Tips Membuat Wordpress Kamu Menjadi Lebih Cepat
Buat file HTML statis di bawah server Anda dengan phrase Hello World didalamnya dan muat. Dalam 99% waktu Anda bahkan juga tidak mengetahui berapa cepat waktu pemuatan walau server Anda secara fisik berada 1000 km jauhnya.
Pertanyaan itu ada secara alami.
Kenapa website WordPress saya tidak bisa berisi sekencang file ini?
Terkecuali itu bukan permasalahan berkaitan server atau jaringan, jawaban diselinapkan di arsitektur website Anda.
Jadi artikel ini akan menolong Anda pahami permasalahan yang kemungkinan mempengaruhi waktu pemuatan website WordPress Anda.
1. Turunkan Jumlah Keinginan HTTP
Saat tiba ke keperluan dunia riil, kurang cukup cuma mempunyai satu file HTML statis untuk mempresentasikan website dengan cantik dan secara interaktif.
Daftar di bawah berisi sumber daya terpopuler (tipe asset) yang tersering mengikuti pemuatan file HTML:
- CSS style. Membantu pratinjau konten dengan baik.
- skrip JS. Tambah interaktivitas ke halaman.
- Beberapa gambar. Sisi dari konten halaman situs.
- Font. Dipakai untuk tipografi dan icon
Anda bisa memakai Pingdom Tools atau PageSpeed Insight untuk menyaksikan seberapa banyak keinginan yang dibikin website Anda.
Umumnya di WordPress jumlah sumber daya bertambah secara seimbang dalam jumlah plugin yang dipasang. Ini muncul karena tiap plugin memerlukan file CSS dan JS sendiri.
Dan makin jauh secara geografis dari server, makin kelihatan ketertinggalannya dan kebalikannya. Bila Anda mengetes website di localhost karena itu penangguhan nyaris tidak ada.
Jadi dalam gabungan dengan lokasi geografis yang jauh dan syarat untuk berisi lusinan file CSS dan JS yang lain, performa halaman turun secara berarti.
Jalan keluar: Satukan asset pada sebuah file.
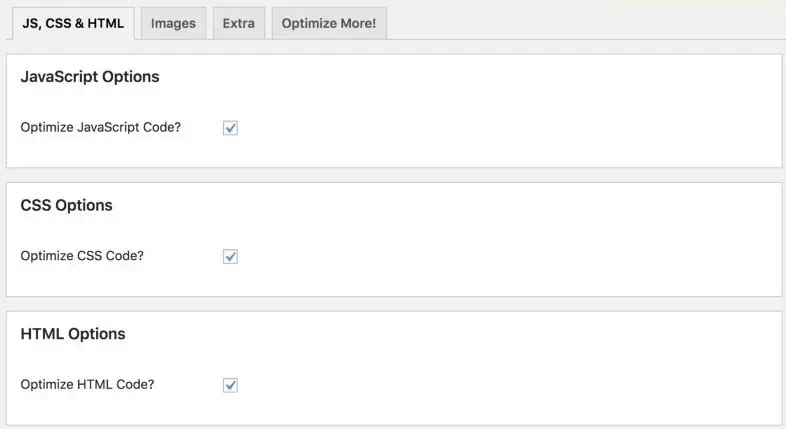
Praktek ini berlaku untuk website apa saja yang banyak memiliki CSS, file JS dibutuhkan untuk berisi halaman. Dengan WordPress Anda bisa memakai plugin Autoptimize yang lakukan proses ini secara automatis.
2. Hapus Render Blocking Sumber
Secara standar sumber daya adalah penutupan render yang memiliki arti halaman cuma bisa menuntaskan rendering sesudah semua sumber daya termuat.
Bila Anda ketahui tepat sumber daya konten yang mana penting dan yang mana tidak untuk perenderan konten awalnya, Anda bisa membagikan jadi dua group dan berisi sumber daya yang tidak penting sesudah halaman termuat.
Salah satunya contoh terbaik di sini yaitu gambar. Cukup tempatkan satu gambar besar ke halaman untuk kurangi waktu pemuatan secara menegangkan.
Di saat yang serupa, text dan style kemungkinan lebih bernilai dibanding gambar, jadi kenapa tidak berisi gambar kelak.
Hal yang sama berlaku untuk aset CSS, JS yang mungkin tidak diperlukan selama rendering konten awal. Jika Anda menganggap diri Anda sebagai pengguna yang lebih mahir, saya sarankan Anda untuk membaca lebih lanjut tentang atribut async dan defer.
Jalan keluar: Muat resource yang kurang berarti secara asinkron.
Secara asinkron memiliki arti berisi sumber daya yang tidak penting sesudah halaman dirender. Dalam kata lain, pemakai mulai dapat konsumsi content halaman Anda sementara sumber daya yang lain kurang penting masih termuat di background.
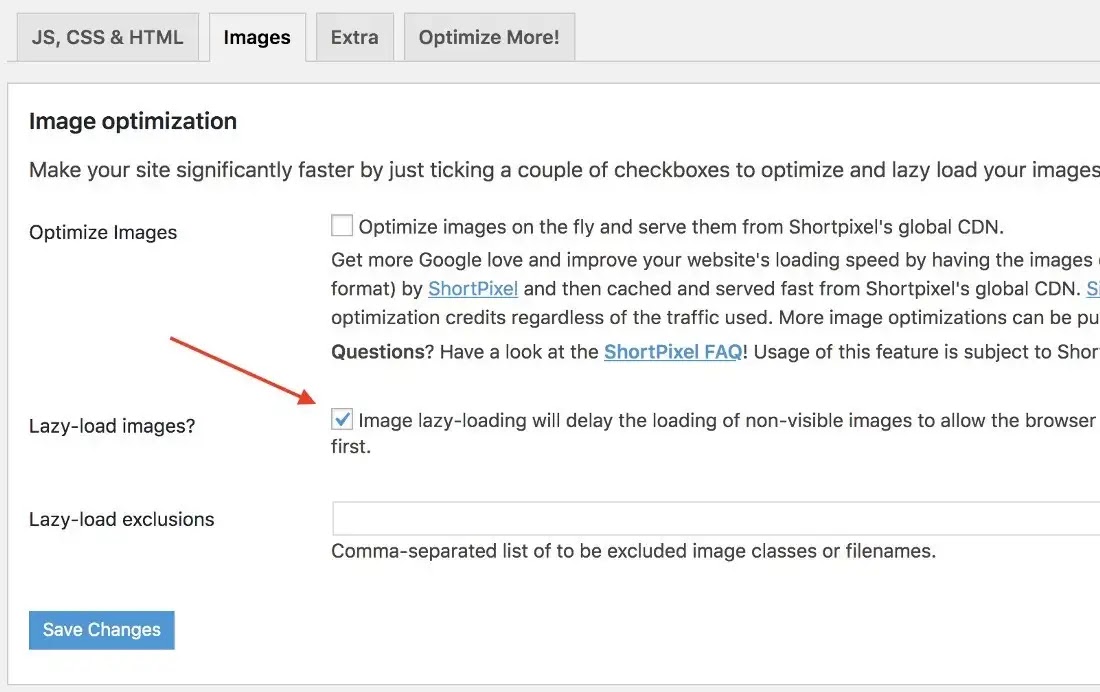
Atur ulangi asset JS dan CSS membutuhkan semakin banyak profesionalisme, tapi untuk berisi gambar secara asinkron, Anda bisa memakai plugin Autoptimize yang serupa yang memberikan dukungan apa yang disebutkan pendekatan pemuatan malas gambar.
3. Kurangi Ukuran Halaman
Jauhi asset sama ukuran semakin besar atau muat tanpa memblok rendering content sama seperti yang barusan diterangkan pada paragraf di atas.
Kebiasaan internet berkecepatan tinggi masihlah jauh dari prima di penjuru dunia. Disamping itu, beberapa pemakai mempunyai data paket Internet mobile yang terbatas.
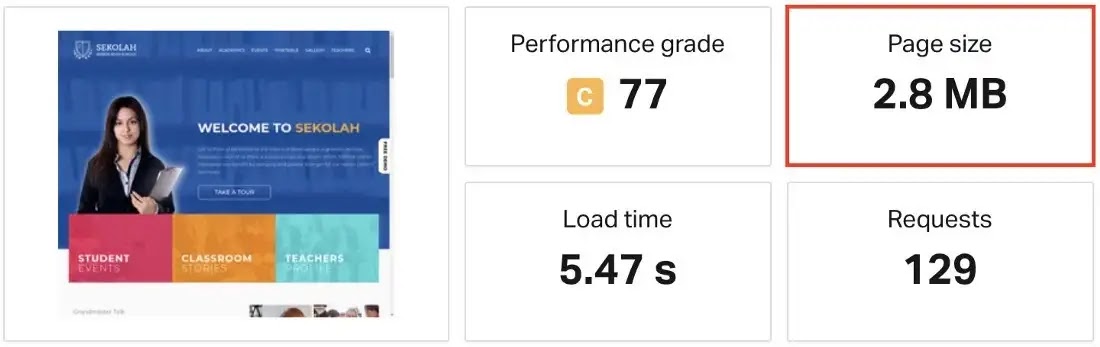
Walau halaman Anda bisa berisi secara cepat, kurangi ukuran cuma sejumlah 1 MB bisa mengirit beberapa puluh detik waktu pemuatan untuk pemakai dengan jaringan Internet yang lamban.
Satu kali lagi Anda bisa memakai Pingdom Tools atau PageSpeed Insight untuk mengetahui sisi manakah dari halaman Anda yang ukuran semakin besar. Kemungkinan ini ialah file gambar, audio dan video.
Jalan keluar: Maksimalkan ukuran dan kompresi gambar, hapus video.
Terkecuali bila Anda memercayakan Vimeo atau Youtube, lebih bagus untuk hapus embed video atau audio seperti MP4 atau pola terkenal yang lain karenanya cuma akan membuat halaman situs Anda macet.
Ini juga umum saat pratinjau gambar di halaman lebih kecil dari ukuran sebetulnya. Misalkan, viewport gambar ialah 300px dan size gambar sebetulnya ialah 1000px . Maka cukup turunkan resolusi gambar di sini.
Baiknya Anda perlu mengetahui bila pemakai mempunyai monitor memiliki resolusi tinggi hingga Anda cuma berisi diagram memiliki resolusi tinggi untuk tipe monitor ini. Plus Anda bisa berisi size gambar yang lain untuk monitor dengan resolusi yang lain.
Tingkatkan kompresi JPEG dapat menolong kurangi size gambar. Jauhi memakai pola PNG karena tidak memberikan dukungan kompresi. Lihatlah pola WebP baru (Sayang belum disokong oleh semua browser).
4. Kurangi Waktu Respons Server
Baris pertama dari gambar di atas memperlihatkan berapakah lama browser menanti untuk terima code HTML (>1,5 detik).
Code HTML berisi info mengenai susunan halaman dan link ke sumber lain seperti JS, CSS, Gambar, dan Font. Maknanya, browser cuma akan ketahui asset mana yang hendak termuat sesudah code HTML diterima.
Tetapi di dunia WordPress, halaman itu tidak diletakkan dalam pola HTML biasa. Saat browser minta halaman, halaman harus dibikin lebih dulu. Berikut yang terjadi saat browser mengirim keinginan ke server:
- Pencarian DNS. Mendapatkan alamat IP server Anda.
- Jabat tangan SSL. Membangun koneksi aman untuk protokol HTTPS (jika digunakan).
- Koneksi ke server web Anda (Apache, nginx dll).
- Permintaan ke database MySQL untuk mengambil informasi yang dimasukkan melalui admin WordPress.
- Pembuatan kode HTML berdasarkan informasi yang diambil dari MySQL dengan bantuan bahasa PHP.
Penangguhan tambahan kemungkinan muncul kapan pun di sini. Dimulai dari balasan DNS yang lamban sampai susunan PHP yang tidak efektif dari topik/plugin atau database MySQL yang kelebihan beban.
Digabungkan dengan sumber daya hosting yang terbatas dan beberapa keinginan browser secara paralel, RAM atau CPU bisa cepat habis.
Solusi: Audit server Anda, singkirkan hambatan kinerja.
- Kurangi waktu pencarian DNS. Pastikan untuk mengurangi waktu pencarian DNS jika lambat. Mungkin perlu mengubah penyedia DNS Anda.
- Kurangi waktu koneksi SSL. Pastikan tidak ada kesalahan SSL dan Stapel OCSP diaktifkan.
- Gunakan konfigurasi Server Web yang benar. Pastikan server Anda menggunakan protokol HTTP/2 terbaru.
- Optimalkan basis data MySQL. Meskipun mengoptimalkan kode tema pihak ketiga atau plugin mungkin bukan pilihan terbaik, membersihkan basis data dapat sedikit membantu meningkatkan kinerja secara keseluruhan. Plugin WP-Optimize dapat membantu Anda di sini.
- Gunakan PHP 7+. Jangan gunakan versi PHP yang sudah usang. Ini mungkin fakta yang mengejutkan tetapi banyak server masih berjalan pada 2-4 tahun yang lalu versi PHP yang tidak digunakan lagi.
5. Aktifkan Caching
Cache dapat meningkatkan kinerja secara signifikan. Cache dapat berupa:
- Cache browser
- Cache server
Saat pemakai mengarahkan website dengan buka halaman yang lain, kemungkinan halaman ini berisikan beberapa asset berulang-ulang seperti gambar (simbol situs), CSS, file JS, font.
Bukannya berisi content yang serupa berkali-kali, akan lebih cepat untuk berisi salinan lama dari asset ini dari cache browser tanpa habiskan waktu untuk mentransfernya dari server ke browser.
Cache server sebagai tukarnya lakukan suatu hal yang sama tapi di backend server Anda.
Misalkan, bukannya hasilkan code HTML yang sama, membuat kueri yang serupa ke database MySQL dan minta PHP untuk menggabungkannya kembali dan kembali, cache bisa simpan salinan content HTML yang dibuat sampai penyempurnaan selanjutnya terjadi di database.
Pendekatan ini sangat berguna untuk mengatasi kemacetan struktur PHP/MySQL yang rumit.
Jalan keluar: Pakai plugin caching yang handal.
- Perintahkan browser agar semakin memercayakan cache-nya. Misalkan, server bisa memaksakan browser untuk berpikiran jika gambar yang diletakkan di server Anda tetap sama semenjak halaman paling akhir termuat. Dengan begitu gambar tidak termuat kembali bila berada di cache browser.
- Cache code HTML yang dibikin secara aktif untuk mengirit sumber daya RAM dan CPU server Anda.
Untuk ke-2 jalan keluar ini, Anda bisa memakai salah satunya dari plugin ini:
- WP Super Cache
- HyperCache
- Comet Cache
- KeyCDN’s Cache Enabler
6. Pakai Jaringan Pengangkutan Content (CDN)
Bila Anda sukses ikuti mayoritas referensi di atas, kecepatan pemuatan website Anda bisa menjadi lebih cepat.
Tergantung pada arah akhir Anda, ini cukup, tapi bagaimana bila Anda perlu layani penonton di penjuru dunia yang paling jauh.
Bahkan juga bila Anda sukses mengaplikasikan semua anjuran optimalisasi yang diterangkan di atas dengan pemakai yang menyebar secara geografis di penjuru dunia, website Anda mungkin berisi lebih lamban untuk mereka yang fisik jauh.
Latency internet dan khususnya sumber daya penutupan render ialah dua aspek terpenting di sini.
Latency internet dalam masalah ini memiliki arti saat yang diperlukan keinginan untuk lakukan perjalanan dari browser ke server dan mundur.
Misalkan, latency rerata dari New York ke Dubai ialah ~260 md.
Walau 260 md berasa cepat, pikirkan bila halaman situs Anda perlu berisi 4 sumber daya tambahan satu demi satu saat sebelum halaman mulai dapat dirender. Pada akhirannya Anda akan mempunyai 1 detik yang dihabiskan secara terbatas untuk keinginan yang bolak-balik.
Bahkan juga bila Anda menyatukannya sama waktu tanggapan DNS, SSL, dan Server yang cepat, Anda kemungkinan tidak mempunyai website yang bisa lebih cepat di luaran sana.
Jalan keluar: Sumber daya cache pada server yang dialokasikan secara geografis.
Perusahaan CDN bisa menolong Anda melalui batas ini dengan simpan salinan sumber daya/asset Anda di sejumlah server yang dialokasikan di lokasi geografis yang lain.
Misalkan, bila halaman yang dihosting di New York dibuka di Dubai dan salah satunya server CDN berada di Dubai , karena itu sumber daya langsung akan didownload dari server paling dekat secara geografis langsung ke browser pemakai.
Untuk implikasi CDN yang disederhanakan, pakai salah satunya plugin caching yang tertera berikut ini:
- WP Super Cache
- HyperCache
- Comet Cache
- KeyCDN’s Cache Enabler
7. Pakai Perusahaan Hosting yang Baik
Kata bagus itu abstrak di sini, tapi penting untuk mempunyai penyuplai hosting yang handal dengan tehnologi piranti keras terkini yang dipakai.
Misalkan, beberapa perusahaan hosting kemungkinan memakai hard disk drive (HDD) lama yang lamban bukannya solid-state drive (SSD) baru yang berarti mempengaruhi permasalahan performa MySQL yang diterangkan di atas.
Sering khususnya di bawah lingkungan hosting bersama saat website Anda terima sumber daya server dengan jumlah yang terlampau terbatas seperti RAM, CPU, ruangan Penyimpanan, dan Bandwidth.
Dalam skenario terburuk hosting bersama, sumber daya situs web Anda dapat digunakan oleh situs web lain yang kelebihan beban.
Kadang-kadang bahkan mengunggah gambar besar atau konten demo mungkin menjadi masalah karena keterbatasan yang diatur dalam file konfigurasi server. Ingatlah hal ini.
Solusi: Gunakan merek hosting terkemuka, pertimbangkan VPS
Hindari perusahaan yang mengatakan tak terbatas dalam gagasan pemasaran mereka karena kemungkinan batas itu akan ada lebih cepat dari yang Anda harap.
Pikirkan server individu virtual (VPS). Jalan keluar ini sedikit mahal tapi Anda dapat memperoleh mekanisme operasi (OS) yang Anda harapkan dalam jumlah sumber daya yang umumnya selalu dan secara terbatas diutamakan untuk website Anda.
8. Jauhi Plugin dan Topik dengan Code Jelek
Untuk menuntaskan tutorial mendalam mengenai optimalisasi performa WordPress ini, perlu disebut kembali jika banyak poin utama dalam arsitektur website.
Sementara WordPress sendirinya menjadi topik dan plugin khusus yang cepat sekali bisa turunkan performanya secara berarti. Sayang proses ini tidak bisa dijauhi karena website membutuhkan fungsionalitas tambahan dengan memercayakan tatanan letak yang lebih sulit.
Sebagai imbalannya, ini memerlukan susunan PHP/HTML yang lebih sulit dengan syarat untuk berisi asset tambahan setiap halaman dibuka.
Makin bertambah plugin yang Anda pakai, makin bertambah kesempatan beragam asset memberatkan website Anda.
Jalan keluar: Audit plugin dan topik, pikirkan editor Gutenberg
Tidak seluruhnya plugin dan topik condong memberatkan website. Misalkan, plugin caching yang diterangkan di atas tidak menambah asset baru sama sekalipun.
Klarifikasi tiap plugin satu demi satu dengan menonaktifkannya. Gagasan pokoknya di sini yaitu untuk menyaksikan adakah kenaikan yang terjadi sama seperti yang diterangkan dalam paragraf 1, 2, dan 4 artikel ini.
Banyak topik khususnya yang premium memercayakan tehnologi Pembikinan Halaman yang sederhanakan pengoreksian content.
Ini sediakan alat tambahan untuk pengembang untuk membikin elemen dan tatanan letak khusus seperti referensial, sisi contact, dan lain-lain.
Walau ini bisa hasilkan content yang cantik di website Anda, ini mempunyai efeknya:
- Pembuat Halaman bukan bagian dari standar WordPress.
- Pembuat Halaman sangat bergantung pada perenderan konten backend yang didukung oleh PHP dan MySQL (paragraf 4)
pemikiran berpindah ke Gutenberg editor baru yang disebut sisi dari mekanisme management content WordPress. Hal terbaik mengenai editor Gutenberg dalam kerangka artikel ini ialah:
- Ini memberi management asset yang lebih bagus, dengan minifikasi dan agregasi yang disokong di luar kotak.
- Mayoritas komponennya cuma dirender oleh browser. Yang bisa lebih cepat bahkan juga dengan susunan HTML yang sulit. Preprocessing PHP dan beberapa kueri MySQL tak lagi dibutuhkan di sini.
- Ini kemungkinan jadi lebih luas dibanding Pembikin Halaman di periode kedepan.
Ringkasan
Optimalisasi situs kemungkinan sebagai pekerjaan yang remeh terlebih bila Anda ingin memaksimalkan website yang jalankan produksi.
Jadi pikir mengenai pemakai Anda lebih dulu, pengalaman online mereka, dan tentukan jalan keluar website yang bukan hanya kelihatan elok tapi juga berisi secara cepat.
Sebagai imbalannya, ini akan memberikan Anda faedah tertentu seperti kenaikan SEO, pengurangan rasio refleksi, jam kunjungan halaman yang semakin lama, dan akan membuat ekosistem situs kami sedikit lebih bagus.