Mengenal Apa Itu CSS Dan Fungsi-Fungsinya
Apa Itu CSS?
Cascading Model Sheets, atau yang dipersingkat CSS ini adalah bahasa dalam pemrograman untuk menentukan bagaimana document itu disajikan. CSS memiliki fungsi untuk menjelaskan dan mengatur penampilan komponen yang tercatat pada bahasa markup, satu diantaranya adalah HTML. Dalam makna lain, CSS-lah yang menjelaskan bagaimana komponen HTML dibalik layar diperlihatkan sedemikian rupa di monitor website-mu nanti. Baik HTML atau CSS, keduanya sama-sama melengkapi.
Nah, sebagai developer, kita dituntut untuk dapat konsisten dan teliti. Salah pengertian atau salah coding sedikit saja dapat berakibat fatal. Apa lagi di CSS nanti kita akan menemukan beragam komponen dan istilah-istilah yang cukup bervariasi. Karena itu, sebelum mengambil langkah terlalu jauh, kita berkenalan dahulu yuk dengan beberapa istilah CSS dan manfaatnya berikut ini!
Istilah-istilah CSS dan Fungsinya
Di dalam bahasa pemrograman CSS ada juga istilah-istilah didalamnya yang harus buat kamu ketahui. Contohnya:
1. Comment
Comment dipakai untuk menjelaskan kode. Walau nanti comment tidak diperlihatkan di monitor, tetapi dia bisa membantumu buat mengubah atau mendokumentasikan kode. Maka dari itu, kamu dapat menambahkan comment di mana saja dan seperlumu.
Comment sendiri berada dalam elemen <style>, dan biasanya berupa garis miring (/) dan bintang (*), seperti yang bisa dilihat pada gambar berikut ini.
2. Declaration
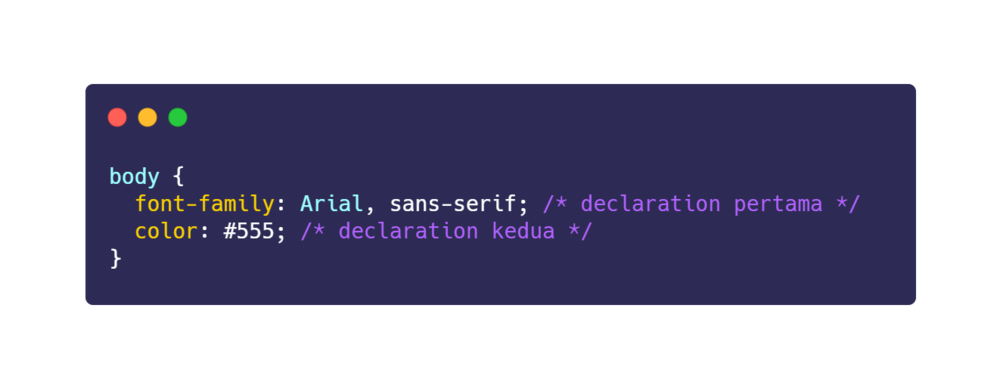
Declaration adalah satu baris kode pada CSS (tidak terhitung comment) yang biasanya diikuti dengan kurung kurawal membuka ({) dan kurung kurawal tutup (}. Coba lihat gambar berikut!
Jika yang di bawah ini adalah contoh untuk dua atau lebih declaration.
3. Selector
Pada CSS, selector dipakai untuk memilih komponen mana dari HTML yang bisa ditargetkan atau dikuasai. Seperti contoh, jika kita ingin atur status text atau warna text, cara pilihnya dengan menggunakan selector.
Selector diikuti dengan tag h1, h2, p, a, div, body, dan tag lainnya, misalnya:
Disamping itu, selector bermacam macamnya (secara lengkap lihat di sini). Grouping selector merupakan salah satunya, yang mana semua komponen HTML-nya dikelompokan sekalian untuk meminimalisasi kode, seperti contoh berikut ini.
4. Property
Property pada CSS dipakai untuk menambah atau atur ukuran text, tipe font, warna text, warna latar belakang, dan lain-lain. Pada ketentuan CSS, kita bisa juga memakai property sekitar yang kita harapkan. Masing-masingnya berlaku untuk komponen yang diaplikasikan selector.
Property muncul sebelum titik dua (:) dan sesudah titik koma (;) di setiap barisnya, seperti pada gambar di bawah ini.
5. Value
Seterusnya, ada Value. Di CSS, value atau nilai ialah apa yang ada sesudah titik dua (:) di setiap barisnya. Pada gambar berikut ini, ‘24px' adalah value-nya.
6. Pseudo-class
Kurang lebih, pseudo-class bekerja sama dengan CSS class secara umum, namun tidak secara eksplisit dideklarasikan di HTML. Adapun manfaat pseudo-class untuk mendeskripsikan satu keadaan dari satu komponen. Berikut contoh dari pseudo-class.
7. Pseudo-element
Pseudo-element pada CSS dipakai untuk mengubah sisi tertentu dari sebuah komponen. Berbeda dari pseudo-class, pseudo-element menargetkan komponen ‘virtual' yang bisa berganti bergantung pada HTML yang sebenarnya. Disamping itu, pseudo-element dipakai untuk:
- Mengatur tipe huruf pertama, atau baris pertama dari sebuah komponen
- Menyelipkan konten saat sebelum/sesudah konten satu komponen
8. Padding
Padding dipakai untuk membuat jarak di antara konten dan border komponen. Kita bisa atur padding untuk tiap sisi komponen, baik ke bawah atau atas, atau kiri atau kanan. Berikut contoh aplikasinya.
9. Margin
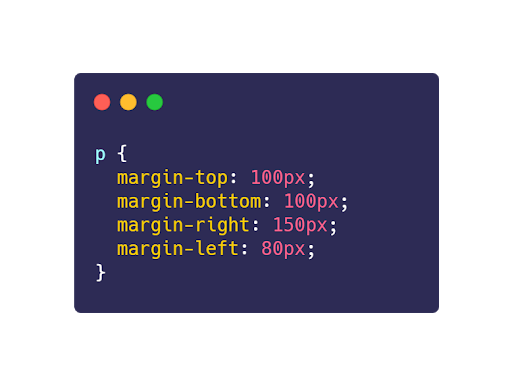
Pada CSS, margin dipakai untuk membuat space atau ruangan disekitaran komponen, di luar batasan yang ditetapkan. Di sini, kita menggenggam kendalian untuk menyusun margin setiap komponen CSS, yaitu di atas, kanan, bawah, dan kiri. Lihat gambar berikut ini ya~
Jangan sampai ketukar ya~ Padding itu adalah jarak, sedangkan margin itu adalah ruang
10. Combinator
Manfaat combinator pada CSS untuk mengkombinasikan dua selector sekaligus. Ada empat tipe combinator, yaitu:
- descendant selector yang diikuti dengan spasi (spasi)
- child selector yang diikuti dengan pertanda kurung siku (>)
- adjacent sibling selector yang diikuti dengan pertanda lebih (+)
- general sibling selector yang diikuti dengan pertanda gelombang (~)
Contoh penggunaannya adalah sebagai berikut.
Dan tentunya, masih banyak lagi!
Bagaimana? Saat ini kamu telah lebih tahu kan apakah itu CSS! Banyak juga ya beberapa istilah CSS yang penting dimengerti. Nah, beberapa istilah CSS yang disebut sebelumnya yaitu istilah yang tersering dan umum dipakai di CSS.
Selain itu, ada banyak lagi beberapa istilah yang lain lebih detail. Akan tetapi, tidak boleh cemas jika kamu ingin lebih belajar banyak coding.