Inilah Cara Yang 100% Benar Untuk Melakukan Breakpoint CSS
Untuk beberapa saat selanjutnya, saya ingin Anda lupakan CSS. Lupakan mengenai peningkatan situs. Lupakan antar-muka pemakai digital.
Dan saat Anda lupakan beberapa hal ini, saya ingin Anda biarkan pemikiran Anda mengelana. Untuk kembali lagi ke periode kemarin. Kembali lagi ke periode mudamu. Kembali lagi ke hari awal sekolah.
Itu ialah saat yang lebih simpel, saat yang penting Anda cemaskan hanya menggambar wujud dan jaga inkontinensia Anda.
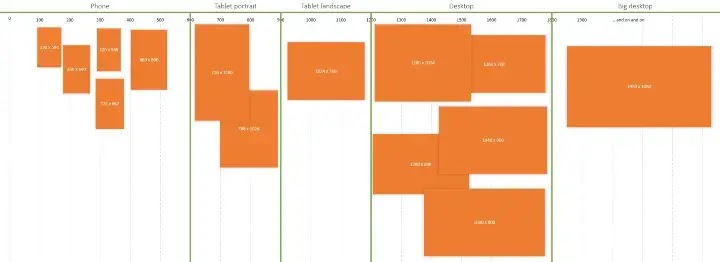
Lihat beberapa titik di atas. Lihat bagaimana beberapa pada mereka mengelompok, dan beberapa pada mereka menebar? Yang saya ingin Anda kerjakan ialah membagikan jadi lima barisan buat saya, seperti keinginan Anda.
Teruskan. Sesudah mengecek jika tidak ada yang menyaksikan, bikinlah lingkaran disekitaran masing-masing dari 5 barisan dengan jemari Anda yang seperti anak kecil.
Anda kemungkinan mendapati suatu hal berikut di bawah ini, kan? (Dan apa saja yang Anda kerjakan, tidak boleh ngomong Anda menggulir ke bawah tanpa lakukan latihan. Saya akan menghadap telapak tangan.)
Pasti, dua titik di samping kanan itu bisa saja satu diantaranya. Bila Anda mengategorikannya bersama, saya anggap tidak ada apa-apa. Mereka menjelaskan tidak ada jawaban yang keliru, tapi saya tak pernah salah, jadi saya tak pernah terima kalimat hampa itu.
Saat sebelum saya meneruskan, apa Anda menggambar suatu hal berikut di bawah ini?
Kemungkinan tidak. Betul?
Tetapi pada intinya tersebut yang hendak Anda kerjakan bila Anda menyetel breakpoint pada status yang pas dengan lebar tepat perangkat terkenal (320px, 768px, 1024px).
Pernahkah kata-kata di bawah ini masuk ke telinga Anda atau keluar dari mulut Anda?
"Apa breakpoint media sampai 768px, atau terhitung 768? Saya mengerti… dan itu lanscape iPad, atau apa itu 'besar'? Oh, besar 768px ke atas. Saya pahami. Dan kecil ialah 320px? Berapakah bentang ini dari 0 sampai 319px? Sebuah breakpoint untuk semut?
Saya bisa meneruskan untuk memperlihatkan ke Anda breakpoint yang betul dan stop di sana. Tetapi saya berasa benar-benar ingin tahu jika sistem di atas ("pengelompokan konyol") demikian menyebar luas.
Mengapa harus demikian?
Saya berpikir jawaban untuk permasalahan ini, seperti banyak permasalahan yang lain, bersumber pada terminologi yang tidak sesuai. Kembali juga, waterboarding di Teluk Guantanamo kedengar benar-benar kece bila Anda tidak paham salah satunya dari beberapa hal itu. (Oh, saya mengharap itu ialah gurauan saya.)
Saya berpikir kami menambahadukkan "batasan" dan "bentang" dalam dialog dan implementasi breakpoint kami.
Ucapkan padaku, bila Anda lakukan breakpoint di Sass, apa Anda mempunyai faktor yang diundang $large yakni, ucapkanlah, 768px?
Apa itu batasan bawah bentang yang Anda sebutkan besar, atau batasan atas? Bila lebih rendah, karena itu Anda jangan mempunyai $small karena semestinya 0, kan?
Apabila itu batasan atas lantas bagaimanakah Anda tentukan breakpoint$large-and-up ? Itu pasti kueri media dengan sebuah min-widthdari $medium, baik?
Apabila Anda merujuk cuma pada batasan saat Anda menjelaskan besar, karena itu kami akan kebingungan nanti karena kueri media selalu berbentuk bentang.
Keadaan ini amburadul dan kami menghabiskan waktu untuk memikirkannya . Maka saya punyai tiga anjuran:
- Dapatkan breakpoint Anda dengan benar
- Beri nama rentang Anda dengan bijaksana
- Jadilah deklaratif
Panduan #1: Benahi breakpoint Anda
Jadi apa breakpoint yang pas?
Diri TK Anda telah menggambar lingkaran. Saya cuma akan menggantinya jadi segi panjang untuk Anda.
600px, 900px, 1200px, dan 1800px bila Anda merencanakan memberi suatu hal yang spesial ke monitor raksasa. Sebagai tambahan, bila Anda pesan monitor raksasa lewat cara online, yakinkan Anda memastikannya untuk computer. Anda tidak mau memperoleh kadal raksasa lewat pos.
Beberapa titik dimainkan oleh diri muda Anda yang diteruskan sebetulnya sebagai wakil 14 ukuran monitor yang umum:
Sehingga kita bisa membuat gambar kecil yang elok yang memungkinkannya saluran kalimat yang gampang antara beberapa orang yang kenakan pakaian seperti pelaku bisnis, pendesain, pengembang, dan penguji.
Cara #2: Berikan nama bentang Anda dengan arif
Pasti, Anda dapat memberikan nama breakpoint papa-bear dan baby-bear bila ingin. Tapi bila saya akan duduk dengan seorang pendesain dan membahas bagaimana penampilan situs pada perangkat yang lain, saya ingin ini usai sekencang mungkin. Bila memberikan nama tablet foto ukuran memberikan fasilitas itu, karena itu saya dipasarkan. Heck, saya bahkan juga akan maafkan Anda karena mengatakan "foto iPad".
"Tetapi panoramanya berbeda!" Anda kemungkinan berteriak. "Handphone makin besar, tablet makin kecil!"
Tapi CSS website Anda mempunyai usia taruh sekitaran 3 tahun (terkecuali bila itu ialah Gmail). IPad sudah dengan kami 2x waktu itu, dan belum dicabut. Dan kita mengetahui jika Apple tak lagi membuat produk baru, mereka cuma hilangkan barang dari yang telah ada (kancing, lubang, dan lain-lain).
Jadi 1024 x 768 tetap ada, teman. Tidak boleh memendam kepala kita di pasir. (Bukti membahagiakan: burung unta tidak tinggal di kota karena tidak ada pasir, hingga tidak ada tempat untuk sembunyi dari pemangsa.)
Ringkasan: komunikasi itu wajib. Tidak boleh menyengaja melepas diri dari kosa kata yang menolong.
cara #3: Jadilah deklaratif
saya mengetahui, saya mengetahui, kata "deklaratif" itu kembali. Saya akan menjelaskannya dengan lain: CSS Anda harus tentukan apa yang ingin terjadi, bukan bagaimana semestinya terjadi. "Bagaimana" punya terselinap dalam seperti mixin.
Sama seperti yang sudah diulas awalnya, sisi dari ketidaktahuan sekitar breakpoint ialah jika faktor yang tentukan batasan bentang dipakai sebagai nama bentang.$large: 600px tidak logis bila large ialah bentang. Itu sama dengan menjelaskan var coordinates = 4;.
Sehingga kita dapat sembunyikan detil itu dalam mixin dibanding menunjukkannya untuk dipakai dalam code. Atau kita dapat lakukan yang lebih bagus dan tidak memakai faktor sama sekalipun.
Awalannya saya lakukan kutipan berikut ini sebagai contoh yang disederhanakan. Tetapi benar-benar saya berpikir itu meliputi semua pangkalan. Untuk menyaksikannya berlaga, saksikan pena ini. Saya memakai Sass karena saya tidak bisa memikirkan membuat situs tanpa Sass. Asumsinya berlaku untuk CSS atau Kurang sama juga.
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
// usage
.my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}Perhatikan bahwa saya memaksa pengembang untuk menentukan -up atau -only akhiran.
Ambiguitas melahirkan kebingungan.
Kritikan yang terang kemungkinan jika ini tidak tangani kueri media khusus. Nach, berita baik, semua. Bila Anda inginkan kueri media custom, catat kueri media custom. (Dalam prakteknya, bila saya memerlukan semakin banyak kesukaran dibanding yang di atas, saya akan menggunting rugi saya dan alami dekapan penuh kasih dari perangkat Susy.)
Kritikan lain karena mungkin saya punyai delapan mixin di sini. Tentu saja satu mixin bisa menjadi hal yang sehat untuk dilaksanakan, lalu beri saja ukuran yang dibutuhkan, misalnya:
@mixin for-size($size) {
@if $size == phone-only {
@media (max-width: 599px) { @content; }
} @else if $size == tablet-portrait-up {
@media (min-width: 600px) { @content; }
} @else if $size == tablet-landscape-up {
@media (min-width: 900px) { @content; }
} @else if $size == desktop-up {
@media (min-width: 1200px) { @content; }
} @else if $size == big-desktop-up {
@media (min-width: 1800px) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Pasti, itu sukses. Tapi Anda tidak memperoleh kekeliruan waktu gabungan bila Anda masukkan nama yang tidak disokong. Dan untuk melanjutkan faktor sass memiliki arti menunjukkan 8 faktor cuma untuk melanjutkan ke sakelar dalam mixin.
Belum lagi sintaksnya @include for-desktop-up {...}adalah totes lebih cantik dari @include for-size(desktop-up) {...}.
Kritikan pada ke-2 kutipan code ini karena mungkin saya menulis 900px 2x, dan 899px. Tentu saja saya harus memakai faktor dan turunkan 1 jika dibutuhkan.
Bila Anda ingin melakukan, kerjakan pisang, tapi ada dua argumen kenapa saya tidak melakukan:
- Ini bukan beberapa hal yang kerap berbeda. Ini bukan angka yang dipakai di lain tempat di pangkalan code. Tidak ada permasalahan yang disebabkan karena bukti jika mereka bukan faktor — terkecuali bila Anda ingin menunjukkan breakpoint Sass Anda ke skrip yang menyuntikkan object JS dengan faktor itu ke halaman Anda.
- Sintaksnya buruk ketika Anda ingin mengubah angka menjadi string dengan Sass. Di bawah ini adalah harga yang harus Anda bayar karena meyakini bahwa mengulang sebuah angka dua kali adalah yang terburuk dari semua kejahatan:
@mixin for-size($range) {
$phone-upper-boundary: 600px;
$tablet-portrait-upper-boundary: 900px;
$tablet-landscape-upper-boundary: 1200px;
$desktop-upper-boundary: 1800px;
@if $range == phone-only {
@media (max-width: #{$phone-upper-boundary - 1}) { @content; }
} @else if $range == tablet-portrait-up {
@media (min-width: $phone-upper-boundary) { @content; }
} @else if $range == tablet-landscape-up {
@media (min-width: $tablet-portrait-upper-boundary) { @content; }
} @else if $range == desktop-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == big-desktop-up {
@media (min-width: $desktop-upper-boundary) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Oh dan karena saya sudah ambil suara kasar sepanjang beberapa paragraf paling akhir... Saya kasihan ke orang bodoh yang lakukan suatu hal yang ajaib seperti simpan breakpoint dalam perincian Sass dan memutarnya untuk keluarkan keinginan media, atau suatu hal yang serupa konyolnya yang hendak diperjuangkan oleh pengembang masa datang untuk merinci.
Kompleksitas adalah tempat serangga bersembunyi.
Paling akhir, Anda kemungkinan berpikiran "tidakkah semestinya saya mendasarkan breakpoint saya pada content, bukan perangkat?". Saya takjub Anda sukses selama ini dan jawabnya ialah ya… untuk situs dengan tatanan letak tunggal. Atau bila Anda mempunyai beberapa tatanan letak dan suka mempunyai kelompok breakpoint yang lain untuk tiap tatanan letak. Oh dan bila design situs Anda jarang berbeda, atau Anda suka mengupdate breakpoint Anda saat design Anda diperbaharui karena Anda ingin mempertahankannya berdasar content, kan?
Untuk website yang kompleks, hidup lebih gampang bila Anda pilih beberapa breakpoint untuk dipakai di semua situs.
Dilaksanakan! Tetapi posting ini belum sehalus yang saya harapkan, diamkan saya menyaksikan apa saya dapat pikirkan argumen untuk masukkan beberapa…
Ok saya mengetahuinya!
Tips bonus untuk pengembangan breakpoint
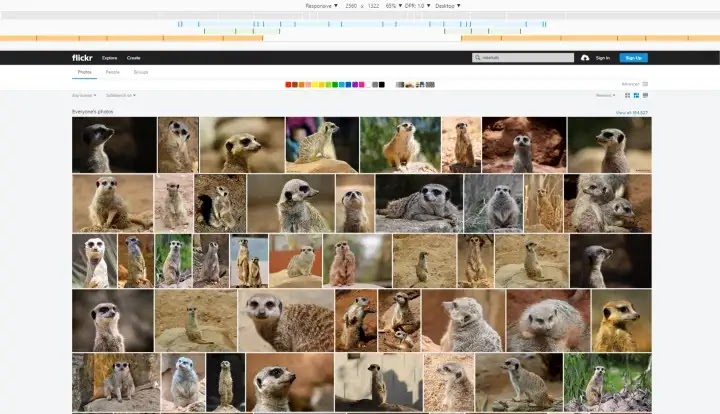
- Bila Anda perlu alami breakpoint CSS untuk ukuran monitor yang semakin besar dari monitor tempat Anda duduk, pakai model 'responsif' di Krom DevTools dan tuliskan ukuran raksasa apa saja yang Anda sukai.
- Bilah biru tampilkan kueri media 'lebar-maks', bilah oranye ialah kueri media 'lebar minimal', dan bilah hijau tampilkan kueri media dengan min dan maks.
- Mengeklik kueri media menyetel monitor ke lebar itu. Bila Anda mengeklik kueri media hijau lebih dari sekali, lebarnya akan berpindah di antara lebar maks dan min.
- Klik kanan kueri media di bilah kueri media untuk buka pengertian ketentuan itu di CSS.