Apa Yang Baru Di Fitur Dan Pembaruan Angular 15
Dengan dirilis Angular 14, Tim Angular secara resmi menyebutkan bahwa menghapus kompiler lama Angular dan pipe rendering secara signifikan meningkatkan pengalaman developer. Demikian juga, menimbang Angular 14 versus Angular 15. Feature Baru Angular 15 terkini mencakup API mandiri yang stabil, yang memungkinkan developer Angular membuat aplikasi tanpa Modul Ng. Ini menawarkan lebih sedikit kode boilerplate, peningkatan kinerja, API komposisi direktif, dan banyak pembaruan dan fitur lainnya untuk developer dalam hal pengalaman dan kinerja. Mari kita bahas secara mendetail, 15 Fitur dan Top Angle Update yang mengejutkan komunitas developer.
Standalone API (Sekarang, Ditingkatkan dan keluar dari Pratinjau developer)
- Tim Angular memperkenalkan Standalone API dengan Angular 14, yang memungkinkan developer membangun aplikasi tanpa memakai Modul Ng. Saat ini di Angular 15, itu sudah lulus dari pratinjau developer dan jadi stabil.
- Tim Angular memastikan bahwa API mandiri siap untuk lulus dan komponen mandiri bekerja di seluruh Angular. Mereka sekarang sepenuhnya bekerja di HttpClient, Elemen Angular, router, dan banyak lagi.
- Di Angular 15, menggunakan komponen mandiri memungkinkan bekerja dalam sinkronisasi dengan HTTP dengan router klien, elemen sudut, dan banyak lagi.
- Karena sudah stabil, ini memungkinkan bootstrap aplikasi dalam satu komponen. Untuk melakukan hal yang sama, kita dapat langsung mengimpor aplikasi bootstrap dari browser platform dan membuatnya ke komponen. Selain itu, menggunakan fungsi import memungkinkan kita untuk mereferensikan standalone langsung ke pipe, dan dengan demikian, kita dapat menandai pipe komponen dan direktif sebagai standalone true.
Standalone APIs Memungkinkan Pembuatan Aplikasi Multi-Rute
- Sekarang Anda bisa membuat aplikasi multi-rute menggunakan API mandiri router baru.
- Selain itu, bundler bisa mengurangi ukuran bundle sekitar 11% dengan hapus fitur yang tidak terpakai dari router pada waktu pembuatan.
API Komposisi Direktif
- Fitur ini terutama diimplementasikan dalam versi Angular 15 terbaru karena permintaan fitur paling populer di GitHub.
- Fitur ini memungkinkan atau membantu penggunaan kembali kode.
- Ini memungkinkan developer untuk meningkatkan elemen host dengan arahan dan membangun aplikasi Angular menggunakan fitur penggunaan kembali kode, yang berkontribusi pada manajemen waktu yang efektif dalam proses developer.
- Dengan bantuan Angular Compiler, API komposisi direktif bekerja dengan direktif Standalone.
- Di bawah komponen ini, semua arahan dideklarasikan; dengan demikian, fitur Directive Composition API diimplementasikan.
Arahan Gambar (Gambar NgOptimized) Sekarang Stabil
- Petunjuk Gambar (Ngoptimized Image) diperkenalkan dengan Angular versi 14 bekerja sama dengan Chrome Aurora di v14.2.
- The Land's End bereksperimen dengan fitur ini dan, dalam uji lab mercusuar, mengalami peningkatan sekitar 75% di LCP atau Cat Konten Terbesar.
Arahan Gambar dalam fitur Angular 15 yang baru mencakup:
- Pembuatan srcset otomatis adalah arahan yang otomatis menghasilkan kumpulan SRC, yang membantu mengunggah dan menyesuaikan ukuran gambar di mana pun diminta, sehingga mengurangi waktu pengunduhan gambar.
- Mode Isi (Eksperimental) adalah fitur yang menghilangkan kebutuhan untuk mendeklarasikan dimensi gambar dan mengisi gambar ke penampung induknya. Sangat bermanfaat saat memigrasikan gambar latar CSS untuk menggunakan arahan ini.
Menggunakan direktif gambar Ngoptimized aplikasi, Anda juga dapat langsung menggunakan direktif gambar NgOptimized di komponen Angular atau modul Ng:
import { NgOptimizedImage } from '@angular/common';
// Include it into the necessary NgModule
@NgModule({
imports: [NgOptimizedImage],
})
class AppModule {}
// ... or a standalone Component
@Component({
standalone: true
imports: [NgOptimizedImage],
})
class MyStandaloneComponent {}Functional Router Guard
- Dengan menggunakan API router mandiri yang dapat rocked by a tree, Tim Angular bekerja untuk mengurangi boilerplate dengan memfaktorkan ulang kode dan dengan demikian mengurangi ukuran bundel Angular dengan Penjaga Router Fungsional yang baru; kita dapat memfaktorkan ulang code.
Router Membuka Impor Default
- Membuat Router menjadi lebih sederhana dan semakin mengurangi boilerplate, Router sekarang membuka ekspor default secara otomatis dengan pemuatan lambat, yang selanjutnya berkontribusi untuk mengurangi kode.
Better Stack Footprint
- Sekarang, Anda dapat track code secara efisien dan cukup menggunakan Stack Trace; fitur ini berkontribusi ketika menghadapi kesalahan apa pun dan membantu menemukan di mana kesalahan ini dialami atau ditemukan.
Fitur ini diperkenalkan dengan melihat perjuangan debugging para developer. Komponen Berbasis MDC yang Stabil
- Hingga, Angular versi 14, rumit untuk memfaktorkan ulang material Angular berbasis komponen, tetapi dengan MDC (Material Design Component for Web), itu mungkin.
- Dalam Fitur Angular 15, implementasi lama dari setiap komponen baru sekarang tidak dipakai lagi tetapi masih ada dari impor 'inheritance'.
Other Improvements
- Range Selection Support di Slider adalah masalah keempat yang paling banyak dipilih dalam komunitas.
Gunakan kode yang diberikan di bawah ini untuk mendapatkan input range:
<mat-slider>
<input matSliderStartThumb>
<input matSliderEndThumb>
</mat-slider>List Box CDK (Kit developer Komponen).
- CDK memberikan primitif perilaku yang berbeda dan berkontribusi untuk membuat komponen UI. Di versi terbaru Angular, primitif baru yang disebut CDK Listbox ditambahkan yang membantu menyesuaikan interaksi Listbox yang dibuat oleh pola Listbox WAI-ARIA berdasarkan persyaratan.
Automated Language Service Import
Layanan bahasa sekarang dapat mengimpor komponen yang diperlukan atau yang digunakan dalam template tetapi belum ditambahkan ke komponen mandiri atau Modul Ng.
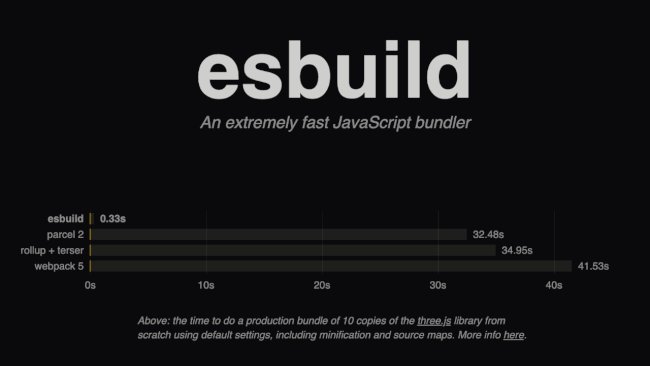
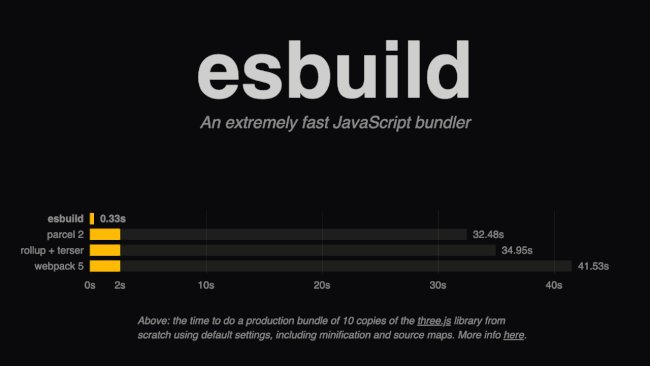
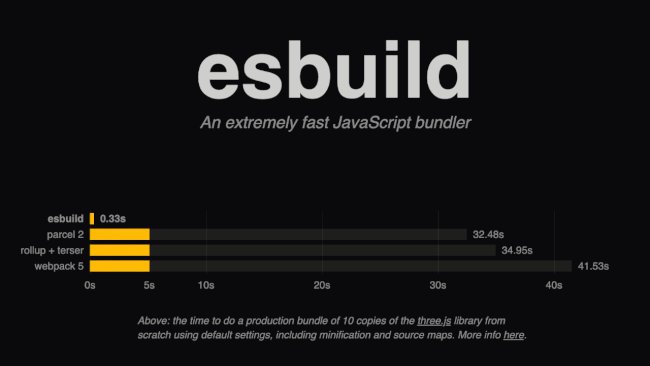
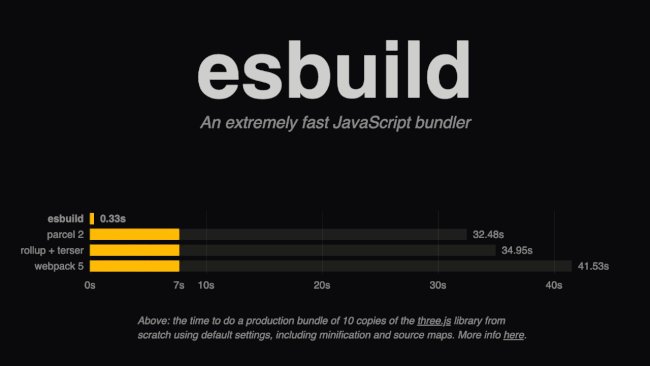
Extended esbuild support
Source
- Dukungan eksperimental esbuild diumumkan di Angular 14 in ng build untuk memungkinkan waktu pembuatan yang lebih cepat dan penyederhanaan pipeline.
- Sekarang di Angular 15, ini dilakukan dengan save as template SVG, penggantian file dan sekarang dukungan ng build -watch.
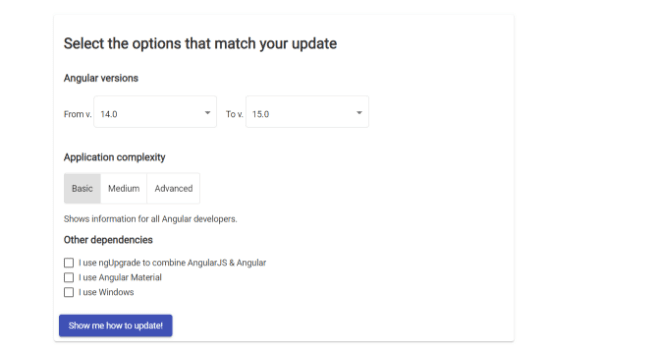
Cara Upgrade dari Angular v14 ke Angular v15
- Buka https://update.angular.io/
- Pilih Opsi yang paling sesuai dengan kebutuhan Anda.
- Klik pada Tombol Tunjukkan cara Memperbarui
Upgrade dari Angular 14 ke Angular 15
- Untuk Angular v15, perbarui versi Node.js Anda ke versi 14.20.x, 16.13.x, dan 18.10.x.
- Perbarui versi TypeScript Anda ke 4.8 atau lebih baru sebelum memutakhirkan ke Angular versi 15.
- Jalankan ng update @angular/core@15 @angular/cli@15 di direktori proyek aplikasi untuk memperbarui aplikasi Anda ke Angular 15
- Kemudian, untuk mengupdate komponen Material Run ng update @angular/material@15
- Untuk versi 15, compiler Angular mengawali @keyframes di CSS dengan cakupan komponen. Oleh karena itu, kode TypeScript yang mengandalkan nama keyframe tidak akan berfungsi di v15. Perbarui semua instance tersebut untuk Menentukan Keyframes secara terprogram, gunakan lembar gaya global, atau ubah enkapsulasi tampilan komponen.
- Di file tsconfig.json, hapus enableIvy karena ini adalah satu-satunya mesin rendering di Angular 15, jadi tidak diperlukan.
- Gunakan dekorator di kelas dasar dengan kelas anak yang mewarisi konstruktor dan gunakan DI. Kelas dasar seperti itu harus didekorasi dengan @Injectable atau @Directive jika tidak, kompiler menunjukkan kesalahan.
- Di Angular 15, setDisabledState dipanggil saat ControlValueAccessor terpasang. Untuk menghindari penggunaan perilaku yang sama, gunakan FormsModule.withConfig atau ReactiveFormsModule.withConfig.
- Pastikan semua objek ActivatedRouteSnapshot memiliki properti judul. Di v15, properti judul adalah properti wajib dari ActivatedRouteSnapshot.
- Di versi 15 Angular, relativeLinkResolution tidak dapat dikonfigurasi di Router. Itu digunakan untuk menyisih dari perbaikan bug sebelumnya yang sekarang menjadi standar.
- Ubah contoh token DATE_PIPE_DEFAULT_TIMEZONE untuk menggunakan DATE_PIPE_DEFAULT_OPTIONS untuk konfigurasi zona waktu. Di versi 15, token DATE_PIPE_DEFAULT_TIMEZONE tidak digunakan lagi.
- Instance < iframe > yang ada mungkin memiliki atribut sensitif keamanan yang diterapkan padanya sebagai atribut atau pengikatan properti. Atribut yang peka terhadap keamanan ini dapat muncul di templat atau di pengikatan host direktif. Kejadian seperti itu memerlukan pembaruan untuk memastikan kepatuhan dengan aturan baru dan lebih ketat tentang pengikatan < iframe >.
- Perbarui instance Injector.get() yang menggunakan parameter InjectFlags untuk menggunakan parameter InjectOptions. Parameter InjectFlags dari Injector.get() tidak digunakan lagi di v15.
- Perbarui instance TestBed.inject() yang menggunakan parameter InjectFlags untuk menggunakan parameter InjectOptions. Parameter InjectFlags dari TestBed.inject() tidak digunakan lagi di Angular 15.
- Menggunakan provideIn: ngModule untuk @Injectable dan InjectionToken tidak digunakan lagi di versi 15.
- Menggunakan provideIn: 'any' untuk @Injectable atau InjectionToken tidak digunakan lagi di v15.
- Perbarui instance dari RouterLinkWithHrefdirective untuk menggunakan direktif RouterLink. Direktif RouterLinkWithHref tidak digunakan lagi di versi 15.
- Di Angular Material v15, banyak komponen telah difaktorkan ulang berdasarkan MDC resmi yang memengaruhi kelas DOM dan CSS dari banyak komponen.
- Setelah Anda memperbarui aplikasi Anda ke Angular 15, tinjau aplikasi Anda secara visual dan interaksinya untuk memastikan kelancaran fungsi semua fitur dan aplikasi.
Kesimpulan
Jadi, inilah yang dibawa oleh Tim Angular di Google untuk para developer dan komunitas mereka. Dengan versi Angular 15 ini, mereka telah melakukan pekerjaan dengan baik dan secara signifikan mempertimbangkan masukan dan permintaan developer sejak versi Angular sebelumnya. Dengan ini, kami dapat menyimpulkan dan menyimpulkan bahwa Fitur dan Pembaruan Angular 15 terbaru terutama berkonsentrasi pada Stabilitas dan meningkatkan pengalaman dan kinerja developer bersama dengan banyak pembaruan baru lainnya. Tentu, masih banyak lagi yang akan datang dalam beberapa hari mendatang, dan kami akan melihat banyak peningkatan yang diharapkan dan tidak terduga dari Tim Angular.
Sampai saat itu, jika Anda juga seorang pemilik produk dan berencana menggunakan Angular untuk proyek Anda selanjutnya. Pekerjakan developer Angularjs dan manfaatkan potensi besar yang dibawa oleh Angular. Juga, lihat Bagaimana pembaruan Angular 15 terbaru dapat bermanfaat bagi developer aplikasi web Anda dalam jangka panjang.