP dan unzip di suatu tempat. Dalam kasus kami, kami memiliki konten berikut:
index.html - ini adalah markup HTML kami, kami akan memindahkannya ke komponen Vue nanti. gambar - ini adalah contoh folder gambar. Kami tidak membutuhkannya, gambar kami akan disajikan dari aset server Cosmic JS - aset lain seperti CSS, font, file javascript. Kita membutuhkan CSS dan font. Mari kita abaikan Javascript untuk saat ini, karena kita berencana menggunakan VueJS. Mari salin folder assets/css dan assets/fonts ke folder statis di dalam proyek kita. Ini akan memungkinkan kami untuk menambahkan file-file ini ke build secara otomatis sebagai aset statis.
Siapkan index.html
Sekarang saatnya memasukkan aset kita ke index.html. Tambahkan berikut ini ke bagian kepala:(Diedit)Pulihkan teks asli
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]-->
<link rel="stylesheet" href="static/css/main.css" />
<!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]-->
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
<noscript><link rel="stylesheet" href="static/css/noscript.css" /></noscript>Ini akan mencakup aset statis kami. Setelah kami menerapkan markup yang benar, tampilan akan diatur secara otomatis melalui CSS.
Komponen VueJS
Melihat ke halaman kami, kami dapat menentukan komponen yang kami perlukan:
Header and Footer - untuk ini akan menjadi komponen yang sangat sederhana, yang akan menampilkan data global yang akan dimuat pada startup aplikasi Thumbs - komponen ini akan menampilkan thumbnail foto Viwer - komponen ini akan menampilkan foto besar dan menyediakan navigasi prev/next. Harap diperhatikan - kami membuat markup template komponen menggunakan template yang telah kami unduh sebelumnya (melakukan copy-paste dari index.html dan menerapkan arahan VueJS).
komponen judul:
<template>
<header id="header">
<h1>{{ header }}</h1>
<div v-html="text"></div>
<ul class="icons">
<li><a :href="twitter" class="icon fa-twitter"><span class="label">Twitter</span></a></li>
<li><a :href="instagram" class="icon fa-instagram"><span class="label">Instagram</span></a></li>
<li><a :href="github" class="icon fa-github"><span class="label">Github</span></a></li>
<li><a :href="email" class="icon fa-envelope-o"><span class="label">Email</span></a></li>
</ul>
</header>
</template><script>
import {EventBus} from '../event_bus';export default {
name: 'app-header',
created() {
EventBus.$on('global_loaded', (obj) => {
this.header = obj.title;
this.text = obj.metafield.tagline.value;
this.twitter = obj.metafield.twitter.value;
this.instagram = obj.metafield.instagram.value;
this.github = obj.metafield.github.value;
this.email = 'mailto:' + obj.metafield.email.value;
});
},
data () {
return {
text: null,
twitter: '',
instagram: '',
github: '',
email: '',
header: ''
}
}
}
</script>Komponen footer sangat mirip:
<template>
<footer id="footer">
<div v-html="text"></div>
</footer>
</template><script>
import {EventBus} from '../event_bus';export default {
name: 'app-footer',
created() {
EventBus.$on('global_loaded', (obj) => {
this.text = obj.metafield.footer.value;
});
},
data () {
return {
text: null
}
}
}
</script>Kedua komponen menggunakan EventBus untuk menerima data dari komponen induk. Tentang bus Event akan saya ceritakan nanti di postingan ini.
Thumbs component
Komponen ini lebih rumit dari dua komponen sebelumnya:
<template>
<section id="thumbnails">
<article v-for="(item, index) in items" v-bind:class="{ 'active': activeIndex == index }">
<a class="thumbnail" v-on:click="selectImage(item, index)">
<img v-bind:src="item.metafield.image.imgix_url" alt="" />
</a>
<h2>{{ item.title }}</h2>
<div v-html="item.content"></div>
</article>
</section>
</template><script>
import Cosmic from 'cosmicjs';
import * as Config from '../config';
import {EventBus} from '../event_bus';const bucket = { slug: Config.bucket };export default {
name: 'thumbs',
props: ['bus'],
created() {
Cosmic.getObjectType({ bucket }, { type_slug: 'photos' }, (err, res) => {
this.items = res.objects.all;
EventBus.$emit('loaded', this.items[0]);
});
EventBus.$on('move', (dir) => {
this.activeIndex = this.activeIndex + dir;
if (dir > 0 && this.activeIndex >= this.items.length) {
this.activeIndex = 0;
}
if (dir < 0 && this.activeIndex < 0) {
this.activeIndex = this.items.length - 1;
}
EventBus.$emit('loaded', this.items[this.activeIndex]);
});
},
data () {
return {
items: [],
activeIndex: 0
}
},
methods: {
selectImage (itm, index) {
EventBus.$emit('loaded', itm);
this.activeIndex = index;
}
}
}
</script>Pada pembuatan komponen, kami mengambil daftar foto kami dan berlangganan acara 'bergerak' bus Acara. Daripada kami hanya merender foto-foto ini dan mengeluarkan acara baru setiap kali pengguna memilih foto baru.
Komponen performer
<template>
<div id="viewer">
<div class="inner">
<div class="nav-next" v-on:click="selectNext()"></div>
<div class="nav-previous" v-on:click="selectPrev()"></div>
</div>
<div class="slide active" v-if="img">
<div class="caption">
<h2>{{ img.title }}</h2>
<div v-html="img.content"></div>
</div>
<div class="image" v-bind:style='{ backgroundImage: "url(" + img.metafield.image.imgix_url + ")" }'>
</div>
</div>
</div>
</template><script>
import {EventBus} from '../event_bus';export default {
name: 'viewer',
props: ['bus'],
created() {
EventBus.$on('loaded', (obj) => {
this.img = obj;
});
},
data () {
return {
img: null
}
},
methods: {
selectNext() {
EventBus.$emit('move', 1);
},
selectPrev() {
EventBus.$emit('move', -1);
}
}
}
</script>Komponen ini berlangganan event yang dimuat melalui bus Event. Acara ini berarti menggunakan foto baru yang dipilih dan kami harus menunjukkannya dengan ukuran yang lebih besar; Tugas lain dari komponen ini adalah memberi tahu komponen Thumbs ketika pengguna mengklik tombol prev/next. Komponen juga menggunakan bus Acara untuk tujuan ini.
Event bus
Bus peristiwa mengikuti pola terbitkan-berlangganan dan memungkinkan kami mengatur komunikasi antara komponen Thumbs dan Viewer. Kedua komponen berada pada level yang sama (tidak ada hubungan induk-anak), jadi kita membutuhkan sesuatu yang lebih rumit daripada emisi peristiwa sederhana. Implementasi bus acara sangat mudah (src/event_bus.js):(Diedit)Pulihkan teks asli
import Vue from 'vue';
export const EventBus = new Vue();Event bus ini digunakan untuk mengaktifkan event dalam satu komponen (menggunakan EventBus.$emit) dan berlangganan event tersebut di komponen lain (menggunakan EventBus.$on).
Menggabungkan semuanya menjadi satu
Sekarang saatnya menggabungkan semuanya dengan komponen Aplikasi:
<template>
<div>
<div id="main">
<app-header></app-header>
<thumbs></thumbs>
<app-footer></app-footer>
</div>
<viewer></viewer>
</div>
</template><script>
import AppHeader from './components/AppHeader'
import AppFooter from './components/AppFooter'
import Thumbs from './components/Thumbs'
import Viewer from './components/Viewer'
import Vue from 'vue';
import Cosmic from 'cosmicjs';
import * as Config from './config';
import {EventBus} from './event_bus';const bucket = { slug: Config.bucket };export default {
name: 'app',
components: {
AppFooter,
AppHeader,
Thumbs,
Viewer
},
created() {
Cosmic.getObjectType({ bucket }, { type_slug: 'globals' }, (err, res) => {
EventBus.$emit('global_loaded', res.objects.all[0]);
console.log(res.objects.all[0]);
});
},
}
</script>Komponen ini memuat data global tentang pembuatan dan memberi tahu AppHeader dan AppFootercomponents melalui EventBus.
Terapkan ke server Cosmic JS
Cosmic JS memiliki beberapa persyaratan untuk menerapkan aplikasi:
- itu harus di repo git publik
- Persyaratan khusus tergantung pada platform Anda harus dipenuhi
Dalam kasus kami, kami sebenarnya memiliki aplikasi HTML5, jadi kami memerlukan beberapa software tambahan.
Siapkan konfigurasi
Buat file prep.js di direktori proyek Anda:(Diedit)Pulihkan teks asli
var fs = require('fs');var str = `
Config = {
bucket: '${process.env.COSMIC_BUCKET}'
}; module.exports = Config;
`;
fs.writeFile("./src/config.js", str, function(err) {
if(err) {
return console.log(err);
}
console.log("The file was saved!");
});Skrip ini akan menulis ulang file konfigurasi aplikasi (lihat info lebih lanjut di atas) untuk menggunakan kunci tulis dan nama bucket Cosmic JS Anda.
Modifikasi paket.json
VueJS CLI menambahkan beberapa paket di package.json sebagai devDependencies. Kami harus memindahkan semuanya ke dalam dependensi agar skrip kami berfungsi di server Cosmic JS.
Siapkan Software
Kami juga membutuhkan sesuatu untuk melayani aplikasi Angular kami. Kami akan menggunakan kerangka Express:
npm install --save expressTambahkan yang berikut ini ke package.json Anda:
{
...
"scripts": {
...
"start": "node app.js"
},
...
}
Poin utamanya adalah memiliki perintah mulai yang ditentukan di bagian skrip (Anda dapat dengan aman mengganti perintah mulai sudut standar). Ini adalah perintah yang akan dijalankan untuk menjalankan aplikasi kita. Jadi sekarang kita memiliki satu-satunya yang tersisa - buat file app.js:
const express = require('express')
const app = express()app.use(express.static('./dist'));app.listen(process.env.PORT, function () {
});Ini adalah aplikasi Express sederhana yang menyajikan direktori dist sebagai direktori file statis. Harap perhatikan - aplikasi mendengarkan pada port yang ditentukan melalui variabel lingkungan PORT, penting untuk menjalankan aplikasi di Cosmic JS App Server.
Bangun aplikasi VueJS untuk produksi
Kami akan menggunakan app.json untuk melakukan ini (bagian predeploy dokku):(Diedit)Pulihkan teks asli
{
"scripts": {
"dokku": {
"predeploy": "node prepare.js && npm run build"
}
}
}Skrip ini akan dieksekusi sebelum kami meluncurkan aplikasi ekspres kami untuk membangun aplikasi VueJS untuk produksi.
Jalankan!
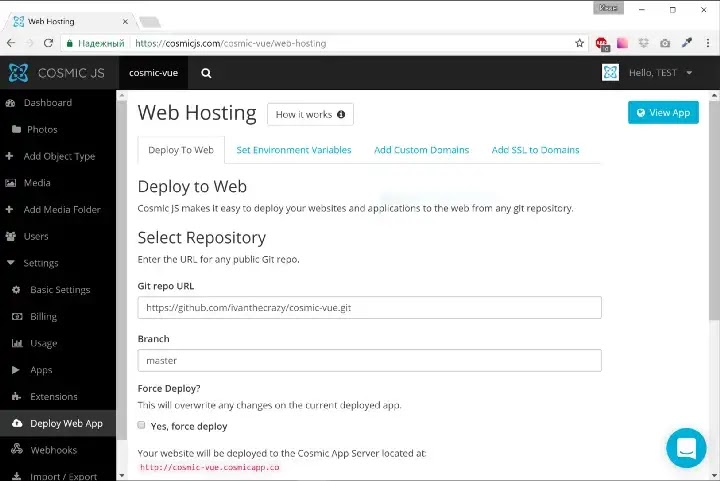
Sekarang Anda dapat masuk ke halaman 'Deploy Web App' di Dasbor Cosmic JS Anda.(Diedit)Pulihkan teks asli
Cukup masukkan URL repo Anda dan klik 'Deploy to Web' — proses penerapan akan dimulai dan aplikasi akan siap dalam beberapa menit.
Kesimpulan
Menggunakan Cosmic JS App Server memungkinkan penyebaran aplikasi dengan cepat ke hosting menggunakan repo git dan jangan khawatir tentang konfigurasi server dan instalasi perangkat lunak — semuanya akan dilakukan oleh server Cosmic JS.