Tutorial Dan Contoh Menggunakan Bootstrap Dengan React
Meningkatnya popularitas aplikasi satu halaman selama beberapa tahun terakhir telah menyebabkan masuknya kerangka kerja JavaScript, yang paling populer adalah React. Ini bertepatan dengan munculnya kerangka kerja CSS yang dirancang untuk membantu developer membangun aplikasi web yang responsif.
Jika React adalah kerangka kerja JavaScript yang paling banyak digunakan untuk membuat aplikasi web, Bootstrap adalah kerangka kerja CSS paling populer, yang menggerakkan jutaan situs web di internet. Dalam tutorial ini, kita akan membahas:
- Pengenalan singkat tentang framework JavaScript dan CSS
- Bagaimana cara menambahkan Bootstrap ke React
- Tambahkan Bootstrap ke React menggunakan Bootstrap CDN
- Impor Bootstrap di React sebagai dependency
- Instal package React Bootstrap seperti react-bootstrap atau reactstrap
- Menggunakan kelas dan komponen Bootstrap default
- Contoh menggunakan react-bootstrap
- Contoh menggunakan reactstrap
- Buat aplikasi React yang lebih mendetail dengan Bootstrap
- Cara mengatasi Bootstrap tidak berfungsi di React
Jika Anda baru memulai dengan kerangka kerja ini, saya sarankan membaca sepintas melalui dokumentasi React dan Bootstrap resmi. Saya juga mendorong Anda untuk menonton video tutorial komprehensif di bawah ini untuk mempelajari lebih dalam.
Pengenalan singkat tentang framework JavaScript dan CSS
Ada banyak framework JavaScript yang dapat Anda pilih, termasuk Angular, React, Vue.js, Ember — daftarnya terus berlanjut. Berkat banyaknya opsi ini, tidak perlu lagi menggunakan pustaka DOM, seperti jQuery, untuk membangun aplikasi web.
Selain itu, jika Anda seorang developer frontend, Anda hampir pasti pernah menggunakan atau setidaknya pernah mendengar tentang Bootstrap, Foundation, dan Bulma. Ini semua adalah kerangka kerja CSS yang responsif (mengutamakan seluler) dengan fitur yang kuat dan utilitas default.
Seperti yang telah kami sebutkan, React dan Bootstrap saat ini merupakan framework JavaScript dan CSS yang paling populer. Selanjutnya, mari kita bahas cara menambahkan Bootstrap ke React.
Bagaimana cara menambahkan Bootstrap ke React
Tiga cara paling umum untuk menambahkan Bootstrap ke aplikasi React Anda adalah:
- Menggunakan Bootstrap CDN
- Mengimpor Bootstrap di React sebagai dependency
- Menginstal package React Bootstrap seperti react-bootstrap atau reactstrap
Mari kita bahas masing-masing secara lebih rinci.
Tambahkan Bootstrap ke React menggunakan Bootstrap CDN
CDN Bootstrap adalah cara termudah untuk menambahkan Bootstrap ke aplikasi React Anda. Tidak diperlukan instalasi atau unduhan tambahan.
Anda hanya perlu menyertakan tautan ke CDN di bagian head file entri aplikasi Anda. Dalam aplikasi React biasa yang dibuat dengan create-react-app, itu akan ada di file public/index.html.
Karena kami ingin menyertakan Bootstrap versi stabil saat ini, tautan kami akan terlihat seperti ini:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">Jika proyek Anda juga memerlukan penggunaan komponen JavaScript yang disertakan dengan Bootstrap, seperti mengubah modal, dropdown, atau navbar, kita perlu menautkan file bootstrap.bundle.min.js, yang telah dikompilasi sebelumnya dengan Popper.js.
Kita dapat melakukannya dengan menempatkan tag <script> berikut di dekat akhir halaman markup entri kita, tepat sebelum menutup tag </body>:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>Setelah menautkan CSS Bootstrap dan bundel CDN Javascript, kode lengkap untuk file public/index.html kita akan terlihat seperti ini:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"
></script>
</body>
</html>Sekarang Anda dapat mulai menggunakan kelas Bootstrap default dan komponen JavaScript di komponen aplikasi React Anda.
Impor Bootstrap di React sebagai dependency
Jika Anda menggunakan alat build atau bundler modul seperti webpack, ini akan menjadi pilihan yang lebih disukai untuk menambahkan Bootstrap ke aplikasi React Anda. Anda dapat dengan mudah memulai instalasi dengan menjalankan di bawah ini:
npm install bootstrap
# OR
yarn add bootstrapPerintah ini akan menginstal Bootstrap versi terbaru. Setelah penginstalan selesai, kami dapat memasukkannya ke dalam file entri aplikasi kami:
// Bootstrap CSS
import "bootstrap/dist/css/bootstrap.min.css";
// Bootstrap Bundle JS
import "bootstrap/dist/js/bootstrap.bundle.min";Dalam kasus proyek yang dibangun dengan aplikasi create-react, itu akan berada di file src/index.js. Seluruh konten file akan terlihat seperti ini setelah diimpor:
import React from "react";
import ReactDOM from "react-dom/client";
// Bootstrap CSS
import "bootstrap/dist/css/bootstrap.min.css";
// Bootstrap Bundle JS
import "bootstrap/dist/js/bootstrap.bundle.min";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Seperti yang ditunjukkan pada kode di atas, kami telah mengimpor Bootstrap CSS dan file JavaScript yang terkait. Kami juga telah memastikan untuk mengimpor Bootstrap sebelum file CSS utama kami index.css sehingga memudahkan untuk mengubah gaya default Bootstrap dengan file ini sesuai keinginan.
Setelah proses ini selesai, kita dapat melanjutkan dan mulai menggunakan kelas Bootstrap default di komponen aplikasi React kita.
Instal package React Bootstrap seperti react-bootstrap atau reactstrap
Cara ketiga untuk menambahkan Bootstrap ke aplikasi React adalah menggunakan package yang telah membuat ulang komponen Bootstrap yang dirancang untuk bekerja sebagai komponen React.
Manfaat dari metode ini adalah hampir semua komponen Bootstrap dibundel sebagai komponen React di pustaka ini. Misalnya, komponen modal Bootstrap lengkap sekarang dapat dengan mudah diimpor sebagai <Modal /> di aplikasi React kita.
Meskipun ada berbagai package yang dapat Anda gunakan untuk menginstal Boostrap di React, dua yang paling populer adalah react-bootstrap dan reactstrap. Kedua package tersebut adalah pilihan bagus untuk menggunakan Bootstrap dengan aplikasi React dan memiliki karakteristik yang sangat mirip.
Menggunakan kelas dan komponen Bootstrap default
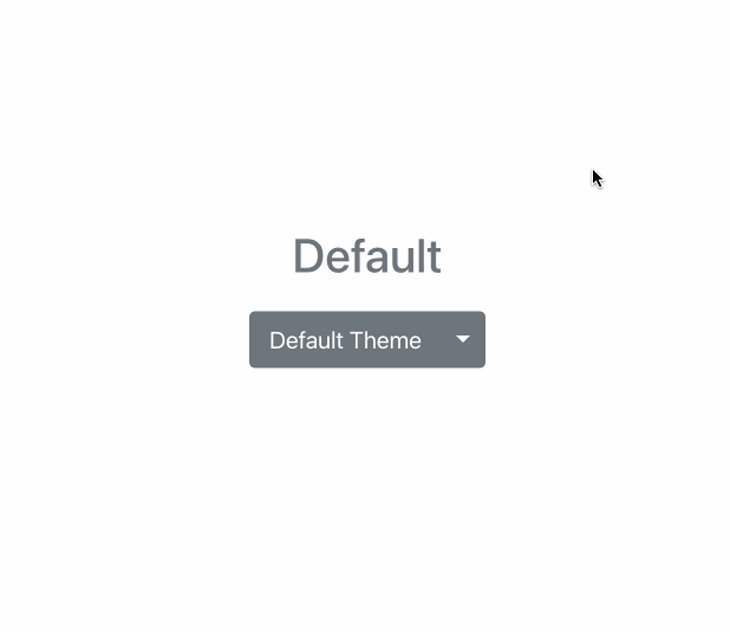
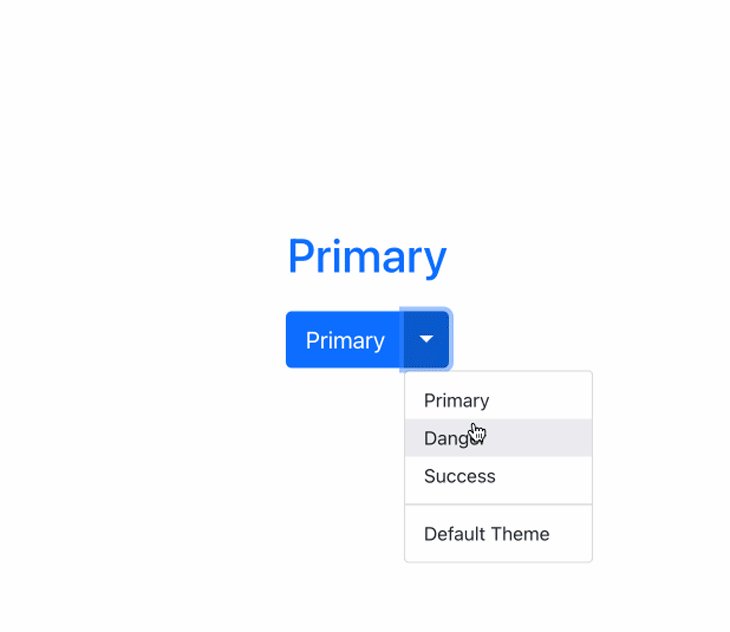
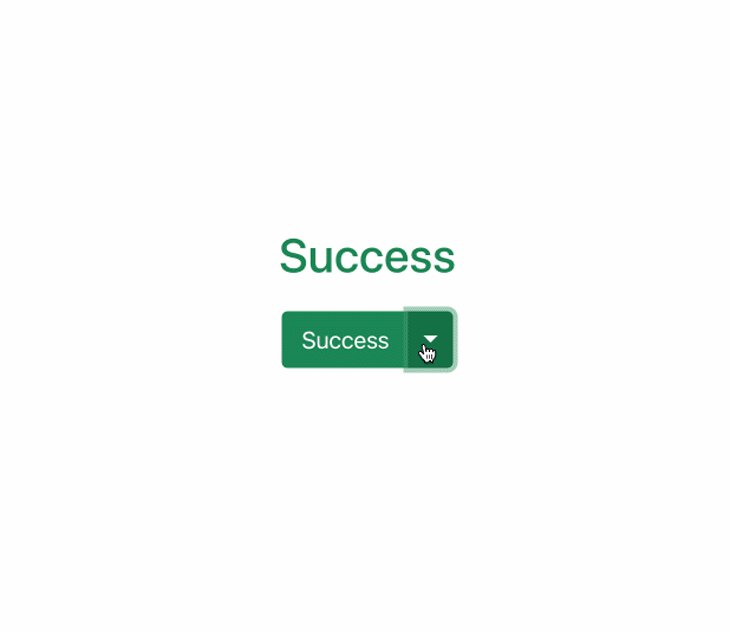
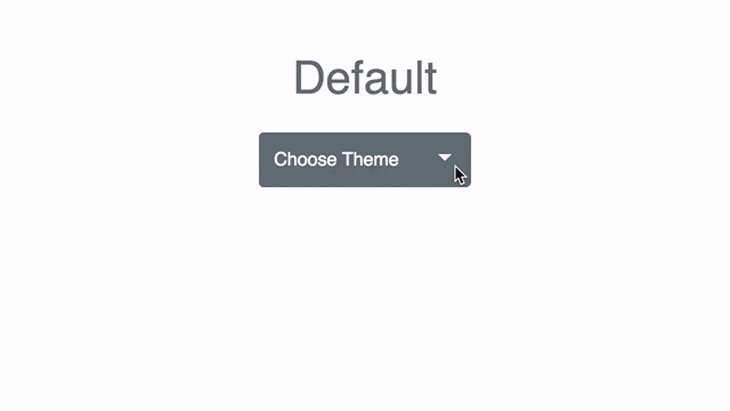
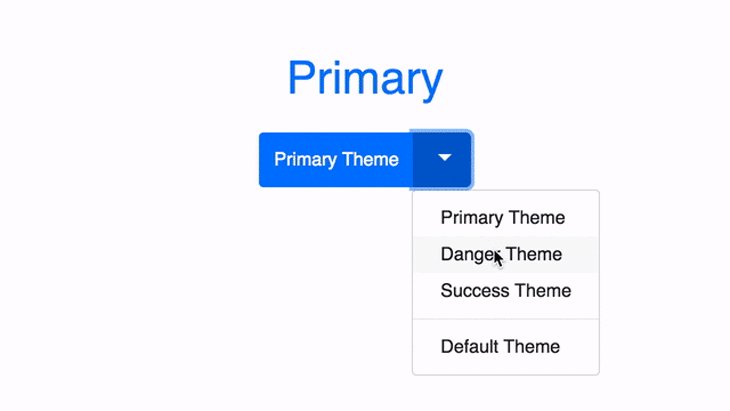
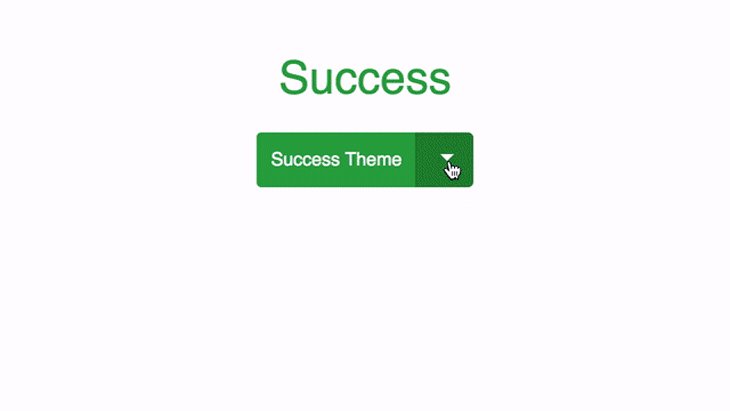
Bootstrap dapat digunakan langsung pada elemen dan komponen di aplikasi React Anda dengan menerapkan kelas default seperti yang Anda lakukan pada kelas lainnya. Untuk mendemonstrasikan penggunaan kelas dan komponen Bootstrap, mari kita buat komponen React pengalih tema dasar.
Seperti yang ditunjukkan dalam demo ini, kami menggunakan komponen dropdown yang tersedia di Bootstrap untuk mengimplementasikan pengalih tema kami. Kami juga menggunakan kelas tombol default untuk mengatur ukuran dan warna tombol dropdown.
Kami akan melanjutkan dan menulis kode untuk komponen pengalih tema kami. Pastikan Anda sudah menyiapkan aplikasi React. Di folder src Anda, buat file baru bernama ThemeSwitcher.js untuk komponen dan tambahkan potongan kode berikut ke dalamnya:
import { useState } from "react";
const ThemeSwitcher = () => {
const [theme, setTheme] = useState(null);
const resetTheme = () => {
setTheme(null);
};
const themeClass = theme ? theme.toLowerCase() : "secondary";
return (
<>
<div
className={`text-capitalize h1 mb-4 w-100 text-center text-${themeClass}`}
>
{`${theme || "Default"} Theme`}
</div>
<div className="btn-group">
<button className={`text-capitalize btn btn-${themeClass} btn-lg"`} type="button">
{theme ? theme + " theme" : "Choose Theme"}
</button>
<button
type="button"
className={`btn btn-lg btn-${themeClass} dropdown-toggle dropdown-toggle-split`}
data-bs-toggle="dropdown"
aria-expanded="false"
>
<span className="visually-hidden">Toggle Dropdown</span>
</button>
<div className="dropdown-menu">
<a className="dropdown-item" onClick={() => setTheme("primary")}>
Primary Theme
</a>
<a className="dropdown-item" onClick={() => setTheme("danger")}>
Danger Theme
</a>
<a
className="dropdown-item" onClick={() => setTheme("success")}>
Success Theme
</a>
<div className="dropdown-divider"></div>
<a className="dropdown-item" href="#" onClick={() => resetTheme()}>
Default Theme
</a>
</div>
</div>
</>
);
};
export default ThemeSwitcher;Pada kode di atas, kami membuat komponen pengalih tema yang sangat sederhana menggunakan komponen dropdown Bootstrap dan beberapa kelas default.
Menggunakan hook useState React, kami telah membuat tema status dan menetapkan nilai awalnya ke null, serta menentukan metode setTheme untuk mengubah status ini. Kemudian kami juga membuat fungsi resetTheme, yang mengatur ulang nilai tema menjadi null.
Selanjutnya, di markup komponen kami, kami telah merender dropdown Bootstrap dengan empat item dropdown. Tiga item pertama memungkinkan kita beralih di antara tema yang berbeda — primer, bahaya, dan kesuksesan — dan item dropdown terakhir memungkinkan kita set ulang nilai tema ke null menggunakan fungsi resetTheme().
Dalam contoh ini, kita telah melihat betapa mudahnya menggunakan kelas dan komponen default Bootstrap di aplikasi React kita. Untuk lebih memahami cara kerja package React Bootstrap, mari buat ulang aplikasi pengalih tema menggunakan komponen yang disediakan oleh react-bootstrap dan reactstrap saat menulis kode terbatas.
Contoh menggunakan react-bootstrap
Dengan asumsi bahwa Anda sudah menyiapkan aplikasi React, mari instal react-bootstrap di aplikasi kita dengan perintah di bawah ini:
npm install react-bootstrap bootstrapPerlu disebutkan bahwa react-bootstrap tidak diinstal sebelumnya dengan Bootstrap itu sendiri; yaitu, file CSS dan JavaScript-nya. package ini hanya mengekspor Bootstrap umum sebagai komponen React, oleh karena itu kita juga dapat melihat Bootstrap ditambahkan dalam perintah instalasi di atas.
Setelah kami menginstal react-bootstrap, kami dapat mengimpor komponen apa pun. Misalnya, mengimpor komponen Tombol akan terlihat seperti ini:
import { Button } from 'react-bootstrap';Untuk melanjutkan contoh pengalih tema kita, mari buat file baru bernama ThemeSwitcher.js di direktori src proyek kita dan letakkan konten berikut di dalamnya:
import { useState } from "react";
import { Button, ButtonGroup, Dropdown } from "react-bootstrap";
const ThemeSwitcher = () => {
const [theme, setTheme] = useState(null);
const resetTheme = () => {
setTheme(null);
};
return (
<div className="mb-2">
<Dropdown as={ButtonGroup} size="lg">
<Button
className="text-capitalize"
variant={theme ? theme : "secondary"}
>
{theme ? theme : "Default"}
</Button>
<Dropdown.Toggle
split
variant={theme ? theme : "secondary"}
id="dropdown-split-basic"
/>
<Dropdown.Menu>
<Dropdown.Item eventKey="1" onClick={() => setTheme("primary")}>
Primary
</Dropdown.Item>
<Dropdown.Item eventKey="2" onClick={() => setTheme("danger")}>
Danger
</Dropdown.Item>
<Dropdown.Item eventKey="3" onClick={() => setTheme("success")}>
Success
</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Item eventKey="4" onClick={resetTheme}>
Default Theme
</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
);
};
export default ThemeSwitcher;Pada kode di atas, kami telah mencoba mereplikasi contoh awal kami sebanyak mungkin menggunakan react-bootstrap.
Kami mengimpor tiga komponen dari package react-bootstrap; yaitu, Button, ButtonGroup, dan Dropdown. Dan seperti yang kami lakukan sebelumnya, kami menggunakan hook useState untuk membuat status tema kami dan menentukan fungsi set nilai tema ke null.
Terakhir, kita akan memodifikasi file src/App.js agar terlihat seperti snippet berikut:
import ThemeSwitcher from "./ThemeSwitcher";
function App() {
return (
<div className="App min-vh-100 d-flex justify-content-center align-items-center">
<div>
<ThemeSwitcher />
</div>
</div>
);
}
export default App;Satu-satunya perubahan yang kami lakukan pada file ini adalah menyingkirkan halaman awal buat-reaksi-aplikasi dan membuatnya merender komponen ThemeSwitcher kami.
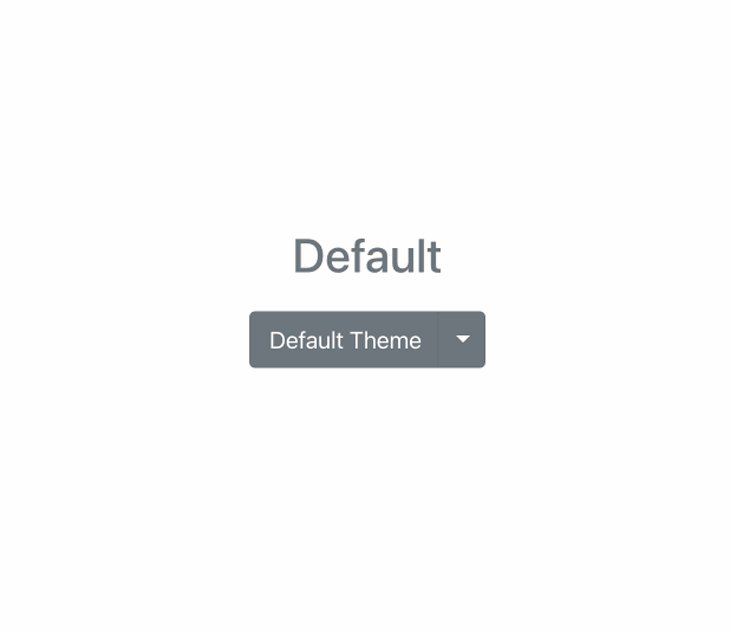
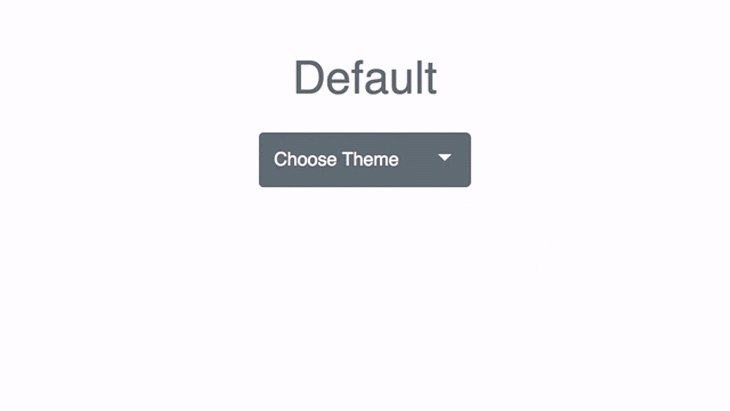
Jika kita menjalankan aplikasi sekarang dengan perintah mulai thread atau mulai npm, aplikasi kita harus dimulai pada port 3000 dan akan terlihat seperti demo berikut:
Contoh menggunakan reactstrap
package reactstrap sangat mirip dengan react-bootstrap, dengan sedikit perbedaan dalam hal-hal seperti nama komponen dan prop. Namun, react-bootstrap sedikit lebih tua dari reactstrap, yang mungkin berkontribusi pada jangkauan adopsi yang lebih luas.
Kami dapat dengan mudah menambahkan reactstrap ke proyek reaksi kami dengan perintah di bawah ini:
npm install bootstrap reactstrap
# OR
yarn add bootstrap reactstrapKode untuk komponen ThemeSwitcher kita akan terlihat seperti ini:
import { useState } from "react";
import {
Dropdown,
DropdownToggle,
DropdownMenu,
DropdownItem,
} from "reactstrap";
const Theme = () => {
const [theme, setTheme] = useState(null);
const [dropdownOpen, setdropdownOpen] = useState(false);
const resetTheme = () => {
setTheme(null);
};
return (
<div className="mb-2">
<div
className={`text-capitalize h1 mb-4 w-100 text-center text-${
theme ? theme.toLowerCase() : "secondary"
}`}
>
{`${theme || "Default"}`}
</div>
<div className="d-flex justify-content-center p-5">
<Dropdown
isOpen={dropdownOpen}
toggle={() => setdropdownOpen(!dropdownOpen)}
>
<DropdownToggle color={theme} caret>
Dropdown
</DropdownToggle>
<DropdownMenu>
<DropdownItem onClick={() => setTheme("primary")}>
Primary Theme
</DropdownItem>
<DropdownItem onClick={() => setTheme("danger")}>
Danger Theme
</DropdownItem>
<DropdownItem onClick={() => setTheme("success")}>
Success Theme
</DropdownItem>
<DropdownItem divider />
<DropdownItem onClick={resetTheme}>Default Theme</DropdownItem>
</DropdownMenu>
</Dropdown>
</div>
</div>
);
};
export default Theme;Saat membandingkan kedua file kode dari contoh reactsrap dan react-bootstrap, khususnya aksi yang memicu toggle dropdown kita, kita dapat melihat bahwa reactstrap memanfaatkan React Hooks untuk menggunakan lebih banyak fitur React, sementara react-bootstrap lebih mengandalkan properti komponen.
Jika kita menjalankan aplikasi sekarang dengan perintah mulai thread atau mulai npm, aplikasi kita harus dimulai pada port 3000 dan akan terlihat seperti demo berikut:
Buat aplikasi React yang lebih mendetail dengan Bootstrap
Mari dorong ini sedikit lebih jauh untuk membuat aplikasi dengan lebih banyak detail. Kami akan mencoba menggunakan sebanyak mungkin kelas dan komponen Bootstrap. Kami juga akan menggunakan reactstrap untuk menambahkan Bootstrap ke React. Inilah hasil akhir kami akan terlihat seperti:
Mari kita mulai dengan membuat aplikasi baru dengan create-react-app:
npx create-react-app sample-appSelanjutnya, lanjutkan dan instal dependensi sebagai berikut:
npm install axios bootstrap reactstrapPerhatikan di sini bahwa kami menginstal Axios sebagai dependensi. Axios adalah klien HTTP berbasis janji untuk browser dan Node.js. Ini akan memungkinkan kita untuk mengambil postingan dari Bacon Ipsum JSON API.
Mari buat sedikit modifikasi pada file src/index.js untuk menyertakan file CSS dan JavaScript yang zoom out dari Bootstrap. Seharusnya terlihat seperti snippet berikut:
import React from "react";
import ReactDOM from "react-dom/client";
// Bootstrap CSS
import "bootstrap/dist/css/bootstrap.min.css";
// Bootstrap Bundle JS
import "bootstrap/dist/js/bootstrap.bundle.min";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();Selanjutnya, kita akan membuat direktori baru bernama komponen di dalam direktori src proyek kita. Di direktori komponen baru ini, buat file baru bernama Header.js dan perbarui dengan konten berikut:
import logo from '../logo.svg';
import {
Container, Row, Col, Form, Input, Button, Navbar, Nav,
NavbarBrand, NavLink, NavItem, UncontrolledDropdown,
DropdownToggle, DropdownMenu, DropdownItem
} from 'reactstrap';
const AVATAR = 'https://www.gravatar.com/avatar/429e504af19fc3e1cfa5c4326ef3394c?s=240&d=mm&r=pg';
const Header = () => (
<header>
<Navbar fixed="top" color="light" light expand="xs" className="border-bottom border-gray bg-white" style={{ height: 80 }}>
<Container>
<Row noGutters className="position-relative w-100 align-items-center">
<Col className="d-none d-lg-flex justify-content-start">
<Nav className="mrx-auto" navbar>
<NavItem className="d-flex align-items-center">
<NavLink className="font-weight-bold" href="/">
<img src={AVATAR} alt="avatar" className="img-fluid rounded-circle" style={{ width: 36 }} />
</NavLink>
</NavItem>
<NavItem className="d-flex align-items-center">
<NavLink className="font-weight-bold" href="/">Home</NavLink>
</NavItem>
<NavItem className="d-flex align-items-center">
<NavLink className="font-weight-bold" href="/">Events</NavLink>
</NavItem>
<UncontrolledDropdown className="d-flex align-items-center" nav inNavbar>
<DropdownToggle className="font-weight-bold" nav caret>Learn</DropdownToggle>
<DropdownMenu right>
<DropdownItem className="font-weight-bold text-secondary text-uppercase" header disabled>Learn React</DropdownItem>
<DropdownItem divider />
<DropdownItem>Documentation</DropdownItem>
<DropdownItem>Tutorials</DropdownItem>
<DropdownItem>Courses</DropdownItem>
</DropdownMenu>
</UncontrolledDropdown>
</Nav>
</Col>
<Col className="d-flex justify-content-xs-start justify-content-lg-center">
<NavbarBrand className="d-inline-block p-0" href="/" style={{ width: 80 }}>
<img src={logo} alt="logo" className="position-relative img-fluid" />
</NavbarBrand>
</Col>
<Col className="d-none d-lg-flex justify-content-end">
<Form inline>
<Input type="search" className="mr-3" placeholder="Search React Courses" />
<Button type="submit" color="info" outline>Search</Button>
</Form>
</Col>
</Row>
</Container>
</Navbar>
</header>
);
export default Header;Komponen yang baru saja kita buat pada snippet di atas adalah komponen Header yang berisi menu navigasi. Selanjutnya, kita akan membuat file baru bernama SideCard.js — juga di direktori komponen — dengan konten berikut:
import { Button, UncontrolledAlert, Card, CardImg, CardBody, CardTitle, CardSubtitle, CardText } from "reactstrap";
const BANNER = "https://i.imgur.com/CaKdFMq.jpg";
const SideCard = () => (
<>
<UncontrolledAlert color="danger" className="d-none d-lg-block">
<strong>Account not activated.</strong>
</UncontrolledAlert>
<Card>
<CardImg top width="100%" src={BANNER} alt="banner" />
<CardBody>
<CardTitle className="h3 mb-2 pt-2 font-weight-bold text-secondary">
Glad Chinda
</CardTitle>
<CardSubtitle
className="text-secondary mb-3 font-weight-light text-uppercase"
style={{ fontSize: "0.8rem" }}
>
Web Developer, Lagos
</CardSubtitle>
<CardText
className="text-secondary mb-4"
style={{ fontSize: "0.75rem" }}
>
Full-stack web developer learning new hacks one day at a time. Web
technology enthusiast. Hacking stuffs @theflutterwave.
</CardText>
<Button color="success" className="font-weight-bold">
View Profile
</Button>
</CardBody>
</Card>
</>
);
export default SideCard;Setelah selesai, buat file baru bernama Post.js di direktori komponen dan tambahkan potongan kode berikut ke dalamnya:
import { useState, useEffect } from "react";
import axios from "axios";
import { Badge } from "reactstrap";
const Post = () => {
const [post, setPost] = useState(null);
useEffect(() => {
axios
.get(
"https://baconipsum.com/api/?type=meat-and-filler¶s=4&format=text"
)
.then((response) => setPost(response.data));
}, []);
return (
<>
{post && (
<div className="position-relative">
<span className="d-block pb-2 mb-0 h6 text-uppercase text-info font-weight-bold">
Editor's Pick
<Badge
pill
color="success"
className="text-uppercase px-2 py-1 ml-3 mb-1 align-middle"
style={{ fontSize: "0.75rem" }}
>
New
</Badge>
</span>
<span className="d-block pb-4 h2 text-dark border-bottom border-gray">
Getting Started with React
</span>
<article
className="pt-5 text-secondary text-justify"
style={{ fontSize: "0.9rem", whiteSpace: "pre-line" }}
>
{post}
</article>
</div>
)}
</>
);
};
export default Post;Pada kode di atas, kami membuat komponen Posting yang menampilkan postingan di halaman. Kami menginisialisasi status komponen dengan set properti post ke null.
Setelah komponen dipasang, kami menggunakan kait useEffect dan Axios untuk mengambil posting acak empat paragraf dari API JSON Bacon Ipsum dan mengubah kolom posting kami ke data yang dikembalikan dari API ini.
Terakhir, ubah file src/App.js agar terlihat seperti snippet berikut:
import { Container, Row, Col } from "reactstrap";
import Post from "./components/Post";
import Header from "./components/Header";
import SideCard from "./components/SideCard";
const App = () => (
<>
<Header />
<main className="my-5 py-5">
<Container className="px-0">
<Row
noGutters
className="pt-2 pt-md-5 w-100 px-4 px-xl-0 position-relative"
>
<Col
xs={{ order: 2 }}
md={{ size: 4, order: 1 }}
tag="aside"
className="pb-5 mb-5 pb-md-0 mb-md-0 mx-auto mx-md-0"
>
<SideCard />
</Col>
<Col
xs={{ order: 1 }}
md={{ size: 7, offset: 1 }}
tag="section"
className="py-5 mb-5 py-md-0 mb-md-0"
>
<Post />
</Col>
</Row>
</Container>
</main>
</>
);
export default App;Pada kode di atas, kita cukup memasukkan komponen Header, SideCard, dan Post ke dalam komponen App. Perhatikan bagaimana kami menggunakan beberapa kelas utilitas responsif yang disediakan oleh Bootstrap untuk mengadaptasi aplikasi kami ke ukuran layar yang berbeda.
Jika Anda menjalankan aplikasi sekarang dengan perintah mulai thread atau mulai npm, aplikasi Anda harus dimulai pada port 3000 dan akan terlihat persis seperti tangkapan layar yang kita lihat sebelumnya.
Cara mengatasi Bootstrap tidak berfungsi di React
Satu-satunya alasan Bootstrap mungkin tidak beroperasi dengan baik di aplikasi React Anda adalah jika Anda belum menautkannya dengan benar.
Jika Anda menggunakan CDN Bootstrap, periksa kembali apakah URL CDN valid dan ditambahkan menggunakan tag <link /> di bagian head halaman entri aplikasi Anda.
Jika Anda menggunakan package React Bootstrap, pastikan Anda telah menginstalnya dengan benar dan mengimpornya pada halaman masuk aplikasi Anda, seperti yang telah kita bahas sebelumnya.
Kesimpulan
Dalam tutorial ini, kami mengeksplorasi beberapa cara berbeda di mana kami dapat mengintegrasikan Bootstrap dengan aplikasi React kami. Kami juga telah melihat bagaimana kami dapat menggunakan dua pustaka React Bootstrap paling populer, yaitu react-bootstrap dan reactstrap.
Kami hanya menggunakan beberapa komponen Bootstrap dalam tutorial ini, seperti alert, badge, dropdown, navbar, nav, form, button, card, dll. Masih ada beberapa komponen Bootstrap yang dapat Anda coba, seperti tabel, modals , tooltips, carousel, jumbotron, pagination, tab, dll.
Anda dapat memeriksa dokumentasi package yang kami gunakan dalam tutorial ini untuk mengetahui lebih banyak cara penggunaannya. Kode sumber untuk semua aplikasi demo dalam tutorial ini dapat ditemukan di GitHub.
Hilangkan kebisingan pelaporan kesalahan React tradisional dengan LogRocket
LogRocket adalah solusi analitik React yang melindungi Anda dari ratusan peringatan kesalahan positif palsu hanya untuk beberapa item yang benar-benar penting. LogRocket memberi tahu Anda bug yang paling berdampak dan masalah UX yang benar-benar memengaruhi pengguna di aplikasi React Anda.