Ini Dia 5 Alat Dev Untuk Mendokumentasikan Kode React
React sangat berguna sebagai pustaka untuk membangun aplikasi frontend yang kompleks, tetapi juga membutuhkan banyak code peretasan dan pengoptimalan untuk menyiasati keunikannya. Bereaksi basis code kerap memiliki pengetahuan esoteris yang cepat berlalu dan perlu didokumentasikan, tapi itu lebih mudah diucapkan daripada dilakukan. Code frontend berubah secara substansial, dan seringkali — dan memelihara dokumentasi jadi tugas yang diturunkan ke prioritas rendah. Ini membuat kesenjangan pengetahuan yang tumbuh dengan setiap komitmen Git.
Namun, tidak semua malapetaka dan kesuraman. Pengembangan perangkat lunak modern sudah menghasilkan beberapa alat pengembang luar biasa yang berfokus pada pembuatan dokumentasi code yang lebih bagus.
Itu sebabnya saya sudah menyusun daftar 5 alat pengembang yang akan membantu Anda mendokumentasikan code React Anda seperti seorang profesional. Alat-alat ini sudah dipilih dengan jeli berdasarkan pengalaman saya sendiri sebagai pengembang, dan mereka memenuhi kebutuhan dan preferensi yang berbeda. Silahkan kita mulai!
1. Swimm — Memperbarui Otomatis 'Dokumentasi Walkthrough'
Swimm memungkinkan pengembang membuat dokumentasi Markdown dengan mudah menggunakan templat dan saran automatis, lalu menemukannya pas di tempat yang paling mereka butuhkan — disematkan pas di samping code mereka, sebaris, terlihat di IDE (dan GitHub!) itu sendiri. Dan yang terbaik dari semua? Dokumen digabungkan dengan code berarti Swimm bisa memperbarui secara otomatis contoh di dokumen Anda setiap implementasi code yang relevan berbeda.
Tidak perlu berjuang dengan code lama yang tidak berdokumen, tour pola dan dependensi berulang setiap kali orang baru memulai, atau membuat papan tulis untuk menjelaskan ke tim Anda cara kerja layanan micro yang sangat spesifik itu.
Pendekatan Swimm untuk menggabungkan dokumentasi Anda memungkinkan Anda membuat dokumen yang digabungkan dengan code yang dapat memberikan catatan dan petunjuk langsung di IDE Anda sehingga ada dokumentasi yang relevan — telah ditulis — untuk ditinjau. Dan Swimm memungkinkan Anda langsung masuk langsung dari tautan ke document.
Ada juga banyak feature tambahan. Berenang memungkinkan Anda:
- Perbarui secara otomatis repositori document terpusat dengan tiap permintaan tarik ke code Anda.
- Integrasikan alat Swimm ke alur CI/CD Anda dan kirimkan peringatan setiap kali ada pembaruan pada basis code Anda yang membuat cuplikan code tersemat di dokumen Anda tidak sinkron. Algoritme yang dipatenkan Swimm menganalisis apa yang terjadi dan menyarankan pembaruan automatis (Sinkronisasi automatis).
- Buat 'Daftar Putar' dokumentasi yang memandu karyawan baru melalui alur kerja Anda, langkah demi langkah, dengan cuplikan code — dengan semua dipertahankan menggunakan Sinkronisasi Automatis Swimm, yang disebutkan di atas.
→ Pelajari lebih lanjut tentang feature Sinkronisasi Automatis Swimm
Sementara beberapa opsi lain dalam daftar ini mencoba untuk memberikan info umum ke semua orang dalam suatu organisasi, Swimm sangat layani untuk mengatasi masalah share pengetahuan di antara tim pengembangan.
Baik itu setinggi lutut di parit React Hooks, atau melihat basis code 30.000 kaki, menggunakan Swimm akan memperkuat tingkat dukungan pengembang internal dengan beberapa faktor. Bahkan dengan putaran karyawan, merekrut karyawan baru jadi sangat mudah, yang berarti mereka bisa menambah nilai perusahaan lebih cepat.
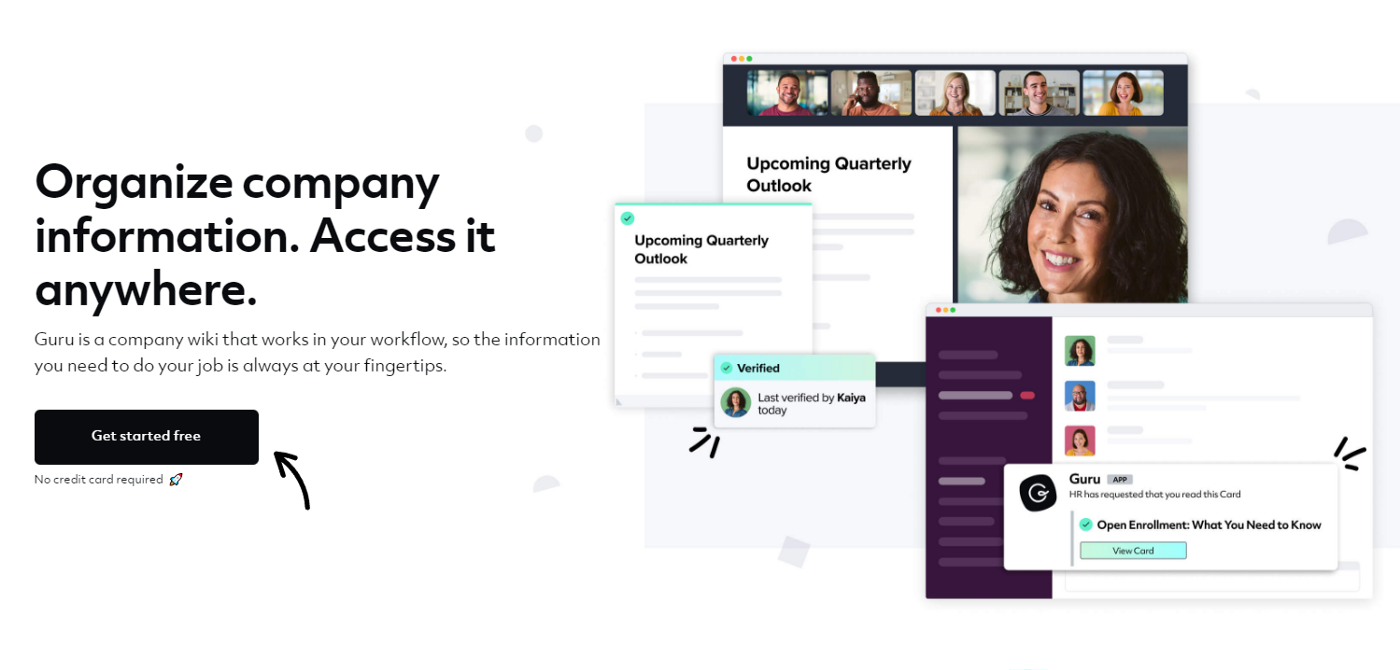
2. Guru — Wiki untuk Pengetahuan Perusahaan
Mendokumentasikan dan share pengetahuan bisnis (dan ya, itu termasuk pola, alur kerja, dan arsitektur code Anda) membutuhkan lebih dari sekadar mengumpulkan semua informasi Anda dan membuangnya di lokasi terpusat. Nyatanya, pendekatan itulah yang menyebabkan halaman Notion Anda jadi campuran catatan tempel yang tidak teratur dan daftar usang.
Guru membantu Anda mengatasi semua itu dengan membuat basis pengetahuan yang terpusat dan bisa dicari — sebuah wiki, jika Anda ingin — untuk seluruh perusahaan Anda.
Punya daftar langkah rumit yang harus diikuti untuk menyiapkan lingkungan dev Anda? Ubah jadi Kartu Guru dan Koleksi — setiap tugas atau proses yang Anda miliki sebagai bagian dari tim pengembang perusahaan dapat menjadi kartu terpisah.
Punya banyak tip/solusi/feature tidak berdokumen untuk arsitektur yang digunakan aplikasi Anda? Tambah tag ke koleksi agar Guru dapat mengambilnya untuk siapa saja yang membutuhkannya, kapan saja.
Perlu mengobrol dengan rekan kerja untuk meminta bantuan terkait sesuatu? @ mereka dan ajukan Pertanyaan. Jawabnya bisa diubah menjadi Kartu, dan tinggal di wiki untuk diakses siapa saja di tim, kapan pun mereka perlu cari sesuatu.
Penting untuk diperhatikan jika Guru lebih berfokus pada membuat dan membagikan dokumentasi internal dan mungkin tidak pas untuk dokumentasi yang menghadap ke publik.
3. Stack Overflow untuk Tim — Berkolaborasi dan Membangun Basis Pengetahuan Secara Organik
Stack Overflow untuk Tim secara harfiah hanyalah format Stack Overflow, tetapi untuk pengetahuan internal perusahaan.
Sangat berbeda dari wiki perusahaan yang dikelola, karena ini bukan tentang menimbun informasi yang mungkin diperlukan, melainkan tentang menyediakan struktur yang kuat, terindeks, di mana satu pengembang dapat mengajukan pertanyaan, dan yang lain dapat menjawab, sehingga membangun sebuah gudang pengetahuan tentang peretasan kode, pengoptimalan bundler, dan seluk beluk sistem desain UI perusahaan.
Sebagai contoh, katakanlah alur kerja perusahaan Anda melibatkan tim Dukungan yang perlu mengeskalasi masalah ke tim UI/UX Anda. Bagaimana Anda melakukan ini tanpa memaksa pengembang Anda untuk berurusan dengan sakelar konteks konstan untuk menjawab beberapa pertanyaan yang bermuara pada masalah umum yang sama, berulang kali, melalui beberapa saluran — Slack, Discord, email?
Menggunakan Stack Overflow for Teams, jawab pertanyaan sekali dan hanya sekali, sebutkan masalah terkait, lalu gunakan fitur Pemberian Tag untuk menambahkan pertanyaan ini ke basis pengetahuan Anda untuk anak cucu. Sekarang, tim Dukungan Anda dapat langsung mereferensikan basis pengetahuan ini dan tidak perlu memaksa teknisi untuk beralih konteks yang merusak produktivitas, untuk melakukan pekerjaan mereka.
Setelah pertanyaan dijawab, gunakan feature Koleksi untuk menyusun pertanyaan, jawaban, dan bahkan artikel tersebut ke satu "koleksi" dan menyimpannya di ruang tengah tempat seluruh tim dapat mengaksesnya.
Simpan konten yang lebih panjang seperti catatan project, document spesifikasi, tutorial langkah kerja, atau post-mortem dengan feature Artikel. Ideal untuk orientasi anggota tim baru.
Stack Overflow for Tims isi kekosongan yang tidak bisa dilakukan oleh dokumentasi konvensional. Walau yang terakhir bagus sebagai gudang semua fitur, fungsi, dan variabel yang digunakan oleh aplikasi, pola tanya jawab yang pertama bersama dengan sifat dinamis dan demokratis di mana siapa pun bisa memilih jawaban, membuatnya ideal untuk memecahkan masalah yang sangat sulit. masalah organisasi khusus — membangun dan memelihara basis pengetahuan di perusahaan besar yang memiliki tim kecil dan terisolasi yang tidak benar-benar mengenal satu sama lain atau banyak bicara, tetapi kebetulan share ruang kantor — di mana kerja sama mungkin sulit.
4. Slab — Umpan Balik Pelanggan yang Disederhanakan
Membuat aplikasi React bukan hanya tentang menghadirkan aplikasi website yang keren dan berkilau. Lanskap pengembangan web yang sangat kompetitif saat ini berarti Anda akan tertinggal jika Anda tidak menganggap sama pentingnya umpan balik pengguna.
Slab ialah "pusat pengetahuan" terpusat yang menyederhanakan proses pengelolaan umpan balik pelanggan, memungkinkannya pengembang untuk lebih memahami dan menindaklanjuti umpan balik pengguna dan meningkatkan perangkat lunak mereka.
Slab memungkinkannya pengembang mendokumentasikan, mengumpulkan, dan atur umpan balik pengguna akhir dari berbagai sumber, seperti e-mail, sosial media, dan umpan balik dalam aplikasi secara terpusat. Pengembang bisa menggunakan umpan balik itu untuk membuat keputusan tentang langkah meningkatkan aplikasi.
Pengembang bisa menggunakan integrasi Slab dengan Github, Trello, Slack, Jira, Google Drive, dan puluhan platform lainnya untuk melacak dan memprioritaskan umpan balik pengguna dan menautkannya ke aplikasi React mereka. Pengembang kemudian bisa dengan mudah merujuk umpan balik itu saat memperbarui aplikasi mereka — dan menggunakannya untuk mengidentifikasi feature mana yang paling bernilai untuk pelanggan.
Slab membuat portal dokumentasi untuk menerbitkan artikel, tutorial, dan sistem umpan balik bagi pengembang untuk meningkatkan dokumentasi. Anggota team bisa berkolaborasi dengan menetapkan tugas dan mengomentari umpan balik. Info diatur secara otomatis dan ditautkan secara kontekstual oleh Slab.
Slab mungkin tidak memiliki feature lanjutan dan opsi penyesuaian; tapi ini ialah pilihan yang bagus untuk pengembang React yang ingin meningkatkan fungsionalitas dan pengalaman pengguna akhir dari aplikasi mereka.
5. Pertemuan — Menjembatani Kesenjangan Antara Pengembang dan Non-Pengembang.
Untuk sebagian besar project, menjaga basis pengetahuan sebagai Docs-in-Repo akan berfungsi dengan baik, tapi ketika Anda tumbuh cukup besar, pendekatan ini ialah toko serba ada untuk memastikan mereka tidak pernah dilihat oleh orang yang bukan pengembang, tapi siapa membutuhkan akses itu lepas.
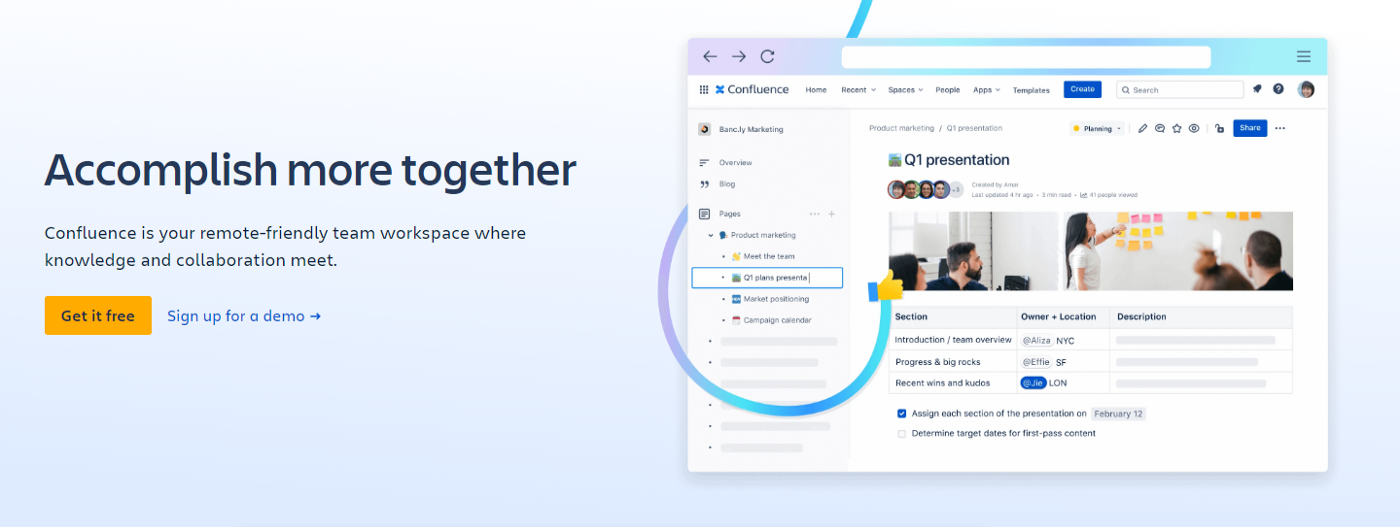
Confluence — terkenal di kalangan developer sebagai ruang kerja serbaguna, kolaboratif, dan penuh feature — adalah yang menjembatani kesenjangan dalam skenario seperti itu. Walau Anda tentu dapat memasukkan catatan yang mendetail dan sarat code di sini, potensi Confluence jadi jelas saat Anda perlu menyimpan pengetahuan tangensial code.
Bayangkan ada diskusi internal dan catatan tentang perjanjian lisensi untuk pustaka pihak ke-3 , atau negosiasi dengan pemegang paten untuk teknologi seperti pemutar video untuk aplikasi web Anda. Non-pengembang (seperti team Hukum Anda) bisa mengakses info ini, mengomentari, dan menambahkannya. Confluence memungkinkan mereka untuk melakukan hal itu (dan membukanya untuk pengembang) tanpa harus lewat tinjauan sejawat Git.
Confluence mengatasi masalah dokumentasi dengan menyediakan editor sederhana dan intuitif yang memungkinkan developer dan non-dev untuk mulai mengerjakan dokumentasi dengan cepat, dengan feature seperti judul, gambar, tabel, daftar, dan lainnya. Ada feature kolaboratif seperti spasi, pengeditan waktu nyata, komentar, share, dan notifikasi.
Ini ialah opsi yang bagus untuk organisasi besar, dengan skalabilitas yang memungkinkannya digunakan oleh team kecil dan organisasi tingkat perusahaan (sampai 200.000+ pengguna), dan bisa diperluas lewat Atlassian Marketplace yang menawarkan plugin dan ekstensi.
Namun, Confluence lebih mahal daripada alat lain dalam daftar ini, dan karenanya tidak cocok untuk project kecil, perusahaan rintisan, atau organisasi di mana otoritas pembelian dijatah dengan ketat.
Kesimpulan
Swimm ialah pemecahan terbaik untuk memastikan document Anda tetap terbarui dan sesuai, dengan pendekatan dokumentasi yang digabungkan dengan code bersama dengan Daftar Putar, dan integrasi yang gampang ke saluran CI/CD Anda. Anda bahkan juga bisa menggunakannya bersama dengan sesuatu seperti Confluence untuk membuat dokumentasi bisa diakses oleh semua orang, Stack Overflow untuk Team untuk mengaktifkan diskusi internal dalam pola tanya jawab berbasis suara, dan Slab agar efisien dengan umpan balik pengguna Anda.
Bersama-sama, alat-alat ini menawarkan feature kolaborasi yang canggih, dokumentasi sebaris, dan integrasi dengan platform lain, membuatnya lebih mudah untuk memperbarui dan mengakses dokumentasi Anda.