Mempelajari Redux Dan Redux Toolkit
Redux toolkit adalah library Javascript yang dibangun di atas Redux untuk menyediakan solusi manajemen negara untuk aplikasi. Ini sering digunakan bersama dengan react dan react-native, tetapi dapat digunakan dengan berbagai kerangka kerja atau library.
Apa itu Redux?
Karena aplikasi menjadi lebih besar dan data perlu dibagikan di seluruh layar dan komponen, diperlukan status global bersama. Di sinilah redux masuk, ia menyimpan status aplikasi dalam satu objek abadi yang disebut store.
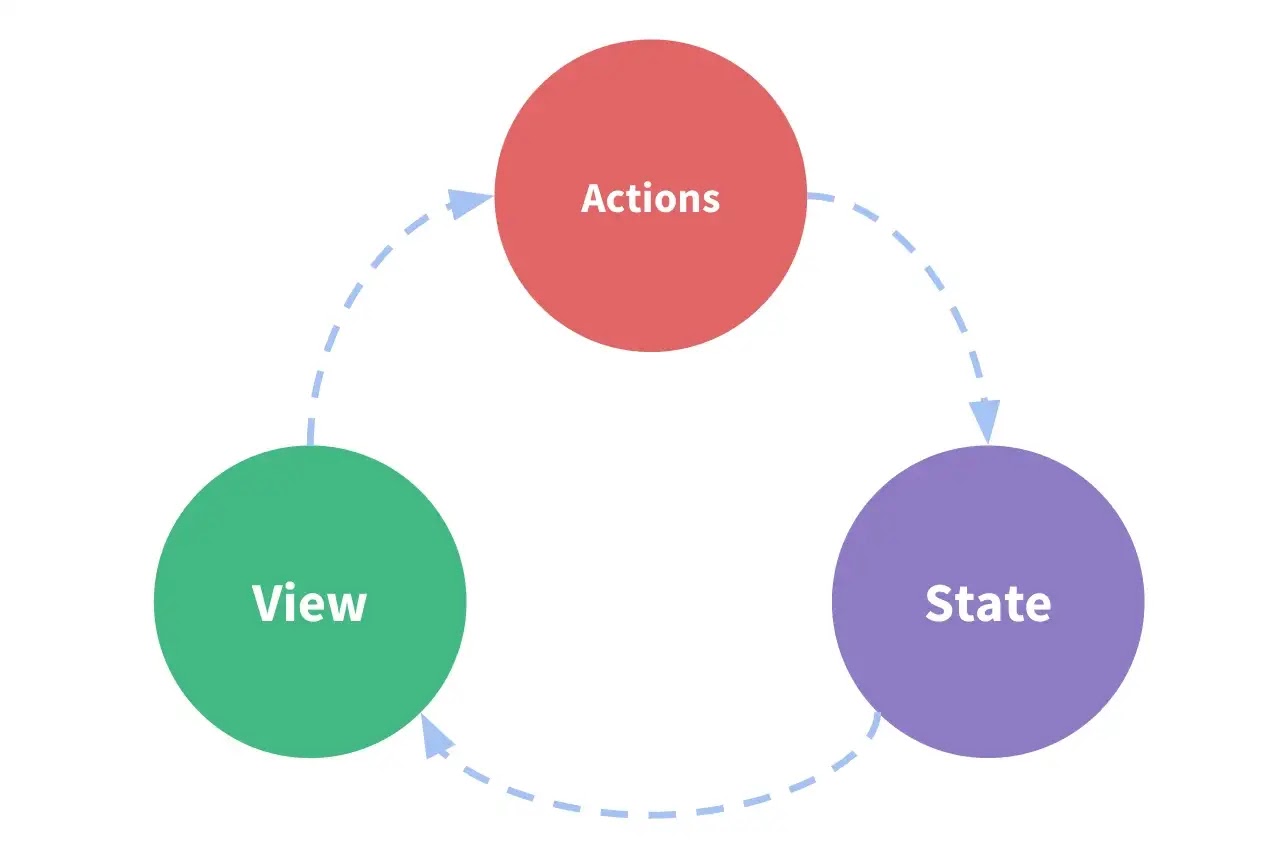
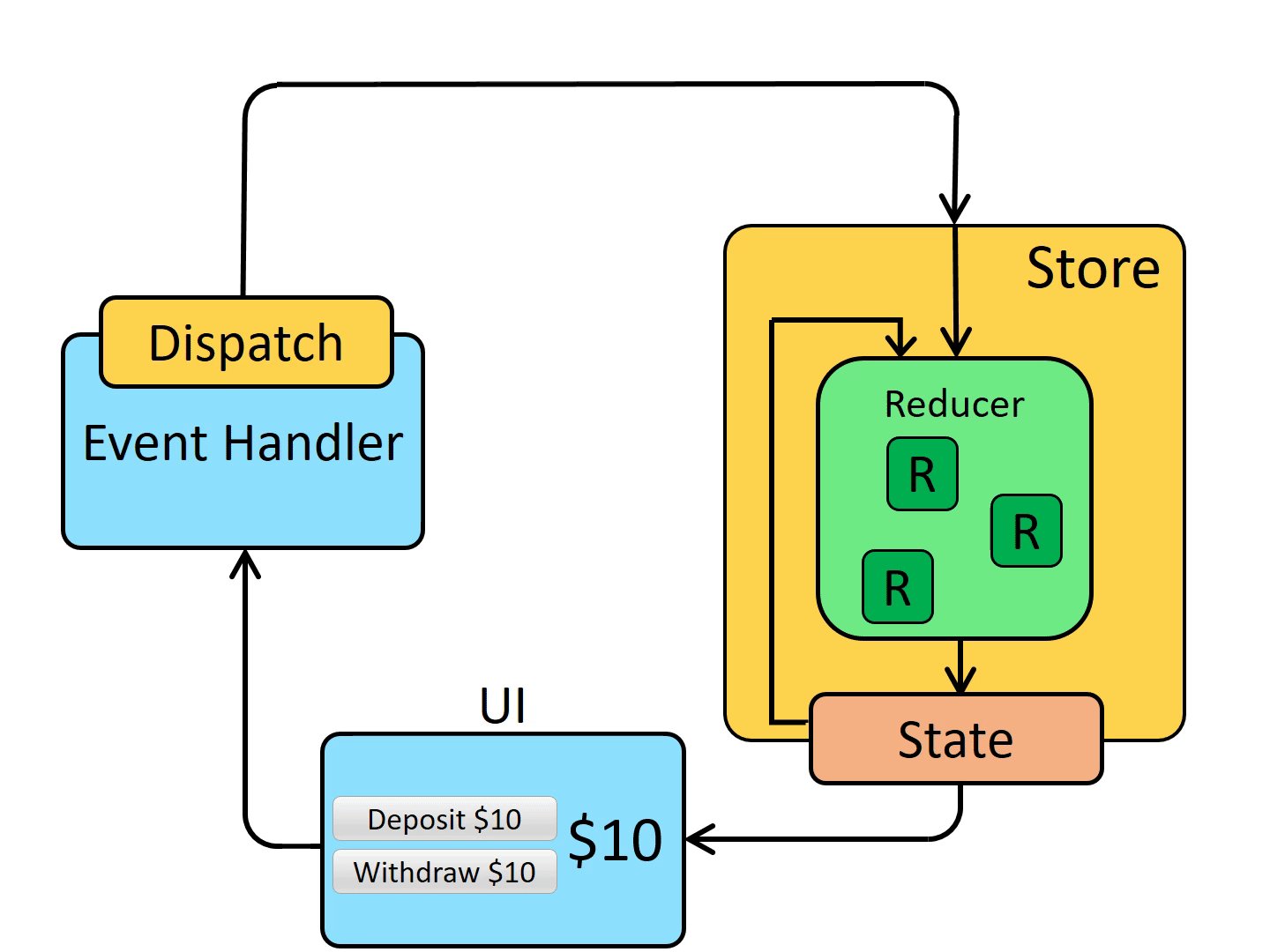
Pada intinya, redux dapat dipecah menjadi tiga bagian utama; Views, Actions, dan State.
Views
Tampilan adalah elemen UI yang ada dalam aplikasi seperti tombol, daftar, atau penggeser. Saat pengguna berinteraksi dengan tampilan ini, yaitu menekan tombol, tindakan dikirim ke toko.
Actions
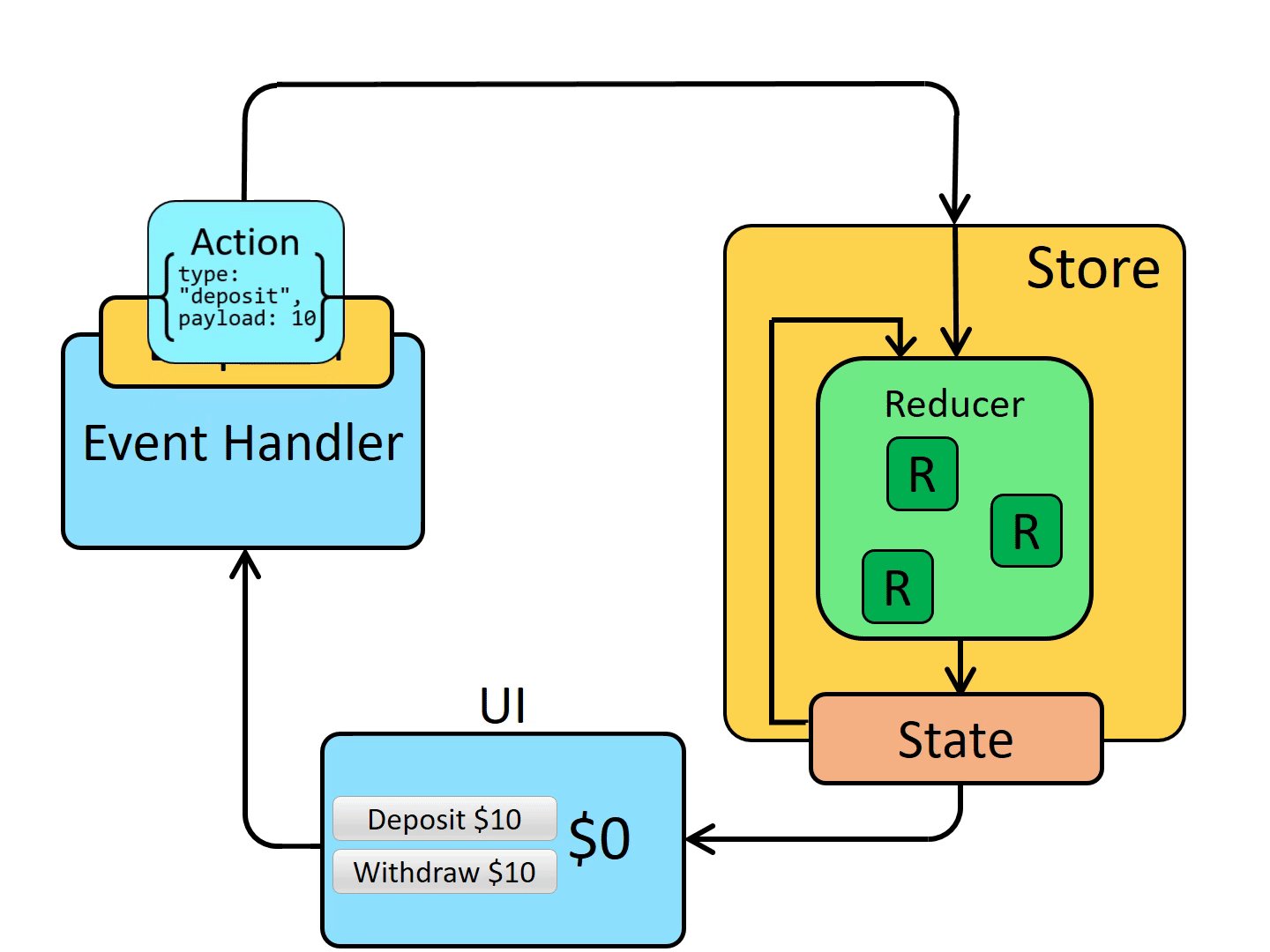
Tindakan adalah objek murni yang menjelaskan perubahan yang harus dilakukan pada toko. Mereka selalu berisi bidang tipe (nilai string yang merupakan nama deskriptif untuk tindakan tersebut) dan seringkali muatan yang berisi parameter tambahan.
Tindakan biasanya dikirim oleh komponen react tetapi juga dapat dikirim oleh tindakan lain dalam kasus yang lebih kompleks. Contoh tindakan untuk menambahkan nomor ke penghitung dapat dilihat di bawah ini.
const addToCountAction = {
type: 'addToCount',
payload: {
numberToAdd: 100,
}
}Pembuat tindakan adalah fungsi yang membangun dan mengembalikan tindakan. Dalam kasus kita, angka yang ingin kita tambahkan ke hitungan bisa jadi dinamis sehingga untuk mencapainya kita bisa memiliki pembuat action seperti yang terlihat di bawah ini.
const addToCountAction = (numberToAdd) => {
type: 'addToCount',
payload: {
numberToAdd
}
}State
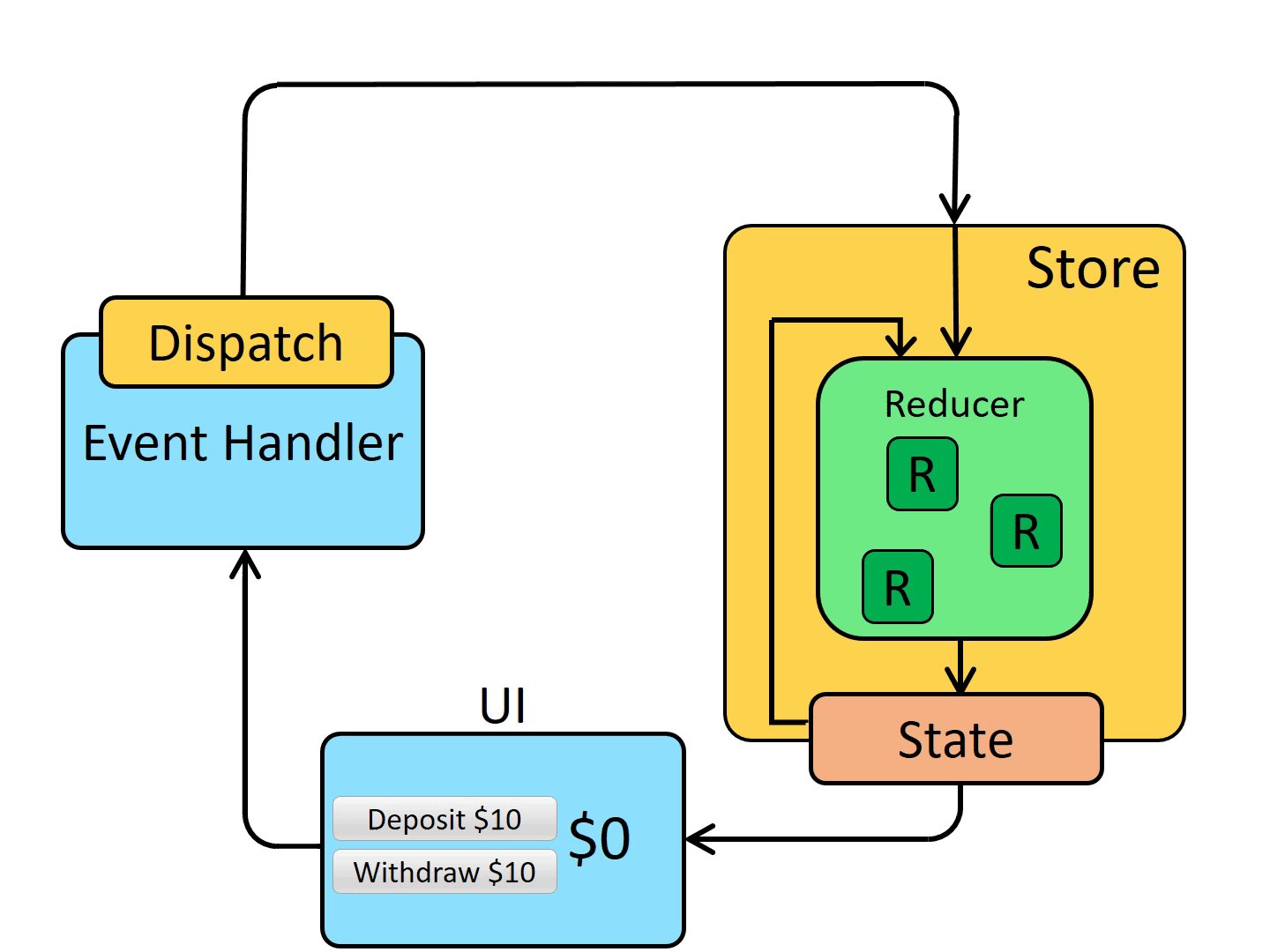
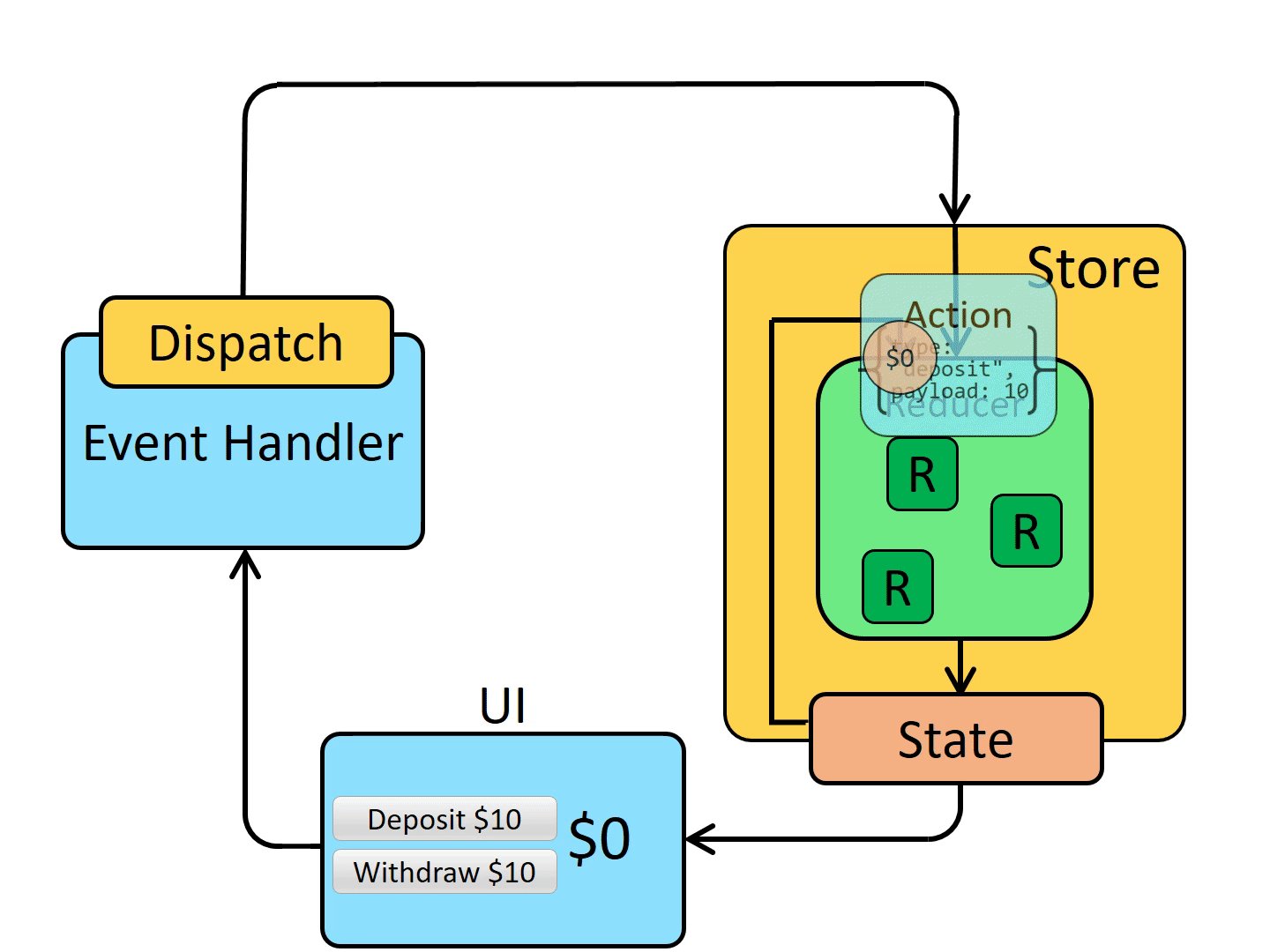
Toko adalah tree objek yang tidak dapat diubah, artinya tidak dapat dimodifikasi secara langsung. Pembaruan status dilakukan melalui reduksi. Peredam bertindak sebagai pendengar acara untuk tindakan tertentu. Mereka adalah fungsi murni yang mengambil keadaan toko saat ini, tindakan, dan mengembalikan keadaan baru.
Untuk mempertahankan prinsip kekekalan redux, peredam tidak boleh memodifikasi keadaan asli tetapi membuat pembaruan yang tidak dapat diubah, dengan menyalin keadaan yang ada dan membuat perubahan pada nilai yang disalin
const initialState = { count: 0 }
function counterReducer(state = initialState, action) {
switch (action.type) {
case 'addToCount': {
const { numberToAdd } = action.payload;
return {
...state,
count: state.value + numberToAdd
};
}
default: {
return state;
}
}
};Layar, tombol, dan komponen UI lainnya dapat berlangganan status dan memperbarui UI untuk mencerminkan perubahan status. Ketiga elemen ini dapat dilihat bekerja bersama dalam gif di bawah ini dari dokumentasi resmi redux.
Kelebihan Redux
Tersentralisasi
Redux memudahkan untuk berbagi data antara berbagai bagian aplikasi. Ini karena semua status disimpan di satu tempat, dan bagian mana pun dari aplikasi dapat mengakses status dengan menghubungkan ke toko. Ini berarti kita dapat menggunakan status dari komponen atau layar apa pun yang kita inginkan.
Dapat Diprediksi dan Mudah di-Debug
Status disimpan di satu tempat dan semua perubahan pada status hanya dilakukan melalui tindakan dan reduksi. Karena keadaan itu sendiri tidak dapat diubah dan jika keadaan dan tindakan yang sama diteruskan ke peredam, hasil yang sama selalu dihasilkan.
Ini berarti kita dapat dengan mudah men-debug aplikasi dan perjalanan waktu melalui log tindakan dan pembaruan status. Ada banyak alat ramah pengembang yang menyediakan fungsionalitas ini termasuk flipper dan react-devtools.
Dapat Diskalakan, Berperforma Baik, dan Fleksibel
Tidak ada batasan untuk jumlah tindakan dan reduksi yang dapat Anda miliki dan pembaruan status umumnya cepat. Selain itu, komponen yang bereaksi dapat diperbarui untuk hanya merender ulang ketika ada perubahan visual berdasarkan status daripada setiap pembaruan status yang mengoptimalkan kinerja lebih lanjut.
Redux juga menawarkan kemampuan untuk menambahkan middlewares dan enhancer dalam konfigurasi. Middlewares yang umum digunakan termasuk redux-thunk yang memungkinkan tindakan menjadi fungsi daripada hanya objek murni.
Di mana letak Redux Toolkit?
Meskipun redux sangat kuat dan ada banyak keuntungan yang terkait dengannya, ada beberapa kelemahan yang ingin dipecahkan oleh Redux-Toolkit. Redux-Toolkit adalah library opsional yang menyediakan fungsionalitas untuk mengatasi keluhan dan kerugian redux yang paling umum.
Verboseness
Salah satu kelemahan utama redux dasar adalah sifat boilerplate-nya. Untuk memiliki status nilai, Anda harus memiliki pembuat tindakan untuk membuat tindakan, mengirim tindakan, reduksi untuk melakukan pembaruan status, dan mengikat status ke komponen.
Ini harus terjadi untuk setiap bagian tambahan negara bagian dan ini bisa menjadi tidak praktis dan bertele-tele. Redux toolkit bertujuan untuk menyelesaikan ini dengan menyediakan fungsi bawaan seperti createAction(), createReducer(), dan createSlice() yang menggunakan createActions() dan createReducer() di bawahnya dan secara otomatis menghasilkan pembuat tindakan dan jenis tindakan.
Contoh di bawah menunjukkan bagaimana fungsi createSlice() dapat digunakan dengan contoh counter di bawah ini.
import { createSlice } from '@reduxjs/toolkit'
export const counterSlice = createSlice({
name: 'counter',
initialState: {
counter: 0
},
reducers: {
addToCount: (state, action) => {
state.count += action.payload.numberToAdd
}
}
})
export const { addToCount } = counterSlice.actions
export default counterSlice.reducerMencegah Kesalahan Umum
Redux dasar rentan terhadap sejumlah masalah berbeda yang ingin dipecahkan oleh redux toolkit dengan memasukkan library yang umum digunakan di bawah tenda. Ini termasuk masalah berikut:
Menyelesaikan Mutasi yang Tidak Disengaja
Dalam reduksi, dapat dengan mudah menetapkan nilai ke status tanpa melakukan penyalinan, terutama jika itu adalah nilai bersarang.
Redux toolkit menyelesaikan ini dengan menggunakan library Immer di fungsi createSlice() dan createReducer() yang berarti bahwa "mutasi" langsung ke status aman. Perhatikan ini dapat dilihat pada contoh di peredam addToCount di atas.
Redux toolkit juga memiliki middleware pemeriksaan kekekalan di middleware default sebagai bagian dari konfigurasi. Middleware ini melontarkan kesalahan jika mutasi ke status terdeteksi.
Status Cek dapat disambungkan
Dimungkinkan untuk menyimpan nilai data non-JS-biasa seperti fungsi, janji, dan simbol di negara bagian. Ini seharusnya tidak terjadi, dan Redux toolkit menyediakan middleware pemeriksaan serializability tambahan di middleware default yang mencatat kesalahan saat ini terjadi.
Menyederhanakan Konfigurasi Penyimpanan
Konfigurasi toko untuk redux bisa rumit dan bertele-tele, terutama ketika banyak middleware, enhancer, dan reducer yang berbeda disertakan. Redux toolkit menyediakan fungsi untuk mengonfigurasi penyimpanan yang disebut configureStore(). Contohnya dapat ditemukan di bawah ini.
import { configureStore } from '@reduxjs/toolkit'
import counterReducer from '../features/counter/counterSlice'
export default configureStore({
reducer: {
counter: counterReducer
}
})Meskipun ini mungkin terlihat sederhana, beberapa peningkatan dilakukan pada fungsi default createStore() yang dibungkusnya. Ini termasuk menggabungkan reduksi secara otomatis (alih-alih harus menggunakan combineReducers() dalam redux dasar), mengaktifkan react-devtools secara default dan menyertakan middleware default seperti redux-thunk (middleware untuk efek samping)
Kesimpulan
Memilih solusi manajemen keadaan bisa menjadi proposisi yang sulit karena memiliki efek langsung pada aplikasi lainnya dan bisa sangat sulit untuk diubah setelah mendarah daging.
Redux adalah pilihan yang sangat baik untuk manajemen status untuk aplikasi react dan react-native. Ini memiliki pola yang mudah digunakan dan memberikan solusi berkinerja tinggi dan dapat diskalakan, berapa pun ukuran aplikasi Anda.
Dengan toolkit Redux menjadi mudah untuk dikonfigurasi dan banyak masalah dan keluhan tentang Redux menjadi diperdebatkan. Jika Anda sedang mencari solusi manajemen status untuk aplikasi Anda, lihat saja Redux dengan perangkat Redux.