Menggunakan Tailwind CSS Dengan Vue Dan Vite
Tailwind CSS adalah kerangka kerja CSS yang mengutamakan utilitas yang membuatnya sangat mudah untuk menerapkan gaya hebat ke aplikasi web Vue 3 Anda dengan memilih dari kelas CSS kerangka kerja yang sudah jadi. Pendekatan mudah ini membuat Tailwind CSS sangat populer di kalangan framework CSS saat ini dan mempercepat proses pengembangan & gaya secara signifikan. Jika Anda baru mengenal Tailwind CSS, Anda dapat menemukan titik awal yang baik di beranda proyek di https://tailwindcss.com/.
Menyiapkan proyek Vue 3 Anda dengan Vite agar dapat menggunakan Tailwind CSS sangatlah mudah dan hanya terdiri dari beberapa langkah. Dalam tutorial berikut, Anda dapat menemukan pendekatan langkah demi langkah untuk menginstal CSS Tailwind ke dalam proyek Vue Anda dan mulai menggunakan kelas CSS Tailwind untuk penataan.
Langkah 1: Buat proyek Vite
Langkah pertama adalah menyiapkan proyek Vue baru dengan menggunakan vite-create. Cukup masukkan perintah:
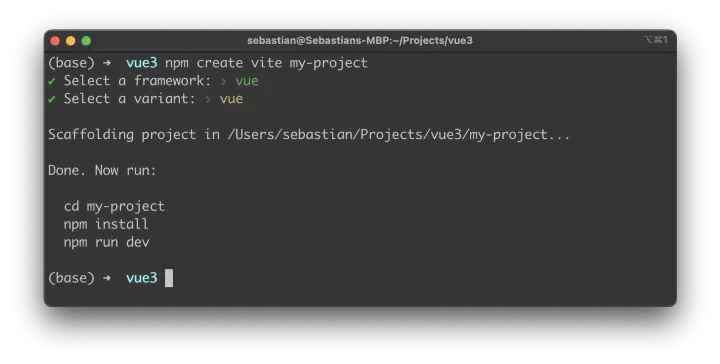
$ npm create vite my-projectIni membuat proyek baru di folder my-project:
Saat menjalankan proses vite-create, Anda perlu menentukan framework mana dan varian mana yang akan digunakan. Gunakan opsi vue untuk kedua kasus.
Selanjutnya Anda perlu mengubah folder proyek yang baru dibuat dan menjalankan npm install untuk memastikan bahwa dependensi default diinstal ke dalam folder proyek:
Langkah 2: Instal dependensi Tailwind CSS
Proyek sudah siap sekarang dan kami dapat melanjutkan penginstalan dependensi yang diperlukan untuk Tailwind CSS menggunakan Node Package Manager (NPM) dengan cara berikut:
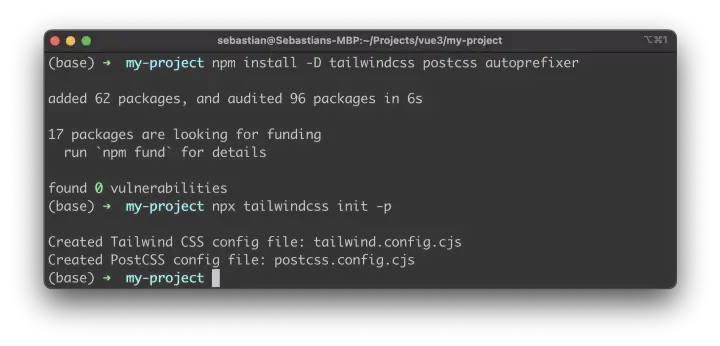
$ npm install -D tailwindcss postcss autoprefixer
Selanjutnya, file konfigurasi Tailwind CSS dalam proyek perlu dibuat dengan menggunakan perintah.
$ npx tailwindcss init -p
Langkah 3: Tentukan jalur template di file konfigurasi Tailwind
Dalam file konfigurasi Tailwind yang baru dibuat, tailwind.config.cjs, kita perlu menentukan jalur ke file template kita dalam larik konten seperti yang dapat Anda lihat pada tangkapan layar berikut:
Langkah 4: Tambahkan arahan Tailwind ke CSS
Hapus konten default file ./src/style.css dan masukkan tiga baris kode berikut yang berisi arahan Tailwind:
@tailwind base;
@tailwind components;
@tailwind utilities;
Langkah 5: Gunakan kelas CSS Tailwind di proyek Anda
Terakhir, kami siap menggunakan kelas CSS Tailwind dalam proyek kami, mis. di bagian templat file ./src/App.js:
<template>
<div class="container mx-auto bg-gray-200 rounded-xl shadow border p-8 m-10">
<p class="text-3xl text-gray-700 font-bold mb-5">
Welcome!
</p>
<p class="text-gray-500 text-lg">
Vue and Tailwind CSS in action
</p>
</div>
</template>Untuk memeriksa hasilnya di browser, pertama-tama Anda harus memulai server web pengembangan dengan menggunakan perintah npm run dev:
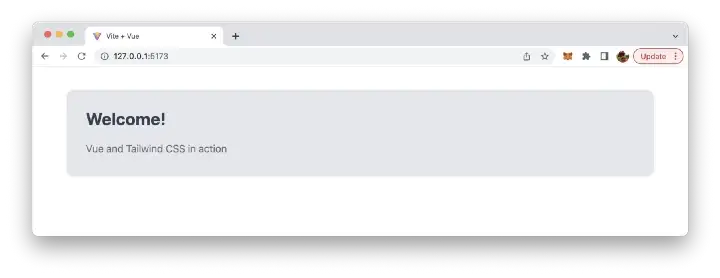
Kemudian Anda dapat mengakses keluaran aplikasi di browser. Anda harus dapat menampilkan keluaran seperti berikut ini di mana kelas CSS Tailwind telah berhasil diterapkan:
Dan lihatlah hasilnya di browser