5 Libraries Icon Dan Plugin Gratis Untuk Desain UI Pada Tahun 2023
Icon secara visual mengkomunikasikan informasi dalam waktu cepat dan benar-benar meningkatkan manfaat produk digital apa pun itu. Berikut daftar icon dan plugin yang bisa Anda mulai gunakan!
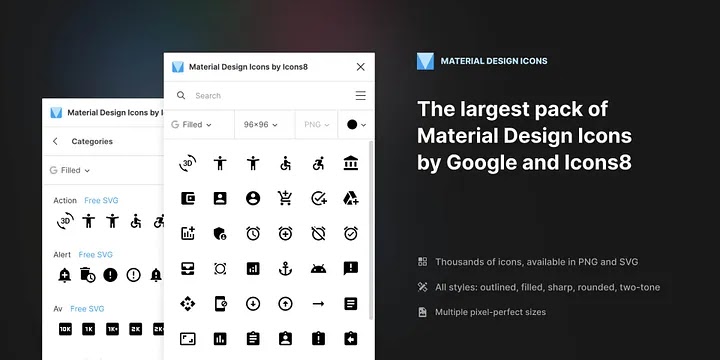
Design Material
Design Material ialah ekosistem design sumber terbuka Google dan dasar komprehensifnya memberikan dasar yang bagus untuk membuat keluaran standard industri.
Kelebihan:
✔️ Benar-benar bisa dideteksi sebagai bagian dari platform asli Google
✔️ Cocok dengan Android
✔️ Sistem design yang mapan
✔️ Dokumentasi mendalam mengenai langkah memakai icon dalam skema
✔️ 35.000+ icon bisa diakses plugin Figma
Kekurangan:
✖️ Tidak cocok dengan iOS
✖️ Fleksibilitas terbatas dalam branding
✖️ Kompleks untuk orang yang baru mengenali design hubungan
Project Noun
The Noun Proyek mempunyai estetika monokromatik yang stabil di semua koleksi ikonografinya yang beragam dan ekstensif.
Kelebihan:
✔️ Tersedia lebih dari lima juta icon
✔️ Berbagai alternative untuk setiap icon yang dicari
✔️ Terlihat professional
Kekurangan:
✖️ Minimnya preset untuk mengunduh banyak icon dengan pengaturan yang sama sekaligus
✖️ Hanya terbatas 500 icon jika Anda menggunakan plugin Figma
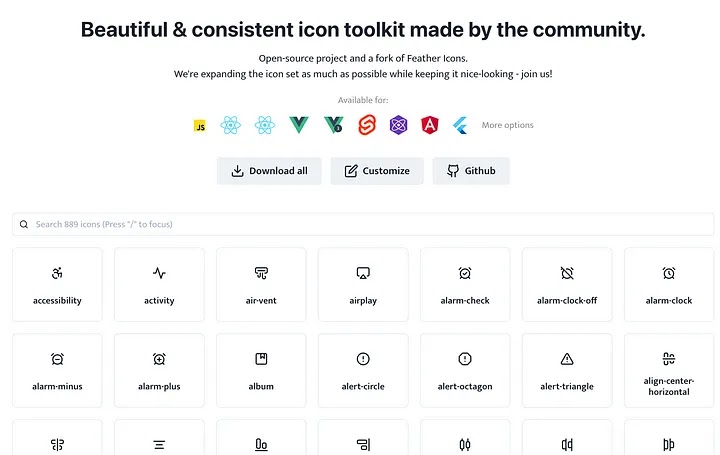
Lucide
Lucide ialah versi yang ditingkatkan dari icon Feather yang saat ini mempunyai hampir 900 icon yang diabaikan dimulai dari design sampai fase developeran.
Kelebihan:
✔️ 800+ icon ramah developer
✔️ Cocok dengan React native, Vue, Svelte, Preact, Angular, Flutter, Java
✔️ Bobot goresan icon yang stabil
Kekurangan:
✖️ Mirip dengan style design Material
✖️ Ikonografi terbatas
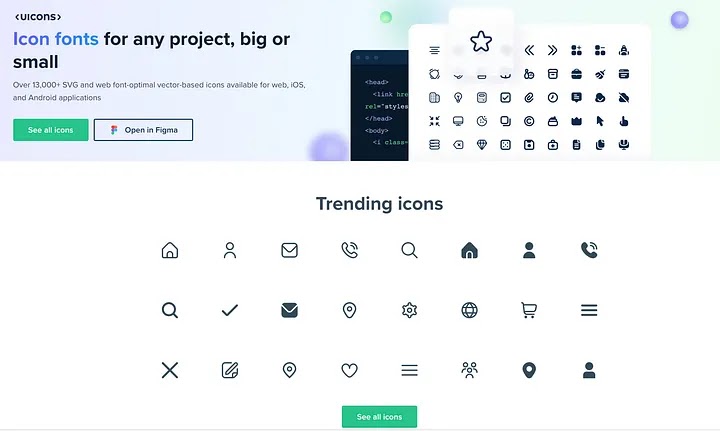
Flaticon
Flaticon ialah perpanjangan dari Freepik dan mempunyai salah satu basis data ikonografi vector paling besar.
Kelebihan:
✔️ 70.000+ icon gratis
✔️ 3000+ icon plugin figma
✔️ Style berwarna dan monokrom
✔️ Bobot goresan icon yang stabil (biasa, tebal, padat)
Kekurangan:
✖️ Paket icon tertentu mungkin terlihat amatir
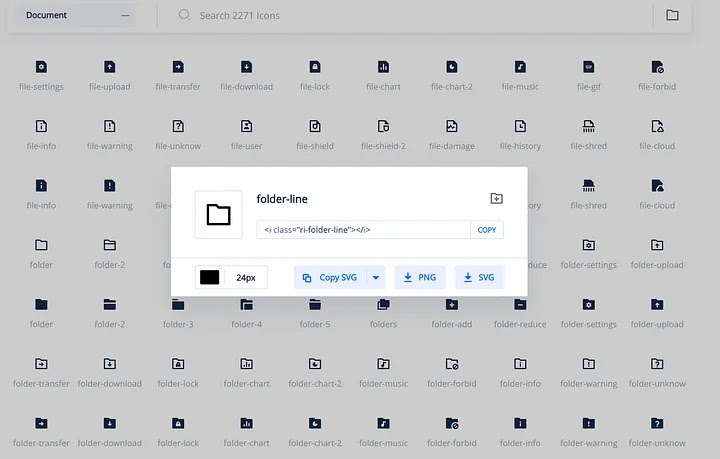
Icon Remix
Icon Remix mempunyai kelompok icon yang dikuratori baik yang sangat ramah untuk desainer dan developer, mirip dengan Lucide tapi lebih banyak icon.
Kelebihan:
✔️ 2000+ icon ramah developer
✔️ Icon ramah developer yang diperbarui dengan teratur
✔️ Dikategorikan secara baik
Kekurangan:
✖️ Ikonografi cukup terbatas
Rangkuman
Otak manusia memproses icon 60.000 kali bisa lebih cepat dibanding text, sehingga penting untuk berkomunikasi secara visual dengan pengguna. Sumber icon mana yang Anda pakai?