Cara Mengintegrasikan Payment Gateway Stripe Dengan Firebase, Firestore, Dan React
Pada artikel ini saya akan menjelaskan cara mengintegrasikan Stripe payment gateway dengan Firebase, Firestore dan proses checkout pembayaran menggunakan React. Di akhir artikel ini Anda akan dapat melihat,
Gateway pembayaran stripe terintegrasi penuh dengan firebase.
Otentikasi email/kata sandi Firebase.
Sinkronisasi data antara firebase dan stripe.
Webhook stripe terintegrasi penuh dengan firebase.
Proses checkout pembayaran menggunakan React.
Berikut adalah langkah-langkah yang perlu kita ikuti untuk integrasi ini.
- Siapkan akun stripe.
- Siapkan project firebase dengan package Blaze.
- Menyiapkan aplikasi web firebase.
- Siapkan autentikasi email/kata sandi firebase.
- Instal ekstensi stripe ke firebase.
- Perbarui aturan database firestore.
- Menyiapkan strip webhook.
- Perbarui konfigurasi stripe di firebase dengan rahasia masuk webhook.
- Buat produk di dashboard stripe.
- Bagian pengkodean (Bereaksi).
1. Siapkan akun stripe
- Daftar ke stripe (https://dashboard.stripe.com/register).
- Setelah proses pendaftaran, Anda perlu menavigasi ke dashboard stripe Anda (https://dashboard.stripe.com/test/dashboard).
- Pada tab Developer, Anda akan melihat tab key API di bawah tab Ikhtisar.
- Pada tab key API, salin key rahasia untuk referensi di masa mendatang. Ini adalah key yang harus Anda siapkan di firebase saat memasang ekstensi stripe.
2. Siapkan proyek firebase dengan package Blaze.
Note: Mengapa kami memerlukan package Blaze untuk proyek tersebut Untuk menginstal ekstensi stripe ke project firebase kami, ekstensi tersebut harus memiliki penyiapan package BLAZE (bayar sesuai pemakaian). Anda hanya akan dikenakan biaya untuk sumber daya yang Anda gunakan.
- Buka console Firebase.
- Di sini saya menganggap Anda sudah menyiapkan proyek firebase dasar Anda.
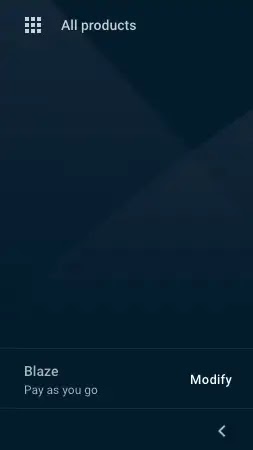
- Di kiri bawah menu Anda, Anda akan melihat bahwa proyek Anda terdaftar di package Spark. Klik tombol tingkatkan.
- Pilih package BLAZE dan lanjutkan.
- Anda akan dialihkan ke “console.cloud.google.com” untuk melanjutkan proses pembayaran.
- Klik "konfirmasi" untuk melanjutkan pembayaran.
- Masukkan detail yang diperlukan dan selesaikan pembayaran.
- Jika semua berjalan lancar, Anda dapat melihat bahwa proyek Anda disiapkan sebagai package Blaze, bukan package Spark.
3. Siapkan aplikasi web firebase.
- Buka Ikhtisar Proyek -> Pengaturan proyek.
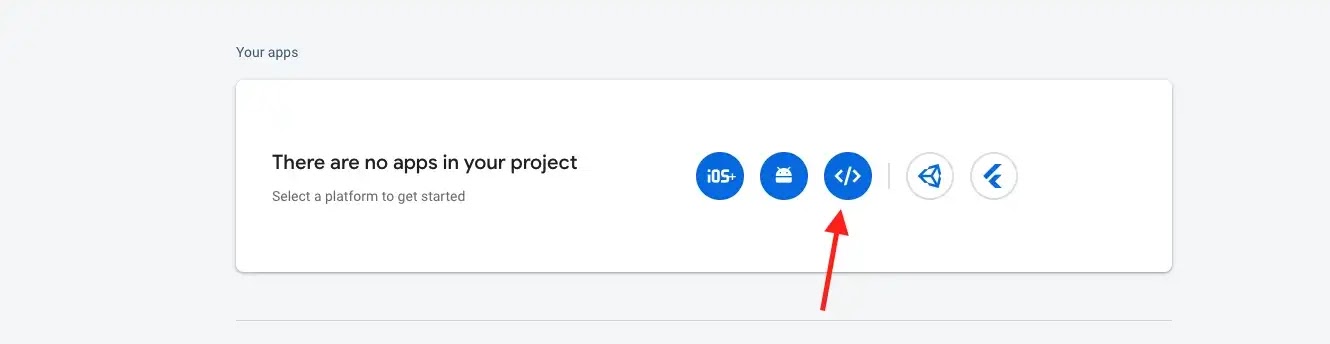
- Klik ikon web.
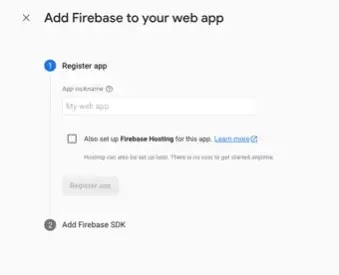
- Isi detail yang relevan dan lengkapi wizard.
- Salin konfigurasi firebase dan tempelkan ke kode sumber Anda.
4. Siapkan autentikasi email/kata sandi firebase.
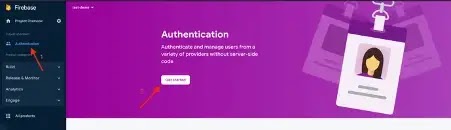
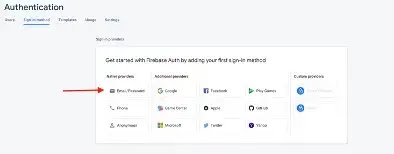
- Klik Otentikasi -> Mulai.
- Klik Email/Kata Sandi.
- Aktifkan layanan dan simpan.
5. Instal ekstensi stripe ke firebase.
- Klik Buid -> Extensions seperti pada gambar di atas langkah pertama.
- Klik "Jelajahi ekstensi" seperti pada langkah kedua di atas.
- Klik "Instal" seperti yang ditandai pada langkah ketiga di atas.
- Setelah Anda mengekliknya, Anda akan dinavigasi lagi ke layar beranda "console.firebase.google.com". Di sana, klik lagi proyek Anda yang relevan dan Anda akan melanjutkan sisa proses pemasangan ekstensi.
- Sekarang Anda harus melalui wizard di bawah ini untuk menyelesaikan instalasi.
- Klik "berikutnya" pada langkah pertama karena tidak ada yang mengatur konfigurasi apa pun di sana. Tapi jangan ragu untuk membaca informasi itu.
- Pada langkah kedua Anda harus mengaktifkan layanan di bawah untuk melanjutkan.
- Setelah Anda selesai dengan itu, tombol "Selanjutnya" akan diaktifkan dan klik itu.
- Sama seperti langkah pertama, tidak ada yang mengatur konfigurasi apa pun pada langkah ketiga, cukup klik berikutnya.
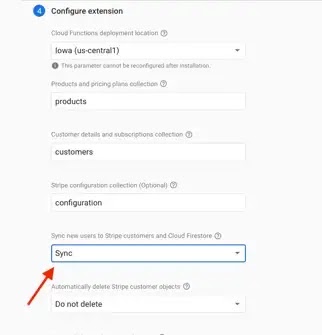
- Pada langkah ke-4 pastikan untuk mengatur sinkronisasi pengguna baru ke strip pelanggan dan firestore.
- Tambahkan key API rahasia stripe ke bidang di bawah yang Anda salin dari dashboard stripe.
- Setelah selesai, selamat Anda telah berhasil menginstal ekstensi stripe ke firebase. Sekarang kita perlu melakukan beberapa konfigurasi dari firebase dan stripe end agar ini berfungsi.
- Klik "Ekstensi" di menu kiri firebase Anda dan klik tombol "Kelola" di stripe.
- Setelah Anda mengklik tombol "Kelola", Anda akan melihat wizard di bawah ini.
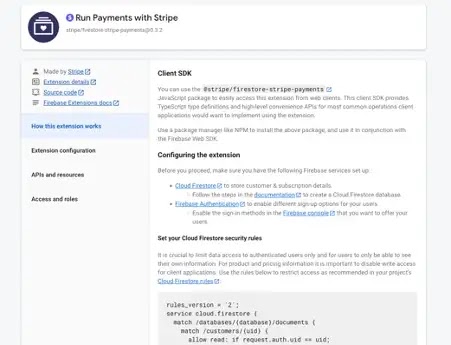
- Sekarang kita harus melalui tab "Cara kerja ekstensi ini" dan ikuti beberapa petunjuk di sana. Pada dasarnya, kita perlu melakukan pengaturan di bawah ini.
* Atur aturan ke DB firestore.
* Siapkan webhook dari stripe menggunakan url webhook yang diberikan oleh firebase.
* Buat beberapa produk di dashboard stripe.
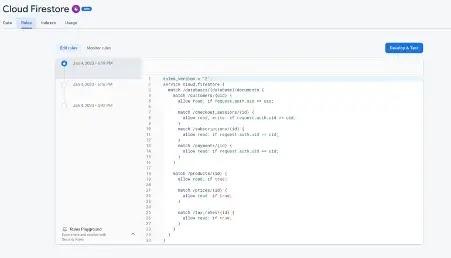
6. Perbarui aturan database firestore.
- Salin snippet kode di bawah ini di konfigurasi ekstensi Anda.
- Buka DB firestore Anda (Siapkan satu jika Anda belum melakukannya. Dan mulai DB dalam mode uji).
- Sekarang buka tab "Rules" dan rekatkan snippet yang disalin di atas dan simpan.
7. Siapkan webhook stripe.
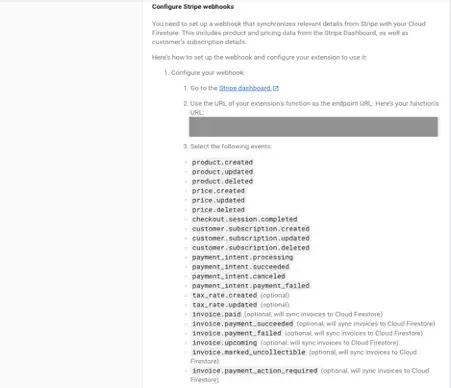
- Sekarang kita perlu menyiapkan webhook stripe untuk menyinkronkan data antara stripe dan firesbase.
- Gambar 16 menyertakan acara webhook yang perlu kita siapkan.
- Salin url titik akhir untuk referensi di masa mendatang.
- Buka dashboard stripe Anda -> Developer.
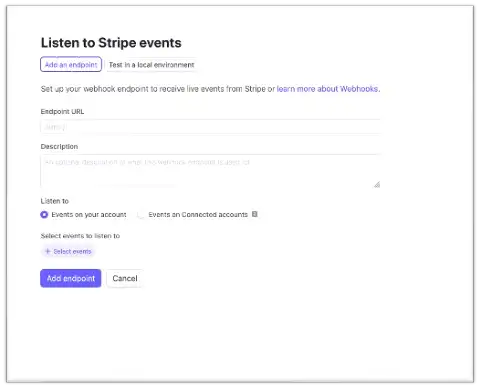
- Di bilah menu sebelah kiri Anda akan melihat tab "Webhooks". Buka tab itu dan klik "Tambahkan titik akhir".
- Rekatkan url yang Anda salin dari langkah di atas ke input "Endpoint URL".
- Pada gambar di bawah, pilih semua acara webhook yang tercantum dalam stripe panduan di firebase. Lihat Gambar 16.
- Setelah selesai, klik tombol "Add events" dan webhook baru akan ditambahkan.
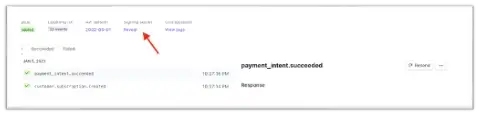
- Webhook Anda yang baru ditambahkan akan ditampilkan seperti di bawah ini di tab webhook Anda.
8. Perbarui konfigurasi stripe di firebase dengan rahasia masuk webhook.
- Masuk ke dalam webhook dengan mengkliknya dan klik "Reveal link" seperti pada gambar di bawah. Ini akan memberikan rahasia masuk webhook Anda yang perlu Anda tambahkan ke konfigurasi ekstensi stripe Anda di firebase. Jadi, salin key itu untuk referensi di masa mendatang.
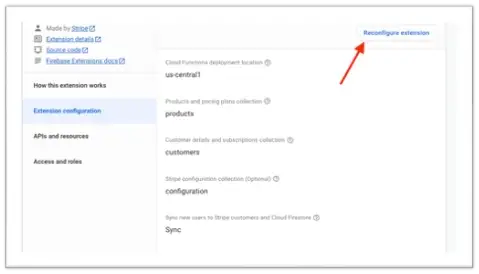
- Sekarang kembali ke konfigurasi ekstensi stripe Anda di firebase. Klik "Konfigurasi ulang ekstensi" dan Anda akan dapat mengedit konfigurasi. Rekatkan rahasia masuk yang Anda salin dari langkah di atas untuk menghapus bidang rahasia webhook dan simpan.
Note: Jika Anda belum menyiapkan key ini dengan benar, webhook tidak akan berfungsi. Semua webhook akan gagal. Anda dapat memeriksa log untuk detail lebih lanjut di log stripe webhooks Anda.
9. Buat produk di dashboard stripe.
- Ini hanya pekerjaan sederhana. Di dashboard stripe Anda, navigasikan ke tab produk di bilah menu atas.
- Klik Tambahkan produk dan tambahkan harga Anda dan detail lainnya dan simpan.
- Karena kita sudah menyiapkan webhook, produk yang baru dibuat di atas juga akan dibuat di database firestore Anda seperti gambar di bawah.
- Sekarang kita telah berhasil menyelesaikan konfigurasi dari stripe dan firebase. Mari jump ke bagian pengkodean sekarang.
10. Bagian pengkodean (React).
- Anda perlu menginstal package npm di bawah ini untuk melanjutkan.
- npm install @stripe/stripe-js dan npm install firebase.
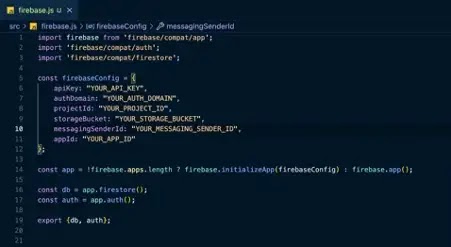
- Siapkan konfigurasi firebase Anda seperti di bawah ini dan ekspor db dan auth.
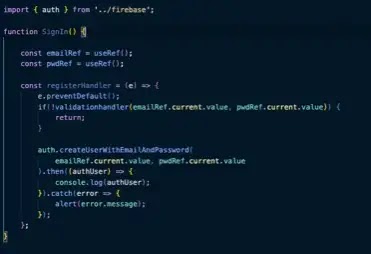
- Buat pengguna di firestore db menggunakan email dan kata sandi.
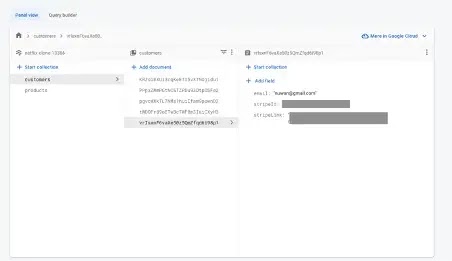
- Sekarang Anda dapat melihat pengguna yang baru dibuat di database firestore Anda seperti di bawah ini. Karena kami menyinkronkan firebase kami dengan stripe, kami juga dapat melihat beberapa referensi terkait stripe.
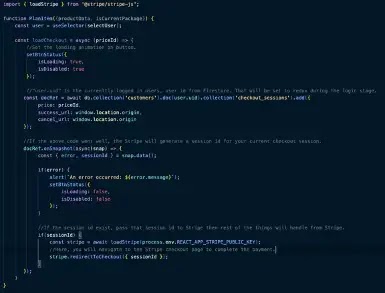
- Di bawah ini adalah snippet kode contoh untuk cara kerja proses checkout. Anda dapat menemukan key API publik stripe di dashboard stripe Anda.
- Stripe akan mencatat detail di bawah ini di database firestore Anda setelah pembayaran berhasil. Sesi Checkout, pembayaran, langganan.
Akhirnya, kami berhasil mengintegrasikan gateway pembayaran Stripe dengan Firebase. Seperti yang bisa kita lihat, bagian pengkodean lebih sedikit jika dibandingkan dengan konfigurasi. Ikuti panduan di atas langkah demi langkah maka Anda akan berhasil mengintegrasikannya.
Note: Teknologi berkembang secara eksponensial. Teknologi, keterampilan, dan konsep baru muncul setiap hari. Di atas saya sebutkan langkah-langkah dapat diubah dalam 1 hingga 2 tahun lagi. Jadi, sangat penting untuk mengetahui tumpukan Teknologi yang kami gunakan.
Artikel Terkait Lainnya :
- Ini Dia 7 Repositori GitHub Yang Harus Diikuti Setiap Developer Pada Tahun 2023
- Kenapa CSS Grid Lebih Baik Daripada Bootstrap Untuk Membuat Layout?
- Inilah Cara Memulai Bisnis Digital Marketing
- Inilah Bagaimana Cara Bootstrap 4 Grid Bekerja
- Inilah Kode Sumber Historis Yang Harus Dilihat Setiap Developer