Tambahkan Pengujian Regresi Visual Ke Pipeline CI Anda Untuk Aplikasi React Native.
Ini adalah rangkuman tingkat tinggi mengenai bagaimana Anda bisa membuat dan memadukan tes regresi visual ke pipeline program React Native. Ini memakai API tangkapan monitor Detox dan perpustakaan similar.js untuk perbedaan gambar.
Apakah itu pengetesan regresi visual?
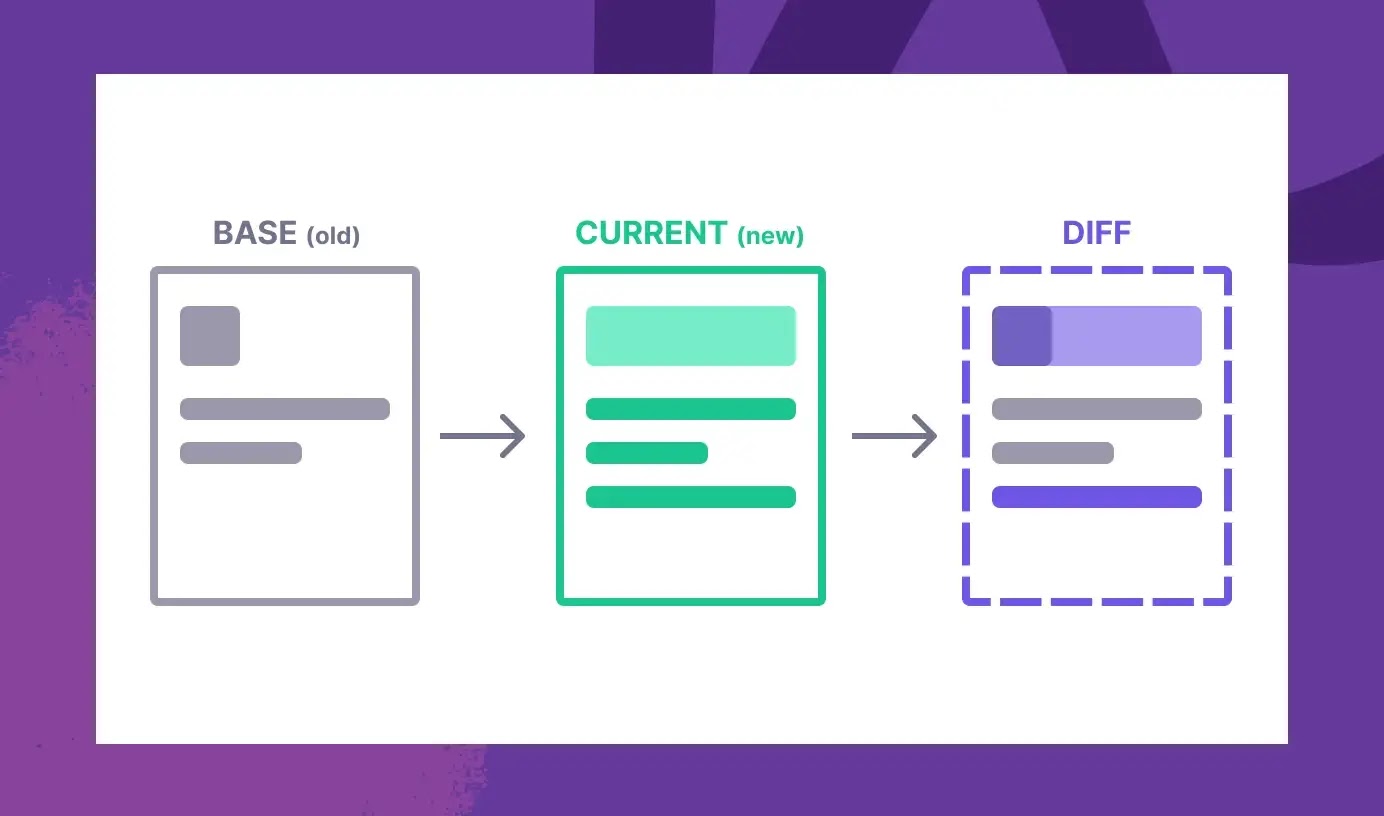
Ini adalah proses mendatangkan dan memperbandingkan gambar untuk menampilkan perbedaan. Ini adalah sisi penting untuk jaga kredibilitas visual program. Kami lakukan ini dengan berikut ini: Tangkap satu set tangkapan monitor dasar sebagai titik rekomendasi untuk user interface (UI) program kami. Selanjutnya, saat kami menambah fitur baru, mengambil kelompok tangkapan monitor yang diperbaharui (sekarang ini). Paling akhir, kami memperbandingkannya untuk mengenali dan menyoroti ketidakcocokan.
Kenapa repot dengan itu?
Ada banyak argumen kenapa pengujian regresi visual bisa berguna:
- Konsistensi: Ini memastikan program Anda masih tetap stabil dari hari ke hari dengan menandai ketidaksamaan UI. Ini penting untuk menjaga citra yang kohesif dan professional untuk program Anda. Ini mempermudah refactoring elemen, pastikan peralihan tidak mengakibatkan peralihan visual.
- Pengalaman pemakai: Peralihan visual bisa mempengaruhi pengalaman pemakai secara berarti. Misalkan, bila sebuah tombol yang gampang diketemukan saat ini diselinapkan, hal tersebut bisa mengakibatkan frustrasi untuk pemakai.
- Citra merk: Penampilan visual program Anda kerap kali terkait erat dengan citra merek. Pengetesan regresi visual menolong pastikan jika peralihan pada program Anda tidak merusaknya.
- Turunkan waktu peningkatan: Dengan pengetesan regresi visual, Anda bisa tangkap permasalahan visual secara cepat. Ini bisa mengirit tenaga dan waktu dalam periode panjang dengan kurangi keperluan pengetesan manual.
Secara singkat, pengetesan regresi visual bisa menolong pastikan UI program Anda masih tetap stabil. Ini mengirit waktu dan uang dengan tangkap permasalahan sejak awal kali.
Silahkan kita saksikan bagaimana ini bisa diraih dalam pipeline continuous integration (CI) Anda.
Layanan regresi visual mana yang terbaik?
Ada banyak service pengetesan regresi visual yang pas untuk react-native:
- Applitools: Ini adalah opsi terkenal untuk pengembang React Native. Ini memberikan dukungan pengetesan visual otomatis untuk program situs dan mobile. Ini tawarkan beragam fitur, terhitung pengetesan tatanan letak dan integratif dengan rangka pengetesan terkenal seperti Jest dan Detox.
- Percy: Terpadu dengan project React Native dan membuat otomatis pengetesan regresi visual. Ini memakai plugin untuk Jest yang memungkinkannya Anda ambil tangkapan monitor dari program React Native Anda. Memakai ini bisa dengan mudah dan cepat mengetahui peralihan visual.
- Detox by Wix: Ini adalah perpustakaan pengetesan end-to-end untuk program React Native. Ini memberikan dukungan integrasi dengan pelari tes terkenal seperti Jest. Ini mengikutkan utilitas tangkapan monitor bawaan yang bisa kita pakai untuk pengetesan regresi visual.
Opsi terbaik untuk project React Native Anda akan tergantung pada syarat khusus dan sumber daya yang ada. Tiap service mempunyai kemampuannya. Pikirkan dengan berhati-hati untuk mendapati yang paling sesuai keperluan Anda.
Solusi kami — Detox screenshot API
Kami menggunakan Detox untuk pengetesan end-to-end (e2e) kami dan memakai API tangkapan monitor bawaan mereka untuk Solusi pengetesan regresi visual kami. Pilihan ini logis untuk kami karena kami telah menggunakan Detox dan tidak memerlukan semua fitur yang disediakan service lain.
Di setiap PR kami menjalankan pengetesan e2e kami untuk Android dan iOS dengan ambil tangkapan monitor program kami. Selanjutnya pakai tangkapan monitor itu dan bandingkan sama tangkapan monitor dasar kami untuk menghasilkan tangkapan monitor yang lain. Ini bekerja dengan baik dengan tidak banyak tugas. Tetapi, permasalahannya adalah tampilkan gambar berlainan ke beberapa insinyur. Kami pertama kalinya menyimpan ke artefak CircleCI, yang bermakna mereka kelihatan di tab dalam CircleCI. Walau ini munculkan gambar yang lain, itu tidak memunculkan lumayan tinggi dan Anda harus mengkliknya satu per satu. Untuk argumen ini, kami memakai GitHub REST API dan mengirim gambar itu sebagai komentar, memberi rangkuman visual yang baik dari program kami.
Peringatan untuk Solusi ini — Karena kami ambil tangkapan monitor sepanjang pengetesan e2e kami, ini batasi kami dalam apa yang bisa kami tangkapan monitor. Test E2e harus mengetes lajur berbahagia dan tidak tiap track yang memungkinkannya yang bisa diambil pemakai bersama dengan semua status elemen yang memungkinkannya. Maka, kami tidak memperoleh cakupan tes visual 100%. Jika kami melakukan, itu akan menghasilkan tes yang paling panjang.
Berikut tugas yang kami bikin bersama seseorang untuk mewujudkannya.
Penampilan tingkat tinggi
Pantauan tingkat tinggi yang menyaksikan semua tugas CI yang turut serta saat kami membuat PR di GitHub.
1). Tarik screenshot dasar
Gambar dasar adalah screenshot terbaru dari program kami di cabang khusus kami. Saat kami pertama kalinya mempersiapkan ini, kami harus membuat dengan manual (Lihat langkah 2 jika Anda menyiapkannya untuk pertama kalinya). Kemudian, kami secara terprogram memperbarui gambar dasar kami saat kami menyatukan PR.
Kami memakai ball namanya circleci/aws-s3 orb untuk mengopi tangkapan monitor dari bucket s3 kami. Sesudah kami mengopinya, kami meneruskannya ke ruang kerja kami di CircleCI. Maknanya tugas apa saja sesudahnya yang melekat di area kerja mempunyai akses ke gambar dasar. Lihat tugas CircleCI berikut ini.
// Copy base images from s3 bucket to "e2e/tmp/base/"
- aws-s3/copy:
aws-access-key-id: AWS_ACCESS_KEY_ID
aws-secret-access-key: AWS_SECRET_ACCESS_KEY
aws-region: AWS_DEFAULT_REGION
from: $AWS_S3_SCREENSHOT_BUCKET/base/
to: e2e/base/
arguments: |
--recursive
// Persist images to workspace
- persist_to_workspace:
root: .
paths:
- e2e/base/*2). Lakukan tes Detox e2e (Ambil screenshot)
Kami memberi dukungan pengujian e2e kami untuk ambil screenshot saat menjalankan pengetesan e2e kami. Ini membantu mengurangi waktu track kami, dibanding harus jalankan tugas terpisah. Berikut penawaran API Detox untuk ambil tangkapan monitor. Sesudah pengetesan e2e kami usai di Detox, mereka diletakkan di folder tersembunyi namanya artefak. Disana kita bisa memakai beberapa gambar itu di folder artefak untuk membikin tangkapan monitor kita sekarang ini yang hendak kita pakai untuk memperbandingkannya dengan screenshot dasar kita.
3) Tulis tangkapan monitor e2e dari artefak ke folder sekarang ini
Tugas ini mengcopy dan mengalihkan tangkapan monitor yang baru dibikin ke folder e2e/tmp/current. Itu memudahkan tugas kita selanjutnya.
4) Bandingkan screenshot (berbeda menggunakan similar.js)
Tugas ini memperbandingkan tangkapan monitor e2e/tmp/base dan e2e/tmp/now ini yang menghasilkan tangkapan monitor e2e/tmp/diff. Kami memakai similar.js untuk perbandingan yang menghasilkan gambar semacam ini:
const compareImages = require('resemblejs/compareImages')
const OPTIONS = {
output: {
errorColor: {
red: 255,
green: 0,
blue: 255,
},
errorType: 'movement',
transparency: 0.3,
largeImageThreshold: 1200,
useCrossOrigin: false,
outputDiff: true,
},
scaleToSameSize: true,
ignore: 'antialiasing',
}
const getDiff = async (imgName) => {
const data = await compareImages(
await readFile(`base/${imgName}`),
await readFile(`current/${imgName}`),
OPTIONS
)
await writeFile(`${DIR_OUTPUT}/${imgName}`, data.getBuffer())
}
const compareAllImages = async () =>
Promise.all(readdirSync(DIR_CURRENT).map(getDiff))
await compareAllImages()5). Push screenshot diff dan sekarang ini ke bucket S3
Kami menggerakkan screenshot diff dan sekarang ini ke bucket S3 hingga kami bisa membuat URL gambar absolut untuk menampilkan gambar berbeda sebagai komentar di GitHub. Kami memakai screenshot sekarang ini untuk memperbarui screenshot dasar setelah kami menggabungkan PR (Lihat langkah 7).
Catatan — kami coba mengonversi gambar jadi base64 tapi GitHub mengalami permasalahan saat menampilkannya.
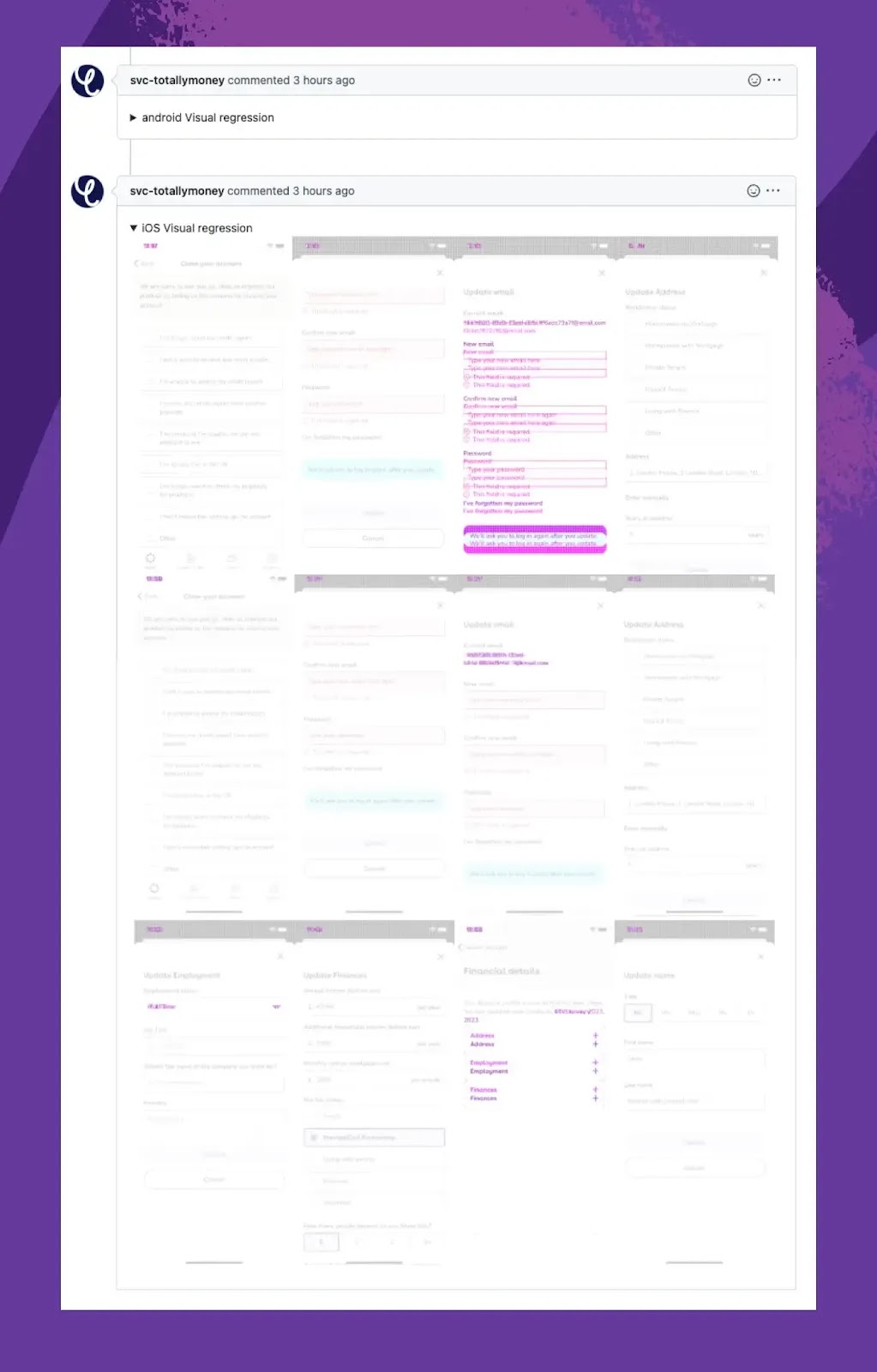
6). Hadirkan screenshot berlainan sebagai komentar PR
Kami memakai GitHub REST API untuk mengirim screenshot ke GitHub PR. Ini adalah GitHub API untuk membuat komentar permasalahan.
curl \
-X POST \
-H "Accept: application/vnd.github+json" \
-H "Authorization: Bearer <YOUR-TOKEN>" \
https://api.github.com/repos/<OWNER>/<REPO>/issues/<PULL_NUMBER>/comments \
-d "$STRINGIFY_BODY"7). Promosikan gambar dasar dan bersihkan saat digabungkan
Kami membuat track kerja GitHub yang terpicu saat kami menyatukan PR. Tindakan mempromosikan gambar kami sekarang ini dan simpan lebih dari gambar dasar kami. Pada saat yang sama, kami hapus gambar PR yang diletakkan di bucket S3.
Permasalahan yang kami jumpai adalah saat lebih satu PR ditutup pada saat yang bersamaan. Bagaimanakah cara menghindar promo/penulisan gambar di saat yang bertepatan? Untungnya perlakuan GitHub menawarkan kunci konkurensi. Ini pastikan bahwa hanya satu tugas atau track kerja yang memakai grup konkurensi yang serupa yang hendak digerakkan . Maka dalam kasus kami, bila kami menggabungkan beberapa PR secara bersamaan, yang mana terlebih dahulu akan dijalankan. Lainnya akan interval sampai usai. Saksikan di bawah snapshot dari kode tindakan GitHub.
name: On Pull Request close
on:
pull_request:
types: [closed]
# Ensure that only a single job or workflow using the same concurrency group will run at a time.
# We don't want any conflicts when multiple actions are trying to promote base images
concurrency: promote-base-images-id
jobs:
pr_closed_cleanup:
runs-on: ubuntu-latest
if: github.event.pull_request.merged
...Hasil
Semua PR kami menerima 2 komentar GitHub yang memperlihatkan gambar regresi visual. Ini untuk emulator iOS dan Android yang memberikan kami kepercayaan diri extra. Ini juga membantu memberikan teknisi kami rangkuman visual tingkat tinggi dari program kami secara otomatis. Dengan begitu, meningkatkan keyakinan diri dan jaminan kualitas program kami.
Perhatikan gambar dasar pencarian
Kami bisa mengambil 3 track di sini saat mencari gambar dasar.
- Simpan langsung di repositori — Simpan gambar dasar dalam project Anda bisa dibuktikan susah. Kami harus simpan gambar sekarang ini pada sebuah tempat untuk tampilkannya di GitHub. Masalah berikutnya adalah mempromosikan/memperbarui mereka di cabang khusus kami. Cabang master kami aktifkan ketentuan pelindungan yang menyulitkan penyatuan ke dalamnya. Kami tidak mau membuat PR baru setiap mengupdate folder dasar. Kami akan mendapatkan PR 2x lipat!
- Taruh di artefak GitHub — Anda akan simpan artefak di master commit selanjutnya memakai skrip untuk turunkan gambar dasar. Ini bisa diambil kapan saja diperlukan tapi memakai credit GitHub Anda. Ini dapat dilakukan tapi cuma tergantung di harga.
- Simpan di bucket S3 — Benar-benar murah plus kami akan menghapusinya segera sesudah kami menggabungkan PR. Ini gampang diatur dan untuk menarik dan mendorong gambar karena ada ball untuk membantu.
Secara singkat, kami simpan gambar kami di bucket S3 karena gampang dan murah dilaksanakan. Tetapi, bila Anda menyukai ide mengenai semua di satu tempat dan tidak berkeberatan dengan pemakaian kredit, karena itu saya akan menyimpan di artefak GitHub.