9 Ekstensi Chrome Yang Berguna Untuk Web Developer
1.Wappalyzer
Pernahkah Anda bertanya-tanya apa kumpulan teknologi dari situs web yang Anda lihat? Wappalyzer adalah alat yang sempurna untuk menganalisis teknologi yang digunakan di situs web, seperti apakah situs tersebut menggunakan Page Builder atau tidak, dan melihat informasi seperti bahasa pemrograman, library JavaScript, atau bahkan prosesor pembayaran yang digunakan di situs.
Informasi ini sangat berharga, terutama saat Anda mencoba mempelajari cara orang lain membangun situs web yang Anda atau klien Anda sukai, mempersiapkan wawancara kerja, atau mengikuti tren teknologi terbaru.
2. Blok Iklan
Waktu sangat berharga dan ekstensi ini membuat Anda jauh dari iklan :)
3. Eyedropper ColorPick
Alat ini sangat berguna dan sederhana untuk digunakan. Klik Eyedropper lalu klik area mana saja di situs web, ini akan menampilkan kode warna persis yang digunakan pada piksel tersebut. Saya selalu menggunakannya untuk memeriksa apakah kode saya menggunakan warna yang benar, atau untuk mendapatkan warna yang saya suka dari situs web lain, kemudian menyimpannya di Coolors untuk inspirasi di masa mendatang.
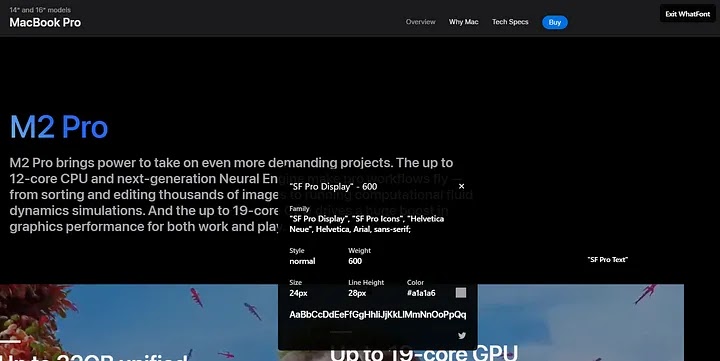
4. WhatFont
Mirip dengan ColorPick Eyedropper, WhatFont adalah alat berguna lainnya yang digunakan untuk memeriksa font yang diterapkan di situs web. Salah satu cara terbaik untuk memeriksa pekerjaan Anda atau memata-matai keluarga font yang Anda sukai dan menyimpannya secara rahasia :P
5. GoFullPage
GoFullPage adalah ekstensi yang membantu menangkap screenshot halaman penuh dari situs web. Kadang-kadang saya menggunakannya untuk mengambil beberapa tangkapan layar dan menunjukkan kemajuan pekerjaan saya dengan tim dan klien saya ketika situs UAT belum siap.
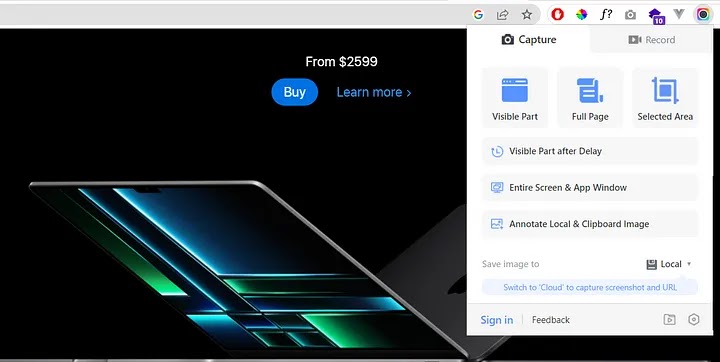
6. Catch Monitor dan Recorder Monitor Luar Biasa
Perpanjangan ini benar-benar luar biasa! Ini memungkinkan Anda untuk catch monitor dari sisi yang terlihat, halaman penuh atau hanya tempat website yang diputuskan. Anda bahkan juga dapat memutuskan untuk catch monitor setelah penundaan, yang berguna ketika situs web Anda mempunyai animasi berulang hingga Anda hanya menginginkan catch monitor dengan kondisi animasi yang lengkap. Ini memungkinkan Anda melakukan recorder monitor. Bermanfaat untuk memperlihatkan kemajuan pekerjaan atau memperoleh sumber daya untuk membuat portofolio.
7. Generator Lorem Ipsum
Ini membantu Anda menghasilkan Lorem Ipsum dengan mudah, maka Anda tidak perlu Google 'Lorem Ipsum Generator' lagi dan lagi ketika Anda tidak ingin menggunakan Emmet dalam Kode VS.
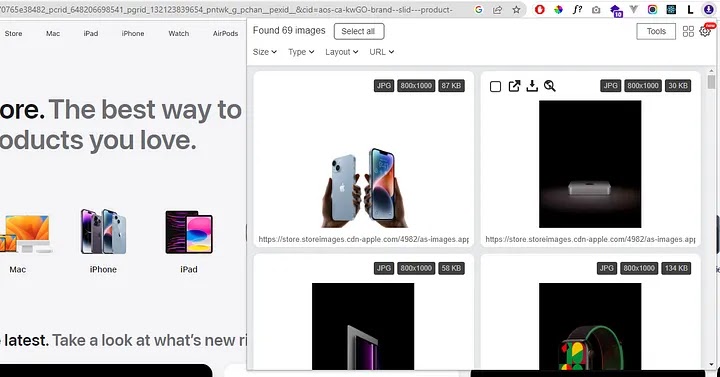
8. Pengunduh gambar — Imageye
Pengunduh gambar membantu Anda mengunduh semua gambar yang digunakan di halaman web tersebut, jadi sangat membantu saat klien Anda terlalu malas / sibuk untuk mengekspor aset gambar mereka.
9. Penampil JSON
Membaca data mentah JSON yang dikembalikan dari RESTful APIs bisa menjadi ujian bagi penglihatan Anda, lol. Itu sebabnya JSON Viewer hadir untuk membantu Anda membaca data JSON dalam format yang mudah dibaca. Selain itu, Anda dapat mengubahnya ke mode gelap agar mata Anda lebih bahagia.
Itu saja dan semoga kalian menikmati daftarnya. Apakah Anda memiliki ekstensi Chrome berguna lainnya? Tinggalkan komentar di bawah ini dan mari kita pelajari tentang permata tersembunyi :)