Integrasi Stripe Payment Gateway Dengan Wordpress
Ketika menentukan gateway pempaymentan untuk dipakai di website WordPress Anda, ada dua yang terkenal yang umumnya tebersit dalam pikiran, PayPal dan Stripe. PayPal dahulunya ialah salah satu solusi mudah untuk situs e-niaga, tapi saat ini tak lagi begitu. Stripe memberi biaya transaksi yang lebih rendah dan benar-benar terkenal di komunitas pengembang karena API fleksibelnya. Hari ini kita akan mempelajari 4 langkah sederhana untuk mengatur Stripe untuk WordPress, tak perlu pengkodean. Untuk startup, usaha, dan mereka yang menjalankan toko WooCommerce dan EDD, Stripe menjadi solusi dapat terjangkau yang baik.
Apa itu Stripe?
Stripe yaitu gerbang pempaymentan yang berkembang cepat yang sanggup menangani pempaymentan berulang-ulang dan bisa mengolah pengembalian dana dengan cara otomatis. Itu dipercayai dan dipakai oleh merek-merek besar di seluruh dunia, beberapa di antaranya termasuk Best Buy, Obyek, Lyft, Docker, HubSpot, Facebook, Shopify, dan IndieGoGo. Kami sebetulnya menggunakannya di sini di Kinsta untuk menerima pempaymentan untuk semua konsumen setia hosting situs kami.
Stripe dibangun pada tahun 2010 oleh dua bersaudara, John dan Patrick Collison. Ini diluncurkan secara publik di tahun 2011 dan sudah menerima banyak perputaran permodalan. Bahkan juga rangking #4 di daftar Forbes Cloud 100 di tahun 2016. Ada beberapa gateway pempaymentan yang bisa dipilih, tapi fokus Stripe pada kesederhanaan bersama API Stripe terkenal mereka ialah apa yang membedakan mereka dari kompetitor, yang sudah membantu penghasilan Stripe melihat perkembangan besar, menempatkannya di rangking ke-2 dalam hal market share setelah Paypal. Struktur biaya mereka lebih mudah dimengerti karena untuk mereka yang berpenghasilan di bawah $1 juta /tahun, biayanya masih tetap 2,9% + 30¢. Mereka memungkinkan Anda untuk menagih kartu credit dari situs Anda sendiri dengan gratis, dan PayPal meminta Anda $30/bulan ditambah lagi biaya transaksi mereka. Stripe pun tidak kenakan biaya apa pun itu untuk pengembalian dana atau kartu otorisasi. Tetapi, PayPal menjadi lebih murah dengan volume transaksi yang lebih besar.
Mengatur Stripe untuk WordPress
Stripe secara teknis tidak mempunyai plugin atau integratif WordPress sah, tapi karena komunitas WordPress yang hebat yang sudah menggunakan API mereka, saat ini ada beberapa pilihan baik untuk memperoleh Stripe secara mudah di website Anda. Berikut ini kita akan masuk ke penataan Stripe untuk WordPress di website dasar, dengan plugin formulir dan bidang khusus, dan platform e-niaga seperti WooCommerce dan Unduhan Digital Mudah. Penting untuk diperhatikan bahwa SSL dibutuhkan di halaman checkout Stripe Anda untuk mengomunikasikan data pempaymentan dengan aman. Banyak host, bahkan Kinsta, sekarang menawarkan sertifikat SSL gratis dengan Let's Encrypt. Tetapi hati-hati, Anda bisa membahayakan situs Anda bila tidak bermigrasi dengan benar.
Cara Menyiapkan Stripe di Situs WordPress Dasar
Cara pertama menyiapkan Stripe untuk WordPress ada di situs dasar. Mungkin Anda tidak memiliki penyiapan solusi e-niaga dan hanya memiliki satu produk yang ingin Anda jual di satu halaman. Ini bisa menjadi cara yang bagus untuk menerima pempaymentan (dan bahkan donasi) untuk unduhan e-book atau digital tanpa biaya tambahan di situs Anda. Untuk ini, kami merekomendasikan plugin WP Simple Pay Lite for Stripe gratis, di mana Anda dapat memulai hanya dalam 4 langkah mudah. Mereka juga memiliki plugin versi pro, yang memungkinkan pempaymentan berulang dan banyak fitur lainnya, tetapi jika Anda memerlukan sesuatu yang sederhana dan cepat, Anda dapat melakukannya dengan baik dengan versi gratisnya. Saat ini memiliki lebih dari 10.000 pemasangan aktif dengan peringkat 4,6 dari 5 bintang.
Langkah 1
Download dan pasang plugin WP Simple Pay Lite for Stripe dari repositori WordPress atau dengan menelusurinya di dashboard WordPress Anda di bawah plugin "Add New".
Langkah 2
Hal pertama yang perlu Anda lakukan ialah mengklik pengaturan plugin dan memasukkan key API Stripe Anda, yang bisa Anda ambil dari dashboard account Stripe Anda. Selanjutnya click "Save Changes." Anda akan melihat ada tombol Nyala dan Mati. Anda bisa mematikannya sampai semuanya dikonfigurasi.
Langkah 3
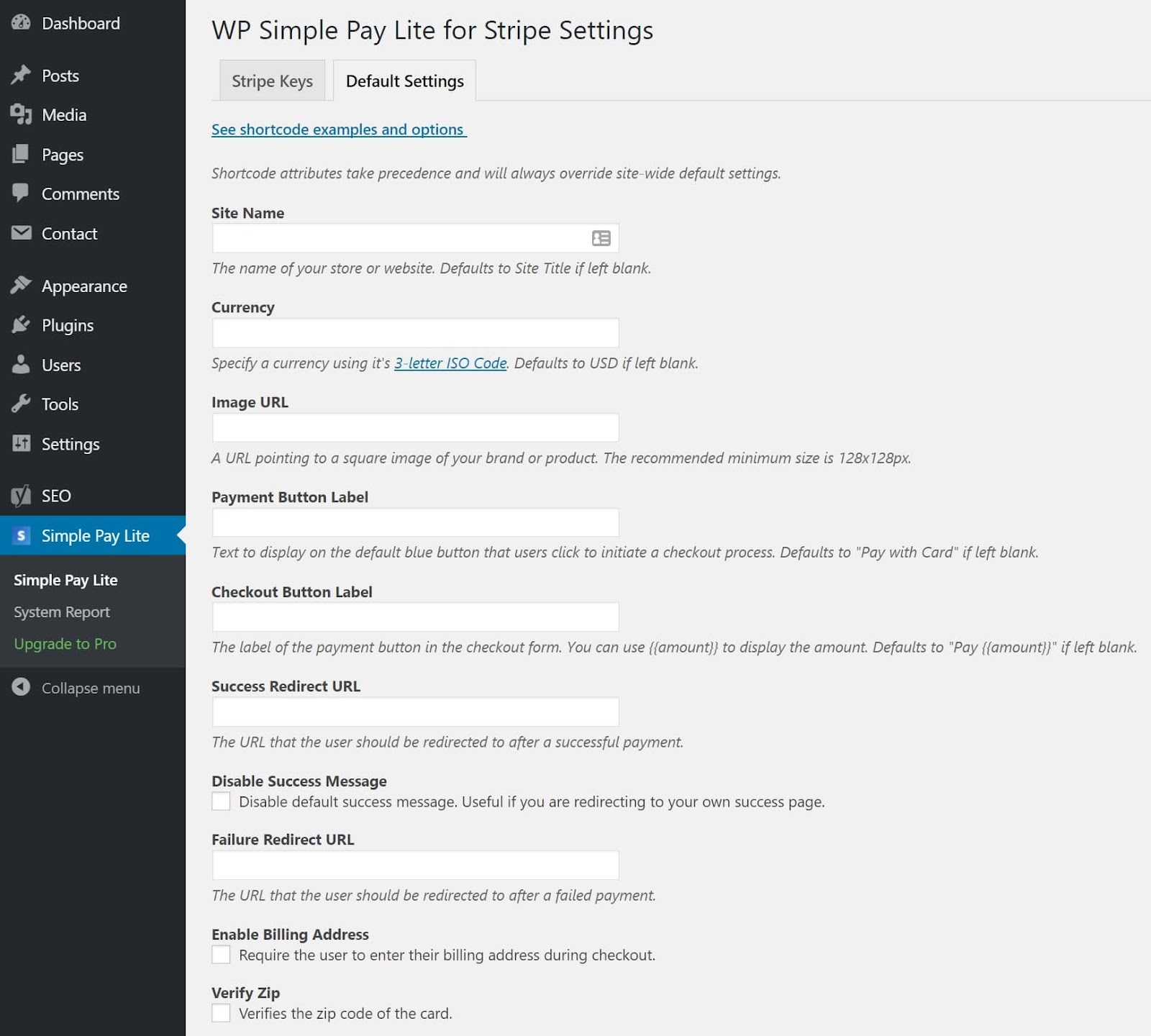
Click ke tab penataan "Default". Di sanalah Anda bisa memberikan nama situs Anda, atur mata uang, memberi gambar, dan lain-lain. Salah satu pengaturan penting ialah URL pengalihan yang sukses. Bila Anda mencari alterasi dengan halaman terima kasih, karena itu Anda ingin mengaktifkannya. Selanjutnya gulir ke bawah dan click "Save Changes."
Langkah 4
Anda kemudian bisa memasukkan tombol pempaymentan di halaman mana saja atau mempublikasikan di website WordPress Anda dengan code pendek simpel. Ingatlah jika Anda bisa mengganti kata-kata pada tombol pempaymentan di pengaturan plugin. Berikut contoh code pendek yang bisa Anda lekatkan ke halaman atau posting Anda:
[stripe name="My Store" description="My Product" amount="1999"]Lihat semua shortcode WP Sederhana Pay. Dan itu saja! Menambahkan Stripe ke situs WordPress Anda benar-benar mudah. Pastikan untuk mengubah Mode Langsung ke "Aktif" bila Anda belum masuk ke pengaturan. Anda dapat memanfaatkan plugin pendamping gratis mereka yang menambahkan tombol di editor WordPress Anda untuk menambahkan tombol pempaymentan lebih mudah. Tak perlu mengambil code pendek apa pun.
Cara Setting Stripe Dengan Bentuk Gravitasi
Konfigurasi umum kedua saat memakai Stripe untuk WordPress ialah menggunakannya bersama plugin formulir. Argumen Anda mungkin ingin melakukan ini adalah memberi Anda lebih banyak fleksibilitas dengan bisa menambah bidang custom Anda sendiri pada proses checkout. Banyak plugin formulir yang terkenal mempunyai integratif dan ekstensi Stripe yang mudah, seperti Gravity Forms, Ninja Forms, dan WP Forms. Integratif Stripe umumnya sebagai add-on premium. Dalam contoh kita, kita akan memakai plugin Gravity Forms.
Langkah 1
Unduh dan instal plugin Gravity Forms bersama dengan add-on ekstensi Stripe mereka. Ini memerlukan lisensi pengembang.
Langkah 2
Hal pertama yang perlu Anda lakukan ialah mengklik pengaturan plugin dan memasukkan key API Stripe Anda, yang bisa Diambil dari dashboard account Stripe Anda. Selanjutnya click "Save Changes." Anda akan melihat ada mode Live dan Tes. Anda bisa menyimpannya dalam model Test sampai semuanya dikonfigurasi dengan benar.
Langkah 3
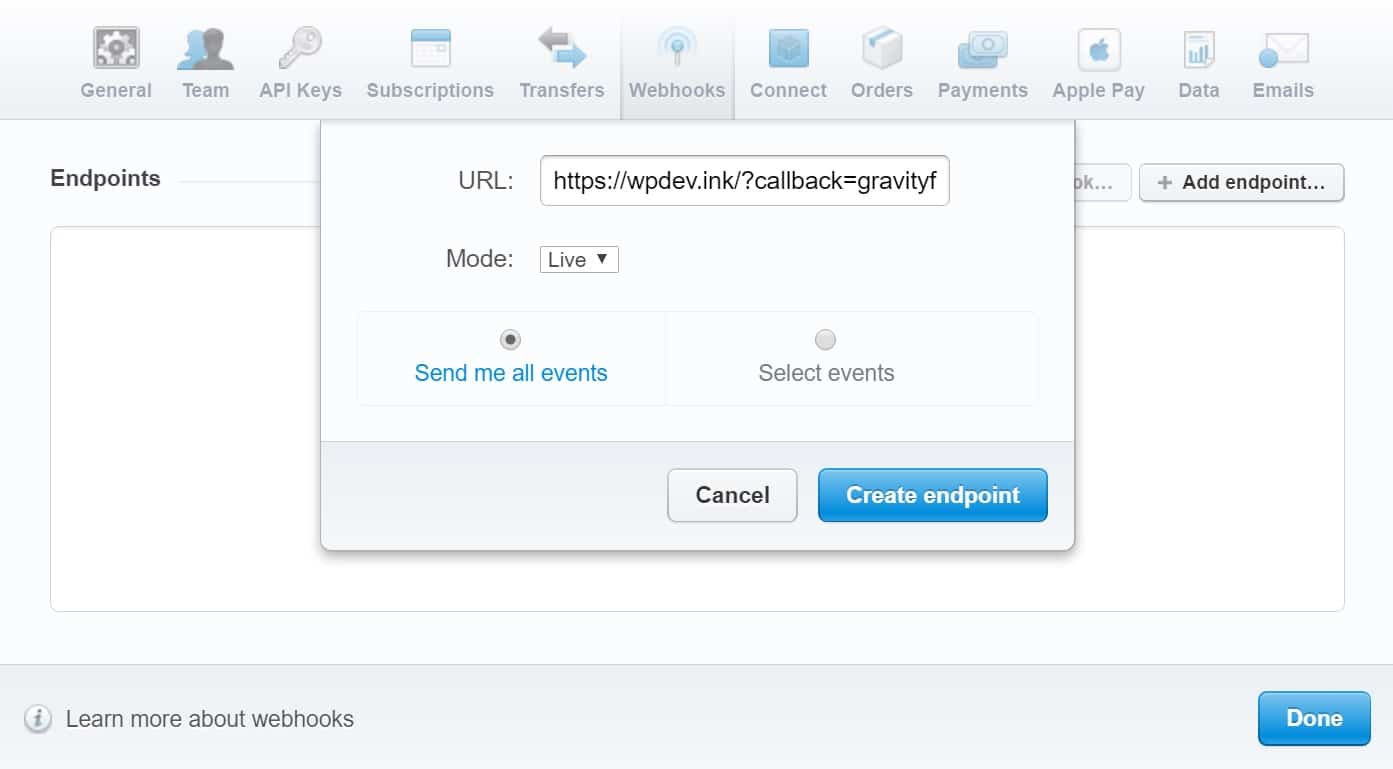
Gulir ke bawah dan Anda perlu mengonfigurasikan Webhook. Formulir Gravitasi membutuhkan URL untuk ditambahkan ke dalam daftar webhook account Stripe Anda supaya semua berperan dengan benar.
| Klik tautan berikut dan masuk untuk mengakses halaman manajemen Stripe Webhooks Anda: https://dashboard.stripe.com/account/webhooks | |
|---|---|
| Klik tombol "Tambahkan Titik Akhir" di atas daftar URL Webhook. | |
| Masukkan URL berikut di kolom “URL”: https://yourdomain.com/?callback=gravityformsstripe |
|
| Pilih "Langsung" dari tarik-turun "Mode". | |
| Klik tombol "Buat Titik Akhir". |
Kemudian centang kotak yang mengatakan Anda telah mengaktifkan URL webhook dan klik "Update Settings".
Langkah 4
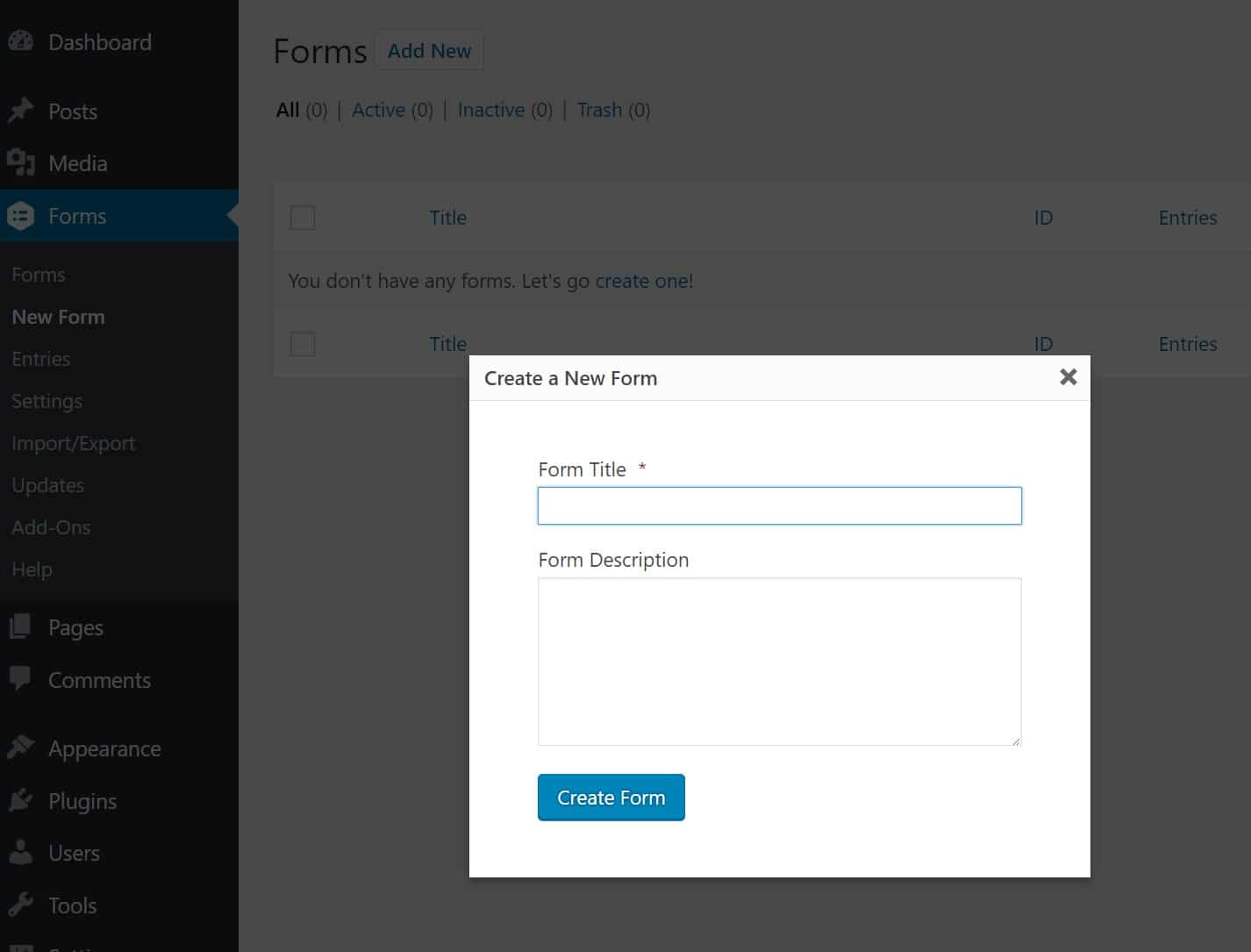
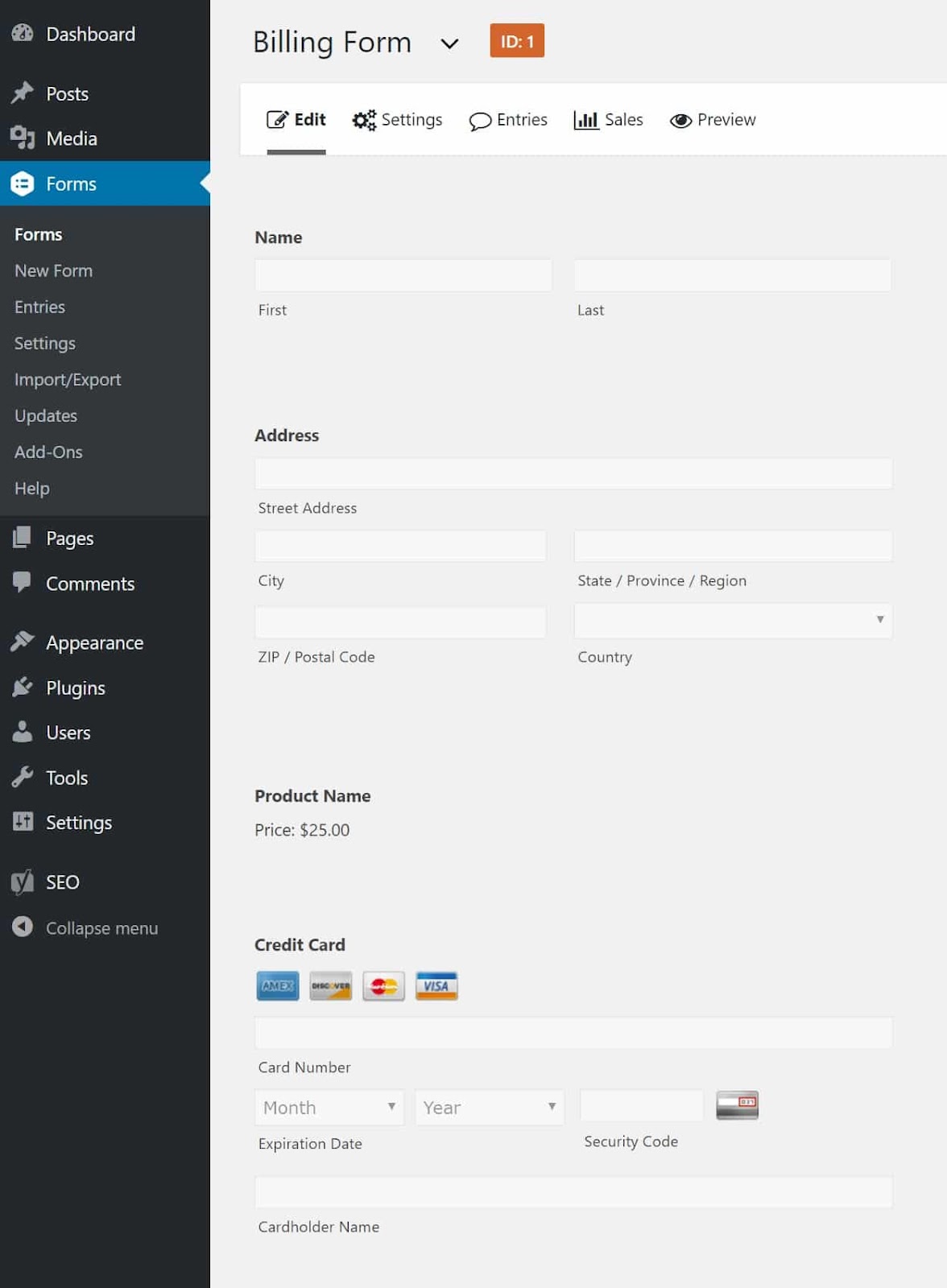
Sekarang saatnya menyiapkan formulir Anda. Jika Anda belum memilikinya, Anda harus membuat formulir baru.
Langkah 5
Dalam formulir, Anda bisa mengonfigurasinya untuk menerima data apa pun yang Anda inginkan. Anda juga bisa mempunyai bidang penting untuk pesan. Sama seperti yang Anda lihat, ini menawarkan lebih banyak penyesuaian dibanding plugin Sederhana Pay yang kami bahas di atas. Pastikan Anda mempunyai bidang kartu credit dan harga. Semuanya geret dan lepas di Gravity Forms sehingga mudah dan cepat membuatnya.
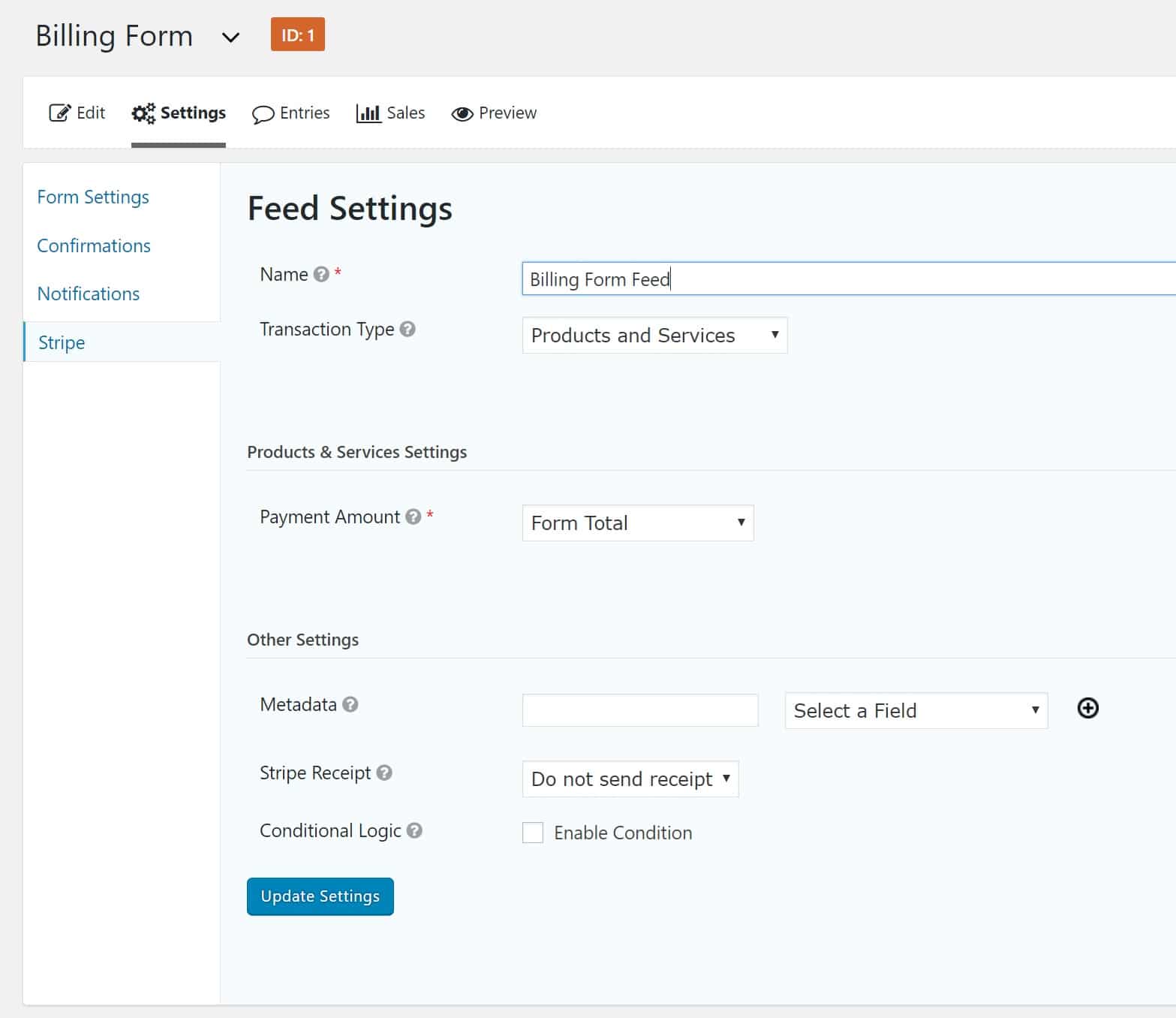
Langkah 6
Sesudah membuat formulir, Anda harus menghubungkannya ke Stripe dengan bait. Klik pada pengaturan formulir itu sendiri dan ke "Stripe." Anda bisa mengatur jenis transaksi dan jumlah pempaymentan. Lalu klik "Update Settings."
Langkah 7
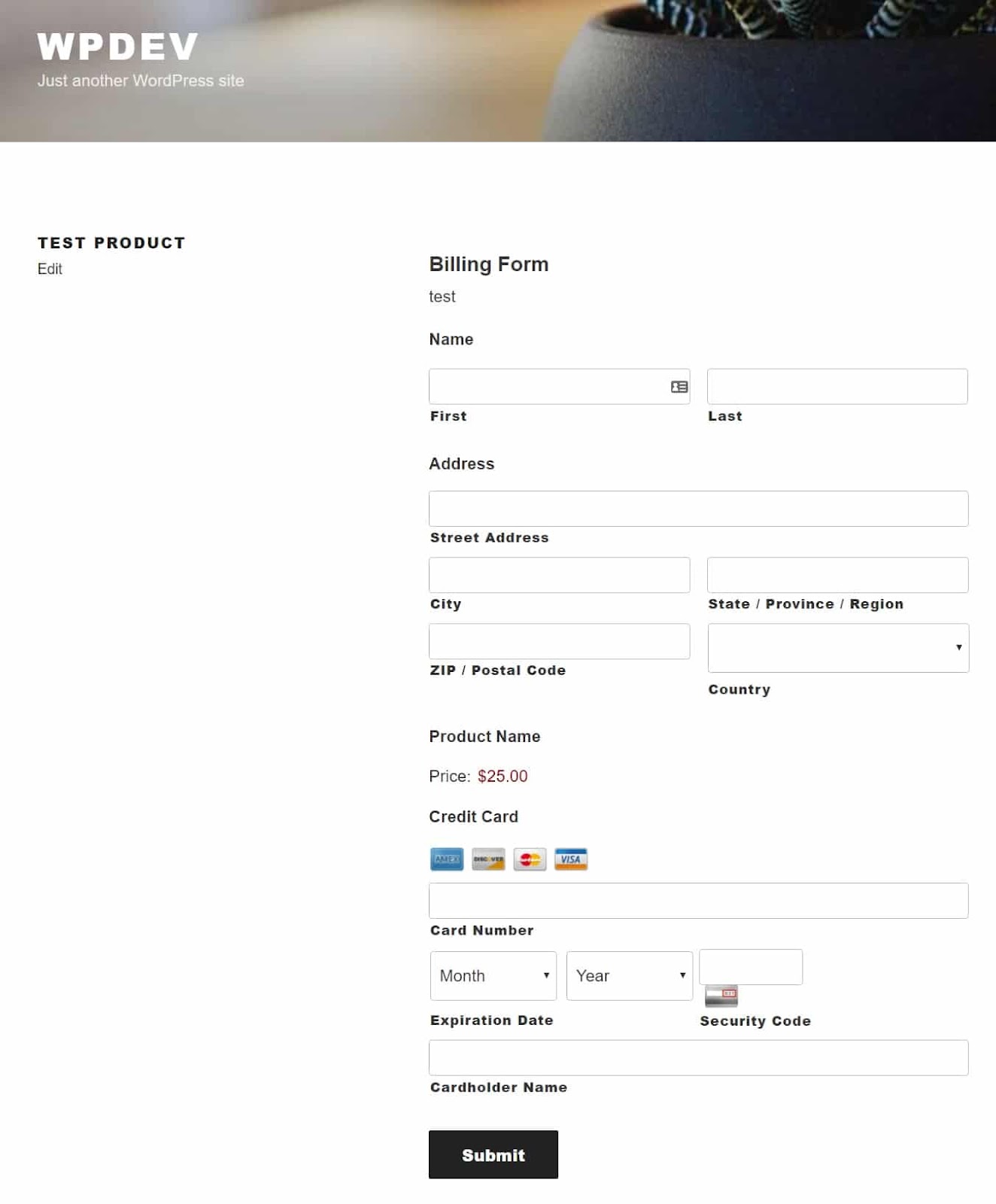
Selanjutnya Anda bisa masukkan formulir Anda ke halaman atau posting. Di editor WordPress, Gravity Forms mempunyai tombol bernama "Add Form." Pilih formulir yang Anda buat dan click "Insert Form."
Dan itu saja. Formulir Anda sekarang menjadi formulir yang berperan penuh yang terintegrasi dengan Stripe dan bisa menerima pempaymentan.
Cara Mengatur Stripe di WooCommerce
Konfigurasi umum ketiga saat menggunakan Stripe untuk WordPress ialah menggunakannya dengan WooCommerce. Dengan lebih dari 3+ juta pemasangan aktif, rangking pengguna 4,6 di WordPress.org, WooCommerce adalah solusi e-niaga gratis terpopuler untuk WordPress. Pada Desember 2019, WooCommerce memberdayakan lebih dari 7% dari semua online shop.
Dan berita baiknya adalah mulai Februari 2016, Stripe gratis digunakan dengan WooCommerce! Sebelumnya Anda harus membeli gateway pempaymentan Stripe langsung dari WooCommerce, yang diawali dari $79 untuk satu lisensi situs. Ini secara signifikan menurunkan penghambat masuk untuk siapa saja yang ingin meluncurkan toko WooCommerce dan menerima kartu credit dengan Stripe.
Langkah 1
Hal pertama yang perlu Anda lakukan ialah menginstal plugin WooCommerce Stripe Payment Gateway gratis. Sekarang ini mempunyai lebih dari 300.000 pemasangan aktif dengan rangking 4,7 dari 5 bintang.
Anda bisa mengunduh plugin dari repositori WordPress atau mungkin dengan menelusurinya di dalam dashboard WordPress Anda di bawah plugin "Add New".
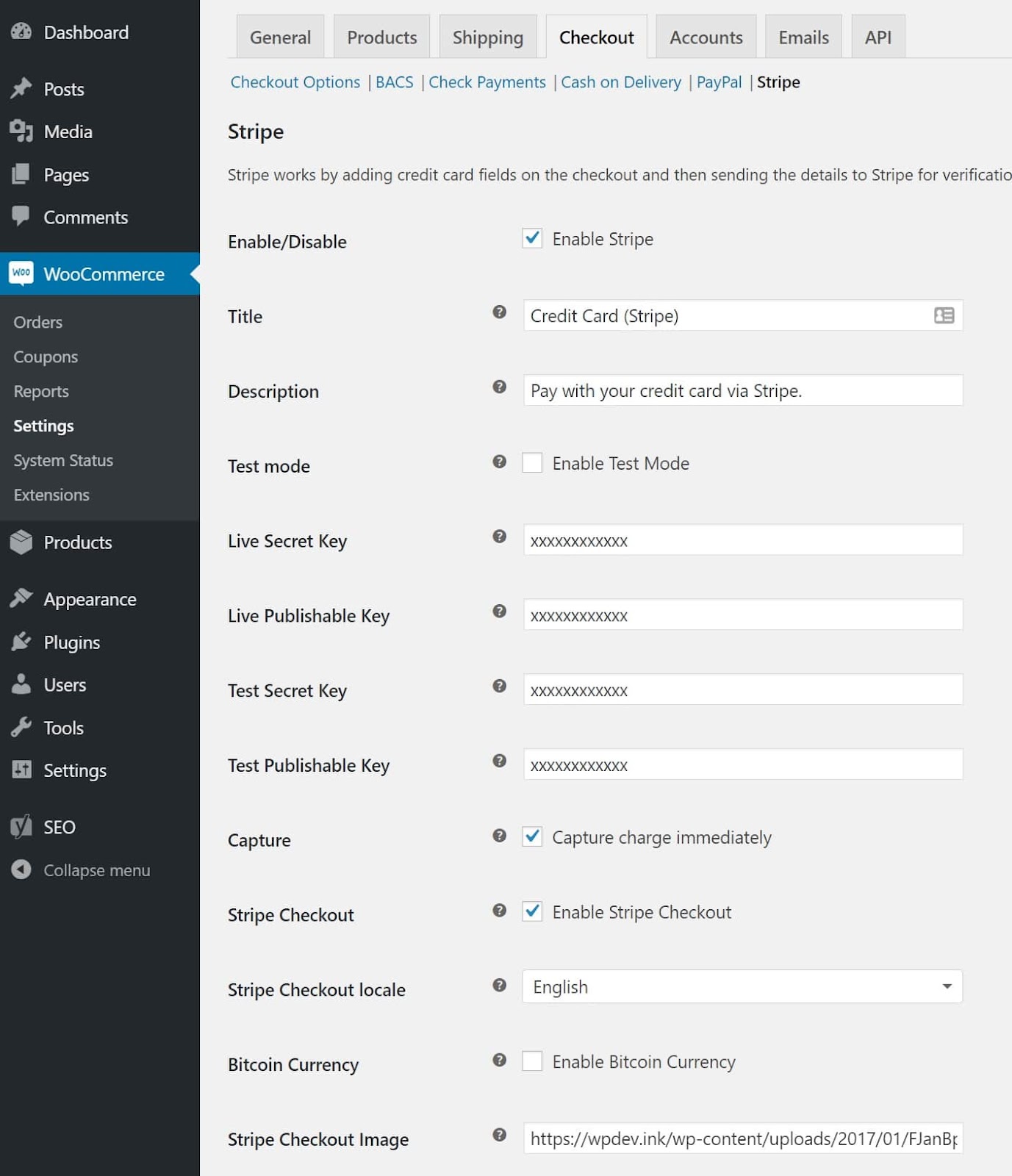
Langkah 2
Selanjutnya click Pengaturan WooCommerce di dashboard dan click tab "Checkout". Anda ingin mengaktifkan Stripe dan memasukkan key API Stripe Anda, yang bisa Diambil dari dashboard account Stripe Anda. Anda dapat memilih apakah akan mengaktifkan "Stripe Checkout" atau tidak. Stripe checkout menampilkan tombol payment dan formulir kartu credit modal saat checkout, bukan kolom kartu credit classic.Lalu gulir ke bawah dan click "Save Changes".
Langkah 3
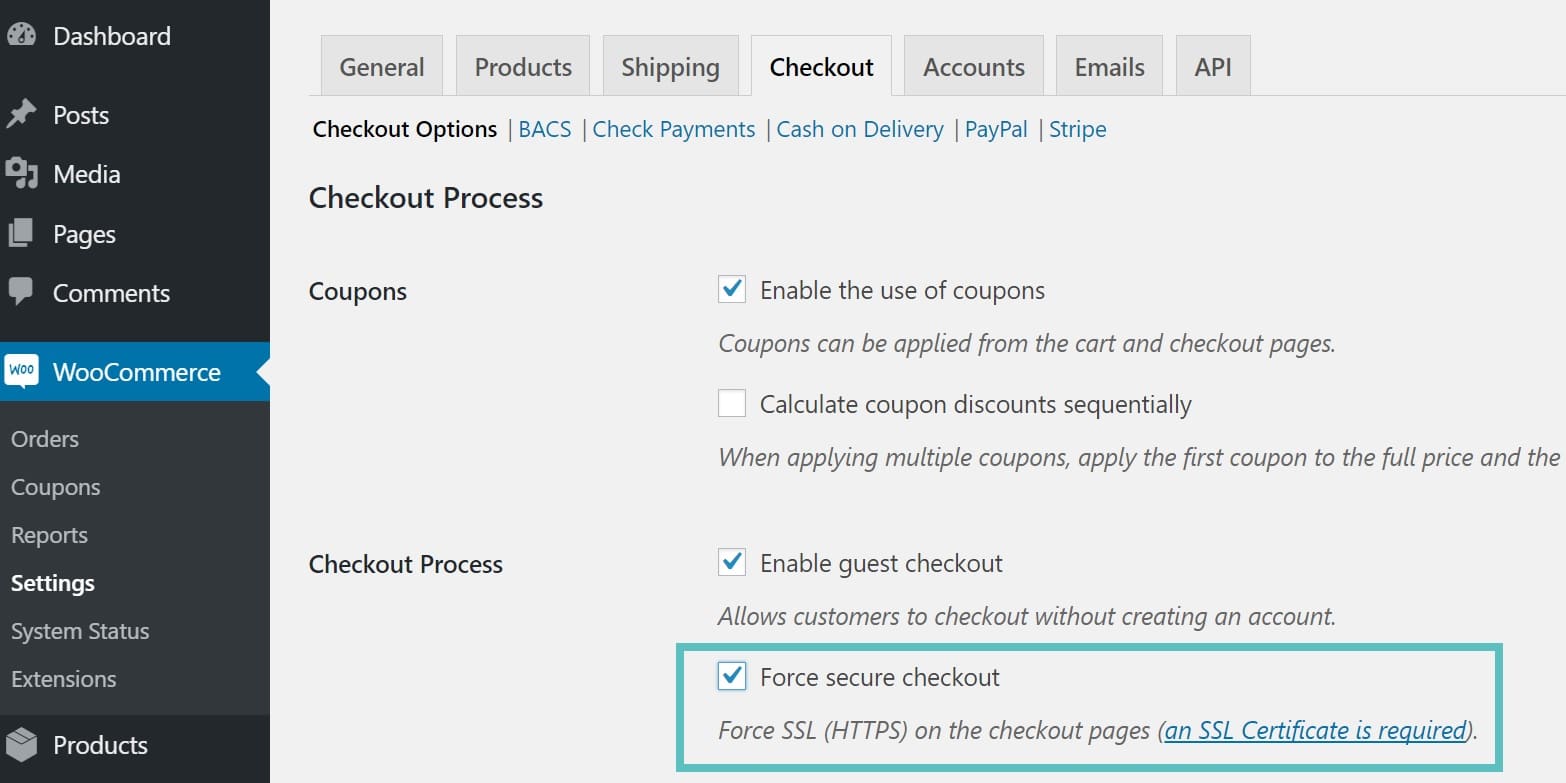
Kemudian di bawah tab Checkout, click "Checkout Options". Anda ingin mengaktifkan "Force secure checkout." Ingatlah bahwa Stripe membutuhkan SSL untuk menerima kartu credit dengan aman di website WordPress Anda. Selanjutnya gulir ke bawah dan click "Save Changes."
Dan itu saja. Halaman pempaymentan Anda sekarang harusnya bisa menerima kartu credit dengan Stripe. Berikut adalah beberapa contohnya.
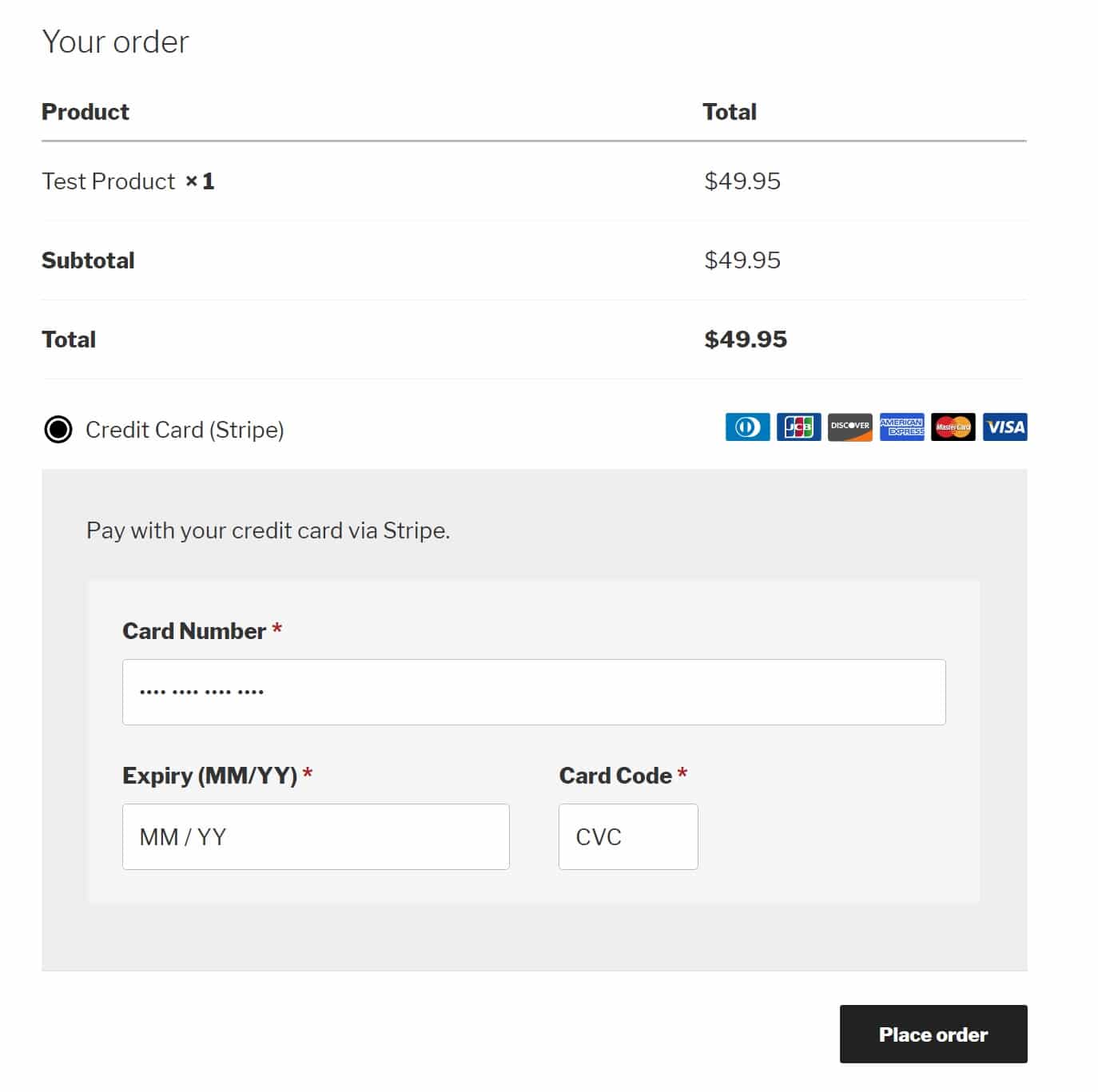
Payment Garis WooCommerce Default
Ini adalah tampilan default Stripe pada halaman payment WooCommerce dengan kolom kartu credit sebaris di halaman
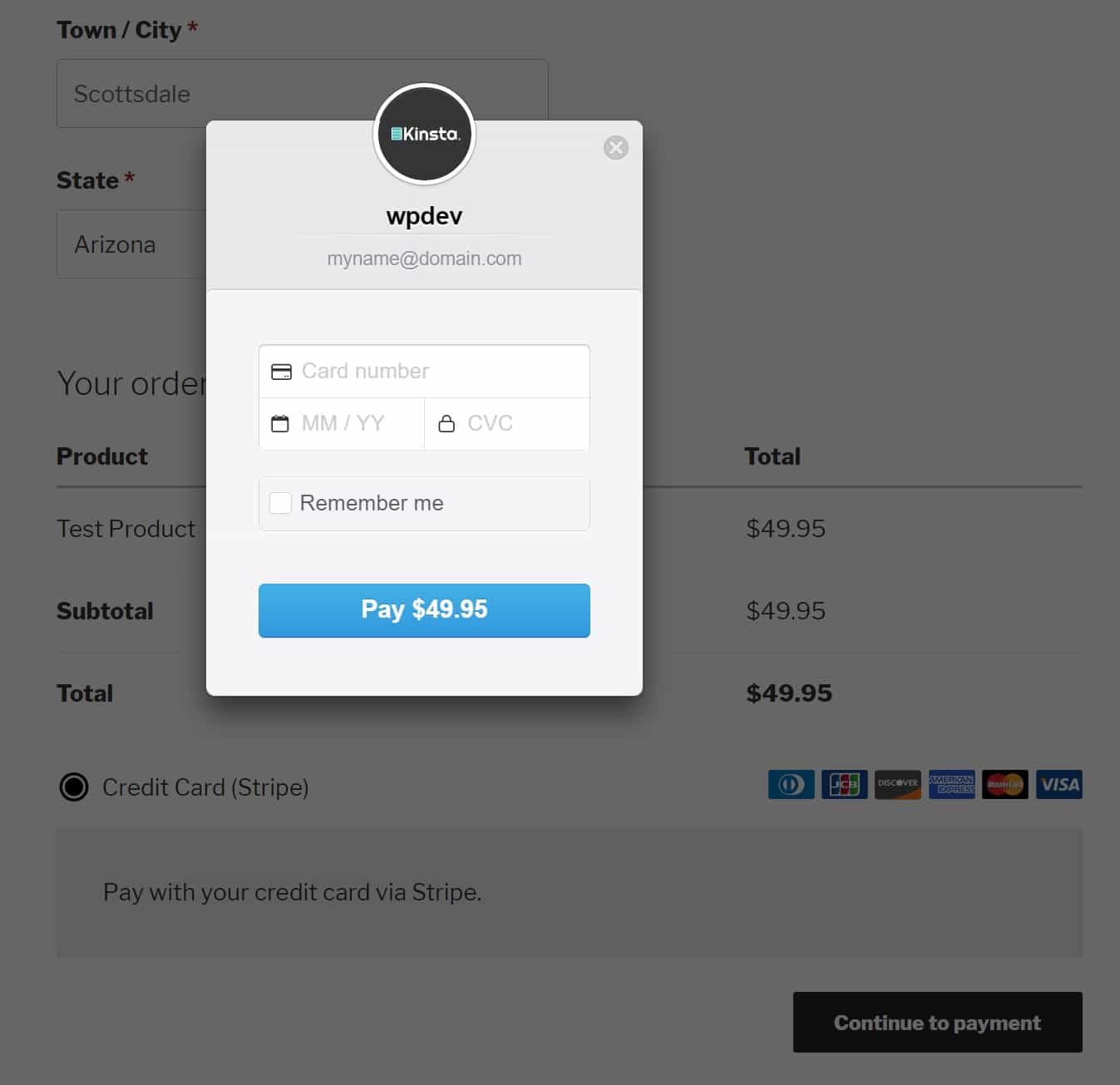
WooCommerce dengan Opsi Checkout Stripe Diaktifkan
Ini ialah tampilan bila Anda mengaktifkan opsi "Stripe Checkout" di pengaturan. Konsumen setia mengklik "Continue to payment" dan mereka mendapatkan modal Stripe.
Cara Mengatur Stripe di Easy Digital Downloads
Konfigurasi umum keempat saat menggunakan Stripe untuk WordPress ialah menggunakannya dengan Easy Digital Downloads. Sama dengan WooCommerce, Easy Digital Downloads ialah solusi e-commerce gratis yang terkenal untuk WordPress. Khususnya dipakai untuk menjual produk digital, tetapi ada pula ekstensi untuk menyesuaikannya dengan produk fisik. Itu benar-benar sudah beralih menjadi alternative WooCommerce sekarang. Saat ini mempunyai lebih dari 50.000 pemasangan aktif dengan rangking 4,8 dari 5 bintang. Panduan berikut ini mengasumsikan Anda telah menjalankan EDD. Bila tidak, lihat dokumentasi Easy Digital Downloads.
Salah satu kekurangan dari integrasi Easy Digital Downloads Stripe ialah dia membutuhkan ekstensi premium, yang dimulai dari $89,00 untuk satu lisensi situs. Tetapi, itu kemungkinan berguna untuk Anda bila Anda lebih sukai EDD dan ingin memakai Stripe.
Langkah 1
Unduh, instal, dan aktifkan ekstensi gateway pempaymentan Stripe.
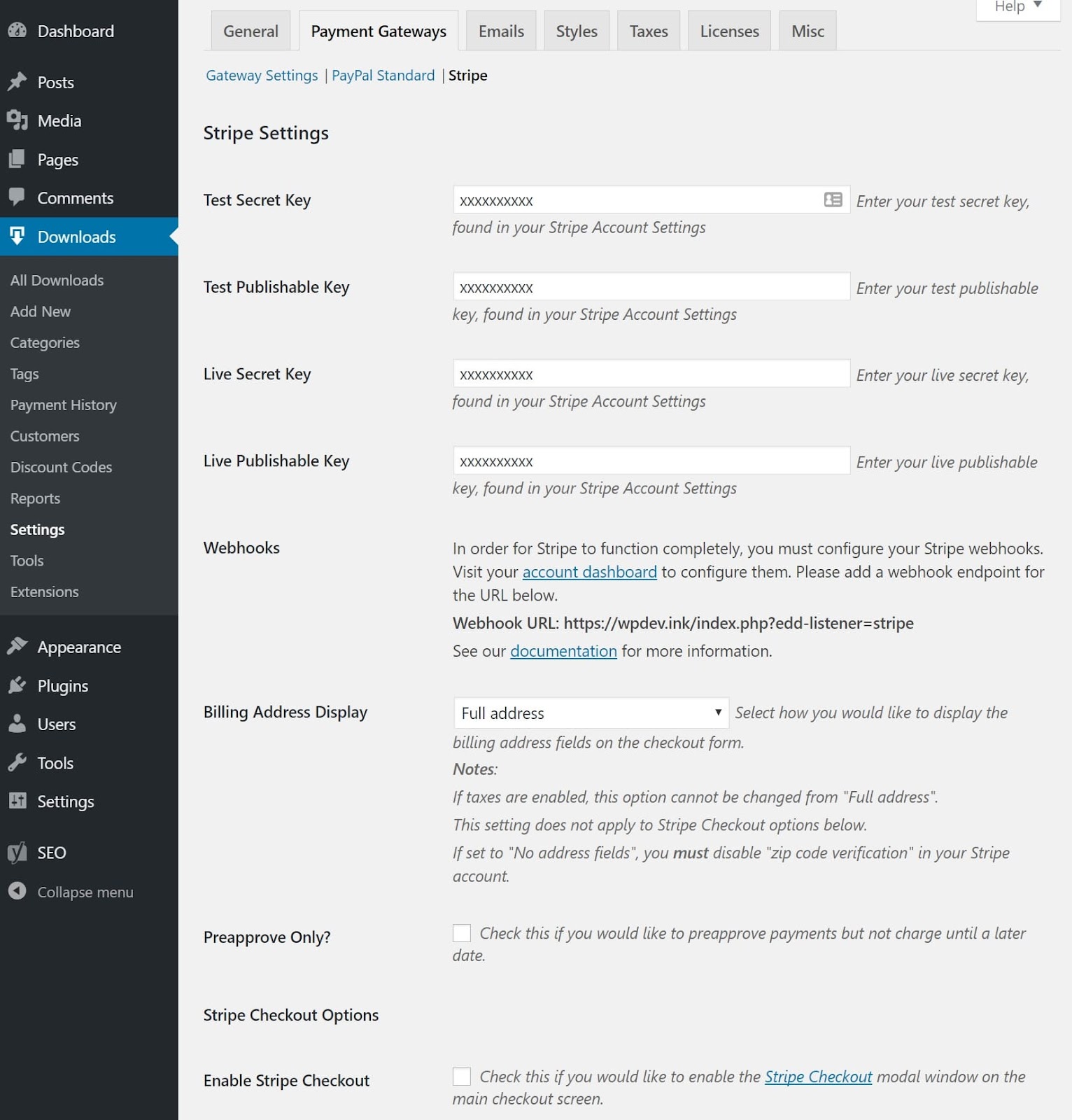
Langkah 2
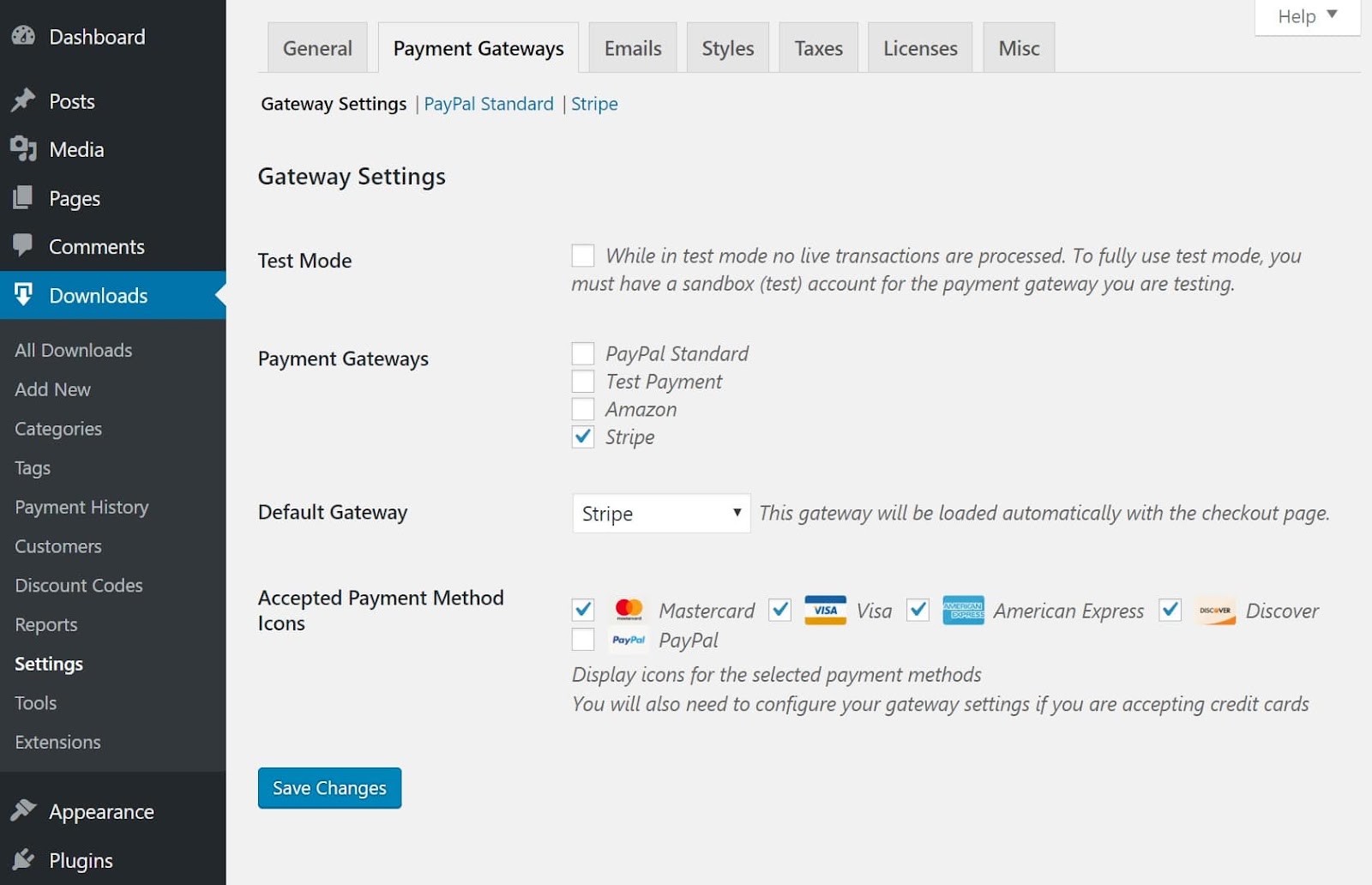
Di bawah Unduhan (yaitu EDD), click ke Pengaturan, lalu ke gab Gerbang payment. Di pengaturan Gateway, Anda ingin mencentang Stripe untuk mengaktifkannya. Selanjutnya ubah gateway default ke Stripe. Anda dapat memilih icon kartu credit untuk ditampilkan saat pempaymentan. Selanjutnya click "Save Changes."
Langkah 3
Di bawah tab Payment Gateways, click "Stripe." Anda ingin memasukkan key API Stripe Anda, yang bisa Diambil dari dashboard account Stripe Anda. Anda pun perlu mengonfigurasikan Webhook.
| Klik tautan berikut dan masuk untuk mengakses halaman manajemen Stripe Webhooks Anda: https://dashboard.stripe.com/account/webhooks |
|
|---|---|
| Klik tombol “Add Endpoint” di atas daftar URL Webhook. | |
| Masukkan URL berikut di kolom “URL”: https://yourdomain.com/ index.php?edd-listener=stripe |
|
| Pilih "Langsung" dari menu dropdown "Mode". | |
| Klik tombol "Buat Endpoint". |
Ada banyak pilihan tambahan yang dapat Anda atur. Anda bisa pilih apa akan mengaktifkan "Stripe Checkout" atau tidak. Stripe checkout tampilkan tombol payment dan formulir kartu credit modal saat checkout, bukan kolom kartu credit classic. Selanjutnya gulir ke bawah dan click "Save Changes."
Dan itu saja. Halaman payment Anda sekarang seharusnya dapat menerima kartu kredit dengan Stripe. Berikut adalah beberapa contoh.
Default EDD Stripe Checkout
Ini adalah tampilan default Stripe pada halaman payment EDD dengan bidang kartu kredit sebaris di halaman.
Unduhan Digital Mudah dengan Opsi Stripe Checkout Diaktifkan
Ini adalah tampilan jika Anda mengaktifkan opsi "Stripe Checkout" di pengaturan. Pelanggan mengklik "Lanjutkan ke payment" dan mereka mendapatkan modal Stripe.
Kesimpulan
Sama seperti yang Anda lihat, cukup mudah untuk mengaktifkan dan menjalankan Stripe untuk WordPress. Meskipun sebenarnya, keempat integrasi di atas cuma membutuhkan waktu beberapa menit. Ini lebih mudah dibanding beberapa tahun lalu. Itu semakin murah karena banyak solusi saat ini gratis. Dan jangan lupa jika Anda juga bisa terima bantuan menggunakan Stripe.