Tips Dan Best Practice Di Pemrograman Javascript
JavaScript adalah salah satu bahasa pemrograman yang paling banyak digunakan. Menurut Northeastern University, ini adalah bahasa pengkodean paling populer kedua di luar sana. Jelas, JavaScript adalah bagian integral dari kehidupan online kita sehari-hari. Tapi apa sebenarnya JavaScript itu dan untuk apa Anda bisa menggunakannya?
Bersama dengan HTML dan CSS, JavaScript adalah salah satu dari tiga komponen inti internet. Setiap situs web yang Anda kunjungi pasti menggunakan kombinasi dari ketiga bahasa pemrograman ini, masing-masing dengan tujuan khusus.
JavaScript ada di mana-mana.
- Lebih dari 94% situs web menggunakan JavaScript.
- JavaScript menyelesaikan tahun kesembilan berturut-turut sebagai bahasa pemrograman yang paling umum digunakan.
JavaScript kuat dan fleksibel yang memungkinkan Anda membuat kode dengan cara apa pun yang Anda suka dan mencoba beberapa hal yang sangat tidak biasa yang dapat menyebabkan bug dalam kode Anda. Berikut adalah beberapa hal terbaik yang saya pelajari tentang pengkodean dalam JavaScript yang harus Anda ketahui.
1. Gunakan Nama Variabel yang Tepat
- Gunakan konvensi penamaan tertentu. Sebagian besar digunakan konvensi penamaan unta-case.
- Nama variabel harus ringkas dan deskriptif.
- Itu harus menjelaskan tujuannya.
- Mudah diucapkan.
2. Hati-hati dengan perbandingan menggunakan operator persamaan longgar
Operator Kesetaraan Loose (== ATAU !=) melakukan konversi tipe otomatis sebelum perbandingan jika diperlukan.
Seperti pada contoh di atas, Anda bisa mendapatkan output tak terduga dengan Loose Equality Operator.
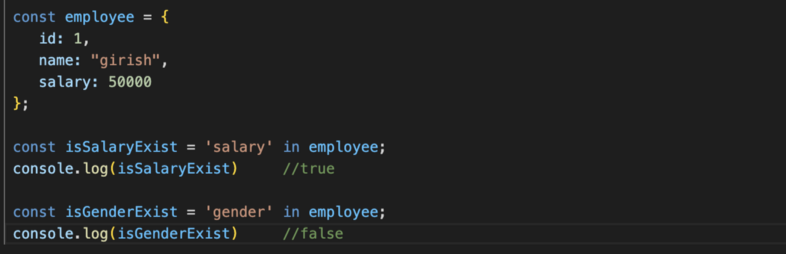
3. Periksa properti yang ada di suatu objek
Operator in mengembalikan nilai boolean true/false.
Operator in mengembalikan nilai true jika ada properti di objek atau rantai prototipenya.
4. String ke angka menggunakan operator plus (+)
Operator unary plus (+) adalah cara tercepat dan disukai untuk mengubah sesuatu menjadi angka.
5. Topeng nomor yang menggunakan irisan dan padStart
Metode slice() mengembalikan elemen yang dipilih dalam array, sebagai array baru. Angka negatif pilih dari akhir array.
Metode padStart() mengisi string saat ini dengan string lain hingga string yang dihasilkan mencapai panjang yang diberikan. Padding diterapkan dari awal string saat ini.
Penyembunyian dimungkinkan dengan lebih sedikit kode.
6. Tingkatkan logging variabel menggunakan console.log
Dalam JavaScript, kami menggunakan console.log() untuk mencatat variabel atau pesan. Terkadang sulit untuk memahami variabel apa yang sesuai dengan log di konsol ketika terlalu banyak log variabel.
Untuk mencatat variabel, bungkus variabel menjadi sepasang kurung kurawal {variable-name}.
Ini akan meningkatkan keterbacaan.
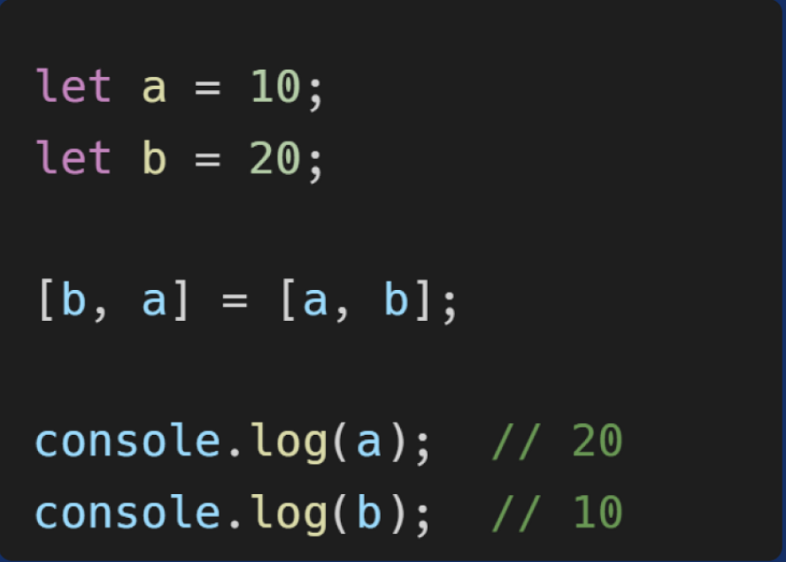
7. Cara mudah menukar dua variabel
Gunakan pendekatan destructuring assignment karena pendek dan ekspresif. Swapping dilakukan hanya dalam satu pernyataan baris. Ia bekerja dengan semua tipe data seperti angka, string, boolean, atau objek.
8. Menguji setiap elemen array menggunakan Array.every
Metode Array every() memeriksa apakah semua elemen array lulus pengujian yang diimplementasikan oleh fungsi yang disediakan.
Ini mengembalikan true jika fungsi mengembalikan true untuk semua elemen.
Ini mengembalikan false jika fungsi mengembalikan false untuk satu elemen. Ketika every() menemukan hasil yang salah, itu akan menghentikan loop dan tidak melanjutkan lagi yang meningkatkan kinerja.
Metode every() tidak mengubah array asli.
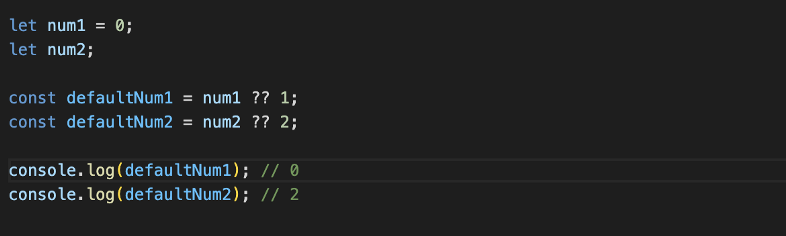
9. Penggunaan operator penggabungan nol dengan angka
Nilai Nullish adalah nilai yang null atau tidak terdefinisi.
Operator Penggabungan Nullish (??) adalah operator logika yang menerima dua nilai dan mengembalikan nilai kedua jika yang pertama adalah nol atau tidak terdefinisi dan sebaliknya mengembalikan nilai pertama.
10. Gulir halus ke elemen tertentu
Metode Element.scrollIntoView() menggulir elemen yang ditentukan ke dalam bagian tampilan jendela.
Ini memberikan opsi perilaku untuk pengguliran yang mulus.
11. Kekuatan parameter pengganti JSON.stringify
Metode JSON.stringify() mengonversi objek JavaScript menjadi string JSON.
Parameter ke-2 untuk JSON.stringify() adalah pengganti atau filter yang dapat berupa fungsi atau larik.
Ketika parameter ke-2 dilewatkan sebagai fungsi pengganti, itu mengubah perilaku proses stringifikasi. Sebagai sebuah fungsi, dibutuhkan dua parameter, kunci dan nilai yang dirangkai.
12. Menambahkan properti ke objek secara kondisional
Gunakan operator spread (…) untuk menyebarkan objek ke objek lain secara kondisional.
Gunakan kondisi dengan && operator untuk menambahkan properti baru ke objek. Ini akan menambahkan properti ke objek jika kondisinya cocok.
13. Penggunaan bouncer palsu
Nilai falsy adalah nilai yang dianggap salah ketika diperiksa sebagai Boolean.
Falsy Bouncer berarti menghapus semua nilai falsy dari array.
Nilai palsu dalam JavaScript adalah false, null, 0, undefined, NaN, dan “” (string kosong).
Berikan Boolean ke Array.filter sebagai argumen pertama dan itu akan berfungsi sebagai penjaga palsu.
Terima kasih telah membaca, ini adalah beberapa tip terbaik dan praktik terbaik yang harus diikuti oleh setiap pengembang javascript untuk produktivitas dan keterbacaan kode yang lebih baik.