Apa itu Flexbox Di CSS Dan Bagaimana Cara Menggunakannya?
Flexbox adalah model tata letak yang disertakan dalam CSS3. Tata letak fleksibel memungkinkan elemen responsif dalam suatu container diatur sesuai dengan ukuran viewport.
Untuk menjelaskan konsep Responsif secara singkat, halaman web yang secara harmonis berfungsi pada komputer dan perangkat seluler dengan resolusi yang berbeda, seperti ponsel dan tablet, disebut 'Halaman Web Responsif'.
Tata letak fleksibel sebenarnya adalah fitur yang relatif baru. Meskipun sebagian, tata letak ini pertama kali diperkenalkan pada tahun 2017 sebagai alternatif untuk menyelesaikan berbagai masalah.
Sebagai contoh, di masa lalu, para software developer menggunakan properti CSS seperti "float" dan "position" untuk mengatur posisi elemen HTML pada halaman.
Namun, seiring dengan kemajuan teknologi saat ini, jumlah perangkat dengan resolusi yang beragam telah meningkat secara signifikan. Penggunaan "float" dan berbagai alat serupa telah menjadi kurang efektif, karena halaman web perlu berfungsi dengan baik tidak hanya pada komputer tetapi juga pada ponsel dengan resolusi yang lebih rendah. Oleh karena itu, diperlukan fitur baru yang mendukung desain responsif dan dapat memudahkan software developer dalam pekerjaannya.
Pada saat ini, mari kita lihat dengan lebih rinci Flexbox, yang akan membantu kita dalam hal ini.
Struktur Flexbox dan Konsep Dasar
Flexbox pada dasarnya berisi 2 struktur.
Ini adalah:
container fleksibel dan barang fleksibel.
1. container fleksibel: Sesuai dengan namanya, ini adalah fitur yang berlaku pada tingkat container. Fitur ini dapat memiliki total 5 nilai yang mungkin:
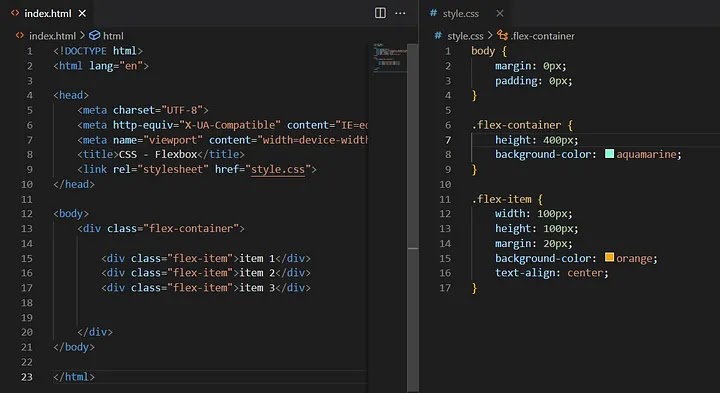
1.1 flex-direction: Menentukan arah tata letak elemen-elemen di dalam container. Sebagai contoh:
Mari kita buat lingkungan untuk memulai. Berikut adalah contoh output yang akan muncul di layar:
Setiap kotak memiliki ukuran 100px dan karena properti tampilannya adalah "block", mereka akan menempati seluruh baris yang tersedia. Sekarang mari tambahkan fitur flex dan lihat perbedaannya.
Setelah melakukan perubahan yang relevan, berikut adalah contoh output yang akan kita dapatkan:
Seperti yang Anda lihat, setelah menambahkan fitur flex, kotak-kotak disusun secara horizontal. Mengapa hal ini terjadi?
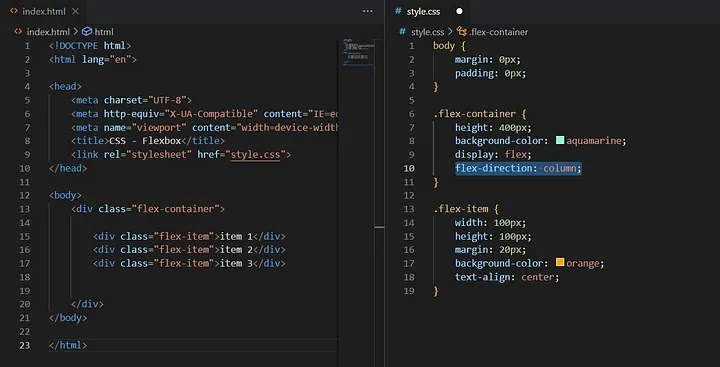
Penyebab output yang Anda lihat adalah pengaturan flex-direction. Pada titik ini, Anda mungkin bertanya, "Tapi kita tidak pernah mendefinisikan properti flex-direction dalam CSS, bukan?" Anda benar, tetapi saat Anda menetapkan properti display:flex pada file gaya Anda, nilai flex-direction secara default diatur sebagai "row" (baris). Dengan demikian, kotak-kotak tersebut disusun dalam arah horizontal. Selain itu, mari kita lihat apa yang terjadi jika kita menetapkan nilai "column" (kolom) sebagai alternatif.
Berikut adalah contoh outputnya:
Seperti yang Anda lihat, karena kami menetapkan nilai flex-direction sebagai "column" kali ini, kotak-kotak tersebut tersusun dalam arah vertikal.
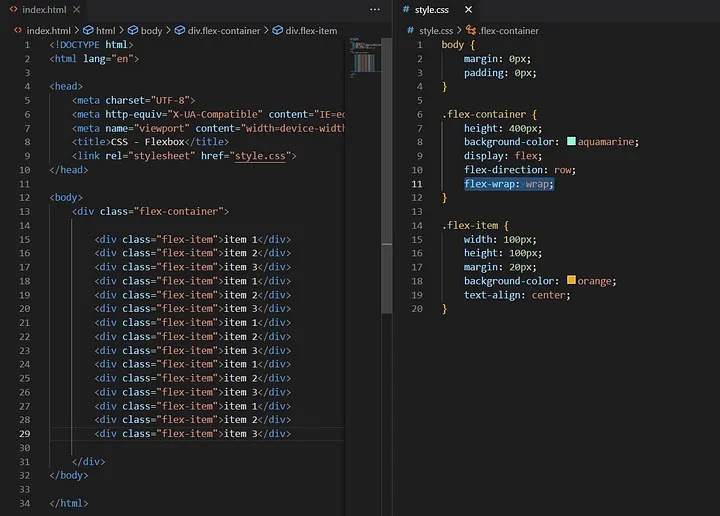
1.2 flex-wrap: Dalam beberapa situasi, kita mungkin mengalami kesulitan dalam menempatkan elemen-elemen ke dalam container secara relevan. Oleh karena itu, kita menggunakan fitur flex-wrap untuk pengembangan yang responsif. Sebagai contoh,
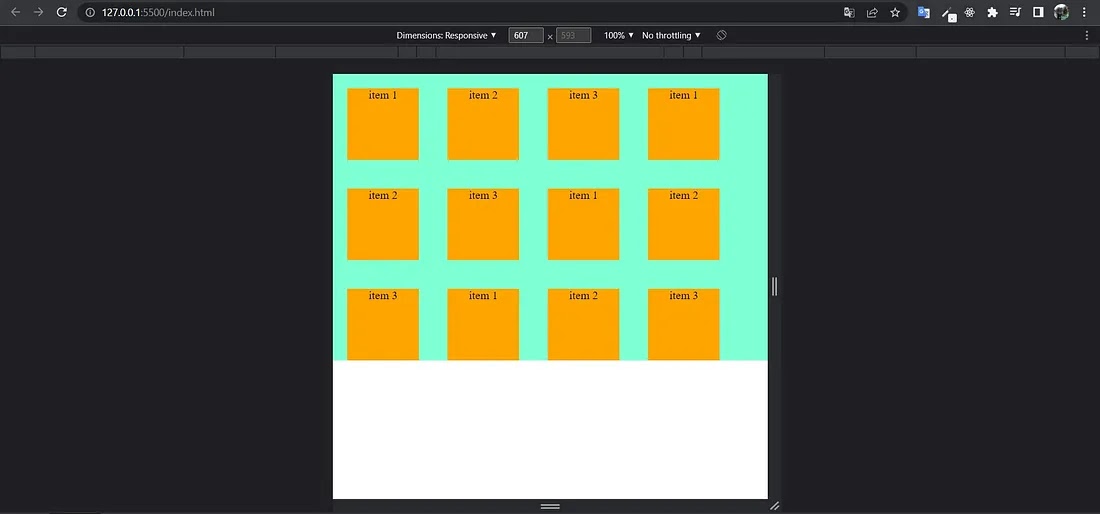
Setelah menambahkan jumlah kotak, seperti yang diharapkan, elemen <div> mencoba untuk masuk ke dalam container yang relevan dengan mengurangi ukurannya. Kami mengontrol situasi ini dengan menggunakan properti "flex-wrap". Mari kita lihat lebih detail fitur ini, di mana nilai defaultnya adalah "nowrap", dan apa yang terjadi jika kita mengatur nilainya menjadi "wrap".
Outputnya akan seperti:
Seperti yang Anda lihat, daripada tetap berada di baris yang sama dan mengurangi ukurannya, kotak-kotak tersebut pindah ke baris berikutnya dan mempertahankan ukuran mereka.
justify-content: Ini adalah salah satu alat yang paling sering digunakan untuk menyelaraskan elemen-elemen <div>. Bagi pemula, fitur ini seringkali membingungkan. Yang perlu Anda ketahui adalah bahwa justify-content digunakan untuk penyelarasan, tetapi cakupan penggunaannya bisa bervariasi.
Secara umum, ketika orang berpikir tentang pembenaran konten, mereka berpikir dalam konteks bidang horizontal. Namun, ini adalah pemahaman yang kurang tepat. Untuk memberikan pemahaman yang lebih jelas,
Berikut adalah contoh gambar yang akan muncul setelah menetapkan nilai "center" pada properti justify-content:
Seperti yang Anda lihat, kami telah memusatkan elemen-elemen pada sumbu horizontal "x".
Namun, jika kita mengatur properti flex-direction menjadi "column", apakah kita akan tetap mendapatkan hasil yang sama?
Hasilnya :
Seperti yang terlihat dari gambar, perataannya tidak terjadi pada sumbu horizontal, melainkan pada sumbu vertikal. Hal ini disebabkan oleh pengaturan flex-direction menjadi "column". Dengan demikian, cakupan properti justify-content telah bergeser dari sumbu horizontal ke sumbu vertikal. Anda dapat melihat gambar di bawah ini untuk memvisualisasikannya secara lebih jelas:
Terakhir, mari kita periksa nilai yang dapat digunakan pada properti justify-content:
- flex-start: Ini adalah nilai default. Meratakan elemen-elemen pada titik awal (rata kiri).
- flex-end: Meratakan elemen-elemen pada titik akhir (rata kanan).
- center: Meratakan elemen-elemen di tengah.
- space-between: Menyebarkan elemen-elemen sehingga elemen pertama rata kiri, elemen terakhir rata kanan, dan elemen-elemen lainnya terdistribusi secara merata di antara keduanya.
- space-around: Menyebarkan elemen-elemen secara merata dengan ruang yang sama di antara mereka, termasuk ruang sebelum elemen pertama dan setelah elemen terakhir.
- space-evenly: Menyebarkan elemen-elemen secara merata di antara mereka dengan jarak yang sama di antara masing-masing elemen.
1.4 align-items: Teknik dan logika penggunaan align-items sama persis dengan justify-content. Anda dapat menganggap keduanya sebagai pasangan yang saling melengkapi.
Misalnya, dengan menggunakan "flex-direction: row", sementara justify-content meratakan elemen-elemen pada sumbu horizontal "x", align-items akan meratakan elemen-elemen pada sumbu vertikal "y". Jika kita mengubahnya menjadi "flex-direction: column", justify-content akan meratakan elemen-elemen pada sumbu vertikal "y", sementara align-items akan meratakan elemen-elemen pada sumbu horizontal "x". Untuk memahaminya secara visual, Anda dapat melihat gambar di bawah ini:
Setelah penambahan dilakukan, diharapkan elemen berada di tengah container, karena kita menggunakan penjajaran "center" baik secara horizontal maupun vertikal. Berikut adalah hasilnya:
1.5 align-content: Ini adalah fitur yang hanya berfungsi ketika nilai properti flex-wrap adalah "wrap". Fitur ini digunakan untuk menyelaraskan kotak secara vertikal ketika terdapat 2 baris atau lebih. Sebagai contoh, sebagai berikut:
Jika kita mengaktifkan fitur flex-wrap dan menambah jumlah kotak, secara otomatis kotak yang tidak cukup sesuai dengan baris yang relevan akan pindah ke baris berikutnya dan mempertahankan ukurannya.
Di sini, jika kita ingin menyelaraskan ubin secara vertikal sesuai dengan containernya, fitur pertama yang terlintas dalam pikiran adalah "align-items". Mari kita periksa hasil keluaran yang akan terjadi jika kita mengatur "align-items: center":
Jika Anda perhatikan di sini, kotak-kotak telah dipusatkan secara vertikal sesuai dengan barisnya setelah mengatur "align-items: center". Sekarang, mari kita periksa perbedaannya saat kita mengatur "align-content: center":
Dalam hal ini, jika Anda perhatikan, perataan vertikal dilakukan sesuai dengan containernya setelah mengatur "align-content: center".
2. flex-item: Seperti namanya, ini adalah fitur yang berlaku pada level elemen (item) dalam flex container. Selama ini, kita telah memposisikan semua elemen dalam container secara serempak. Namun, dengan menggunakan flex-item, kita dapat mempersempit batasan dan melakukan operasi pada elemen individu. Untuk menjelaskan lebih detail, misalkan kita memiliki 3 elemen. Jika kita ingin mengubah posisi hanya satu elemen atau menerapkan penyelarasan yang berbeda pada ketiga elemen tersebut, kita akan menggunakan properti flex-item. Properti ini memiliki 5 nilai yang dapat digunakan. Berikut adalah contohnya:
2.1 align-self: Properti ini digunakan untuk penyelarasan serupa dengan justify-content dan align-items. Namun, perbedaannya adalah pengaruhnya hanya berlaku pada elemen individu, bukan pada container. Misalnya:
Outputnya akan seperti:
Itu akan berbentuk seperti ini. Jika kita menyelaraskan pada tingkat container (justify-content atau align-items), semua 3 elemen <div> terkait akan diposisikan dengan cara yang sama. Dengan cara ini, kita telah menetapkan wilayah yang spesifik untuk setiap elemen.
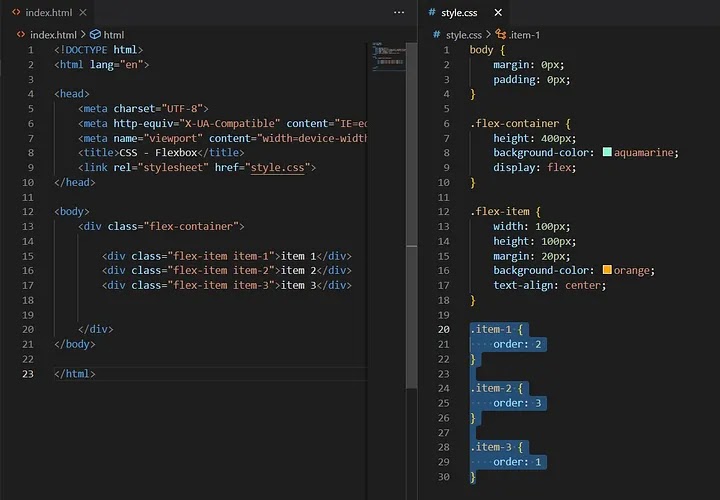
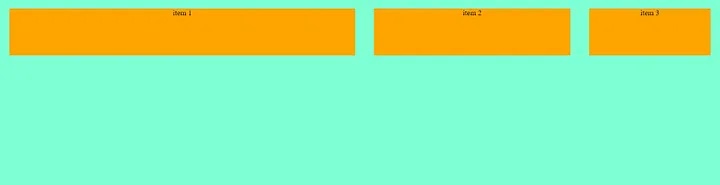
2.2 order: Seperti namanya, fitur "order" digunakan untuk mengurutkan tampilan elemen. Semakin kecil nilai yang diberikan, semakin tinggi prioritas tampilan elemen yang relevan. Misalnya:
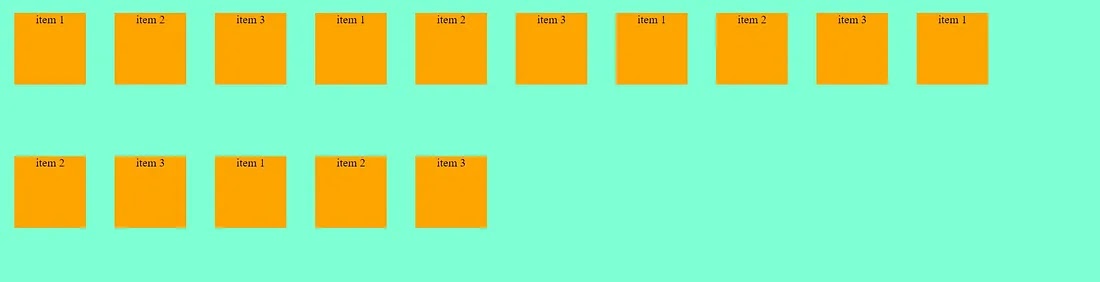
Berdasarkan struktur HTML, kita berharap urutan elemen menjadi item 1 > item 2 > item 3, namun kita dapat mengubah urutannya menggunakan fitur order dalam file style.css. Berikut adalah hasil yang diharapkan:
Urutan baru yang dibentuk adalah: item 3 > item 1 > item 2. Tentu saja, nilai-nilai ini dapat bervariasi. Misalnya, jika kita memberikan nilai urutan "item 2" menjadi 7, hasilnya tidak akan berubah.
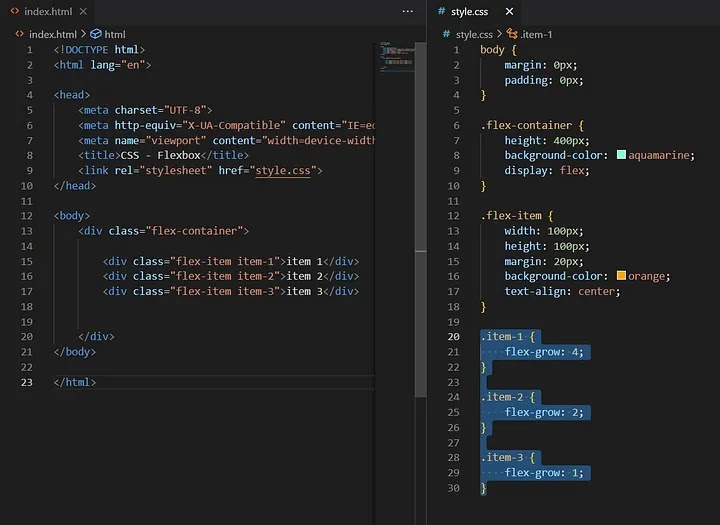
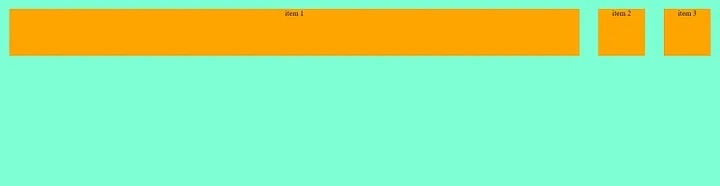
2.3 flex-grow: Dengan fitur ini, Anda dapat memberikan lebar dan volume yang relevan dengan konten yang Anda inginkan secara proporsional. Perlu dicatat bahwa nilai flex-grow dihitung secara proporsional. Dengan kata lain, ketika kita menggunakan "flex-grow: 4", elemen yang bersangkutan diharapkan menjadi 4 kali lebih lebar dari elemen lainnya. Misalnya:
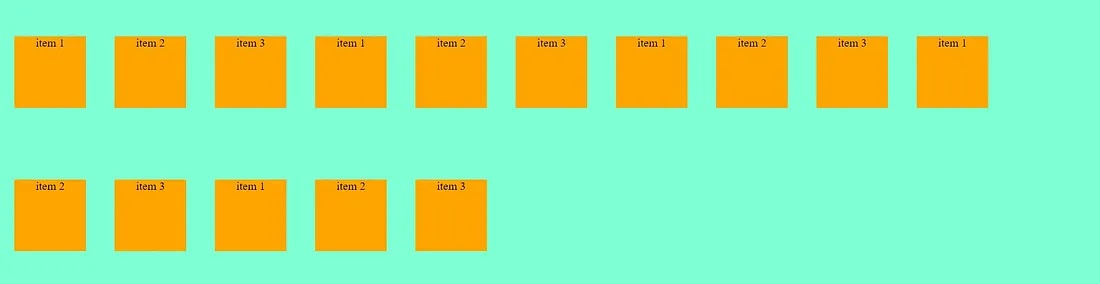
Kondisi yang diharapkan adalah: item 1 memiliki lebar 4 kali lipat dibandingkan dengan elemen lainnya; item 2 memiliki lebar 2 kali lipat; item 3 memiliki lebar 1 kali lipat. Misalnya:
2.4 flex-shrink: Ini adalah kebalikan dari fitur flex-grow yang telah kita bahas sebelumnya. Ini menentukan seberapa banyak elemen fleksibel terkait akan menyusut dibandingkan dengan elemen lainnya. Nilai defaultnya adalah 1.
2.5 flex-basis: Dengan fitur ini, Anda dapat menentukan nilai awal lebar yang harus diambil oleh elemen. Ini bisa digunakan dengan nilai panjang apa pun, tetapi banyak pengembang lebih sering menggunakan nilai dalam px atau %. Jika lebar elemen cocok dengan lebar container, fitur ini aktif.
Secara default, lebar elemen adalah 100x100, tetapi kami telah menetapkan elemen item 1 dengan lebar awal 200px.
Seperti yang terlihat, item 2 dan 3 tetap pada 100px, sedangkan item 1 disetel ke 200px.
2.6 flex: Fitur ini memungkinkan kita untuk menetapkan properti flex-grow, flex-shrink, dan flex-basis secara bersamaan. Dengan menggunakan fitur ini, kita dapat membuat penggunaan yang lebih singkat daripada menggunakan ketiga fitur tersebut secara terpisah. Nilai flex-grow harus ditentukan, sedangkan nilai untuk fitur shrink dan basis bersifat opsional. Berikut adalah contoh kode singkatnya:
Output yang diharapkan adalah sebagai berikut: