Ini Dia Cara Mengotentikasi Aplikasi Vue Js Dengan Firebase UI
Jika Anda seorang pemula, pengembang indie, atau cuma mengerjakan beberapa proyek sampingan di Vue JS, kemungkinan Anda akan berpikiran untuk menggunakan Firebase sebagai penyimpanan. Ini mungkin ide yang bagus: Firebase benar-benar gampang digunakan dan memiliki paket gratis yang cukup banyak. Tentu saja tidak ada yang benar-benar gratis. Jika apa pun yang Anda kerjakan berhasil, biayanya bisa mahal. Tetapi itu mungkin sedikit masalah kemewahan.
Satu hal yang paling saya sukai dari Firebase merupakan UI autentikasi. Otentikasi adalah sisi penting dari sebagian besar program situs dan mobile sekarang ini dan suatu hal yang saya pilih tidak untuk dipusingkan. Sebagai komitmen yang cukup besar untuk membuat solusi autentikasi yang bagus, aman, ramah pengguna, dirancang secara baik, dan sudah pasti memiaranya.
Menyiapkan UI Firebase (nama yang betul-betul tidak deskriptif!) untuk aplikasi situs biasa benar-benar simpel. Ini mudah di Vue JS, tapi ada banyak cara untuk ketahuinya.
Jadi ikuti saja!
Perancah proyek Vue
Mulailah dengan merancah aplikasi dan menambahkan beberapa file:
$ vue init webpack-simple fb-test-app
$ cd fb-test-app
$ npm install
$ npm install --save firebase firebaseui vue-router
$ mkdir src/components
$ mkdir src/helpers
$ touch src/helpers/firebaseConfig.js
$ touch src/components/Auth.vue
$ touch src/components/AuthSuccess.vue
$ touch src/router.jsSiapkan Firebase
Buka konsol Firebase dan buat project baru atau gunakan kembali beberapa project uji lama yang sudah Anda miliki. Firebase mempunyai paket gratis yang murah hati, tapi ada batas jumlah project yang bisa Anda buat. Anehnya tidak ada batasan tetap. Alih-alih, beberapa algoritma menentukan seberapa banyak project yang bisa Anda buat tergantung pada hubungan Anda dengan Google. Biasanya di antara lima dan sepuluh, maka janganlah sia-siakan.
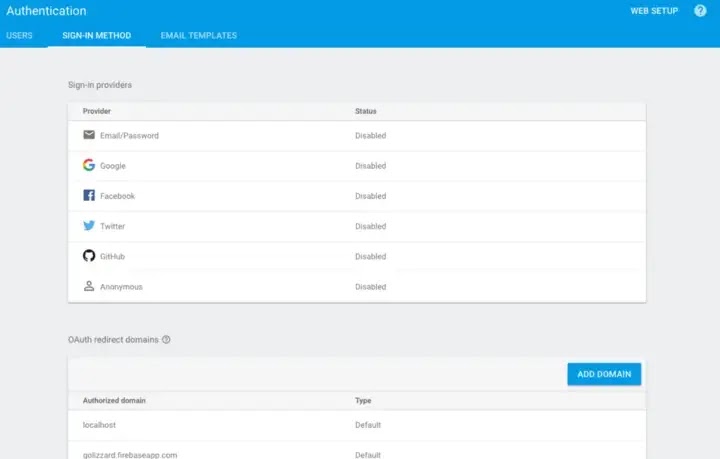
Klik Otentikasi saat Anda mempersiapkan project. Selanjutnya pencet tombol biru besar tertulis Siapkan sistem masuk. Aktifkan Email/Kata Sandi dan Google. Bila Anda bertanya-tanya bagaimana cara melakukan, cukup tujukan kursor ke garis dan ikon edit akan muncul.
Pada bagian bawah monitor Anda dapat membatasi login domain mana yang akan diizinkan. Secara default, localhost dan program yang dihosting oleh Firebase dibolehkan.
Selanjutnya, klik Pengaturan web dan salin kunci otentikasi. Anda tidak membutuhkan barang-barang yang lain.
Saatnya menulis beberapa kode!
Kita akan memulai dengan firebaseConfig.js. Disini Anda akan memakai kunci yang baru saja Anda tulis:
export const config = {
apiKey: "AIzaSyCX-r4B1Hs8uNaySWZOdmUP4a9DS_C2OFE",
authDomain: "medium-demo.firebaseapp.com",
databaseURL: "https://medium-demo.firebaseio.com",
storageBucket: "medium-demo.appspot.com",
messagingSenderId: "1039269062579"
};Kedua, cukup bersihkan App.vue:
<template>
<div id=”app”>
<router-view></router-view>
</div>
</template> <script>
export default {
name: ‘app’,
}
</script>Kami akan menggunakan style sheet yang disediakan oleh Firebase. Cukup tempel di index.html:
<link type="text/css" rel="stylesheet" href="node_modules/firebaseui/dist/firebaseui.css" />Selanjutnya ke router. Tambahkan ini ke file router.js. Tidak ada hal revolusioner yang terjadi di sini.
import VueRouter from 'vue-router';
import Auth from './components/Auth.vue';
import AuthSuccess from './components/AuthSuccess.vue';const router = new VueRouter({
mode: 'history',
routes: [
{ path: '/', component: Auth },
{ path: '/auth', component: Auth },
{ path: '/success', component: AuthSuccess }
]
});export default router;Main.js adalah tempat terjadinya beberapa hal menarik. Mulai dengan melakukan import pada bagian atas file:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import firebase from 'firebase'
import firebaseui from 'firebaseui';
import router from './router'
import {config} from './helpers/firebaseConfig'Vue.use(VueRouter)Dan kemudian untuk keajaiban:
new Vue({
router,
created() {
firebase.initializeApp(config);
firebase.auth().onAuthStateChanged((user) => {
if(user) {
this.$router.push('/success')
} else {
this.$router.push('/auth')
}
});
},
el: '#app',
render: h => h(App)
});Wow, itu cukup banyak terjadi di dunia! Pertama-tama, sudah pasti, Firebase diinisialisasi dengan kunci konfigurasi. Apa yang terjadi seterusnya menarik. Firebase auth akan memantau objek pengguna. Bila ada pengguna -yaitu. seorang login- mendorong router untuk sukses. Bila tidak, dorong router ke halaman login. Kami langsung akan membuat dua halaman ini.
Pertama-tama Auth.vue:
<template lang="html">
<div id="firebaseui-auth-container"></div>
</template><script>
import firebase from 'firebase';
import firebaseui from 'firebaseui'
import {config} from '../helpers/firebaseConfig';export default {
name: 'auth',
mounted() {
var uiConfig = {
signInSuccessUrl: '/success',
signInOptions: [
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
firebase.auth.EmailAuthProvider.PROVIDER_ID
]
};
var ui = new firebaseui.auth.AuthUI(firebase.auth());
ui.start('#firebaseui-auth-container', uiConfig);
},
}
</script>Pada template kita hanya menggunakan ui yang disediakan oleh Firebase. Dalam skrip kami mengonfigurasi UI untuk menggunakan masuk Google dan Email (ingat, kami menyiapkannya di konsol awalnya). Yang penting adalah ini harus dilaksanakan di mount. Bila Anda melakukannya di buat, itu tidak sukses.
Dan pada akhirnya AuthSuccess.vue. Pertama kali templatnya:
<template>
<div>
<h1>Signup succeeded</h1>
<button @click=’logOut’>Log out</button>
<hr>
<img :src=”photo” style=”height: 120px”> <br>
<p>{{name}}</p>
<p>{{email}}</p>
<p>{{userId}}</p>
<hr>
<pre>{{user}}</pre>
</div>
</template>Kami akan memiliki tombol keluar, hanya untuk memeriksa langkah kerjanya. Bila Anda masuk dengan Google dan menyetel avatar, foto akan diperlihatkan. Selanjutnya tentu saja kita tinggal print nama, email dan user id. Paling akhir, buang saja semua objek pengguna di monitor.
Selanjutnya untuk kodenya. Mulai dengan mengimpor Firebase dan tentukan datanya:
<script>
import firebase from ‘firebase’
export default {
data(){
return {
photo: ‘’,
userId: ‘’,
name: ‘’,
email: ‘’,
user: {}
}
},
};
</script>Selanjutnya, sistem yang dibuat. Saat tampilan dibikin, aplikasi akan memeriksa adakah pengguna. Bila ada, properti dibaca dan ditugaskan ke variabel yang dideklarasikan awalnya.
created() {
this.user = firebase.auth().currentUser;
if(this.user) {
this.name = this.user.displayName;
this.email = this.user.email;
this.photo = this.user.photoURL;
this.userId = this.user.uid;
}
},Dan akhirnya tinggal sistem logout saja. Yang perlu kita lakukan adalah memberitahu Firebase untuk keluar. Ingat, dalam sistem main.js yang dibikin kami menjelaskan jika aplikasi harus diarahkan ke halaman masuk bila status pengguna diganti dan tidak ada pengguna.
methods: {
logOut() {
firebase.auth().signOut();
}
},Waktunya menjalankan!
Jalankan saja program dengan npm run dev dan semoga Anda akan mempunyai tampilan Auth di monitor Anda sesudah beberapa menit. Klik tombol Google merah mengkilap dan izinkan program untuk masuk dengan Google. Beri beberapa menit dan sesuatu seperti ini seharusnya berada di monitor Anda: