Perbandingan Yang Komprehensif Antara Angular, React, Dan Vue
Dalam beberapa tahun terakhir, dunia web development telah diambil alih oleh explosion kerangka kerja JavaScript. Angular, React, dan Vue adalah tiga framework terpopuler yang digunakan oleh developer untuk membangun aplikasi web modern. Setiap framework memiliki fitur dan manfaat uniknya sendiri, dan memilih yang tepat bisa menjadi tugas yang menakutkan. Dalam postingan blog ini, kami akan membandingkan Angular, React, dan Vue menggunakan berbagai metrik untuk membantu Anda membuat keputusan yang tepat.
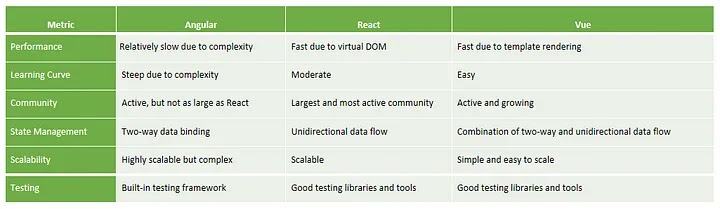
Perbandingan Angular, React, dan Vue
Performa:
Performa adalah faktor penting dalam membangun aplikasi web. Angular dikenal dengan kinerjanya yang relatif lambat karena arsitekturnya yang rumit dan ukurannya yang besar. React dan Vue, sebaliknya, lebih ringan dan lebih cepat dalam hal performa. DOM virtual React dan mesin rendering berbasis template Vue membantu meningkatkan kinerja.
- Performa Angular: Relatif Lambat karena Kompleksitas
- Performa React: Cepat Karena Virtual DOM
- Performa Vue: Cepat Karena Template Rendering
Kurva Pembelajaran:
Kurva pembelajaran adalah metrik penting untuk dipertimbangkan saat memilih kerangka kerja. Angular memiliki kurva belajar yang curam karena kerumitan dan ukurannya. React memiliki kurva belajar yang sedang, dan Vue adalah yang paling mudah dipelajari dari ketiganya karena kesederhanaan dan kemudahan penggunaannya. Kurva pembelajaran Vue sangat menarik bagi pemula dan pengembang yang ingin membangun aplikasi dengan cepat tanpa menghabiskan terlalu banyak waktu untuk mempelajari kerangka kerja yang kompleks.
- Kurva Pembelajaran Angular: Curam Karena Kompleksitas
- Kurva Pembelajaran React: Sedang
- Kurva Pembelajaran Vue: Mudah
Dukungan Komunitas:
Komunitas yang kuat sangat penting untuk pertumbuhan dan development kerangka kerja. Angular, React, dan Vue memiliki komunitas aktif, tetapi React memiliki komunitas terbesar dan paling aktif dari ketiganya. React telah ada lebih lama, dan banyak perusahaan besar seperti Facebook dan Netflix menggunakannya, yang telah berkontribusi pada popularitasnya.
- Komunitas Angular: Aktif, tetapi tidak sebesar Bereaksi
- Komunitas React: Komunitas Terbesar dan Teraktif
- Komunitas Vue: Aktif dan Berkembang
Pengujian:
Pengujian adalah bagian penting dari setiap proses software development. Ketiga framework tersebut memiliki dukungan yang baik untuk pengujian, tetapi Angular memiliki kerangka pengujian bawaan yang memudahkan untuk menulis dan menjalankan pengujian. React dan Vue masing-masing memiliki library dan alat pengujian seperti Jest dan Mocha.
- Pengujian Angular: Kerangka Pengujian Bawaan
- Pengujian React: library dan Alat Pengujian yang Baik
- Pengujian Vue: library dan Alat Pengujian yang Baik
Perbandingan performa Angular, React, dan Vue.
- Ukuran Bundel: Ukuran bundel Angular umumnya lebih besar daripada React dan Vue karena ketergantungannya yang besar pada modul dan fitur lainnya. Ini dapat menyebabkan waktu muat yang lebih lama dan kinerja yang lebih lambat dibandingkan dengan React dan Vue.
- Waktu Memuat: React dan Vue memiliki waktu pemuatan yang lebih cepat dibandingkan dengan Angular karena sifatnya yang ringan dan pendekatan rendering yang minimalis. Namun, penggunaan kompilasi Ahead-of-Time (AOT) dan kompilasi Just-in-Time (JIT) Angular dapat meningkatkan waktu pemuatan.
- Waktu Rendering: React dan Vue memiliki waktu rendering yang cepat karena masing-masing menggunakan DOM virtual dan rendering template. Namun, penggunaan pengikatan data dua arah Angular dapat menyebabkan waktu rendering yang lebih lambat, terutama untuk aplikasi yang kompleks.
- Pengoptimalan Kinerja: Walaupun Angular mungkin memiliki kinerja yang lebih lambat dibandingkan dengan React dan Vue, Angular menawarkan banyak teknik pengoptimalan kinerja seperti deteksi perubahan dan pemuatan lambat untuk meningkatkan kinerja keseluruhan aplikasi.
- Akselerasi hardware: React Native, kerangka kerja berdasarkan React, menawarkan akselerasi hardware untuk aplikasi seluler. Fitur ini dapat meningkatkan kinerja dan memberikan pengalaman pengguna yang lebih lancar.
Penting untuk dicatat bahwa kinerja hanyalah salah satu aspek yang perlu dipertimbangkan saat memilih kerangka kerja untuk suatu proyek. Keputusan harus didasarkan pada kebutuhan dan persyaratan spesifik proyek, serta keahlian tim development.
Memilih Framework yang Tepat
- Aplikasi Perusahaan Berskala Besar — Angular : Untuk membangun aplikasi perusahaan berskala besar, Angular mungkin merupakan pilihan yang baik karena skalabilitas dan dukungannya untuk aplikasi yang kompleks.
- Aplikasi Web Berukuran Kecil hingga Menengah — Vue: Untuk membangun aplikasi web berukuran kecil hingga sedang, Vue mungkin merupakan pilihan yang baik karena kesederhanaannya, kemudahan penggunaan, dan kinerja rendering yang cepat.
- Kerangka Kerja yang Dibentuk dengan Baik dengan Komunitas Dev Besar — Bereaksi: Untuk kerangka kerja yang mapan dengan komunitas besar dan aktif, React adalah pilihan yang sangat baik. React telah ada selama beberapa waktu dan diadopsi secara luas oleh pengembang dan perusahaan besar, menjadikannya pilihan yang aman untuk membangun aplikasi.
- Pembuatan Prototipe Cepat — Vue: Jika Anda perlu membuat prototipe aplikasi dengan cepat, kemudahan penggunaan Vue dan kurva pembelajaran yang sederhana menjadikannya pilihan yang tepat.
- development Aplikasi Lintas Platform — React: Untuk development aplikasi seluler, React Native, yang didasarkan pada React, adalah pilihan yang bagus. Ini memungkinkan untuk membangun aplikasi asli untuk platform iOS dan Android menggunakan basis kode tunggal.
- Aplikasi Real-time — React: Untuk membangun aplikasi real-time seperti aplikasi obrolan, React mungkin merupakan pilihan yang baik karena dukungannya untuk aliran data dan pembaruan real-time.
Pada akhirnya, pilihan framework bergantung pada kebutuhan dan persyaratan khusus proyek Anda, dan Anda harus mempertimbangkan faktor-faktor seperti kinerja, skalabilitas, kurva pembelajaran, dukungan komunitas, manajemen status, pengujian, dan fitur lain yang penting untuk proyek Anda.
Kesimpulan: Memilih framework yang tepat untuk proyek Anda adalah keputusan penting yang dapat berdampak signifikan pada kesuksesan proyek Anda. Angular, React, dan Vue semuanya adalah framework yang bagus, dan pilihan akhirnya tergantung pada kebutuhan spesifik proyek Anda. Jika Anda membutuhkan kerangka kerja yang sangat skalabel dan kompleks, Angular mungkin merupakan pilihan yang tepat. Jika Anda menginginkan kerangka kerja yang lebih sederhana dan mudah dipelajari, Vue mungkin merupakan cara yang tepat. Jika Anda menginginkan kerangka kerja yang mapan dengan komunitas besar dan pengelolaan negara yang hebat, React adalah pilihan yang sangat baik.