Kenapa CSS Grid Lebih Baik Daripada Bootstrap Untuk Membuat Layout?
CSS Grid adalah cara baru untuk membuat tata letak di web. Untuk pertama kalinya kami memiliki sistem tata letak yang tepat yang tersedia secara native di browser, yang memberi kami banyak manfaat.
Manfaat-manfaat ini menjadi sangat jelas jika Anda membandingkan CSS Grid dengan kerangka paling populer dari semuanya: Bootstrap (yang telah kami buat sebagai kursus gratis di sini btw). Anda tidak hanya dapat membuat tata letak yang sebelumnya tidak mungkin dilakukan tanpa memperkenalkan JavaScript, tetapi kode Anda akan lebih mudah dipelihara dan dipahami.
Sekarang mari kita lihat tiga alasan teratas mengapa menurut saya CSS Grid mengalahkan Bootstrap.
Markup Anda akan menjadi lebih sederhana
Mengganti Bootstrap dengan CSS Grid akan membuat HTML Anda menjadi lebih bersih. Meskipun ini bukan manfaat yang paling penting, kemungkinan ini adalah manfaat pertama yang akan Anda perhatikan.
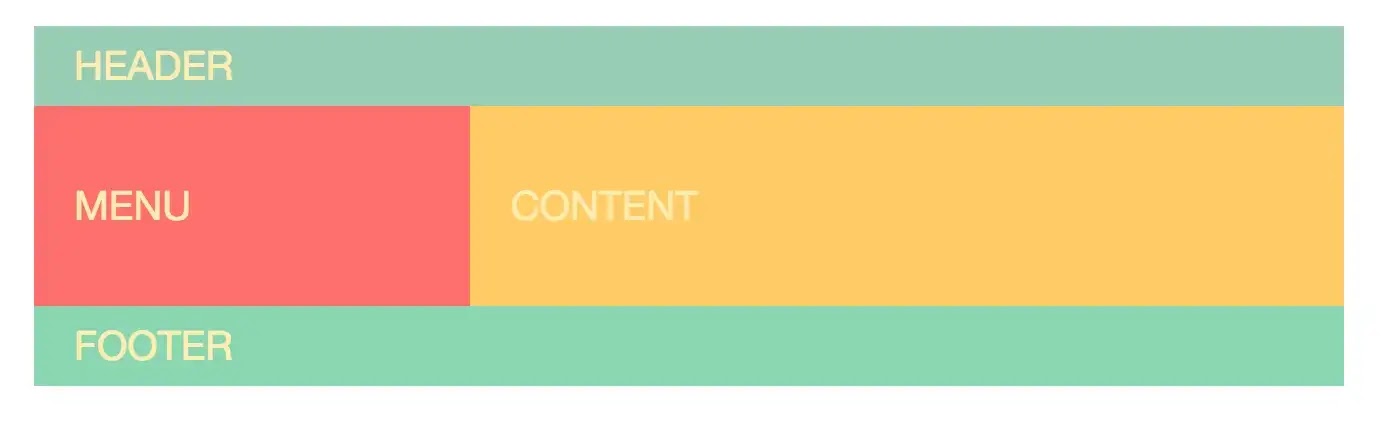
Sebagai contoh, saya telah membuat tata letak dummy untuk sebuah situs web, sehingga kita dapat membandingkan kode yang diperlukan untuk kedua versi tersebut. Inilah dia:
Catatan: Saya telah memberikan contoh sedikit desain. Namun, ini tidak ada hubungannya dengan perbandingan antara CSS Grid dan Bootstrap, jadi saya akan menyimpan bagian CSS itu di luar contoh kode saya.
Bootstrap
Pertama-tama mari kita lihat markup yang diperlukan untuk membuat situs web ini di Bootstrap.
Ada dua hal yang saya ingin Anda perhatikan di sini:
- Setiap baris harus menjadi tag <div> tag.
-
Anda telah menggunakan nama kelas untuk menentukan tata letak (
col-xs-2). - Karena tata letak ini semakin kompleks, begitu pula HTML.
Jika ini adalah situs web responsif, tag biasanya akan terlihat lebih buruk:
CSS Grid
Sekarang mari kita lihat cara CSS Grid melakukannya. Berikut HTML-nya:
Kita dapat langsung melihat bahwa markup ini lebih sederhana. Hilang sudah nama kelas jelek dan tag div tambahan yang diperlukan untuk setiap baris. Itu hanya wadah untuk kisi, dan item di dalamnya.
Dan tidak seperti Bootstrap, markup ini tidak akan bertambah rumit karena tata letaknya bertambah rumit.
Namun, meskipun contoh Bootstrap tidak mengharuskan Anda menambahkan CSS apa pun, contoh CSS Grid tentu saja mengharuskannya. Secara khusus Anda harus menambahkan ini:
Dan itu mungkin menjadi argumen yang mendukung Bootstrap bagi sebagian orang: Anda tidak perlu khawatir tentang CSS untuk membuat kisi sederhana, karena Anda cukup menentukan tata letak di HTML.
Namun seperti yang akan Anda pahami di poin berikutnya, penggabungan antara markup dan tata letak ini sebenarnya merupakan kelemahan dalam hal fleksibilitas.
Lebih banyak fleksibilitas
Katakanlah Anda ingin mengubah tata letak Anda sesuai dengan ukuran layar. Misalnya tarik menu ke atas baris saat sedang dilihat di ponsel.
Dengan kata lain, ubah tata letak dari ini:
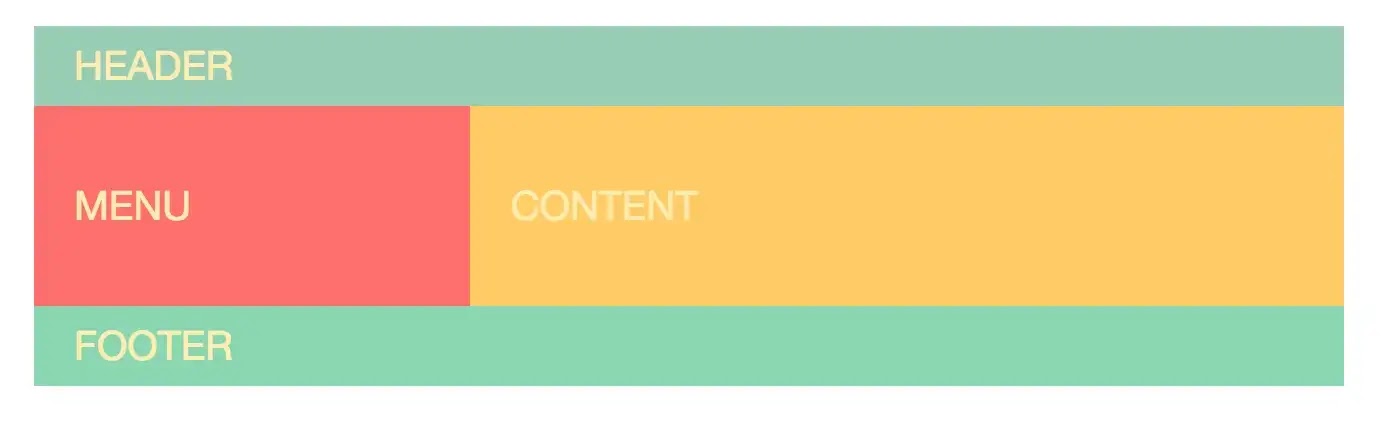
Ke dalam ini:
CSS Grid
Melakukan ini dengan CSS Grid sangat sederhana. Kami hanya akan menambahkan kueri media, dan mengacak item sesuai keinginan kami:
Fakta bahwa Anda dapat mengatur ulang tata letak seperti ini, tanpa khawatir tentang bagaimana HTML ditulis disebut kemandirian urutan sumber, dan ini merupakan kemenangan besar bagi pengembang dan desainer.
CSS Grid memungkinkan Anda membuat HTML menjadi apa yang seharusnya. Markup konten. Bukan visual, yang termasuk dalam CSS.
Bootstrap
Jika kami ingin melakukan hal yang sama di Bootstrap, kami sebenarnya harus mengubah HTML. Kami harus memindahkan tag menu ke baris atas, selain header, karena menu terjebak di baris kedua.
Melakukan ini berdasarkan kueri media bukan hal yang remeh. Itu tidak bisa dilakukan cukup dengan menggunakan HTML dan CSS, jadi Anda harus mulai mengutak-atik JavaScript.
Perumpamaan ini mengilustrasikan manfaat terbesar yang saya alami dengan CSS Grid sejauh ini.
Tidak ada lagi batas 12 kolom
Ini bukanlah masalah besar, tapi sudah mengganggu beberapa kali. Karena kisi Bootstrap dibagi menjadi dua belas kolom, Anda akan mendapat masalah bila menginginkan tata letak lima kolom. Atau tujuh. Atau sembilan. Atau apa saja yang tidak berjumlah dua belas.
Dengan CSS Grid, ini bukanlah masalahnya. Anda bisa membuat kisi Anda mempunyai jumlah kolom yang sama seperti yang Anda inginkan. Ini adalah kisi tujuh kolom.
Dengan CSS Grid, ini bukan masalahnya. Anda dapat membuat kisi Anda memiliki jumlah kolom yang persis seperti yang Anda inginkan. Ini adalah kisi tujuh kolom.
Ini dilakukan dengan mengatur grid-template-columns menjadi repeat(7, 1fr), seperti ini:
Sekarang mungkin ada cara untuk meretas Bootstrap dan membuatnya berfungsi juga.
Dan saya menyadari bahwa Bootstrap 4 menggunakan Flexbox, yang memungkinkan hal ini juga, namun masih belum keluar dari versi beta.
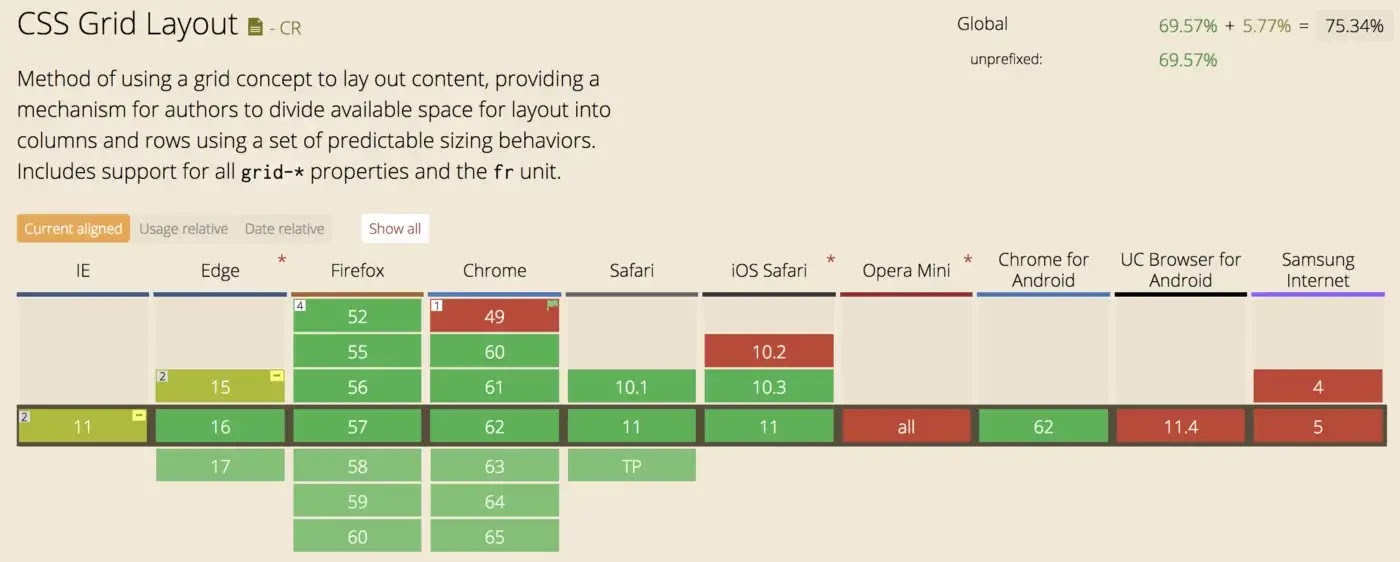
Browser Support
Sebelum kita mengakhiri kita tentu saja harus berbicara tentang dukungan browser juga. Pada saat penulisan artikel ini, 75% lalu lintas situs web global mendukung CSS Grid.
Namun, sebelum Anda benar-benar menghapus pemikiran menggunakan CSS Grid, saya akan mendengarkan apa yang dikatakan Morten Rand-Eriksen tentang subjek itu, yang berpendapat bahwa CSS Grid adalah kesempatan untuk membingkai ulang cara kita berpikir tentang kompatibilitas mundur:
Kotak CSS adalah modul tata letak; itu memungkinkan kita untuk mengubah tata letak dokumen tanpa mengganggu urutan sumbernya. Dengan kata lain, kisi CSS adalah alat visual murni, dan digunakan dengan benar, seharusnya tidak berpengaruh pada komunikasi isi dokumen. Dari sini mengikuti kebenaran yang sederhana namun mengejutkan: Kurangnya dukungan untuk kisi CSS di browser lama seharusnya tidak memengaruhi pengalaman pengunjung, tetapi hanya membuat pengalaman itu berbeda.
Dengan kata lain, karena Anda telah memisahkan konten dari visual, hasilnya adalah semua pengunjung akan disajikan dengan konten tersebut, namun, CSS Grid akan meningkatkan pengalaman bagi mereka yang mendapat dukungan untuk itu, melalui tata letak yang lebih baik.
Komentar terakhir
Terakhir, saya ingin membagikan kutipan dari Jen Simmons, advokat pengembang di Mozilla. Dia menjelaskan sentimen yang sama dengan yang saya dapatkan terhadap CSS Grid setelah mengetahuinya:
Semakin saya menggunakan CSS Grid, semakin yakin saya bahwa tidak ada manfaat yang bisa didapat dengan menambahkan lapisan abstraksi di atasnya. CSS Grid adalah kerangka tata letak. Dipanggang langsung ke browser. —Jen Simmons
Terima kasih telah membaca, Semoga bermanfaat!