Pengertian Webhook Dan Perbedaannya Dengan API
Komunikasi antara program yang berjalan dengan baik itu penting, dan webhook adalah fasilitas untuk merealisasikannya. Baik itu untuk meningkatkan project atau meningkatkan produktivitas usaha.
Dengannya, proses komunikasi antara sistem bisa jalan lebih efektif.
Apakah itu webhook? Tersebut yang akan Anda pelajari di artikel ini. Kami akan ajak Anda mengulas pengertian dan langkah kerjanya dan bedanya dengan application programming interface (API).
Apa Itu Webhook dan Langkah Kerjanya
Webhook adalah fasilitas berkomunikasi antara program atau sistem lebih efisien.
Komunikasi yang terjadi saat memakai fasilitas itu berbasiskan event. Maknanya, transfer info baru terjadi ketika berada input atau tindakan, yang selanjutnya memicu tindakan lain.
Misalnya ialah otomatisasi e-mail dengan program e-mail pemasaran.
Awalnya, saat ada pengunjung membuat account di web dan mengisikan data diri, info itu akan disimpan di database Anda. Lantas, Anda akan memakai info yang diberi untuk memberikan email sambutan ke pengunjung itu.
Dengan webhook, Anda dapat minta program e-mail pemasaran untuk memberikan email sambutan setiap pengunjung selesai mengisikan data diri untuk account baru.
Lebih praktis, kan? Bagaimana rangkaian proses di contoh itu dapat terjadi?
Secara teknis, webhook ialah sebuah panggilan balik atau callback HTTP. Callback HTTP ialah sistem HTTP untuk mengirim data. Biasanya, data yang dikirim memakai format JSON atau XML.
Untuk memastikan transfer data berjalan dengan baik, perlu ditetapkan dahulu URL http:// atau https:// sebagai fasilitas komunikasi di antara sistem A dan sistem B saat melakukan setting webhook.
Secara singkat, sistem komunikasi di antara keduanya dibuat automatis. Dengan demikian, proses sama dalam contoh pengiriman e-mail tak perlu dilakukan manual kembali.
Nach, bagaimanakah cara memakai callback HTTP itu? Silahkan simak pada bagian selanjutnya.
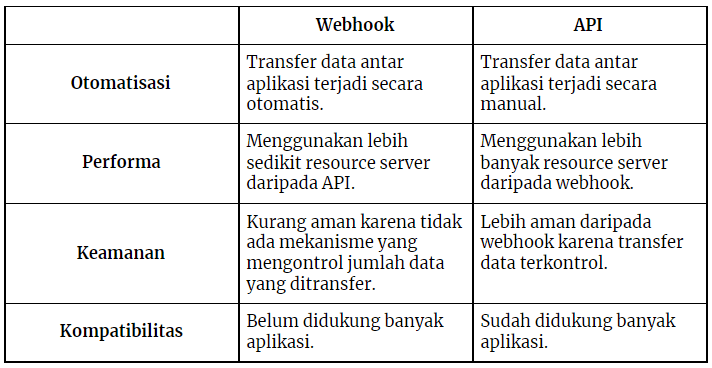
Webhook vs API
Webhook sering dipertemukan dengan application programming interface (API) karena kegunaannya serupa. Lantas, apa sich bedanya?
Otomatisasi
Perbedaan khusus webhook dan API ialah cara kerjanya. Pengiriman data dengan webhook bisa dilakukan dengan automatis.
Di kehidupan setiap hari, cara kerja panggilan balik HTTP itu dapat disamakan dengan berlangganan majalah. Cukup sekali keinginan berlangganan, karena itu setiap ada edisi terkini, penerbit majalah automatis mengirimkan ke Anda.
Langkah kerja API sedikit berbeda. Pengiriman data dalam sebuah komunikasi dilakukan berdasar permintaan.
Menggunakan contoh majalah, langkah kerja API sama seperti beli majalah di kios. Anda harus datang ke toko dan menanyakan apa edisi terkini telah keluar, saat sebelum bisa membeli.
Performa
Perbedaan langkah kerja barusan berpengaruh pada performa yang dibuat.
Webhook memerlukan semakin sedikit resource server karena data transfer terjadi secara automatis. Dengan demikian, aplikasi yang manfaatkan callback HTTP itu condong mempunyai performa yang lebih baik.
Sementara bila memakai API, performanya kurang maksimal karena tiap permintaan data harus dilakukan manual. Resource yang dibutuhkan juga pasti semakin banyak.
Keamanan
API memberi keamanan yang lebih bagus dibandingkan webhook. Kenapa begitu?
Dengan API, program cuma akan terima informasi yang disuruh. Maknanya, tipe dan jumlah data yang masuk bisa dikontrol.
Webhook tidak mempunyai kendali atas jumlah dan interval data karena tiap prosesnya jalan automatis seperti request di awal . Maka, rawan membuat server aplikasi penerima mengalami overload.
Kompatibilitas
Belum semua aplikasi memberikan dukungan webhook. Berbeda dengan API yang telah banyak ditunjang oleh beragam aplikasi karena secara keamanan dipandang lebih bagus.
Maka jika komunikasi antara program memakai panggilan balik HTTP itu tidak bisa dilakukan, gunakanlah API terlebih dahulu.
3 Langkah Menggunakan Webhook
Berdasar maksudnya, ada tiga langkah untuk memanfaatkan webhook, ialah:
1. Push
Penggunaan webhook yang simpel ialah sebuah aplikasi mengirim info ke program lain secara sama arah, tanpa tindakan lebih lanjut.
Maka sesudah dua aplikasi terhubung, aplikasi A akan mengirimi info ke aplikasi B sesuai permintaan yang ditetapkan sebelumnya.
Contoh penerapan sistem push ialah pemberitahuan aplikasi di handphone. Saat rekan Anda memperbaharui status, ada info yang dikirim oleh server ke handphone Anda sebagai pemberitahuan.
2. Pipe
Dalam sistem pipe, sesudah info dikirimkan ke penerima, penerima dapat bertindak lebih lanjut sesuai info awal tersebut.
Misalnya ialah e-mail mengenai abandoned cart yang dikirim oleh web marketplace.
Saat Anda masukkan produk ke keranjang, tapi tidak lakukan checkout, marketplace memakai info ini untuk memberi pemberitahuan ke Anda mengenai pembelian yang belum dituntaskan.
Selainnya sekedar info, e-mail yang dikirim akan mengarahkan penerima e-mail agar semakin gampang mengakses halaman pembelian yang ditinggal sebelumnya . Maka, transaksi bisnis semakin lebih efisien dilakukan.
3. Plugin
Sama sesuai namanya, komunikasi data dengan webhook bisa juga manfaatkan plugin. Dengan demikian, transfer info bisa dilakukan dua arah sesuai hak akses yang diatur pada pengaturan di plugin.
Artikel Terkait Lainnya :
Langkah Mengkonfigurasikan Webhook
Tiap program mempunyai langkah konfigurasi webhook yang berbeda. Tetapi, pada dasarnya, ada tiga cara yang perlu dilakukan:
- Dapatkan URL webhook dari aplikasi penerima data.
- Akses pengaturan webhook di aplikasi pemberi data dan masukkan URL tadi.
- Tentukan parameter yang ingin Anda gunakan untuk memicu pengiriman data.
Sebagai contoh, berikut ini ialah beberapa langkah untuk mengkonfigurasikan callback HTTP itu di GitHub untuk integrasi dengan aplikasi lain:
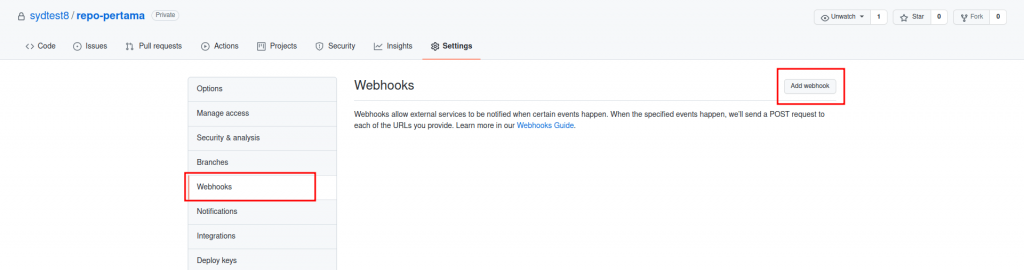
Pertama, akses repositori GitHub dan click tab Settings.
Kedua, klik menu Webhooks > Add Webhook.
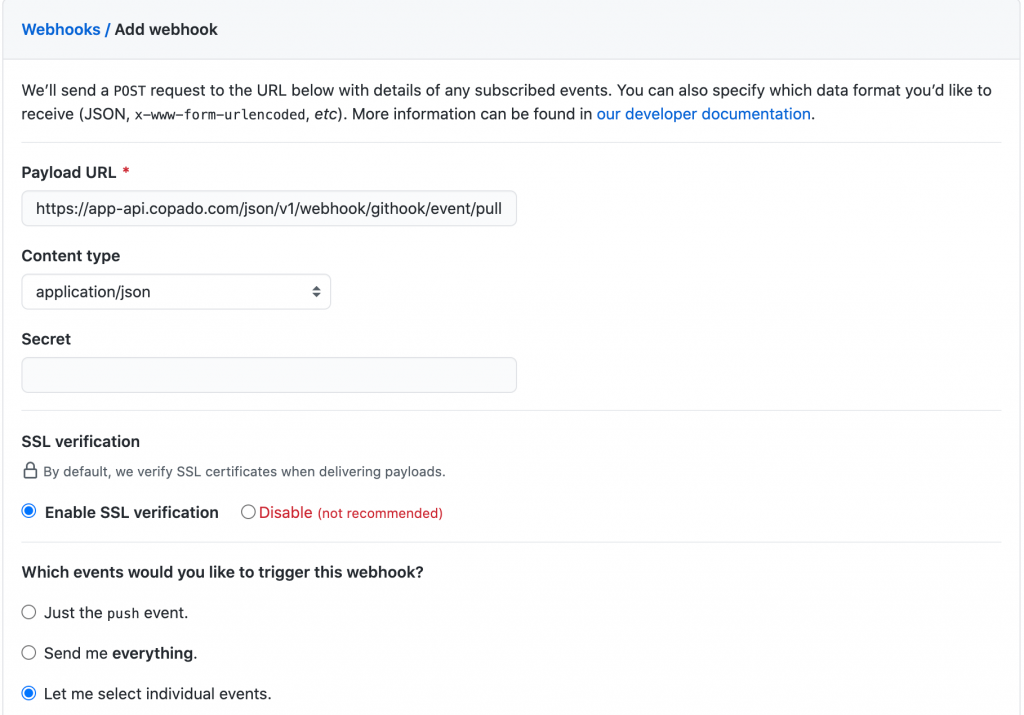
Ketiga, masukkan informasi berikut ke masing-masing kolom di halaman Add Webhook:
- Payload URL: Isi kolom ini dengan URL webhook yang diberikan aplikasi.
- Content type: Pilih application/json.
- Secret: Kosongkan kolom ini.
- SSL verivication: pilih Enable.
- Which events would you like to trigger this webhook?: Pilih Let me select individual events.
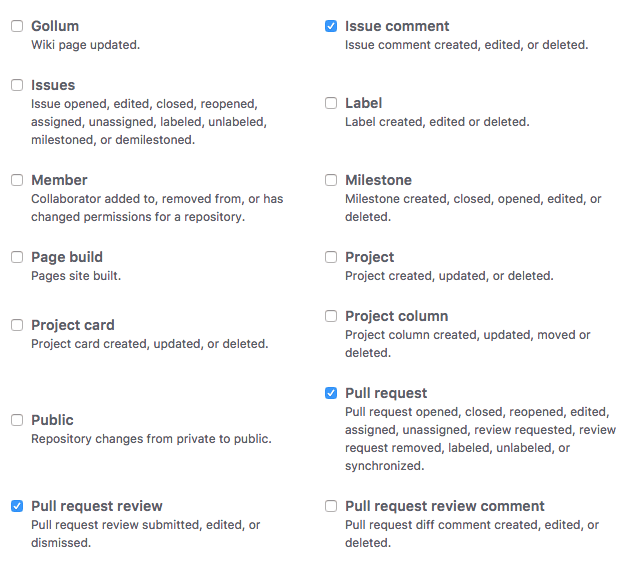
Setelah itu, tetapkan event-event sebagai pemicu transfer data. Misalkan, cheklist checkbox Issue comment, Pull request, dan Pull request ulasan.
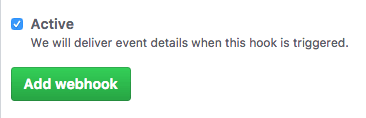
Biarkan tanda checklist di checkbox Active dan click Add webhook untuk mengintegrasikan aplikasi tersebut dengan GitHub.
Siap Memakai Webhook?
Webhook memungkinkan satu aplikasi untuk mengirim data ke program yang lain lebih gampang. Anda cukup tentukan kapan komunikasi akan dilakukan menggunakan sebuah pemicu (trigger).
Callback HTTP itu kerap dibandingkan dengan API karena mempunyai fungsi yang serupa untuk transfer data antara aplikasi. Tetapi, keduanya mempunyai empat perbedaan, ialah:
Untuk memakai webhook ada cara konfigurasi yang perlu Anda kerjakan sama sesuai aplikasi yang dituju. Biasanya, dapat dilakukan dengan 3 cara berikut ini:
- Dapatkan URL webhook dari aplikasi penerima data.
- Akses pengaturan webhook di aplikasi pemberi data dan masukkan URL tadi.
- Tentukan event trigger.
Jadi, Anda sudah paham apa itu webhook, kan?
Semoga artikel ini bermanfaat dan jika ada pertanyaan silahkan tulis di kolom komentar ya!