Macam - Macam Web CSS Generator Yang Sangat Membantumu Dalam Bekerja
Saya harus tahu. Saya dulu menulis semua CSS saya dari awal dan rasanya butuh waktu yang sangat lama. Itu semua berubah ketika saya mulai menggunakan generator CSS jika perlu.
Anda dapat membuat desain dengan menulis kode secara manual atau Anda dapat membuatnya.
Satu membutuhkan waktu berjam-jam. Yang lain membutuhkan waktu beberapa menit.
Berikut adalah beberapa generator CSS yang akan membuat Anda terlihat seperti jagoan frontend!
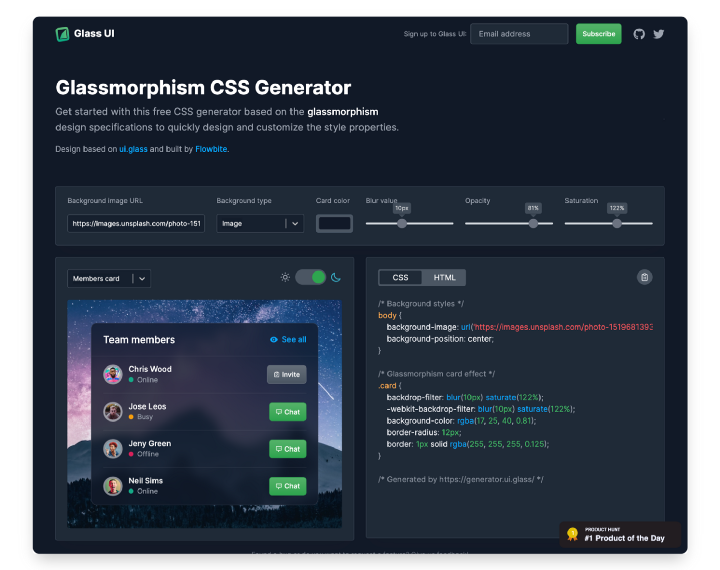
Membuat desain glassmorphism dalam hitungan detik
Tidak perlu lagi membuang waktu untuk membuat efek glassmorphism dari awal.
Glassmorphism adalah tren desain yang terutama didasarkan pada efek buram elemen dan latar belakang.
Itu terlihat luar biasa, dan itu sedang populer.
Berkat Glassmorphism CSS Generator, Anda tidak perlu menghabiskan waktu untuk mengutak-atik dan menulis kode sendiri.
Generator ini akan menghemat banyak waktu. Dan tim Anda akan sangat menghargai keterampilan frontend dan/atau desain Anda.
Efek neumorfisme tidak pernah semudah ini
Desain neumorfik mengacu pada aspek fotorealisme dan desain 3D.
Neumorphism menggunakan bayangan, tekstur, dan warna dengan cara yang terasa seperti hidup tanpa terlalu detail.
Ini adalah tren desain hebat yang tampak hebat dalam aplikasi.
Dengan Neumorphism.io Anda tidak perlu menulis kode sendiri.
Hasilkan gaya yang Anda inginkan — salin, tempel.
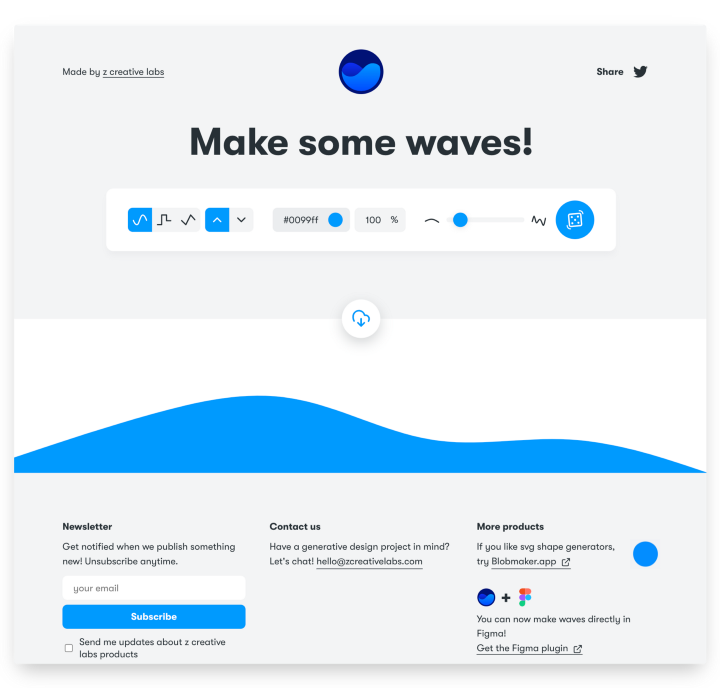
Buat pola gelombang hanya dengan beberapa klik
Anda akan melihat banyak situs dan aplikasi yang dirancang dengan baik menggunakan pola latar belakang gelombang.
Sekarang Anda juga bisa dengan beberapa klik tombol!
Banyak waktu yang dihabiskan untuk menyempurnakan pola gelombang langsung di CSS sendiri, disimpan.
Apakah saya menyebutkan semua generator ini gratis? Ya itu semua benar-benar gratis!
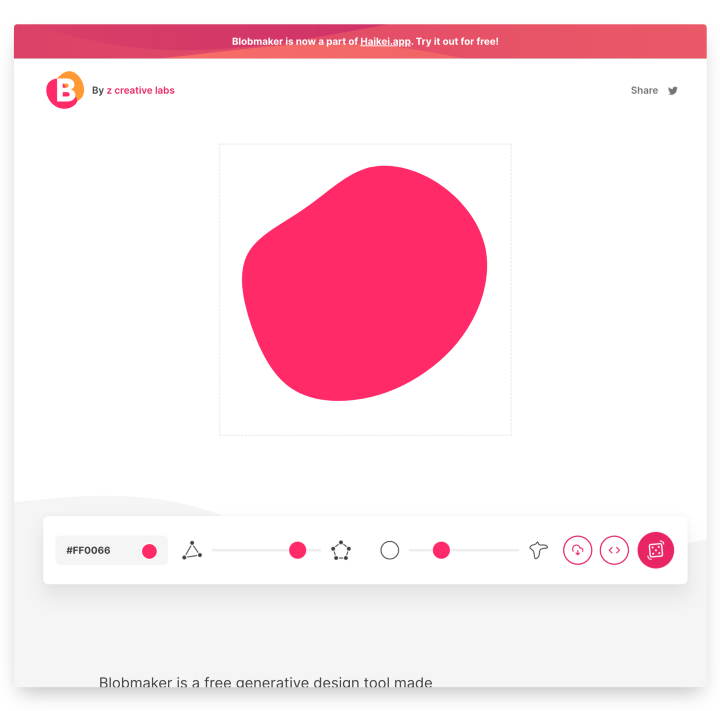
Tidak ada lagi mengutak-atik gumpalan
Sekali lagi, Anda akan melihat banyak situs dan aplikasi yang dirancang dengan baik menggunakan gumpalan pada desainnya.
Anda dapat membuat pola desain yang sama ini dalam hitungan detik berkat Blob Maker.
Buat desain yang Anda cari secara visual, lalu salin, tempel.
Menit-menit berharga atau bahkan mungkin berjam-jam dari pekerjaan Anda disimpan.
Berhenti menghabiskan begitu banyak waktu untuk menyempurnakan bayangan secara manual; gunakan ini sebagai gantinya
Bayangan banyak digunakan dalam desain.
Menggunakannya secara efektif dapat menjadi perbedaan antara aplikasi yang indah, dan aplikasi yang terlihat sedikit aneh.
Smooth Shadow adalah alat visual yang dibuat dengan baik untuk membuat bayangan CSS.
Alat ini telah dibangun dengan baik, memungkinkan Anda untuk membuat bayangan halus dalam hitungan detik, bukan menit atau bahkan jam.
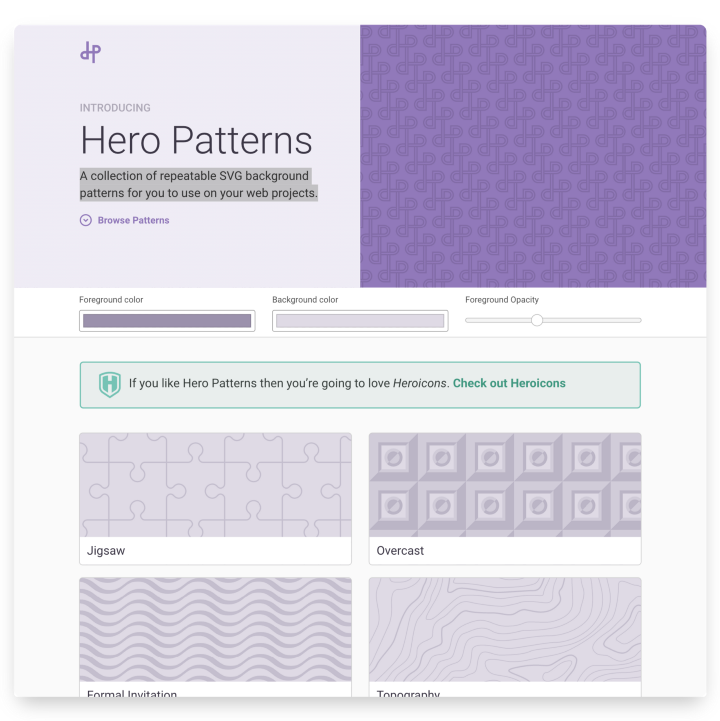
Jangan membuat pola latar belakang CSS secara manual, buat saja
Butuh pola latar belakang? Beberapa klik dan selesai!
Pola Pahlawan adalah kumpulan pola latar belakang SVG yang dapat diulang.
Ada cukup banyak pola untuk dipilih, dan semuanya gratis.
Kotak pembuat CSS Pandora
Menyimpan yang terbaik untuk yang terakhir.
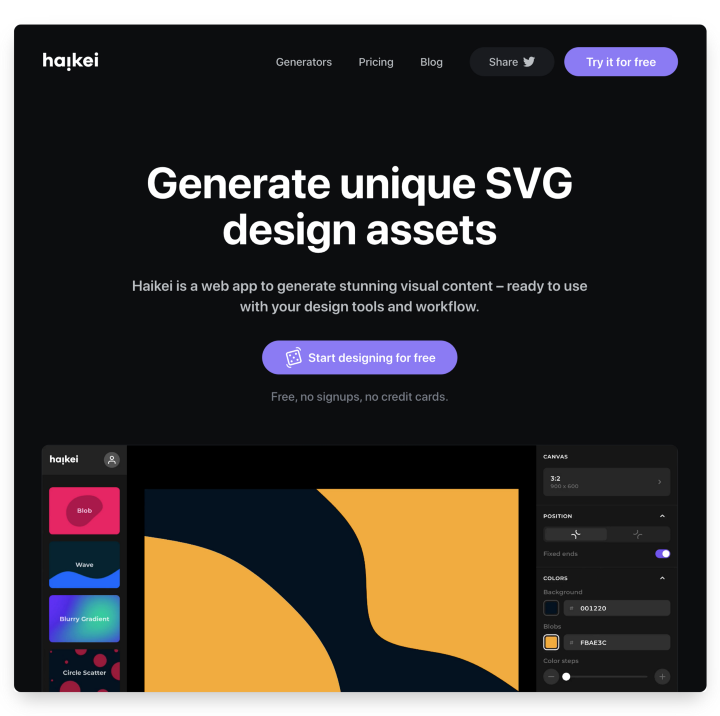
Ini adalah kotak pandora dari generator CSS — Haikei.
Haikei adalah aplikasi web untuk menghasilkan konten visual yang memukau — siap digunakan dengan alat desain dan alur kerja Anda.
Gratis, tidak perlu mendaftar, dan tidak memerlukan kartu kredit. Benar-benar hampir terasa ilegal untuk menggunakan semua alat yang dimilikinya secara gratis.
Ada begitu banyak generator CSS berkualitas tinggi di aplikasi ini. Ini akan menghemat banyak waktu, dan membuat Anda terlihat seperti bintang rock di CSS dan desain.
Wrapping
CSS membutuhkan waktu. Setidaknya itu terjadi.
Hanya karena Anda dapat mengkodekan sesuatu, bukan berarti Anda harus melakukannya.
Generator CSS ini menghemat banyak waktu dengan dapat menyesuaikan melalui antarmuka pengguna daripada harus menulis kode sendiri. Perubahannya real-time dan menghasilkan desain yang disempurnakan dalam hitungan detik atau menit, bukan jam.
Buat desain yang luar biasa dalam hitungan detik dan rekan tim Anda akan berpikir bahwa Anda adalah jagoan frontend!
Jika Anda menikmati artikel ini, berikan beberapa tepuk tangan untuk mendorong algoritme membagikannya dengan lebih banyak komunitas.