Berkenalan Dengan WebAssembly Teknologi Terbaru Masa Kini
Ingin menggunakan bahasa selain JavaScript pada untuk membikin program situs? WebAssembly membuat bahasa pemrograman favoritmu bisa digerakkan pada situs browser.
Program situs penggunaan yang makin luas dan keperluan pemrosesan yang makin besar menuntut perform yang lebih bagus. Sekarang ini, program situs dituntut untuk sanggup lakukan beragam hal yang makin besar dari segi pemrosesan, seperti rendering gambar atau gambar processing.
Bahasa JavaScript sudah jadi standar dalam pemrograman untuk situs. Beberapa pengembang browser seperti Google Krom dan Mozilla Firefox berlomba untuk optimasi kode-kode yang dibikin dalam JavaScript. Tetapi, perform JavaScript tidak selamanya cepat eksekusinya. Disamping itu, beberapa code dalam sebuah program sudah diperkembangkan dalam beragam bahasa pemrograman lain seperti C++.
Apakah itu WebAssembly (wasm)
Diambil dari situs sah WebAssembly, berikut keterangan secara singkat
WebAssembly (disingkat Wasm) adalah pola perintah biner untuk mesin virtual berbasiskan stack. Wasm direncanakan sebagai sasaran portabel untuk gabungan bahasa tingkat tinggi seperti C/C++/Rust, memungkinkannya implementasi di situs untuk program client dan server.
Dalam bahasa yang lebih sederhana, WebAssembly (disingkat wasm) adalah bahasa mesin Mesin Konseptual
Wasm jadi gabungan sasaran dari bahasa pemrograman seperti C/C++/Rust yang hendak dilakukan oleh browser. Wasm tidak detil ke satu arsitektur mesin, tetapi wasm lebih dekat ke bahasa mesin dibanding dengan kode JavaScript.
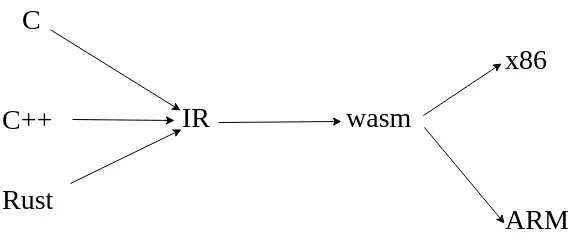
Diagram di atas menerangkan proses kode dari satu bahasa pemrograman sampai bisa digerakkan pada sebuah mesin. Pertama kali, kode dikompilasi memakai compiler wasm (Emscripten untuk C/C++, wasm-pack untuk Rust). Selanjutnya, browser mengambil kode WebAssembly dan lakukan translasi kecil dari wasm ke mesin yang jalankan browser itu.
- Intermediate Representation (IR) sebagai representasi di antara source code dengan sasaran languages. Penjelasan detil bisa disaksikan di sini.
Kenapa WebAssembly
-
Cepat Dan Efisien
WebAssembly dapat dijalankan dalam near-native speed. -
Aman
WebAssembly memakai lingkungan eksekusi yang sandboxed. - Terbuka dan gampang di-debug< WebAssembly dibuat agar bisa diganti jadi bentuk text yang gampang dibaca.
-
Bagian dari Open Web Platform
WebAssembly memiliki kelebihan yang sama dengan peningkatan dengan situs, adalah versionless, fitur-tested, dan backward-compatible.
Proses Eksekusi JavaScript versus WebAssembly
JavaScript dan WebAssembly mempunyai ketidaksamaan pada proses eksekusi. Sebagai contoh, kita akan melihat proses pada Google Chrome.
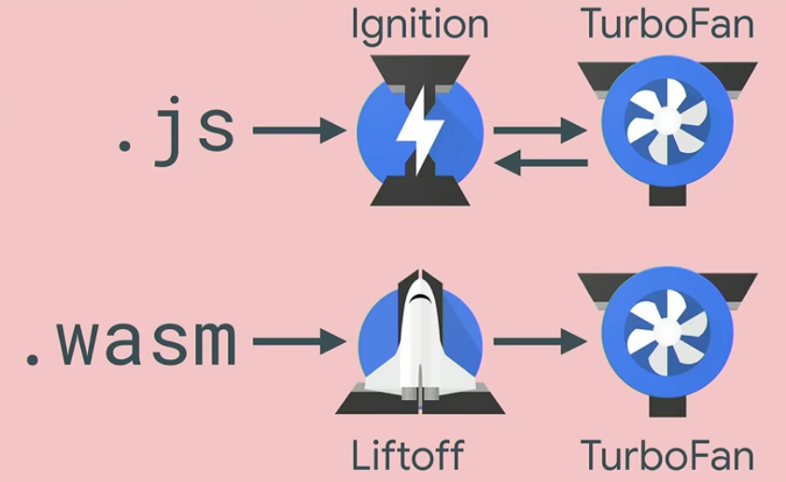
JavaScriptKode JavaScript dijalankan oleh Ignition, adalah sebuah interpreter dari JavaScript Engine. Saat program digerakkan, TurboFan kumpulkan data analytics mengenai bagaimana sikap jalannya program. Selanjutnya, data itu dipakai oleh TurboFan untuk hasilkan code mesin yang teroptimasi.
WebAssemblyKode dari bahasa tingkat tinggi (C, C++, Rust) dikompilasi jadi file.wasm, proses ini disebutkan Liftoff. Saat proses kombinasi telah selesai, TurboFan akan digerakkan untuk optimasi dan membuat kode mesin.
KetidaksamaanPada JavaScript, TurboFan akan membuat beragam anggapan hasil dari pengamatan untuk percepat jalannya program. Saat anggapan yang dibikin tidak berhasil, TurboFan akan kembalikan proses ke interpreter. Proses ini yang disebutkan deoptimisasi. Dan, pada wasm, TurboFan langsung akan bekerja menghasilkan kode mesin tanpa deoptimisasi.
Perform JavaScript versus WebAssembly
Untuk membanding-bandingkan perform ke-2 nya, kita akan menyelesaikan code untuk merotasi sebuah gambar. Kode akan dilakukan satu sampai 2x, hingga di saat uji-coba, kode JavaScript tidak mendapatkan keuntungan dari optimisasi kode. Berikut sebagai perbedaan eksekusi perputaran gambar sejumlah 16 megapixel.
Diagram di atas bukan untuk memperbandingkan kecepatan browser. Tiap browser mempunyai algoritme yang lain untuk optimasi code JavaScript. Ini mengakibatkan ketidaksamaan yang cukup berarti antarbrowser.
JavaScript dan wasm mempunyai waktu eksekusi paling cepat yang relatif sama. Tetapi, wasm mempunyai konsistensi dalam kurun waktu eksekusi. Ini karena wasm lakukan optimisasi cuma pertama kalinya digerakkan, berlainan dengan JavaScript interpreter yang lakukan optimisasi setiap dijalankan.
Mendukung Bahasa yang WebAssembly
Di saat artikel ini dicatat, ada 12 bahasa pemrograman yang bisa dikompilasi ke WebAssembly dan sudah konstan untuk peningkatan program, salah satunya C, C++, C#, Go, dan Rust.
Jumlah ini akan semakin dengan kontribusi komune open source. Daftar bahasa pemrograman yang sudah dikompilasi ke WebAssembly bisa dijangkau di sini.
Sekarang ini, WebAssembly belum mempunyai garbage collector — sebuah feature pada bahasa pemrograman yang paling mempermudah programmer. Maka dari itu, dianjurkan untuk memakai bahasa pemrograman yang tidak mempunyai garbage collector. Pada memakai bahasa yang mempunyai garbage collection, hasil gabungan WebAssembly akan lebih besar karena code garbage collector akan turut dikompilasi.
Yang Menggunakan Aplikasi WebAssembly
AutoCAD
AutoCAD sebagai piranti lunak untuk membuat desain yang pertama kalinya di-launching tahun 1982. Sekarang, AutoCAD datang berbentuk situs application yang bisa dijangkau lewat browser. WebAssembly memungkinkannya hubungan di AutoCAD WebApp berjalan mulus saat dipakai.
Google Earth
Pemakaian WebAssembly menjawab permasalahan dalam peningkatan Google Earth. Dengan WebAssembly, Google Earth bisa dipakai dalam beragam tipe browser tanpa mempertaruhkan perform dengan memakai codebase yang serupa.
Berdasar survey StackOverflow 2019, bahasa Rust sebagai bahasa yang paling dicintai oleh beberapa developer. Tidak itu saja, Rust disokong oleh Mozilla, yang sebagai pengembang WebAssembly.
Membuat Program Rust-WebAssembly
Kakas yang diperlukan:
- The Rust Toolchain (https://www.rust-lang.org/tools/install)
curl https://sh.rustup.rs -sSf | sh- wasm-pack (https://rustwasm.github.io/wasm-pack/installer/)
curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh- cargo-generate
cargo install cargo-generate- npm (https://www.npmjs.com/get-npm)
sudo apt install npmMembuat hello-wasm
- Pakai template dari wasm-pack Clone template dengan:
cargo generate — git https://github.com/rustwasm/wasm-pack-template.git — name hello-wasmDari hasil perintah itu akan hasilkan proyek seperti gambar di bawah.
- Buat fungsi hello dengan input sebuah string dan me-return string yang sudah dipertambah kata " world"
#[wasm_bindgen]
pub fn hello(str_input: String) -> String {
str_input + " world"
}- Lakukan kompilasi terhadap kode Rust
wasm-pack build- Buat halaman situs dengan memakai template dari create-wasm-app
npm init wasm-app www- Tambah dependency pada wasm-app dengan menambah hello-wasm pada package.json
"dependencies": {
"hello-wasm": "../pkg"
}- Panggil peranan hello dengam mengimport hello-wasm dan bikin hasilnya pada console
mport * as wasm from "hello-wasm";
console.log(wasm.hello("hello"));- Lakukan perintah untuk mengintall dan jalankan wasm-app
npm install
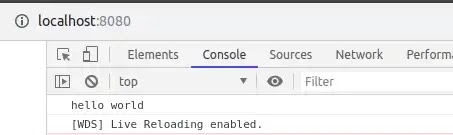
npm run start- Voila, kode pertamamu telah berhasil dijalankan!