Membuat SPA Di Wordpress Dengan Vue JS
Pada artikel ini, saya akan memperlihatkan ke Anda bagaimana memadukan Program Penelusuran Halaman Tunggal dalam program WordPress Anda yang ada dengan Vue.js - kerangka kerja JavaScript yang paling terkenal untuk meningkatkan antar-muka pengguna yang kaya. Saya akan memandu Anda lewat semua proses pembuatan program Vue dari bawah ke atas, berhubungan dengan WordPress REST API, dan membuat program penelusuran dengan elemen Vue yang bisa dipakai kembali.
Ringkasan Vue SPA di WordPress
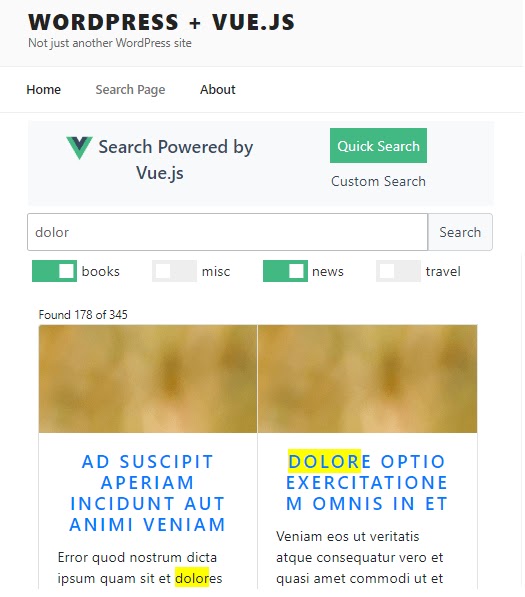
Untuk artikel ini, saya sudah membuat program Penelusuran Halaman Tunggal di WordPress dengan Vue.js memakai topik anak dari tema WordPress Dua Puluh Tujuh Belas. Anda bisa mengambil tema anak disini untuk ikuti artikelnya.
Program Penelusuran bisa dirender di halaman WordPress mana saja memakai Template Halaman Kustom. Template Halaman pada intinya sediakan instance Vue dengan komponen DOM yang telah ada untuk terpasang.
Dengan begitu, program mengadopsi pendekatan hybrid atau kombinasi, di mana program sisi server (WordPress) melayani frontend, tapi sebagiannya dirender dengan program sisi konsumen seperti Vue. Ini berbeda dengan SPA murni yang kemungkinan menggunakan CMS headless atau terpisah, di mana mesin sisi server cuma bertanggung jawab untuk menyiapkan konten (melalui API) dan tidak membuat HTML untuk merendernya.
Meningkatkan Pengalaman Pencarian dengan Vue.js
Dalam skenario penelusuran tradisional, tiap keinginan ke server mengakibatkan halaman termuat ulangi. Tetapi, dengan Vue.js atau pendekatan SPA, halaman diperbaharui secara aktif saat pengguna berhubungan dengan penelusuran tapi tanpa berisi ulangi secara stabil. Ini membuat pengalaman pengguna yang paling membahagiakan. Bahkan juga, Anda bisa mencoba langsung di pena yang saya bikin ini:
Aplikasi Vue Search saya dibuat berdasarkan contoh dari pena di atas. Jadi, mari kita pahami cara kerja bagian dalam aplikasi Penelusuran sebelum mempelajari kodenya.
Anatomi Program Pencarian Halaman Tunggal Vue
Infografis berikut menerangkan bagaimana Program Pencarian diatur memakai beberapa elemen yang bisa dipakai lagi yang berhubungan keduanya.
Pada tingkat tinggi, inilah yang dilakukan berbagai komponen
-
AppNavigationmenyediakan tautan router untuk Vue Router untuk merender komponenAppQuickSearchdanAppCustomSearch. -
AppQuickSearchdanAppCustomSearchberfungsi sebagai komponen induk untukAppFilterSwitchesdanAppGetPosts. Namun, mereka menghasilkan dua aplikasi Pencarian yang sepenuhnya independen, masing-masing dilengkapi dengan data, metode, dan propertinya sendiri. -
AppFilterSwitchesmerender sakelar sakelar input yang bisa berbentuk kotak centang atau tombol radio bergantung pada parameter yang dilanjutkan ke situ. -
AppGetPostsambil data dari WordPress REST API dan memfilternya memakai tombol penelusuran dan berpindah saran. Ini selanjutnya memanggil komponen AppDisplayPost untuk tiap posting dalam hasil yang difilter. -
AppDisplayPostmerender markup untuk tiap poin posting dan tampilkannya pada hasil penelusuran.
Semua ini terjadi di dalam Template Halaman Kustom yang ditetapkan ke halaman tertentu di WordPress.
Memakai Komponen File Tunggal Vue
Anda kemungkinan sudah menyaksikan banyak contoh komponen Vue yang dibikin dengan sintaks Vue.component yang memakai templat dalam DOM atau string templat JavaScript. Tetapi, untuk membikin program Pencarian di WordPress, saya memakai komponen file tunggal Vue yang andal.
Komponen file tunggal banyak memiliki keunggulan yang melekat - kemampuan untuk menyiapkan JavaScript yang sudah dikompilasi awalnya (fungsi render) ke browser, penyorotan sintaks, pemilih komponen yang tidak sensitif huruf besar dan kecil, dan CSS lingkup komponen untuk beberapa nama. Mereka memungkinkannya saya menulis kode modular dan bisa diatur dengan membagikan pangkalan kode jadi beberapa file (.Vue).
Saat ini sesudah Anda mempunyai deskripsi yang terang mengenai langkah kerja beragam hal, silahkan mulai membuat program
Memakai Vue-CLI untuk Menyiapkan Alur Kerja Peningkatan Lokal
Pisahkan kode jadi beberapa file (.Vue) dengan elemen file tunggal akan membutuhkan penggunaan alat peningkatan seperti Vue Loader, Webpack, Babel, dan lain-lain. simpel dan tidak bermasalah dengan file konfigurasi.
Dengan Vue-CLI Anda bisa secara cepat merancah program Vue yang sudah dikonfigurasi awalnya dengan alat build terbaik untuk jalur kerja frontend kekinian . Maka, silahkan persiapkan CLI lebih dulu.
Cara 1: Instal Node.js
Untuk memakai Vue-CLI, Anda membutuhkan Node.js (lebih disukai 8.x, npm versi 3+) dipasang di sistem Anda. Anda bisa mengambil penginstal untuk platform Anda dari halaman unduhan Node.js di sini. Sesudah Anda mempersiapkannya, uji apakah perintah berikut berperan:
-
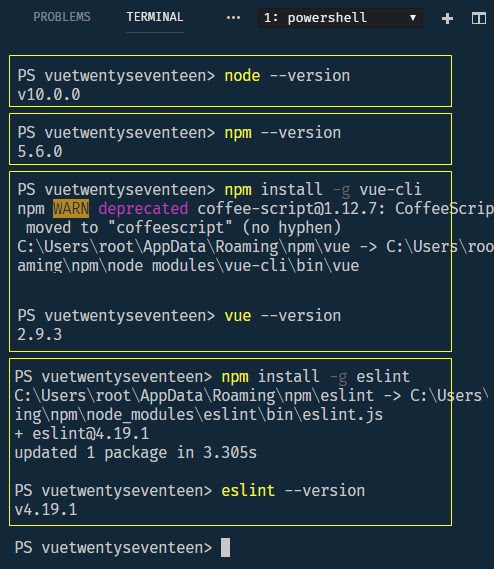
node --versiondannpm --version
Cara 2: Instal Vue-CLI
Seterusnya, membuka terminal sistem Anda (PowerShell dalam kasus saya), dan instal Vue-CLI (2.x) secara global dengan jalankan perintah npm install -g vue-cli. Sesudah selesai, uji apakah berfungsi dengan jalankan perintah vue --version.
Pada gambar di atas, Anda akan melihat bahwa saya menginstal ESLint secara global dengan npm install -g eslint. Ini karena saya memakai editor Visual Studio Kode dan pluginnya untuk memformat dan melapisi JavaScript saya. Anda bisa memakai editor kode opsi Anda, tapi mengonfigurasinya dengan linter JavaScript benar-benar dianjurkan.
Sesudah persiapan dasar usai, silahkan buat program di WordPress dengan Vue-CLI.
Membuat scaffolding program Vue dengan Vue-CLI
Untuk membuat program Vue, saya menggunakan template webpack-simple vuejs resmi. Namun, Anda mungkin ingin menggunakan template yang lebih canggih berdasar keperluan Anda.
Templat mempersiapkan proyek Vue dengan Webpack dan mengonfigurasinya dengan server peningkatan dan alat pembangunan kekinian yang lain. Ini memberikan kami jalur kerja peningkatan yang sulit. Diantaranya, ini memungkinkannya kami untuk menulis kode menggunakan JavaScript NextGen (ES6/ES7) sepanjang peningkatan, tapi mengirim bundel JavaScript yang dikompilasi dalam ES5 untuk kompatibilitas browser yang lebih bagus.
Cara 1: Persiapkan program Vue dalam WordPress
Untuk mempersiapkan proyek Vue, navigasikan ke tema WordPress atau tema anak memakai terminal sistem Anda. Di sini, saya menggunakan PowerShell (di Windows 10) yang terpadu dengan editor Visual Studio Kode.
Cara 2: Buat program Vue dengan template Webpack-Simple
Seterusnya, lakukan perintah vue init webpack-simple proyek-name, tukar proyek-name bernama proyek Anda (spa dalam contoh saya), dan ikuti petunjuk di layar.
Ini membuat proyek Vue di dalam direktori dengan konfigurasi untuk alat build modern.
Cara 3: Instal Dependencies Peningkatan
Bila Anda buka topik WordPress memakai editor kode, dan menyaksikan ke folder proyek yang baru dibikin, antara banyak file baru, Anda akan menyaksikan file namanya package.json. Ini pada intinya memberikan semua alat pengembangan yang diperlukan program. Alat ini masih perlu diinstall, dan untuk melakukan, lakukan perintah berikut ini:
-
cd project-name(ganti nama proyek dengan folder proyek Anda)
-
npm install
NPM kemudian akan mendownload dan menginstal semua dependensi yang diperlukan dalam folder bernama node_modules
Lihat jika kami tidak memakai file yang didownload ini di WordPress. Mereka cuma dibutuhkan sepanjang babak peningkatan.
Cara 4: Lakukan Webpack Dev Server bersama WordPress
Cara paling akhir mengikutsertakan jalankan server peningkatan Webpack yang diinstall dalam langkah awalnya. Ini kemungkinan kelihatan aneh sebelumnya, tapi Anda harus jalankan server peningkatan (diinstall dalam langkah sebelumnya), dan masih tetap menjalankannya bersama dengan server WordPress lokal Anda (XAMP, WAMP, VVV dan lain-lain.).
Walau Vue SPA ialah program segi konsumen, awalannya perlu dilayani oleh server, dan server Webpack akan melakukan untuk kita. Cuma sesudah peningkatan usai, kami akan menyiarkan paket JavaScript final lewat WordPress.
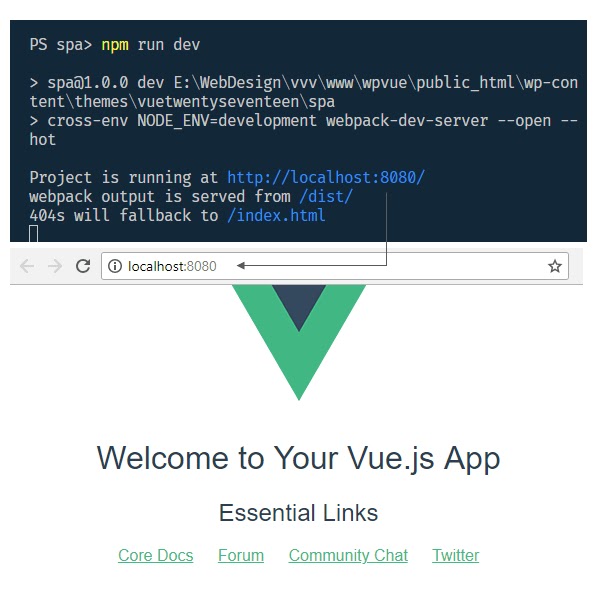
Untuk mengawali server peningkatan, lakukan perintah npm run dev dari folder project Vue. Anda selanjutnya akan menyaksikan program Vue awalnya terbuka secara otomatis di localhost:8080 di browser Anda.
Paket Vue (build.js)
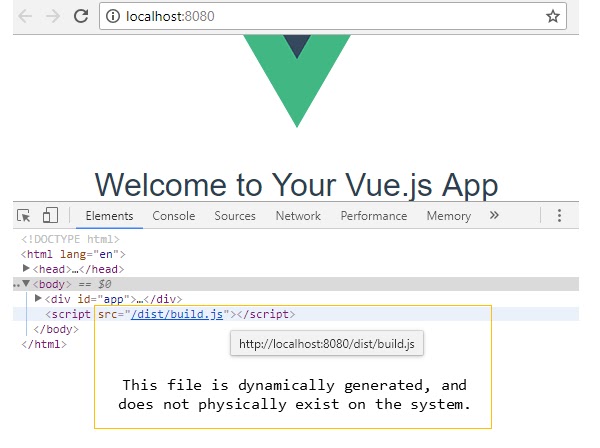
Jika Anda menyaksikan sumber halaman dari program awalnya di browser Anda, Anda akan menyaksikan jika halaman itu cuma berisi satu file skrip - build.js. Ini karena saat Anda jalankan server peningkatan, Webpack secara otomatis mengompilasi program Vue dan memaketkannya dengan library Vue, dan dependensi yang lain ke satu file JavaScript.
Tetapi, lihat jika file itu tidak ada secara fisik di sistem Anda, dan dibikin secara aktif oleh Node dan Webpack di saat proses.
Untuk hasilkan file build fisik yang bisa dikirim dengan program Anda, Anda harus jalankan npm run build, yang hendak kita lihat nanti.
Pada tahapan ini, kami mempunyai program Vue yang berperan penuh yang dilayani oleh server pengembangan dari dalam folder topik WordPress. Tetapi, itu tidak ada hubungan dengan WordPress . Maka, silahkan kita saksikan langkah memadukan program Vue dengan tema WordPress Anda.
Mengintegrasikan Vue SPA dengan WordPress
Mengintegrasikan aplikasi Vue dengan WordPress pada dasarnya memerlukan tiga hal:
- Komponen DOM di WordPress untuk terpasang pada program Vue
- Enqueue bundel Vue di WordPress
- Memberitahukan Vue mengenai DOM mount poin di WordPress
Menyediakan Komponen DOM di WordPress untuk Vue
Anda kemungkinan ingin mengaitkan program Vue pada satu halaman WordPress atau beberapa halaman, atau secara keadaanonal. Seluruh keperluan Vue ialah komponen DOM yang berada di halaman WordPress opsi Anda.
Untuk ini, Anda bisa menggunakan Hierarki Template WordPress untuk tentukan file template yang diperlukan yang penting diedit. Dalam contoh saya, saya ingin program Penelusuran ada di halaman WordPress mana saja yang memakai Templat Halaman Kustom tertentu. Sebagai gantinya, Anda kemungkinan ingin menggunakan Template Halaman reguler untuk menargetkan halaman tertentu berdasar persyaratan Anda.
Templat Halaman Kustom templates/vue-search-app-template.php dari contoh tema anak saya sediakan komponen DOM, #wp-vue-app untuk Vue.
Mendaftarkan Program Vue di WordPress
Untuk memberitahu WordPress mengenai program Vue, Anda harus mendaftar/enqueue bundel Vue di WordPress. Tetapi, mustahil hasilkan file build sesudah tiap modifikasi sepanjang peningkatan. Karena itu, kita bisa manfaatkan build dinamis yang Anda lihat sebelumnya.
Selama server pengembangan Webpack berjalan, kita bisa memakai jalur build aktif http://localhost:8080/dist/build.js untuk mendaftar skrip Vue di WordPress.
Server Webpack akan mengompilasi ulang bundel Vue secara otomatis dan mengupdate halaman saat program diubah.
Berikut alasan Anda harus jalankan server WordPress lokal dan server Webpack sepanjang pengembangan Anda. Saat peningkatan selesai, Anda harus melakukan modifikasi jalur untuk menggambarkan file fisik yang dibuat dengan jalankan npm run build.
Perhatikan juga, kecuali untuk bundel Vue final, tidak ada file di folder proyek Vue yang perlu dikirimkan dengan tema WordPress Anda. Mereka diperlukan hanya selama pengembangan, dan saat Anda harus melakukan modifikasi untuk membuat ulang paket Vue.
Dalam contoh tema saya, saya telah mendaftarkan bundel Vue di includes/enqueue-scripts.php
<?php
add_action( 'wp_enqueue_scripts', 'vuetwentyseventeen_enqueue_spa_scripts' );
function vuetwentyseventeen_enqueue_spa_scripts() {
if ( is_page_template( 'templates/vue-search-app-template.php' ) ) {
// register the Vue build script.
wp_register_script( // the app build script generated by Webpack.
'vue_search_app',
'http://localhost:8080/dist/build.js',
array(),
false,
true
);
// enqueue the Vue app script with localized data.
wp_enqueue_script( 'vue_search_app' );
}
}Menginformasikan Vue Tentang Mount Point di WordPress
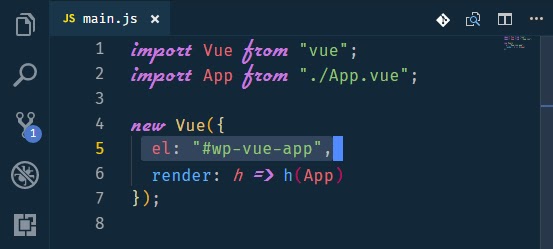
Terakhir, untuk berisi program Vue di WordPress, yang dibutuhkan hanya memberi tahu Vue di mana harus me-mount sendiri. Ini dilaksanakan dengan tentukan komponen DOM WordPress dengan pilihan el di main.js project Vue Anda. Atau, Anda dapat memakai sistem $mount.
Dalam contoh saya, saya memasangkan program di tempat DIV #wp-vue-app dari Templat Halaman Khusus saya.
Dan begitu saja, aplikasi Vue awal akan dirender di WordPress.
Luar biasa, dengan program pemula Vue sukses disuntikkan ke WordPress, Anda saat ini bisa membuat apa dengan Vue . Jadi, silahkan masuk ke detail program Vue Search saya.
Membuat Program Pencarian Satu Halaman di WordPress
Bila Anda menyaksikan bagan jalur pada awal artikel, Anda bisa menyangkutkannya dengan program Pencarian final yang diperlihatkan di bawah:
Struktur Folder Project
Untuk membuat, saya cukup menggunakan program Vue starter sebagai basis. Saya menyingkirkan spa/index.html dan src/assets dari project Vue, dan datang di susunan folder berikut ini:
Jika Anda bertanya mengenai folder include di tema anak, itu karena saya menggunakan functions.php cuma untuk tentukan WordPress Hooks, dan tentukan callback masing-masing dalam file PHP pribadi di bawah include/. Saya lebih suka pendekatan ini dibanding buang semua pada sebuah file functions.php.
<?php
/**
* Vue Twenty Seventeen Child Theme Functions and Definitions.
* Requires Twenty Seventeen and only works in WordPress 4.7 or later.
*/
// includes for the callbacks.
include_once( get_stylesheet_directory() . '/includes/enqueue-scripts.php' );
include_once( get_stylesheet_directory() . '/includes/extend-api.php' );
/* hooks and filters */
// enqueue-scripts.php.
add_action( 'wp_enqueue_scripts', 'vuetwentyseventeen_enqueue_styles' );
add_action( 'wp_enqueue_scripts', 'vuetwentyseventeen_enqueue_spa_scripts' );
// extend-api.php.
add_action( 'rest_api_init', 'vuetwentyseventeen_extend_api_response' );Menambah Ketergantungan Tambahan untuk Fitur ESLint dan ECMAScriptNext (Opsional)
Bila Anda ingin menggunakan ESLint (yang paling saya referensikan) atau fitur ESNext seperti Async/Await, Anda harus menambah beberapa paket peningkatan tambahan ke proyek Anda.
Mengonfigurasikan ESLint untuk WordPress dan Vue
Untuk mengonfigurasikan ESLint, saya sudah memasang plugin eslint-plugin-vue dan komposisi eslint-config-wordpress. Untuk melakukan, stop server peningkatan (Ctrl+C), dan lakukan perintah berikut dari dalam folder project Vue Anda:
npm install --save-dev eslint eslint-plugin-vuenpm install --save-dev eslint-config-wordpressSeterusnya, tambah berikut ke file.eslintrc.json Anda:
"extends": ["eslint:recommended", "wordpress", "plugin:vue/recommended"]
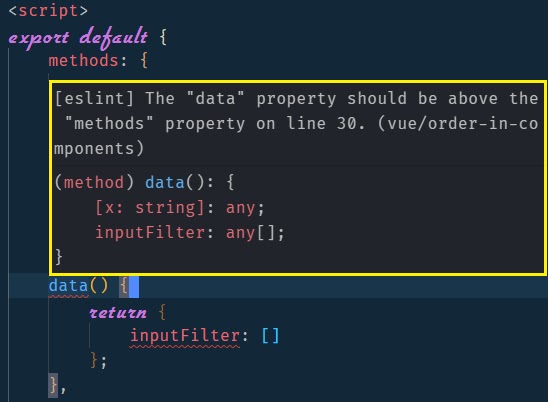
Ini akan atur Standar Pengodean JavaScript untuk WordPress, dan ketentuan linting yang ditetapkan awalnya oleh vue/strongly-recomended untuk Vue. Dengan editor kekinian seperti VS Kode, ini benar-benar menolong saya tangkap dan memperbaiki kekeliruan secara cepat:
Menambahkan Preset Babel untuk Async/Menunggu
Prasetel Babel berada di luar cakupan artikel ini, tetapi berikut ini pada dasarnya memungkinkan Anda menggunakan ES7 Async/Await di aplikasi Vue Anda. Untuk ini, Anda harus menambahkan aplikasi babel-preset-vue-dengan menjalankan:
npm install --save-dev babel-preset-vue-app Kemudian, tambahkan aplikasi vue preset ke file .babelrc di folder proyek Vue Anda:
"presets": [["env", { "modules": false }], "stage-3", "vue-app"] Setelah selesai, janganlah lupa untuk memulai server peningkatan dengan npm run dev. Contoh tema anak Vue saya mempunyai semuanya sudah dikonfigurasikan untuk Anda, jadi Anda perlu memasang paket dengan jalankan npm install dari dalam direktori spa.
Membuat Data WordPress Lokal Tersedia untuk Vue
Vue pada akhirannya adalah JavaScript yang berjalan pada browser Anda, hingga tidak mempunyai akses ke data apa saja di WordPress. Supaya data WordPress lokal ada untuk program Vue, Anda harus memakai fungsi WordPress wp_localize_script lama yang baik.
Saya sudah melakukan di include/enqueue-scripts.php tema anak vuetwentyseventeen saya.
<?php
function vuetwentyseventeen_enqueue_spa_scripts() {
if ( is_page_template( 'templates/vue-search-app-template.php' ) ) {
// register the Vue build script generated by Webpack.
wp_register_script( 'vue_search_app', 'http://localhost:8080/dist/build.js', array(), false, true );
// make custom data available to the Vue app with wp_localize_script.
global $post;
wp_localize_script(
'vue_search_app', // vue script handle defined in wp_register_script.
'wpData', // javascript object that will made availabe to Vue.
array( // wordpress data to be made available to the Vue app in 'wpData'
'template_directory_uri' => get_stylesheet_directory_uri(), // child theme directory path.
'rest_url' => untrailingslashit( esc_url_raw( rest_url() ) ), // URL to the REST endpoint.
'app_path' => $post->post_name, // page where the custom page template is loaded.
'post_categories' => get_terms( array(
'taxonomy' => 'category', // default post categories.
'hide_empty' => true,
'fields' => 'names',
) ),
) );
// enqueue the Vue app script with localized data.
wp_enqueue_script( 'vue_search_app' );
} }Inti di atas seharusnya sudah cukup jelas dengan semua komentar saya, jadi saya akan fokus pada data yang telah saya sediakan untuk aplikasi Vue saya:
-
wpData.template_directory_uri- untuk membuat jalur file untuk aset statis (seperti gambar) di folder tema -
wpData.rest_url- URL untuk mengambil posting dari WP REST API -
vwpData.app_path- halaman SPA WordPress untuk membuat link relatif -
wpData.post_categories- untuk merender kotak centang untuk memfilter posting
Dengan ini, mari kita jelajahi komponen file tunggal dari aplikasi Penelusuran.
Membuat Program Pencarian dengan Komponen File Tunggal Vue
Dengan dihapusnya susunan program Pencarian, komponen pertama kali yang sebenarnya saya buat adalah AppDisplayComponent. Saya mengawali dengan elemen yang paling mendasar untuk cuma tampilkan judul posting memakai JavaScript Fetch API dan resource WordPress Posts - /wp/v2/posts.
Versi Dasar Komponen AppDisplayPost
Dan untuk merendernya di halaman WordPress, saya menghapus semua konten awal di App.vue, dan memanggil komponen AppDisplayPost sama seperti yang diperlihatkan di bawah:
Namun, tidak semuanya bekerja pada percobaan pertama (atau bahkan juga beberapa sesudah itu), saat perpanjangan Chrome dari Vue DevTools tiba untuk menyelamatkan saya. Saya sarankan Anda menginstal , karena ini memungkinkan Anda untuk melakukan debug dan mengecek program Vue Anda dengan antarmuka yang lebih ramah pengguna dibanding cuma menulis semua ke konsol.
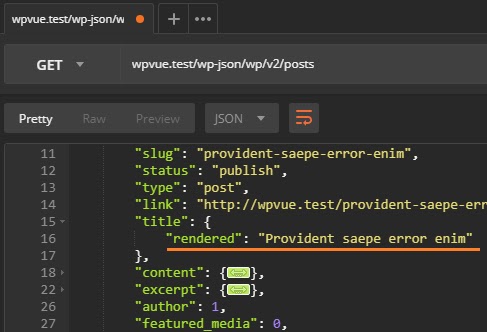
Saya merekomendasikan supaya Anda memakai alat seperti Postman untuk berinteraksi dengan WP REST API. Ini akan menghemat beberapa waktu Anda untuk memahami respons API, dan menyediakan data dalam format yang lebih mudah dilihat. Inilah yang saya maksud:
Rendering posting dari WordPress di program Vue memang memerlukan waktu untuk saya siapkan pada awalnya, tapi sesudah beberapa putaran di antara Vue DevTools dan Postman, saya siap melakukannya. Pada titik ini, saya memilih untuk memperlebar respons API untuk menambah konten khusus.
Memperluas WordPress REST API untuk Konten Kustom
Tanggapan default dari REST API cukup komprehensif; tetapi, peluang itu tidak penuhi semua syarat Anda.
Misalkan, Anda kemungkinan ingin menampilkan info seperti nama penulis, komentar, dan gambar unggulan dari satu kiriman. Bila Anda membuat permintaan GET ke rute kiriman di Postman (atau konsumen REST pilihan Anda), Anda akan menyaksikan bahwa ini tidak tersedia secara langsung di respons default. Walau memperluas API adalah pilihan di sini, Anda dapat ambilnya cukup dengan menambah parameter _embed=true ke sumber daya - wp/v2/posts?_embed=true. Dengan _embed, API akan membuat semua metadata yang diikuti dengan embeddable: true di tanggapan posting.
Untuk program Vue Search saya, saya memilih untuk meluaskan API, dan menambah konten khusus berikut ini:
Jika Anda menyaksikan versi final komponen AppDisplayPost di tema anak saya, Anda akan menyaksikan jika saya sudah memakai bidang vue_meta yang bukan sisi dari tanggapan default. Itu dipertambah dengan peranan registrasi_rest_field di include/extend-api.php dari tema anak. Code didalamnya cukup mendasar, dan untuk ketahui selanjutnya mengenai meluaskan API, saksikan sisi Melakukan modifikasi Tanggapan di Buku Pegangan REST API.
Sama ini, saya selanjutnya mengalihkan nalar untuk ambil posting ke elemen AppGetPosts, dan cuma memakai AppDisplayPost untuk merender content yang dibutuhkan dari tiap-tiap poin posting.
Komponen AppGetPosts untuk Memakai Data dari REST API
Pisahkan nalar untuk ambil data memiliki arti melanjutkan array Posts ke AppDisplayPosts lewat props
<template>
<div>
{{ postType.title.rendered }}
</div>
</template>
<script>
export default {
props: {
postType: {
type: Object,
required: true,
default: null
}
} };
</script>Kemudian, di AppGetPosts saya memanggil AppDisplayPost untuk setiap posting dalam larik postingan.
<template>
<div>
<!-- AppDisplayPost Component -->
<app-display-post
v-for="postType in wpPosts" :key="postType.id"
:post-type="postType">
<!-- AppDisplayPost is called for each post in the wpPosts -->
</app-display-post>
</div>
</template>Saya memilih untuk memakai Axios dibanding Fetch API asli untuk ambil posting dari WordPress REST API. Saya semakin nyaman memakai Axios untuk memakai data dari API, tapi Anda dapat memutuskan untuk memakai jQuery (yang telah diikutkan di WordPress) untuk lakukan panggilan AJAX.
Catatan: Untuk memakai Axios, Anda harus menginstal sebagai dependensi produksi dengan jalankan npm install axios di folder proyek Vue Anda.
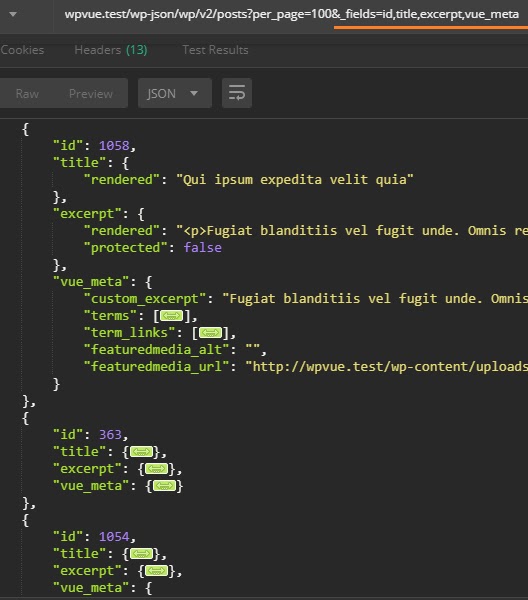
Hanya ambil Kolom Tertentu dari WordPress REST API
Baru-baru ini saya mendapati jika Anda bisa memakai parameter _fields untuk ambil cuma bidang yang dibutuhkan dari tanggapan API. Ini secara berarti kurangi ukuran payload, terutama jika Anda tidak inginkan konten posting dalam tanggapan JSON. Untuk melakukan, cukup tambah patokan _fields dengan daftar nama kolom yang dipisahkan koma sebagai nilai - wp/v2/posts?_fields=id,title,excerpt
Parameter _fields masih perlu menemukan jalannya ke dalam REST API Handbook, jadi Anda mungkin ingin mengawasinya.
Mengambil Semua Postingan dari WordPress REST API
Saat ini, tidak ada cara untuk mengambil semua postingan dari WordPress REST API. Untuk melakukannya, Anda harus menjalankan loop dan membuat beberapa permintaan ke API sampai data yang diperlukan telah diambil.
Untuk menghitung jumlah permintaan API, saya menggunakan Parameter Pagination per_page=100 dan kolom header X-WP-Total, yang menyediakan jumlah total record dalam koleksi. Parameter per_page saat ini dibatasi hingga 100 record, oleh karena itu kami perlu membuat beberapa permintaan ke API saat ada lebih dari 100 postingan. Anda akan melihat tindakan ini dalam metode get_posts komponen AppGetPosts di inti di bawah:
<script>
import axios from 'axios';
import AppDisplayPost from './AppDisplayPost';
export default {
components: { 'app-display-post': AppDisplayPost },
data() {
return {
apiResponse: '', // initial loading or error messages.
wpPosts: [], // REST API response data goes here.
wpData, // global data made available via wp_localize_script.
};
},
mounted() { this.getPosts(); },
methods: {
async getPosts( route = 'posts', namespace = 'wp/v2' ) {
try {
/* Note: the per_page argument is capped at 100 records by the REST API.
* https://developer.wordpress.org/rest-api/using-the-rest-api/pagination/
*/
const restURL = this.wpData.rest_url;
const postsPerPage = 100; // default is 10.
const fields = 'id,title,vue_meta'; // retrieve data for specific fields only.
// send an initial request and await the response to get the total number of posts.
const response = await axios(
`${restURL}/${namespace}/${route}?per_page=${postsPerPage}&page=1&_fields=${fields}`
);
// since partial data is already available from this response, make it available.
this.wpPosts = response.data;
this.isDataAvailable = true;
/*
* calculate total number of required API requests using the header fields from the response.
* headers['x-wp-total']: Total WordPress Posts
* headers['x-wp-totalpages'] Total number of pages based on the per_page param.
*/
const wpTotalPages = Math.ceil(
response.headers['x-wp-total'] / postsPerPage
);
// check & get additional posts but restrict to 1000 posts when per_page is 100. Modify this per your needs.
const promises = [];
for ( let page = 2; page <= wpTotalPages && 10 >= page; page++ ) {
promises.push( // save the promise returned by the axios requests.
axios( `${restURL}/${namespace}/${route}?per_page=${postsPerPage}&page=${page}&_fields=${fields}` )
); }
// Await all promises to return before rendering the data.
const wpData = await Promise.all( promises );
wpData.map( post => this.wpPosts.push( ...post.data ) ); // post.data returns an array.
// using the ES6 Spread operator ...post.data to push items of the post.data array instead of the array itself.
// all posts are retrieved at this point.
} catch ( error ) {
this.apiResponse = ` The request could not be processed! <br> <strong>${error}</strong> `;
} } } };
</script>Pada intinya di atas, get_posts secara otomatis diundang saat komponen terpasang. Saya sudah memakai fitur ES7 Async/Await untuk menandai sistem sebagai fungsi ainkron yang berisi ekspresi menanti.
Anda akan melihat jika keinginan Axios pertama diikuti dengan menunggu -
tanggapan const = menunggu axios(... ). Ini menahan baris kode selanjutnya dilakukan sampai keinginan dituntaskan. Saya lakukan ini untuk ambil x-wp-total header untuk hitung jumlah keinginan API yang dibutuhkan.
Penggunaan ke-2 dari await adalah pada bagian akhir, di mana dia menunggu semua Promise dituntaskan dengan Promise.all saat sebelum merender data pada halaman. Tetapi, Anda dapat merender data segera sesudah ada semacam ini:
/* Await all promises to return before rendering the data. */
// const wpData = await Promise.all( promises );
// wpData.map( post => this.wpPosts.push( ...post.data ) );
/* OR
* render data as soon as it becomes available.
*/
promises.map( posts => {
posts.then( post => {
this.wpPosts.push( ...post.data );
});
});Dengan data yang diperlukan ada, saya selanjutnya menambahkan kotak input penelusuran dan memfilter logika di properti yang dihitung. Pada intisari di bawah, lihat bagaimana FilteredResults menukar wpPosts untuk panggil komponen AppDisplayPost.
<template>
<div>
<!-- Input Search -->
<input v-model.lazy="searchTerm" type="text">
<!-- AppDisplayPost Component -->
<app-display-post
v-for="postType in filteredResults" :key="postType.id"
:post-type="postType">
<!-- AppDisplayPost is called for each post in the filteredResults -->
</app-display-post>
</div>
</template>
<script>
data() { return { searchTerm: '' } },
computed: {
// computed property to get filtered data based on the search key.
filteredResults() {
const pattern = new RegExp( this.searchTerm, 'i' ); // match keyword against post titles or excerpts.
const filteredPosts = this.wpPosts.filter( post => {
return (
post.title.rendered.match( pattern ) || post.vue_meta.custom_excerpt.match( pattern )
);
});
} }
</script>Komponen AppQuickSearch dan AppFilterSwitches
Dengan AppGetPosts menangani ambil dan filtrasi data secara baik, saya selanjutnya memindahkan saran pengguna ke komponen induk AppQuickSearch dan memakai alat peraga untuk melanjutkan data ke rantai.
Saya membuat AppFilterSwitches komponen baru untuk merender filter kategori memakai objek wpData WordPress yang dilokalkan. Komponen mengeluarkan peristiwa khusus onFilterToggle yang perlu didengar oleh komponen induk AppQuickSearch.
Paling akhir, semua komponen dipadukan dalam AppQuickSearch
<template>
<div>
<!-- Search Box -->
<div>
<input
v-model.lazy="searchTerm" // bind the input to the searchTerm object.
type="text"
placeholder="search titles or excerpts for ...">
</div>
<!-- Filter Buttons -->
<app-filter-switches
:app-filters="wpCategories" // render these categories as checkboxes.
@onFilterToggle="categoryFilter = $event" // store the checked inputs in the categoryFilter array.
/>
<!-- AppGetPosts Component -->
<app-get-posts
:search-term="searchTerm" // the searchTerm from the search input.
:app-filters="categoryFilter" // pass the categories that were checked by the user.
/>
</div>
</template>Pada akhirnya, saya hanya mengantrekan build terakhir yang dihasilkan dengan menjalankan npm run build.
Jika Anda sudah sampai sejauh ini, Anda akan merasa nyaman menjelajahi aplikasi lainnya sendiri. Versi final dari komponen memang memiliki lebih banyak lagi, tetapi semuanya dibangun di atas semua yang baru saja Anda lihat.
Menelusuri Komponen Perutean dan Keep-Alive
Walau saya bisa akhiri program cukup dengan penelusuran cepat, saya sudah menambah komponen lain AppCustomSearch supaya Anda bisa menelusuri perutean Vue, dan bagaimana beragam komponen bisa dipakai kembali secara mudah dengan bantuan alat peraga.
Vue Router ada di luar cakupan artikel ini, tapi Anda bisa mendapati fungsionalitas untuk perutean di spa/src/app-routes.js. Ini menyediakan pemetaan antara AppQuickSearch, AppCustomSearch, dan link navigasi. Bila Anda pada akhirnya memakai router Vue di halaman WordPress, ingatlah jika Vue akan memakai URL '#' untuk mensimulasikan halaman, hingga halaman tidak dimuat ulang saat Anda beralih di antara link router. Bila Anda coba mengecualikan hash (saksikan komentar saya di app-routes.js), WordPress Rewrite API akan mengambil alih, dan Anda akan mendapatkan 404 tidak ditemukan.
Komponen App.vue memuat komponen AppNavigation dan router-view. Anda akan menyaksikan jika tampilan router dipadukan dengan keep-alive untuk mempertahankan status komponen dan menghindar rendering ulang AppQuickSearch dan AppCustomSearch saat Anda beralih di antara ke-2 nya.
Itu dia!