Update Terbaru Vue JS Versi 3
Vue 3 — Kemajuan Progressive Javascript Framework selama bertahun-tahun sangat mengesankan. Vue 3 sekarang menjadi versi default baru mulai Senin, 7 Februari 2022.
Jika Anda adalah seseorang yang memigrasikan aplikasi Anda ke vue 3 (atau) bereksperimen dengan vue 3 untuk proyek Anda berikutnya, draf ini akan membantu Anda memulai dengan percaya diri.
Mengapa pembaruan ini penting?
Jika kita melihat perjalanan vue sejauh ini, ia sangat melintasi perpustakaan ke tren kerangka kerja membuatnya jauh lebih kuat namun tetap berpegang pada sifatnya yang ringan.
Dengan inti merilis versi utama baru, semua bagian kerangka kerja lainnya perlu bergerak maju bersama. Karena itu, ada cukup banyak anggota baru yang akan kami miliki di pesta kami selama migrasi. Mari berkenalan!
Mengapa Vue 3?
Singkatnya, Vue 3 akan menjadi default baru.
Vue 2 akan tetap dalam versi LTS (dukungan jangka panjang) selama 18 bulan, yang berarti masih akan mendapatkan pembaruan keamanan dan benar-benar aman untuk menggunakannya untuk sementara waktu. Tapi, bukankah ini saat yang tepat bagi kita untuk memigrasikan proyek kita yang sudah ada jika ada?
Vue 3 lebih cepat, lebih kecil, lebih dapat dipelihara, dan lebih mudah untuk menargetkan native — Evan Vue
Inti Vue yang lebih kecil — Peningkatan ukuran dicapai dengan kombinasi modularitas kode yang lebih besar, waktu proses inti yang lebih kecil, dan kompiler yang ramah terhadap pohon. Dengan demikian inti baru akan dikurangi dari sekitar 20KB menjadi 10KB di-gzip.
Kompiler akan menghasilkan kode ramah getaran pohon. Jika Anda menggunakan fitur yang memerlukan fungsi dalam template Anda, kompiler akan secara otomatis membuat kode yang mengimpornya. Namun jika Anda tidak menggunakan fitur, maka kami membuat kode yang tidak mengimpornya, yang berarti fitur tersebut akan diguncang pohon.
Performa rendering yang lebih baik — Perender Vue 3 meningkatkan performa proses rendering dengan menggunakan pengoptimalan seperti pengangkatan dan inlining bagian statis dan mengimplementasikan reaktivitas Vue 3 dengan proxy ES6.
Catatan: Saya memiliki artikel menarik yang membahas proksi Js secara mendetail di sini. Jangan ragu untuk memeriksa.
Di bawah ini adalah infografis yang membuktikan metrik antara proto v-2.5 dan v.3.0 (yang Evan Anda pamerkan dalam pidato utamanya di Vue Toronto.)
Temukan benchmark perbandingan Perf Vue 3 vs Vue 2 yang disajikan oleh Evan You di sini.
Juga, Muncul dengan sub-proyek & pembaruan baru yang menarik seperti di bawah ini,
- Toolchain build bertenaga Vite yang sangat cepat
- Sintaks API Komposisi yang lebih ergonomis melalui <penyiapan skrip>
- Peningkatan dukungan IDE TypeScript untuk Komponen File Tunggal melalui Volar
- Jenis baris perintah memeriksa SFC melalui vue-tsc
- Manajemen negara yang lebih sederhana melalui Pinia
- Ekstensi alat dev baru dengan dukungan Vue 2 / Vue 3 secara simultan dan sistem plugin yang memungkinkan pustaka komunitas terhubung ke panel alat dev
Baik, saya bisa merasakan poin-poin di atas mungkin terdengar berlebihan. Kami akan memecahnya secara rinci di bawah ini.
Vite — perkakas frontend generasi berikutnya
Baik, meskipun menjadi salah satu topik favorit saya untuk berbicara, saya akan mencoba untuk menyelesaikannya dengan singkat.
Vite adalah toolchain yang ringan dan cepat dibangun dengan dukungan Vue SFC kelas satu. Itu dibuat oleh Evan You, penulis Vue sendiri!
Pengaturan build resmi Vue 3 sekarang didukung oleh Vite. Jadi ini akan menjadi salah satu anggota terbaru kami untuk menyambut!
Mengapa Vite?
@vue-cli/service dibangun di atas webpack, ini adalah bundler modul yang akan membundel seluruh proyek Vue Anda saat startup, hot reload, dan kompilasi. Sedangkan, Vite akan mengambil sintaks Impor ES dalam kode Anda dan membiarkan browser mengurai impor dan membuat permintaan HTTP untuk setiap impor.
vue-cli sekarang dalam mode pemeliharaan dan disarankan untuk memindahkan/memulai proyek baru dengan Vite kecuali jika kami mengandalkan fitur khusus webpack saja. Vite akan memberikan pengalaman pengembang yang unggul dalam banyak kasus.
Alasan utama untuk bergerak adalah semua tentang kecepatan. Karena menggunakan dukungan browser asli untuk modul JavaScript, waktu mulai server menjadi instan.
Pendekatan ini juga berarti bahwa Hot Module Replacement tetap cepat terlepas dari ukuran aplikasinya karena seluruh bundel tidak perlu direkonstruksi.
Referensi dokumentasi resmi — https://vitejs.dev/guide/why.html
Anda juga dapat menemukan analisis yang lebih rinci yang tercakup dalam seri di bawah ini https://medium.com/geekculture/vite-witnessing-the-next-gen-frontend-tooling-part-1-a157f4033c33 https://medium.com/@mariappan/vite-witnessing-the-next-gen-frontend-tooling-part-2-558b233d6b1c
Komposisi API
Topik ini layak mendapat artikel terpisah, namun akan mencoba menyematkan tarian itu di benak saya setelah eksperimen saya.
Vue 3 memperkenalkan API Komposisi sebagai metode alternatif untuk API Opsi untuk menulis keadaan dan logika komponen. Ini hanyalah sekumpulan API yang memungkinkan kita membuat komponen Vue menggunakan fungsi yang diimpor alih-alih mendeklarasikan opsi.
Ini adalah istilah umum yang mencakup API berikut:
- API Reaktivitas, mis. ref() dan reaktif(), memungkinkan kita untuk secara langsung membuat status reaktif, status terkomputasi, dan pengamat.
- Kait Siklus Hidup, mis. onMounted() dan onUnmounted(), memungkinkan kita untuk terhubung secara terprogram ke siklus hidup komponen.
- Injeksi Ketergantungan, yaitu provide() dan inject(), memungkinkan kita memanfaatkan sistem injeksi ketergantungan Vue saat menggunakan API Reaktivitas.
Vue dengan jelas menunjukkan bahwa mereka tidak memiliki rencana untuk menghentikan API opsi. Inilah pernyataan yang tepat dari FAQ dokumen
Tidak, kami tidak punya rencana untuk melakukannya. Options API adalah bagian integral dari Vue dan alasan mengapa banyak developer menyukainya. Kami juga menyadari bahwa banyak manfaat Composition API hanya terwujud dalam proyek skala besar, dan Options API tetap menjadi pilihan yang solid untuk banyak skenario dengan kompleksitas rendah hingga menengah.
Kelebihan menggunakan API Komposisi
- Kita dapat membuat status dan/atau properti reaktif mandiri
Di vue 2, kami terikat pada cakupan komponen untuk status reaktif. Dengan vue 3 Anda tidak memerlukan komponen lagi untuk membuat status reaktif.
- Kita dapat mengabstraksi keadaan reaktif
Kadang-kadang pengaturan dalam komponen vue bisa sangat membengkak dengan membuat banyak properti reaktif. Itu sebabnya akan menyenangkan jika mereka diabstraksi dalam file javascript mandiri. Ini lebih disukai disebut composable.
- Penggunaan Kembali Logika yang Lebih Baik
Keunggulan utama Composition API adalah memungkinkan penggunaan ulang logika yang bersih dan efisien dalam bentuk fungsi yang Dapat Dikomposisi. Ini memecahkan semua kelemahan mixin, mekanisme penggunaan kembali logika utama untuk API Opsi
- Jenis Inferensi yang Lebih Baik
Kode yang ditulis dalam Composition API dapat menikmati inferensi tipe penuh dengan sedikit kebutuhan akan petunjuk tipe manual.
- Bundel Produksi Lebih Kecil dan Overhead Lebih Sedikit
Kode yang ditulis dalam Composition API dan <script setup> lebih efisien dan ramah minifikasi daripada yang setara dengan API Opsi. Ini karena templat dalam komponen <script setup> dikompilasi sebagai fungsi yang digariskan dalam lingkup kode <script setup> yang sama. Tidak seperti akses properti dari ini, kode template yang dikompilasi dapat langsung mengakses variabel yang dideklarasikan di dalam <script setup>, tanpa instance proxy di antaranya. Ini juga mengarah pada minifikasi yang lebih baik karena semua nama variabel dapat disingkat dengan aman.
- Berbagi kode yang lebih baik
Di dalam kait penyiapan, kita dapat mengelompokkan bagian-bagian kode kita berdasarkan perhatian logis. (periksa cuplikan contoh di bawah)
- Organisasi Kode Lebih Fleksibel
Options API menggunakan opsi seperti data, metode, dan mount. Dengan Composition API, kami memiliki satu pengait penyiapan tempat kami menulis kode reaktif kami.
Ini menghasilkan organisasi kode yang lebih baik. Mari kita lihat caranya dengan contoh kode sederhana. Kita akan melihat bagaimana kita menulis di vue2, menulis ulang di API komposisi, lalu menyempurnakan lebih lanjut dengan sintaks penyiapan skrip baru.
Masalah umum dengan API Opsi
Setelah mengatakan vue tidak memiliki rencana untuk menghentikan opsi API dalam waktu dekat. Mengapa kita harus peduli dengan komposisi API?
Vue 2 mendukung beberapa cara untuk menggunakan kembali kode antar komponen;
- Mixin
- Komponen tanpa render
- Komponen tingkat tinggi
Metode penggunaan kembali ini masing-masing memiliki kekurangannya sendiri, yaitu:
- Tidak jelas dari mana opsi komponen berasal (mixin)
- Bentrokan namespace (komponen tingkat tinggi, mixin)
- Biaya performa (komponen tingkat tinggi, komponen tanpa render)
Logika tersebar — Di Vue2, opsi komponen seperti data, komputasi, metode, jam tangan digunakan untuk mengatur logika. Pendekatan ini membuatnya sulit untuk dibaca dan dipahami saat komponen tumbuh.
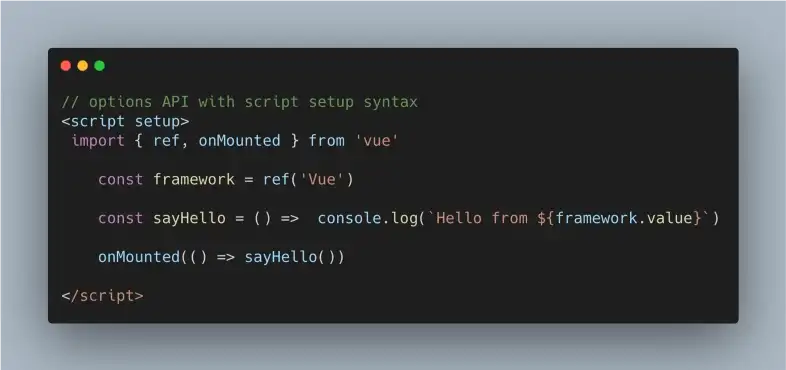
Perhatikan <pengaturan skrip>
<script setup> adalah gula sintaksis waktu kompilasi untuk menggunakan Composition API di dalam Single File Components (SFC). Ini adalah sintaks yang direkomendasikan jika kita menggunakan SFC dan API Komposisi. Ini memberikan sejumlah keuntungan dibandingkan sintaks <script> normal:
- Kode lebih ringkas dengan boilerplate lebih sedikit
- Kemampuan untuk mendeklarasikan props dan event yang dipancarkan menggunakan TypeScript murni
- Performa runtime yang lebih baik (template dikompilasi menjadi fungsi render dalam lingkup yang sama, tanpa proxy perantara)
- Performa inferensi tipe IDE yang lebih baik (kurang berguna untuk server bahasa untuk mengekstrak tipe dari kode)
Tidak seperti <script> biasa, yang hanya dieksekusi sekali saat komponen pertama kali diimpor, kode di dalam <script setup> akan dieksekusi setiap kali instance komponen dibuat.<script setup>dapat digunakan bersama<script>normal
Manajemen negara yang lebih sederhana dengan Pinia
Pinia, pustaka manajemen status yang ringan untuk Vue.js, memungkinkan kita berbagi status di seluruh komponen/halaman & mendapatkan banyak daya tarik baru-baru ini. Ini menggunakan sistem reaktivitas baru di Vue 3 untuk membangun pustaka manajemen keadaan yang intuitif dan bertipe lengkap. Sekarang menjadi pustaka manajemen status default baru untuk vue 3. Dikelola oleh tim inti Vue dan bekerja dengan Vue 2 dan Vue 3.
Dan, coba tebak?
Pinia memulai sebagai eksplorasi tentang seperti apa iterasi Vuex berikutnya, menggabungkan banyak ide dari diskusi tim inti untuk Vuex 5. Akhirnya, mereka menyadari bahwa Pinia telah mengimplementasikan sebagian besar dari apa yang kami inginkan di Vuex 5, dan memutuskan untuk membuatnya rekomendasi baru sebagai gantinya.
Mengapa Pinia?
Sementara vuex adalah solusi manajemen keadaan yang direkomendasikan untuk vue cukup lama, tetapi sekarang pinia telah menggantikannya dan sekarang menjadi solusi yang direkomendasikan untuk vue 3 di dokumen resmi.
Vuex sekarang dalam mode pemeliharaan. Ini masih berfungsi, tetapi tidak akan menerima fitur baru lagi. Disarankan untuk menggunakan Pinia untuk aplikasi baru.
Sangat ringan
Pinia sangat ringan dengan desain, hanya sekitar 1KB. Ini membuatnya sepele untuk ditambahkan ke proyek apa pun dan tidak perlu memikirkan kinerja.
⚙️ Dukungan alat pengembang
Pinia terhubung ke Vue devtools untuk memberi Anda pengalaman pengembangan yang lebih baik di Vue 2 dan Vue 3.
💡 Intuitif
API Pina yang sederhana dan dipikirkan dengan baik membuat penulisan toko Anda sama akrabnya dengan membuat komponen. Ini juga berarti ada lebih sedikit kode boilerplate dan lebih sedikit konsep untuk dipelajari dibandingkan dengan solusi seperti vuex.
🔑 Ketik Aman
Dengan pinia, semua tipe data Anda disimpulkan yang berarti toko memberi Anda penyelesaian otomatis yang komprehensif dan akurat bahkan dalam javascript
🔌 Dapat diperluas
Ini menyediakan sistem plugin yang komprehensif untuk memperluas perilaku defaultnya seperti transaksi, sinkronisasi penyimpanan lokal, dll
🏗 Desain modular
Hal hebat lainnya tentang Pinia adalah modular secara default. Ini berarti pengorganisasian kode yang lebih baik untuk toko Anda dan aplikasi yang lebih berperforma baik karena pembuat kode Anda akan dapat memisahkan kode secara otomatis dari toko tersebut.
Secara keseluruhan Pinia terlihat ringan, simpel, dan mudah dipelajari. Ini lebih seperti bekerja dengan komponen dan dilengkapi dengan semua yang dapat membuat pengembangan di Vue 3 menjadi fleksibel. Jadi ini adalah waktu yang tepat untuk bermigrasi dari vuex ke Pinia.
Dukungan & konfigurasi IDE
Penyiapan IDE yang disarankan adalah VSCode + ekstensi Volar. Volar menyediakan penyorotan sintaks, dukungan TypeScript, dan IntelliSense untuk ekspresi template dan properti komponen.
Anda harus menonaktifkan Vetur untuk menghindari konflik.
Volar adalah plugin Dukungan bahasa baru yang dibuat khusus untuk Vue 3. Ini didasarkan pada @vue/reaktivitas yang menghitung TypeScript sesuai permintaan untuk mengoptimalkan kinerja yang mirip dengan layanan bahasa TypeScript asli. Ekstensi Volar VSCode menyediakan pemformatan untuk Vue SFC di luar kotak. Volar adalah rekomendasi baru untuk Vue 3 dalam semua kasus.