Apa Itu CSS Grids? Simak Penjelasan Lengkapnya!
Pendahuluan
Awalannya, jika development ingin menambahkan baris dan kolom ke halaman mereka, mereka harus tergantung pada "tabel" HTML untuk menata dan mengatur halaman situs mereka. Tetapi ini tidak selalu merupakan cara yang handal untuk mengatur document, disini "grid CSS" berfungsi. Serupa dengan tabel, grid-grid CSS adalah mekanisme layout yang memungkinkan kita membuat design yang responsif dan handal memakai fungsi dan kolom secara mudah. Grid CSS pertama kalinya dikenalkan di CSS 3 dan sudah jadi alat penting untuk peningkatan situs. Dalam artikel ini, saya akan bawa Anda dalam perjalanan ke arah pemahaman dalam mengenai dunia grid CSS. Kita akan pelajari semuanya yang harus dipahami mengenai beberapa dasar grid CSS, dari langkah kerjanya dan bagaimana Anda bisa memakainya dalam project Anda di masa mendatang . Maka saya berharap artikel ini berguna dan gampang dipahami sekarang mari kita mulai!
Apakah itu Grid CSS ?
Sederhananya, grid CSS adalah mekanisme layout dua dimensi yang memungkinkan Anda membagikan halaman situs jadi rangkaian baris dan kolom, dan membuat konten di dalamnya untuk membuat layout dan status yang handal dan kompleks pas di lokasi yang Anda inginkan sebagai development. Sesuatu yang perlu disebut adalah jika saat sebelum development akan memakai property "position" untuk mengatur komponen pada halaman, tapi satu fitur khusus yang dimiliki grid CSS, yang tidak dimiliki oleh property "position", adalah jika mereka seutuhnya responsive. Ini bermakna jika mereka akan dengan cara otomatis menyesuaikan sama ukuran monitor perangkat atau tempat pandang tempat mereka diperlihatkan. Ini penting di jaman saat ini, di mana pengguna memiliki segalanya dimulai dari handphone sampai tablet, netbook, dan desktop. Adalah pekerjaan kami sebagai development untuk memastikan konten di situs situs kami bisa dijangkau oleh semua pemakai, apa pun itu perangkat yang mereka pakai, kapan saja.
Bagaimana Langkah Kerja Grid CSS?
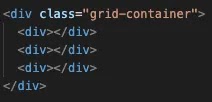
Jadi , bagaimana kita memakai grid-grid CSS? Untuk membikin grid CSS, kita perlu tentukan tempat grid. Bagaimana kita lakukan ini? Untuk melakukannya, kita bisa menambah tag "div" ke dokumen HTML kita dan menambah "class" atau kategorisasi "grid-container" ke komponen itu. Sesudah kami menuntaskan ini, kami selanjutnya bisa menambah komponen dalam tempat kami, dan komponen-komponen ini ialah apa yang kami, sebagai development, akan sebutkan sebagai "poin grid". Tempat grid adalah komponen induk yang memuat "poin grid". Ini memungkinkan kita untuk menempatkan dan menghitung poin grid seperti keinginan kita sesuai layout grid. Tapi pertama-tama, kita harus menambah banyak hal ke model sheet CSS kita. Supaya grid kita ada di browser kita, kita perlu menambah property "display: grid" ke komponen kita di model sheet CSS kita. Sesudah kami mengaplikasikan property kami, kami saat ini bisa tentukan jumlah baris dan kolom di grid kami menggunakan property "grid-template-rows" dan "grid-template-columns".
Ini misalnya
Dalam contoh ini, kita akan membuat tiga baris dan tiga kolom. Setiap nilai angka membentuk satu baris atau kolom tersendiri. Jadi, dalam contoh kami, kami memiliki 40 piksel, 40 em, dan 40 piksel untuk baris kami. Ini menyatakan bahwa baris pertama kita adalah 40 piksel, baris kedua 40 em, dan baris ketiga 40 piksel. Jadi, setiap angka akan menjadi baris individual, dan hal yang sama berlaku untuk kolom kita. Untuk sebuah kolom, kita memiliki nilai 30 piksel, 50 piksel, dan 70 piksel. Ini menyatakan bahwa kolom pertama adalah 30 piksel, kolom kedua adalah 50 piksel, dan kolom ketiga adalah 70 piksel.
Sekarang, meski ini bisa berhasil, ada metode yang lebih baik untuk mencapai ini. Metode inilah yang kami sebut sebagai development, dan sebagai metode steno. Cara singkat memanfaatkan layout grid adalah fungsi "loop". Fungsi loop memungkinkan Anda sebagai development untuk mengloop rangkaian baris dan kolom, lalu menentukan berapa kali Anda ingin mereka muncul. Jadi, daripada mengetik “grid-template-rows: 50 pixels 50 pixels 50 pixels 50 pixels;”, kita bisa menggunakan fungsi loop.
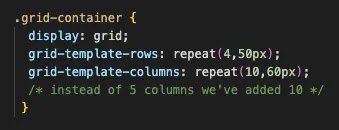
Ini contohnya
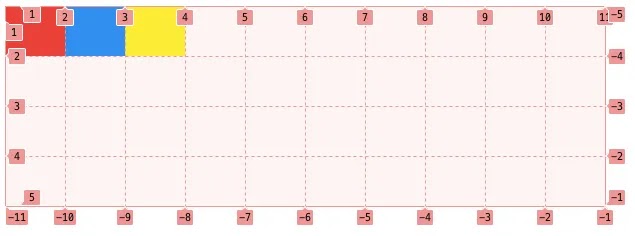
Dalam contoh kita di atas, kita mendeklarasikan dalam grid-template-rows kita bahwa kita menginginkan empat baris dengan ukuran 50 piksel untuk setiap baris, dan di grid-template-columns kita, kita menyatakan bahwa kita menginginkan lima kolom dengan ukuran 60 piksel untuk setiap kolom. Satu hal yang ingin saya sebutkan tentang fungsi loop adalah penting untuk memastikan tidak ada spasi antara fungsi loop dan tanda kurung, karena ini adalah sintaks yang benar.
Mengapa Kita Harus Menggunakan Fungsi loop?:
Sekarang kita tahu sedikit tentang fungsi loop, saya ingin menjelaskan secara singkat mengapa kita harus menggunakan metode ini daripada yang lain. Fungsi loop adalah cara yang baik bagi development untuk mempertahankan keterbacaan dan pemeliharaan kode mereka. Daripada menuliskan setiap ukuran satu per satu, kami dapat menggunakan fungsi loop untuk mempercepat proses alur kerja kami, membuat Anda sebagai development lebih efisien. Selain lebih ringkas, fungsi loop memungkinkan kita membuat perubahan pada layout grid kita dengan jauh lebih efektif. Misalnya, jika kita ingin menambahkan lima kolom ke grid kita, kita cukup menambah jumlah loop dalam fungsi loop kita tanpa menambahkan lima nilai ke daftar kita secara manual.
Ini contohnya:
Item grid:
Sekarang, mari kita bicara tentang item jaringan. Item grid adalah elemen individual dalam wadah grid. Item-item ini dapat berupa elemen HTML tingkat blok apa saja, seperti artikel, bagian, header, footer, samping, nav, div, dll.
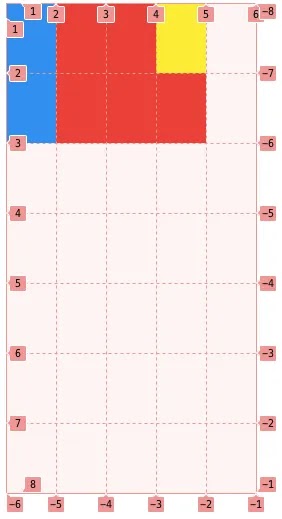
Untuk memposisikan salah satu elemen ini di dalam layout grid kami, kami akan menggunakan properti "kolom-grid" dan "baris-grid". Kita dapat menggunakan properti ini untuk menentukan posisi awal dan akhir item grid kita. Kita juga dapat menggunakan properti "span" untuk menentukan jumlah "sel grid" yang harus diambil oleh suatu item dalam baris atau kolom tertentu.
Ini contohnya:
Kesimpulan:
Jadi, begitulah, mempelajari lebih dalam dasar-dasar grid CSS! Kami telah mempelajari semuanya mulai dari cara kerjanya dan bagaimana kami dapat menerapkannya ke proyek kami untuk membuat layout responsif lanjutan untuk halaman web kami. Tapi, ketahuilah, ini hanya permukaan dari apa yang dapat Anda lakukan dengan grid-grid. Situs web yang luar biasa untuk digunakan adalah MDN. Ada banyak properti lain yang dapat kita manfaatkan sebagai development untuk membuat halaman web yang indah, jadi silakan bereksperimen dan membuat kode sesuka hati!