Bagaimana Cara Bisa Menjadi Frontend Developer Yang Berkelanjutan?
Mengenal tentang 'clean electricity'
Kita menghabiskan sebagian besar hidup kita sehari-hari untuk menulis kode di komputer yang menyedot listrik dalam jumlah yang tak terbayangkan. Oleh karena itu, hanya dengan memahami apa itu clean electricity, kita dapat menjadi lebih sadar tentang bagaimana menjadi pengembang yang lebih sadar.
Jadi, apa itu clean electricity?
Ini adalah listrik yang dihasilkan dari sumber daya seperti matahari, angin, panas bumi, biomassa, dan fasilitas hidro berdampak rendah.
Energi nol karbon tidak menghasilkan karbon dioksida atau gas rumah kaca lainnya. Itu dihasilkan dari sumber renewable, termasuk angin, matahari, dan air, serta dari pembangkit listrik tenaga nuklir.
Dan bagaimana kita tahu jika clean electricity?
Intensitas karbon adalah ukuran seberapa bersih listrik itu.
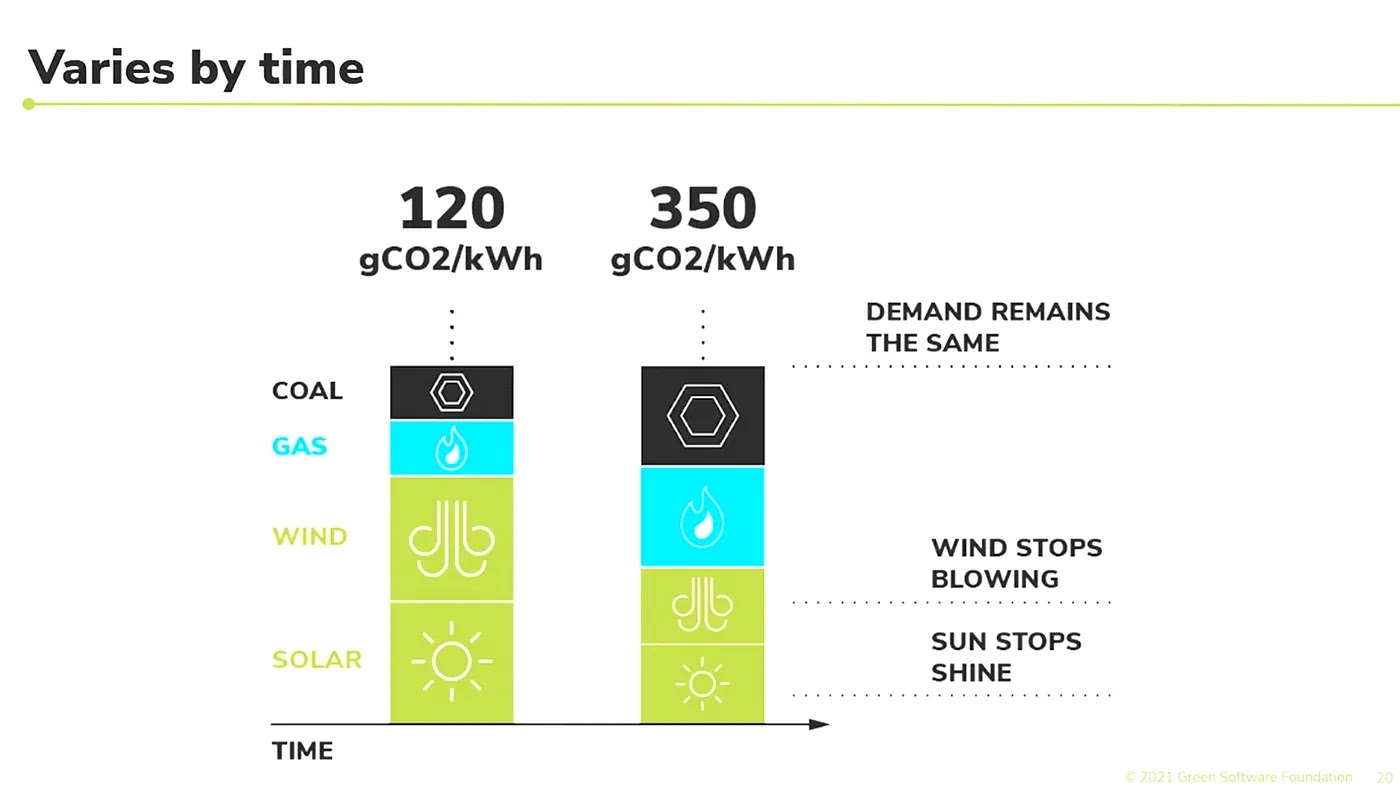
Intensitas karbon (CI) lebih tinggi saat listrik dihasilkan oleh batu bara, dan sangat rendah saat dihasilkan oleh sumber renewable tersebut. Grafik di bawah menggambarkan ini dengan sangat baik.
CI bervariasi berdasarkan jam, hari, dan musim karena perubahan pasokan dan permintaan listrik. Selama bulan-bulan musim panas, misalnya, intensitas karbon umumnya lebih rendah daripada bulan-bulan musim dingin karena peningkatan pasokan energi 'bersih' dari tenaga surya.
Ini berarti bahwa energi yang kita gunakan selama musim panas lebih mungkin berasal dari sumber daya renewable dan dengan demikian berkontribusi pada lebih sedikit karbon dioksida di atmosfer. Di sisi lain, energi yang kita gunakan selama bulan-bulan musim dingin… apa yang dapat kita lakukan?
Manfaatkan ilmu ini…
Sekarang Anda mengerti lebih banyak tentang apa itu clean electricity dan bagaimana itu diproduksi, Anda dapat menggunakan pengetahuan ini untuk mengurangi kesalahan jejak karbon pengembang Anda.
Saya tinggal di Freiburg (tempat paling cerah di Jerman 😎) dan saat ini (Januari 2023) siang hari antara 07:40–17:34… suram. Pekerjaan saya mengharuskan saya bekerja 8 jam sehari di komputer, jadi bekerja di siang hari ini meningkatkan kemungkinan listrik yang saya gunakan bersih. Bagus.
Tetapi…
Bagaimana dengan hari-hari Januari yang dingin, kelabu, dan menyedihkan ketika matahari tidak menunjukkan wajahnya yang pemalu di musim dingin? Haruskah saya tidak bekerja sama sekali pada hari-hari ini? Haruskah saya berharap angin bertiup kencang? Haruskah saya hibernasi dengan makhluk hutan?
Sedihnya, tidak mungkin kita benar-benar menghindari penggunaan energi 'kotor', tetapi kita bisa lebih pintar tentang itu.
Satu hal yang dapat kita lakukan adalah mengurangi sumber daya yang digunakan situs web kita saat listrik semakin kotor. Mari kita lihat bagaimana kita bisa melakukannya…
Sertakan 'performance mode/eco mode' di situs web Anda
Satu ide yang menurut saya sangat keren adalah memiliki opsi 'eco mode' di situs web atau aplikasi Anda. Ini bisa dalam bentuk toggle, seperti yang sering kita lihat sekarang untuk mode terang atau gelap.
Apa yang harus dilakukan eco mode ini?
Saat dipilih, eco mode bisa memperkecil atau menyembunyikan semua gambar dari halaman untuk menghemat energi… 📸 (kita akan melihat lebih dekat cara melakukan ini pada bagian selanjutnya).
Mode eco dapat mengubah warna jadi warna yang membutuhkan lebih sedikit sumber daya. Misalkan, warna yang lebih gelap menggunakan lebih sedikit energi. Hitam memakai energi paling sedikit, dan putih paling banyak menggunakan . Maka, mode gelap ialah pemenangnya! 🏴
Konsumsi energi per warna: Merah: 600mW Hijau: 580mW Biru: 800mW
eco mode dapat mengurangi non-konten di website Anda dan cuma menyimpan informasi yang paling penting. Ini berarti menghapus semua gambar, text, dan fungsionalitas yang tidak perlu sehingga Anda cuma memiliki content situs web utama langsung di layar. Ini bermanfaat untuk pengguna, karena mereka tidak harus menggulir ke content khusus.
Anda bisa menjadi sangat kreatif dengan eco mode ini dan menantang diri Anda sendiri untuk merancang website Anda agar menggunakan listrik kotor sesedikit mungkin.
Bahkan lebih baik daripada menyebutnya 'eco mode' ialah menyebutnya sebagai 'performance modes'. Peningkatan kinerja akan menjadi efek samping yang menyenangkan karena menggunakan lebih sedikit sumber daya, dan merujuknya seperti itu membuat lebih menarik untuk pengguna. Psst… Saya mendapat ide ini dari ceramah hebat Asim Hussain di SmashingConf Freiburg 2022.
Kemungkinan lain ialah jadi sangat kreatif dan memprogram website Anda untuk secara automatis mengaktifkan 'performance modes' ini selama masa intensitas karbon tinggi. Jika Anda tinggal di Inggris Raya, API ini memberi prakiraan intensitas karbon yang bahkan menawarkan prakiraan regional.
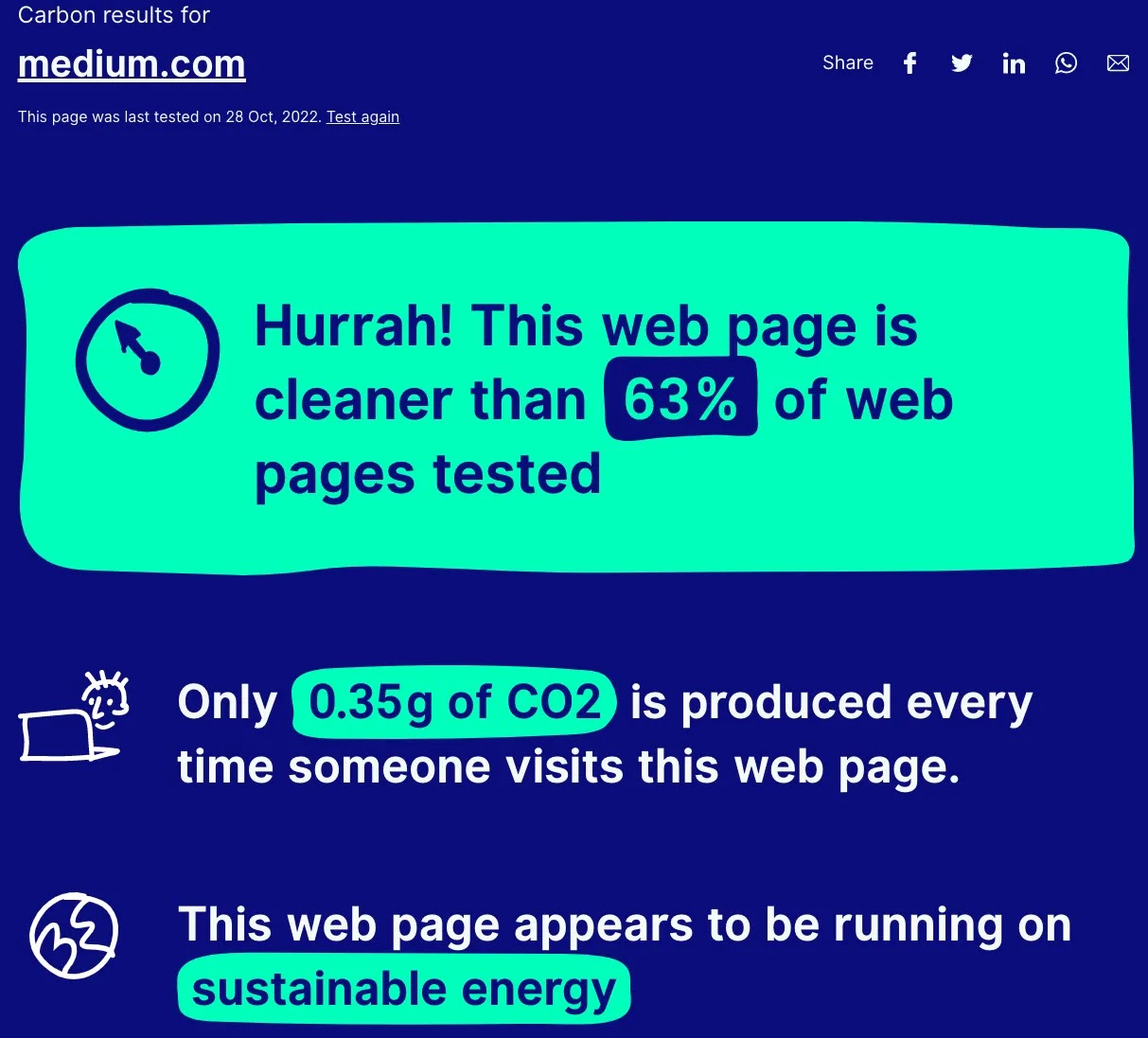
Anda bisa memeriksa jejak karbon saat ini dari website mana pun di sini. Di bawah, Anda bisa melihat seberapa bersih halaman web Medium. Anda berasa tidak terlalu bersalah karena berada di sini sekarang, bukan ? 😇
Perkecil gambar/media Anda
Saya sebutkan pada bagian awalnya bahwa memperkecil atau membatasi media di situs web Anda ialah cara yang baik untuk menggunakan lebih sedikit sumber daya energi.
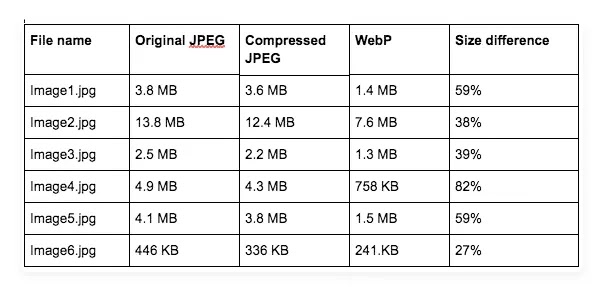
Salah satu cara paling sederhana untuk melakukan ini ialah mengompres atau mengubah format gambar. Misalnya, gambar WebP dan AVIF cenderung berukuran jauh lebih kecil daripada gambar JPEG.
Bila Anda ingin berkreasi, Anda bisa menggunakan Teknik Pertukaran Kontras yang mengharuskan Anda mengurangi kontras gambar secara manual sebelum menambahkannya ke halaman web Anda. Setelah ditambahkan, Anda kemudian menerapkan kembali kontras memakai filter CSS.
Di bawah ini ialah contoh penerapan tehnik ini. Anda bisa melihat jika gambar terlihat hampir sama — kecuali gambar yang difilter ukurannya lebih kecil dan, karenanya, membutuhkan lebih sedikit energi untuk memuat!
Masih banyak lagi tehnik yang bisa Anda terapkan untuk mengecilkan media di website Anda, tapi hal yang paling ramah lingkungan ialah tidak memiliki gambar sama sekali. 🌿
Terima kasih sudah membaca! Saya harap Anda belajar sedikit tentang bagaimana kami bisa memainkan peran kami dalam membuat halaman web yang lebih berkelanjutan.