Express Dan CRUD Dalam React (MySQL)
Untuk membuat program kilat dengan react front-end dan tersambung ke database, turuti artikel saya awalnya. Sesudah Anda membuat rangka, Anda bisa meneruskan dan memainkan.
Catatan: Saya sudah membuat artikel ini bermaksud untuk membikin Anda pahami bagaimana front-end dan back-end akan berbicara. Untuk menghindar injeksi SQL dan liabilitas yang lain, Anda harus menerapkan validasi front-end dan segi server.
Saya akan membuat autentikasi pemakai untuk project donor darah individu saya. Saya mempunyai modul pemakai untuk diperkembangkan, dan modul ini tentu memerlukan operasi CRUD untuk mengurus pemakainya.
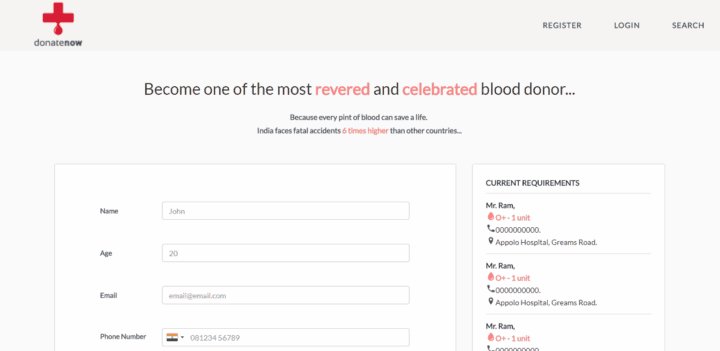
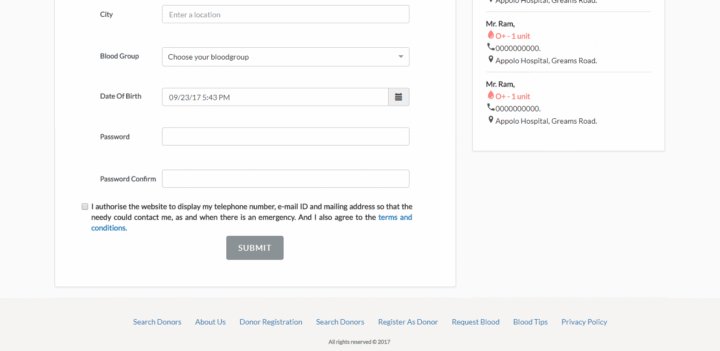
Ini formulir registrasi saya. Untuk demonstrasi, saya akan simpan, ambil, mengubah, dan hapus sektor e-mail dan nama pemakai saja.
Membuat rekaman (C)
router.post('/new', function(req, res, next) {
res.locals.connection.query('insert into members(name,email) values(''+req.body.name+'',''+req.body.email+'')', function (error, results, fields) {
if(error) throw error;
res.send(JSON.stringify(results));
});
});import React, {Component} from 'react';
import Validation from 'react-validation';
import "../validation.js";
export default class Registration extends Component {
constructor(props) {
super(props)
this.state = {
name: '',
email: '',
msg: ''
}
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit(event) {
event.preventDefault()
var data = {
name: this.state.name,
email: this.state.email
}
console.log(data)
fetch("/users/new", {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify(data)
}).then(function(response) {
if (response.status >= 400) {
throw new Error("Bad response from server");
}
return response.json();
}).then(function(data) {
console.log(data)
if(data == "success"){
this.setState({msg: "Thanks for registering"});
}
}).catch(function(err) {
console.log(err)
});
}
logChange(e) {
this.setState({[e.target.name]: e.target.value});
}
render() {
return (
<div className="container register-form">
<Validation.components.Form onSubmit={this.handleSubmit} method="POST">
<label>Name</label>
<Validation.components.Input onChange={this.logChange} className="form-control" value='' placeholder='John' name='name' validations={['required']}/>
<label>Email</label>
<Validation.components.Input onChange={this.logChange} className="form-control" value='' placeholder='[email protected]' name='email' validations={['required', 'email']}/>
<div className="submit-section">
<Validation.components.Button className="btn btn-uth-submit">Submit</Validation.components.Button>
</div>
</Validation.components.Form>
</div>
);
}
}Itu dia. Anda baik untuk mendaftarkan pengguna Anda. Anda dapat menambahkan bidang sebanyak yang Anda suka.
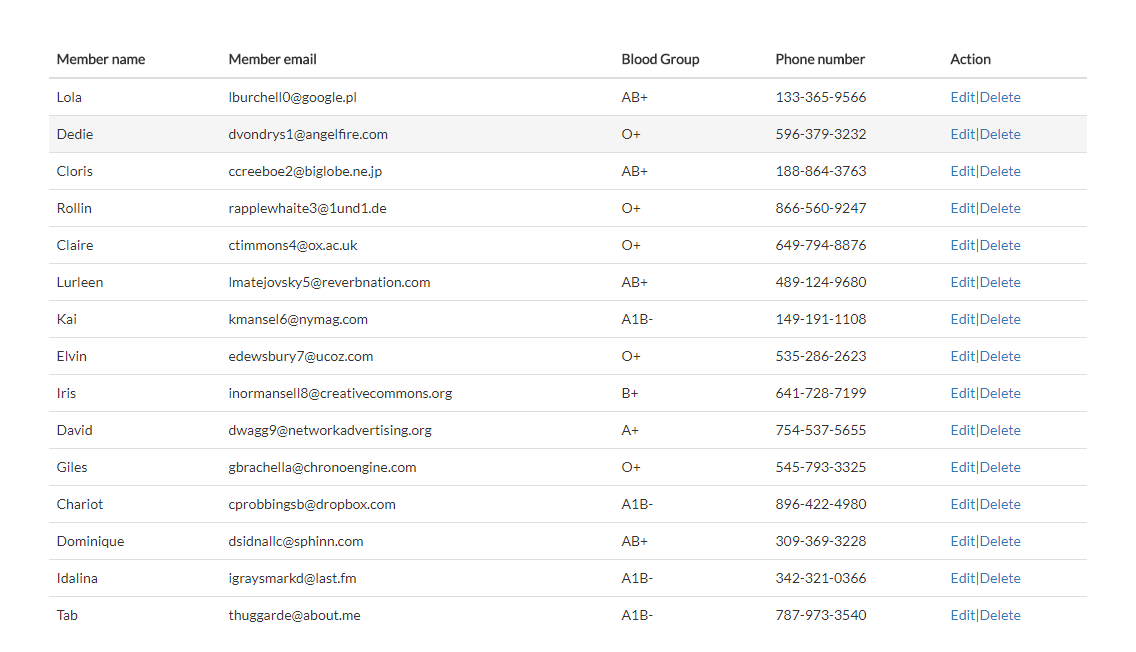
2. Melihat Data (R)
Pengambilan Anda (R) di CRUD akan mengambil data dari database. Saya akan membuat panel admin, dari mana Anda dapat melihat, mengedit, dan menghapus detail pengguna dari back-end.
router.get('/users', function(req, res, next) {
res.locals.connection.query('select * from members', function (error, results, fields) {
if(error) throw error;
res.send(JSON.stringify(results));
});
});Awalnya, kode reaksi saya untuk melihat data akan seperti ini:
import React, {Component} from 'react';
import Modal from 'react-modal';
export default class Users extends Component {
constructor(props) {
super(props)
this.state = {
users: []
}
}
componentDidMount() {
let self = this;
fetch('/users', {
method: 'GET'
}).then(function(response) {
if (response.status >= 400) {
throw new Error("Bad response from server");
}
return response.json();
}).then(function(data) {
self.setState({users: data});
}).catch(err => {
console.log('caught it!',err);
})
}
render() {
return (
<div className="container">
<div className="panel panel-default p50 uth-panel">
<table className="table table-hover">
<thead>
<tr>
<th>Member name</th>
<th>Member email</th>
<th>Blood Group</th>
<th>Phone number</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{this.state.users.map(member =>
<tr key={member.id}>
<td>{member.name} </td>
<td>{member.email}</td>
<td>{member.bloodGroup}</td>
<td>{member.phone_number}</td>
<td><a>Edit</a>|<a>Delete</a></td>
</tr>
)}
</tbody>
</table>
</div>
</div>
);
}
}Sekarang saya telah membuat dan mendaftarkan entri, saya akan mengerjakan fungsi edit dan hapus.
Saya telah menggunakan react-modal untuk melihat pengguna tertentu dalam modul untuk mengedit data.
3. Mengedit rekaman (U)
Edit akan sesederhana yang Anda buat, kecuali fakta bahwa setiap kali kami mengedit data, kami akan mengeditnya dengan id unik.
Anda dapat menggunakan kembali komponen reaksi yang sama yang kami tulis untuk pendaftaran untuk mengedit detail pengguna yang disimpan. Anda hanya perlu menambahkan status untuk mempertahankan bidang unik.
Dalam kasus saya, karena saya melakukannya dari admin-panel, saya mengelola fungsi edit di modul admin yang saya buat untuk membuat daftar pengguna.
router.get('/edit', function(req, res, next) {
res.locals.connection.query('update members set name = ''+req.body.name+'', email = ''+req.body.email+'' where id = ''+req.body.id+''', function (error, results, fields) {
if(error) throw error;
res.send(JSON.stringify(results));
});
});import React, {Component} from 'react';
import Modal from 'react-modal';
import Validation from 'react-validation';
import "../validation.js";
export default class Users extends Component {
constructor(props) {
super(props)
this.state = {
users: [],
modalIsOpen: false,
name: '',
email: '',
msg: '',
id: 0
}
this.openModal = this.openModal.bind(this);
this.closeModal = this.closeModal.bind(this);
this.logChange = this.logChange.bind(this); // We capture the value and change state as user changes the value here.
this.handleEdit = this.handleEdit.bind(this); // Function where we submit data
}
openModal(member) {
this.setState({
modalIsOpen: true,
name: member.name,
email: member.email,
id: member.id
});
}
closeModal() {
this.setState({
modalIsOpen: false
});
}
logChange(e) {
this.setState({
[e.target.name]: e.target.value //setting value edited by the admin in state.
});
}
handleEdit(event) {
//Edit functionality
event.preventDefault()
var data = {
name: this.state.name,
email: this.state.email,
id: this.state.id
}
fetch("/users/edit", {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
}).then(function(response) {
if (response.status >= 400) {
throw new Error("Bad response from server");
}
return response.json();
}).then(function(data) {
console.log(data)
if (data === "success") {
this.setState({
msg: "User has been edited."
});
}
}).catch(function(err) {
console.log(err)
});
}
componentDidMount() {
let self = this;
fetch('/users', {
method: 'GET'
}).then(function(response) {
if (response.status >= 400) {
throw new Error("Bad response from server");
}
return response.json();
}).then(function(data) {
self.setState({
users: data
});
}).catch(err => {
console.log('caught it!', err);
})
}
render() {
return (
<div className="container">
<div className="panel panel-default p50 uth-panel">
<table className="table table-hover">
<thead>
<tr>
<th>Member name</th>
<th>Member email</th>
<th>Blood Group</th>
<th>Phone number</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{this.state.users.map(member =>
<tr key={member.id}>
<td>{member.name} </td>
<td>{member.email}</td>
<td>{member.bloodGroup}</td>
<td>{member.phone_number}</td>
<td><a onClick={() => this.openModal(member)}>Edit</a>|<a>Delete</a></td>
</tr>
)}
//Modal to edit the user data
<Modal
isOpen={this.state.modalIsOpen}
onRequestClose={this.closeModal}
contentLabel="Example Modal" >
<Validation.components.Form onSubmit={this.handleEdit} method="POST">
<label>Name</label>
<Validation.components.Input onChange={this.logChange} className="form-control" value={this.state.name} placeholder='John' name='name' validations={['required']}/>
<label>Email</label>
<Validation.components.Input onChange={this.logChange} className="form-control" value={this.state.email} placeholder='[email protected]' name='email' validations={['required', 'email']}/>
<div className="submit-section">
<Validation.components.Button className="btn btn-uth-submit">Submit</Validation.components.Button>
</div>
</Validation.components.Form>
</Modal>
</tbody>
</table>
</div>
</div>
);
}
}Pada kode di atas, fungsi-fungsi berikut membuat trik pengeditan:
sebuah. handleEdit(): Menangkap data yang diedit dan mengirimkannya ke back-end.
b. logChange(): Saat dan ketika nilai (nama dan email) diubah, kami menyetelnya dalam keadaan, sama seperti yang kami lakukan di buat.
4. Menghapus Data(D)
Hapus tidak akan sulit sama sekali. Kami menghapus entri dari database dengan beberapa ID unik.
router.get('/delete', function(req, res, next) {
res.locals.connection.query('DELETE from members where id = '+req.body.id+'', function (error, results, fields) {
if(error) throw error;
res.send(JSON.stringify(results));
});
});Supaya fungsi hapus saya berperan sebagai reaksi, saya memakai elemen pemakai/admin yang serupa dan lakukan hal berikut ini:
A. Menambah momen onClick untuk hapus tombol tindakan
<a onClick={() => this.deleteMember(member)}>Delete</a>B. Menambahkan kode berikut agar penghapusan saya berfungsi.
deleteMember(member){
var data = {
id: member.id
}
fetch("/users/delete", {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify(data)
}).then(function(response) {
if (response.status >= 400) {
throw new Error("Bad response from server");
}
return response.json();
}).then(function(data) {
if(data === "success"){
this.setState({msg: "User has been deleted."});
}
}).catch(function(err) {
console.log(err)
});
}Kami sudah lakukan segala hal supaya CRUD berperan di react+express. Kami cuma bisa mengawali server kami, dan bisa ke http://localhost:3000 dan kami bisa menyaksikan semua operasi CRUD terjadi secara ekspres lewat reaksi.