Cara Membuat Chart Di Vue JS Menggunakan Chart.js
Chart.js adalah pustaka grafik yang luar biasa untuk JavaScript. Ini modern dan berkinerja baik; dibangun di atas kanvas HTML5. Ini mencakup 8 jenis bagan berbeda yang sangat mudah untuk diperluas dan dikonfigurasi. Di atas semua itu, bagan yang dihasilkan terlihat cantik.
Tadi malam saya melakukan beberapa mengutak-atik untuk mengintegrasikan Chart.js dalam basis kode Vue yang ada. Jadi, bagaimana kita bisa melakukannya? Jika Anda mau, sebenarnya ada pembungkus untuk Chart.js yang sudah tersedia untuk Vue: vue-chartjs. Jika Anda melihat kode sumber vue-chartjs, sebenarnya cukup sederhana dan mudah. Jadi mari kita coba membangunnya sendiri!
Anda dapat memeriksa kode sumber kerja terakhir di Github. Anda juga dapat mengunjungi demo di sini: risan.github.io/vue-chart-example.
Membuat Proyek Baru
Pada tutorial ini, saya akan menggunakan Vue CLI versi 3 untuk scaffold proyek saya. Tetapi tentu saja Anda selalu dapat menggunakan sistem build Anda sendiri selama dapat menangani Vue Single File Component — jika tidak, Anda harus sedikit memodifikasi deklarasi komponen dengan memasukkan konten <template> ke dalam properti <template> Anda.
Jika Anda ingin menggunakan Vue CLI dan belum menginstalnya di komputer Anda, jalankan perintah berikut di terminal Anda untuk menginstalnya:
$ npm install -g @vue/cli# Or if you prefer to use yar.
$ yarn global add @vue/cliSelanjutnya, mari kita buat proyek baru dengan Vue CLI:
$ vue create vue-chart-exampleAnda akan diminta untuk memilih preset, saya memilih default yang akan mengonfigurasi Babel dan ESLint untuk kita. Kemudian Anda akan diminta untuk memilih pengelola paket yang akan digunakan: Yarn atau NPM default. Instalasi harus dimulai, tunggu saja sampai proyek Anda dibuat.
Anda akan mendapatkan hasil serupa pada pembuatan proyek yang berhasil:
🎉 Successfully created project vue-chart-example.
👉 Get started with the following commands:$ cd vue-chart-example
$ yarn serveSekarang, mari kita jalankan proyek kita:
# Go the project's directory
$ cd vue-chart-example# Build and run the project.
$ npm run serve# Or if you use yarn.
$ yarn serveSetelah server pengembangan berjalan, buka alamat localhost:8080 di browser Anda. Anda akan melihat proyek Vue Anda.
Tekan CTRL + c untuk menghentikan server pengembangan. Kami akan membuat kode dari awal, jadi kami tidak memerlukan kode boilerplate yang disediakan di direktori src. Mari kita hapus!
Memulai dengan Chart.js
Buka terminal Anda, dan ketik perintah berikut untuk menginstal Chart.js:
npm install chart.js
# Or if you prefer to use Yarn.
yarn add chart.jsCatatan: jika Anda menggunakan NPM sebelum versi 5, Anda perlu menyediakan opsi --save untuk secara otomatis memperbarui daftar dependensi pada file package.json Anda.
Inilah tanda tangan konstruktor tentang cara menginisialisasi instance Chart.js baru:
new Chart(context [CanvasRenderingContext2D|Element|String], {
type: String,
data: Object,
options: Object
});- konteks: Ini bisa berupa instance antarmuka CanvasRenderingContext2D, Elemen, atau String id kanvas.
- type: Ini adalah jenis grafik seperti line, bar, atau pie. Lihat Bagian Bagan pada dokumen untuk referensi lengkap.
- data: Ini akan berisi properti datasets yang merupakan data yang akan digunakan untuk memplot bagan.
- options: Opsi konfigurasi bagan, seperti daya tanggap, legenda, sumbu, judul, dll.
Plot Line Chart
Bingung? Mari kita buat beberapa line chart dengan Chart.js! Buka file public/index.html, lalu tambahkan tag <canvas> baru di dalam <body>. Tag kanvas ini adalah tempat kita akan memplot chart.
<!DOCTYPE html>
<html lang="en">
...
<body>
<div id="app"></div>
<!-- Put canvas tag here. -->
<canvas id="my-chart" width="500" height="300"></canvas>
</body>
</html>Sekarang mari kita buat ulang file src/main.js. Ini adalah titik masuk default untuk proyek yang di-scaffolding oleh Vue CLI.
import Chart from 'chart.js';
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
datasets: [
{
label: '2018 Sales',
data: [300, 700, 450, 750, 450]
}
]
}
});Perhatikan bahwa kami tidak memberikan properti opsi apa pun untuk saat ini. Mari kita jalankan proyek kita lagi:
$ npm run serve
# Or
$ yarn serveAnda sekarang akan melihat diagram garis Anda diplot di browser!
Perhatikan bahwa meskipun kita mengatur lebar menjadi 500 dan tinggi menjadi 300, bagan yang dihasilkan akan menempati seluruh layar. Itu karena, secara default, Chart.js akan menghasilkan bagan responsif yang akan menempati wadah induknya. Anda mungkin juga memperhatikan bahwa meskipun direntangkan, secara default Chart.js akan tetap mempertahankan rasio aspek aslinya (5:3).
Jika ini bukan cara yang Anda inginkan, Anda selalu dapat mengesampingkan perilaku ini. Baca lebih lanjut tentang bagan responsif.
Format data
Seperti yang Anda lihat, properti data menyimpan properti kumpulan data. Ini adalah array data yang ingin kita plot pada grafik. Secara default, pada diagram garis, data ini akan direpresentasikan pada sumbu y (sumbu vertikal). Data ini juga dapat diformat dalam format {x, y}:
{
label: '2018 Sales',
data: [
{ x: 0, y: 300 },
{ x: 1, y: 700 },
{ x: 2, y: 450 },
{ x: 3, y: 750 },
{ x: 4, y: 450 }
]
}Label
Pada diagram garis, secara default properti data.labels akan digunakan sebagai label pada sumbu x (sumbu horizontal). Setiap item pada data.datasets akan dipasangkan dengan item pada data.labels.
Kami juga dapat mengonfigurasi label dengan meneruskannya ke opsi options.scales.xAxes sebagai gantinya:
import Chart from 'chart.js';
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
datasets: [
{
label: '2018 Sales',
data: [300, 700, 450, 750, 450]
}
]
},
options: {
scales: {
xAxes: [{
type: 'category',
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
}]
}
}
});Beberapa Datasets
Kami tentu saja dapat menyediakan dataset sebanyak yang kami inginkan. Untuk contoh ini, kami akan menambahkan kumpulan data lain untuk Penjualan 2017:
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
datasets: [
{
label: '2018 Sales',
data: [300, 700, 450, 750, 450]
},
{
label: '2017 Sales',
data: [600, 550, 750, 250, 700]
}
]
}
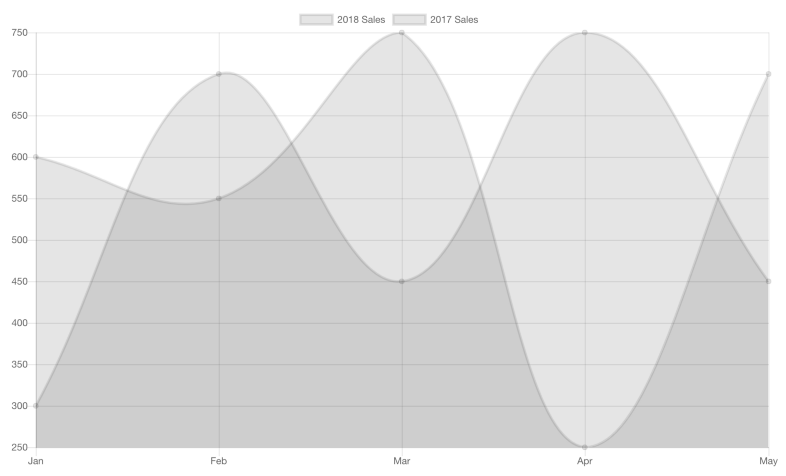
});Sekarang, jika kita mengunjungi URL proyek, kita akan melihat hasil yang serupa:
Mengonfigurasi Bagan Garis Kami
Mewarnai Bagan
Saat ini sulit untuk membedakan antara Penjualan 2018 dan Penjualan 2017 karena keduanya memiliki warna yang sama. Kita dapat mengonfigurasi warna untuk setiap set data dengan menyediakan backgroundColor dan borderColor untuk setiap item set data:
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
datasets: [
{
label: '2018 Sales',
borderColor: 'rgba(50, 115, 220, 0.5)',
backgroundColor: 'rgba(50, 115, 220, 0.1)',
data: [300, 700, 450, 750, 450]
},
{
label: '2017 Sales',
borderColor: 'rgba(255, 56, 96, 0.5)',
backgroundColor: 'rgba(255, 56, 96, 0.1)',
data: [600, 550, 750, 250, 700]
}
]
}
});Baik borderColor dan backgroundColor menerima string warna yang dapat direpresentasikan dalam format rgba—mirip dengan yang kita miliki di CSS:
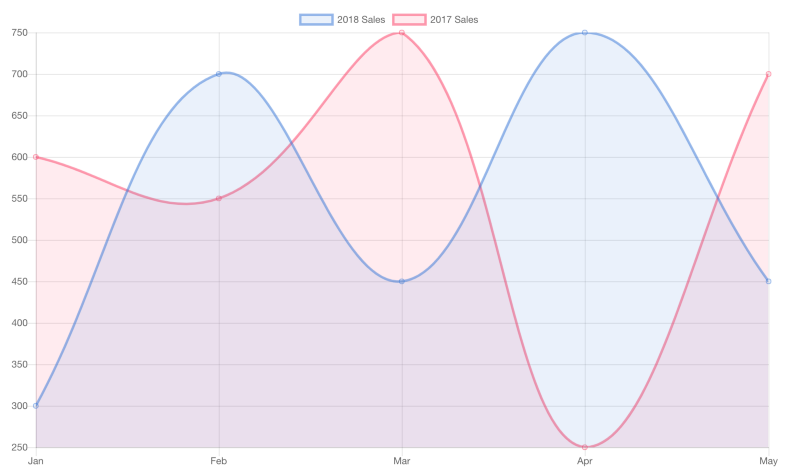
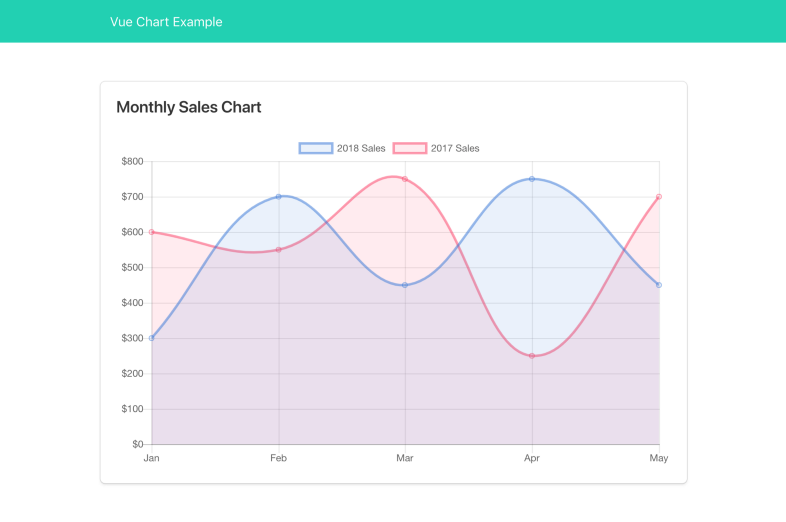
rgba(red, green, blue, alpha)Jika kita memeriksa proyek kita di browser, kita sekarang harus memiliki bagan berwarna-warni seperti ini:
Mengonfigurasi Label Y-Axis
Anda mungkin telah memperhatikan bahwa y-axis dimulai dari 300 bukannya 0. Itu karena Chart.js akan secara otomatis menggunakan nilai terendah pada kumpulan data kami sebagai titik awal. Jika bukan itu yang Anda inginkan, kami dapat menimpanya dengan memberikan opsi beginAtZero:
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
// Omitted...
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
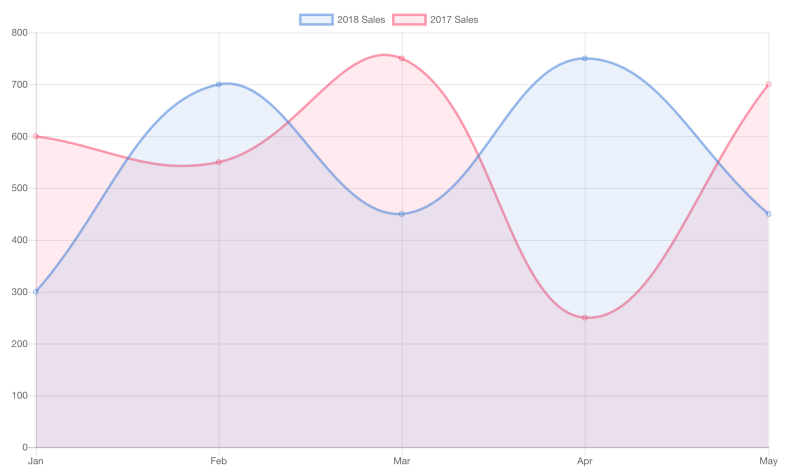
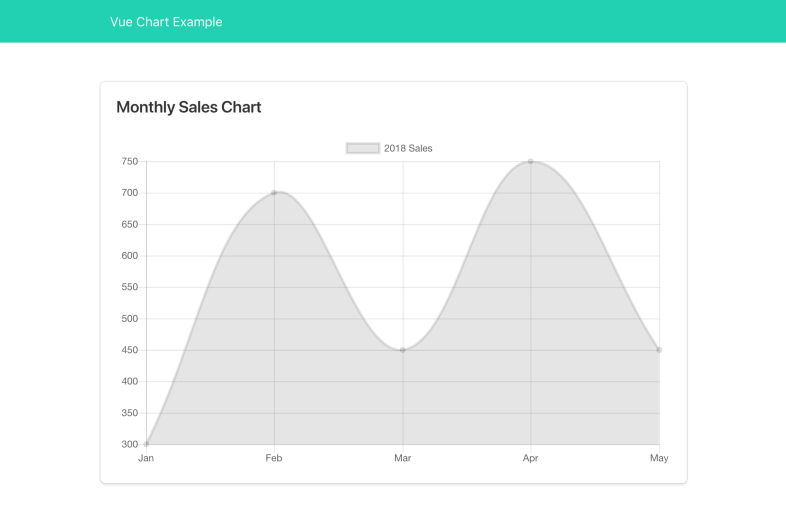
});Line chart kita sekarang akan terlihat seperti gambar berikut.
Juga, bukankah lebih baik jika kita bisa meletakkan beberapa dolar atau simbol mata uang lainnya pada sumbu y? Mari kita taruh! Tapi pertama-tama, mari kita tarik perpustakaan lain untuk pemformatan angka: Numeral.js. Jadi kita tidak perlu berurusan dengan pemformatan mata uang pada tutorial ini
$ npm install numeral
# Or if you use Yarn
$ yarn add numeralPada properti ticks, kami dapat menyediakan opsi panggilan balik. Ini adalah fungsi yang harus mengembalikan label sumbu kustom. Fungsi callback ini akan menerima tiga argumen, yang pertama adalah nilai sumbu aktual yang dapat kita gunakan:
import Chart from 'chart.js';
import numeral from 'numeral';
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
// Omitted...
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
callback: value => numeral(value).format('$0,0')
}
}]
}
}
});Label sumbu y sekarang harus memiliki simbol mata uang. Baca lebih lanjut tentang semua konfigurasi dan pelabelan sumbu yang tersedia.
Mengonfigurasi Tooltip
Meskipun kami sudah memformat label sumbu y, tetapi jika Anda mengarahkan atau mengklik salah satu titik data, nilai sumbu y yang ditampilkan masih belum diformat.
Untuk menyiasatinya, kita harus menyediakan fungsi pada opsi tooltips.callbacks.label seperti ini:
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
// Omitted...
},
options: {
scales: {
// Omitted...
},
tooltips: {
callbacks: {
label(tooltipItem, data) {
// Get the dataset label.
const label = data.datasets[tooltipItem.datasetIndex].label;
// Format the y-axis value.
const value = numeral(tooltipItem.yLabel).format('$0,0');
return `${label}: ${value}`;
}
}
}
}
});Panggilan balik label ini, menerima dua argumen:
-
tooltipItem: Sebuah objek dari titik data yang dipilih, kita bisa mendapatkan nilai sumbu y dengan mengakses tooltipItem.yLabel. -
data: Ini adalah seluruh array properti data yang disediakan untuk konstruktor. Dikombinasikan dengan nilai tooltipItem.datasetIndex, kita kemudian bisa mendapatkan label dataset yang dipilih (“Penjualan 2018” dan “Penjualan 2017”).
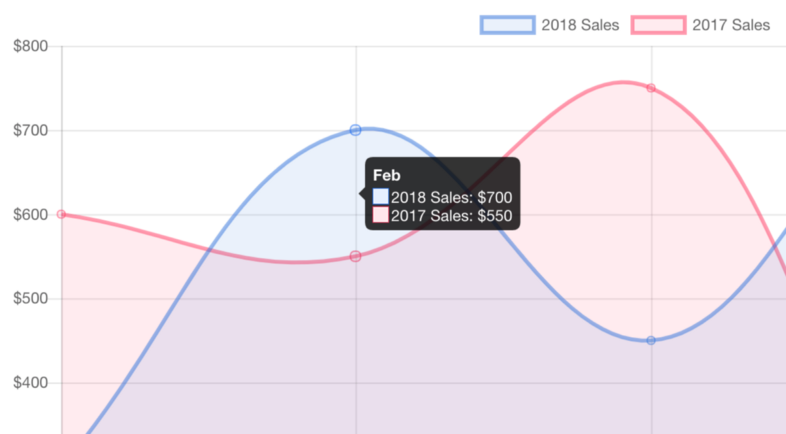
Jika kami memeriksa proyek kami di browser lagi, kami sekarang harus memiliki data yang diformat dengan baik yang ditampilkan di tooltip kami.
Dalam kasus kami, bukankah lebih baik jika tooltip juga dapat menampilkan jumlah penjualan dari kedua dataset? Untuk mencapai ini, kita hanya perlu mengatur mode tooltip untuk mengindeks:
new Chart(document.getElementById('my-chart'), {
type: 'line',
data: {
// Omitted...
},
options: {
scales: {
// Omitted...
},
tooltips: {
mode: 'index',
callbacks: {
// Omitted...
}
}
}
});Sekarang, ketika kita mengarahkan kursor ke beberapa titik data, tooltip sekarang seharusnya menampilkan jumlah penjualan dari kedua kumpulan data. Baca selengkapnya tentang semua konfigurasi tooltip dan mode interaksi yang tersedia.
Menjadikan Lebih Cantik
Sebelum kita mulai menggali hal-hal Vue. Mari kita buat tata letak halaman web kita sedikit lebih cantik. Anda dapat melewati bagian ini jika Anda mau. Saya akan menggunakan Bulma untuk menata halaman kami.
Buka file public/index.html lagi, dan mari tambahkan beberapa navbar sederhana dan letakkan tag <canvas> kita di dalam kotak.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- Load bulma -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css" integrity="sha256-2pUeJf+y0ltRPSbKOeJh09ipQFYxUdct5nTY6GAXswA=" crossorigin="anonymous">
<title>Vue Chart Example</title>
<!-- Make the container a bit smaller. -->
<style>
.container {
max-width: 720px;
}
</style>
</head>
<body>
<noscript>
<strong>We're sorry but vue-chart-example doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- Bulma's navbar declaration. -->
<nav class="navbar is-primary">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item" href="/">
<h1>Vue Chart Example</h1>
</a>
</div>
</div>
</nav>
<!-- Put the canvas around the box. -->
<section class="section">
<div class="container">
<div class="box">
<h2 class="title is-5">Monthly Sales Chart</h2>
<canvas id="my-chart" width="500" height="300"></canvas>
</div>
</div>
</section>
<!-- built files will be auto injected -->
</body>
</html>Saya tidak akan membahas secara detail. Itu hanya beberapa elemen dasar Bulma UI. Sekarang kita harus memiliki beberapa tata letak yang terlihat layak.
Mengintegrasikan Chart.js ke dalam Vue
Sekarang, mari kita kerjakan masalah sebenarnya di sini. Bagaimana kita bisa mengintegrasikan grafik kita ke dalam aplikasi Vue?
Menyiapkan Aplikasi Vue
Mari kita buat ulang aplikasi Vue yang pernah kita hapus sebelumnya. Buka kembali file public/index.html. Hapus tag <canvas> dan seluruh elemen kotak. Kemudian tambahkan kembali <div id="app"></div>, disinilah root aplikasi kita akan di mount.
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
...
<nav class="navbar is-primary">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item" href="/">
<h1>Vue Chart Example</h1>
</a>
</div>
</div>
</nav>
<section class="section">
<div class="container">
<div id="app"></div>
</div>
</section>
<!-- built files will be auto injected -->
</body>
</html> Juga, tambahkan kembali file src/App.vue, di sinilah kita akan meletakkan kode root aplikasi Vue kita.
<template>
<div class="box">
<h2 class="title is-5">Monthly Sales Chart</h2>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>Selanjutnya, mari kita ganti file main.js kita untuk menjalankan komponen App.vue utama:
<template>
<div class="box">
<h2 class="title is-5">Monthly Sales Chart</h2>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>Bagan kami sekarang harus hilang. Itu hanya judul dan kotak kosong sekarang. Mari kita kembalikan grafik kita!
Komponen Bagan Penjualan Bulanan
Mari buat komponen Vue baru untuk bagan penjualan bulanan kita. Buat file baru bernama 'MonthlySalesChart.vue' dan simpan dalam direktori src/components.
<template>
<canvas ref="myChart" width="500" height="300"></canvas>
</template>
<script>
import Chart from 'chart.js';
export default {
name: 'monthly-sales-chart',
mounted() {
new Chart(this.$refs.myChart, {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
datasets: [
{
label: '2018 Sales',
data: [300, 700, 450, 750, 450]
}
]
}
});
}
}
</script>Anda mungkin telah memperhatikan, bahwa sebenarnya itu hanya kode dari bagan baris pertama kami. Perhatikan bagaimana kita menempatkan instantiasi Chart.js di dalam kait yang dipasang di Vue. Itu karena Chart.js membutuhkan akses ke elemen DOM yang sebenarnya untuk memplot bagan. Dan elemen <canvas> hanya akan tersedia setelah komponen ini dipasang.
Juga, perhatikan bagaimana kami menggunakan properti $refs untuk mendapatkan referensi ke elemen kanvas.
Sekarang, kembali ke file src/App.vue lagi. Mari daftar dan gunakan komponen MonthlySalesChart baru kami:
<template>
<div class="box">
<h2 class="title is-5">Monthly Sales Chart</h2>
<monthly-sales-chart></monthly-sales-chart>
</div>
</template>
<script>
import MonthlySalesChart from './components/MonthlySalesChart';
export default {
name: 'app',
components: {
MonthlySalesChart
}
}
</script>Jika semuanya berjalan dengan baik, kita akan melihat grafik garis lagi:
Komponen Bagan Garis
Mari kita integrasikan Vue dan Chart.js lebih jauh lagi. Kita dapat mengabstraksi komponen MonthlySalesChart menjadi komponen yang lebih umum: LineChart. Buat file baru bernama LineChart.vue dan simpan dalam direktori src/components.
<template>
<canvas ref="myChart" :width="width" :height="height"></canvas>
</template>
<script>
import Chart from 'chart.js';
export default {
name: 'monthly-sales-chart',
props: {
// The canvas's width.
width: {
type: Number,
validator: value => value > 0
},
// The canvas's height.
height: {
type: Number,
validator: value => value > 0
},
// The chart's data.labels
labels: Array,
// The chart's data.datasets
datasets: {
type: Array,
required: true
},
// The chart's options.
options: Object
},
mounted() {
new Chart(this.$refs.myChart, {
type: 'line',
data: {
labels: this.labels,
datasets: this.datasets
},
options: this.options
});
}
}
</script>Perhatikan bagaimana kami mengubah setiap nilai yang dapat dikonfigurasi menjadi properti komponen:
-
width: Ini adalah width kanvas dalam piksel. -
height: Tinggi kanvas dalam piksel. -
labels: Ini adalah label sumbu yang akan diteruskan ke konstruktor Chart.js sebagai data.labels. Itu tidak diperlukan karena mungkin bagi kami untuk menyebarkannya sebagai opsi juga. -
datasets: Satu-satunya props yang diperlukan, karena ini berisi data yang ingin kita plot menggunakan Chart.js. Alat peraga ini akan diteruskan ke konstruktor Chart.js sebagai data.datasets. -
options: Akhirnya ini adalah opsi konfigurasi untuk Chart.js.
Mari kita ubah file src/component/MonthlySalesChart.vue kita untuk menggunakan komponen LineChart baru ini.
<template>
<line-chart
:width="500"
:height="300"
:labels="['Jan', 'Feb', 'Mar', 'Apr', 'May']"
:datasets="$options.datasets"
></line-chart>
</template>
<script>
import LineChart from './LineChart';
const datasets = [
{
label: '2018 Sales',
data: [300, 700, 450, 750, 450]
}
];
export default {
name: 'monthly-sales-chart',
datasets,
components: {
LineChart
}
}
</script>Perhatikan bagaimana kita menempatkan konstanta kumpulan data sebagai properti komponen kustom alih-alih bagian dari data komponen biasa. Itu karena sampai saat ini dataset kita statis dan tidak perlu reaktif. Jadi, tidak ada gunanya mendaftarkannya sebagai properti data. Kita dapat menggunakan $options untuk mengakses properti kustom.
Jika semuanya berjalan dengan baik, kita harus tetap memiliki grafik yang sama persis seperti sebelumnya.
Masukkan Kembali Dataset dan Opsi Bagan
Mari kita kembalikan semua kumpulan data dan opsi Chart.js sebelumnya ke file MonthlySalesChart.vue kami:
<template>
<line-chart
:width="500"
:height="300"
:labels="['Jan', 'Feb', 'Mar', 'Apr', 'May']"
:datasets="$options.datasets"
:options="$options.options"
></line-chart>
</template>
<script>
import numeral from 'numeral';
import LineChart from './LineChart';
const datasets = [
{
label: '2018 Sales',
borderColor: 'rgba(50, 115, 220, 0.5)',
backgroundColor: 'rgba(50, 115, 220, 0.1)',
data: [300, 700, 450, 750, 450]
},
{
label: '2017 Sales',
borderColor: 'rgba(255, 56, 96, 0.5)',
backgroundColor: 'rgba(255, 56, 96, 0.1)',
data: [600, 550, 750, 250, 700]
}
];
const options = {
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
callback: value => numeral(value).format('$0,0')
}
}]
},
tooltips: {
mode: 'index',
callbacks: {
label(tooltipItem, data) {
const label = data.datasets[tooltipItem.datasetIndex].label;
const value = numeral(tooltipItem.yLabel).format('$0,0');
return `${label}: ${value}`;
}
}
}
};
export default {
name: 'monthly-sales-chart',
datasets,
options,
components: {
LineChart
}
}
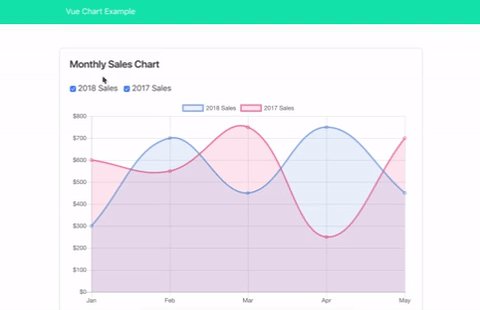
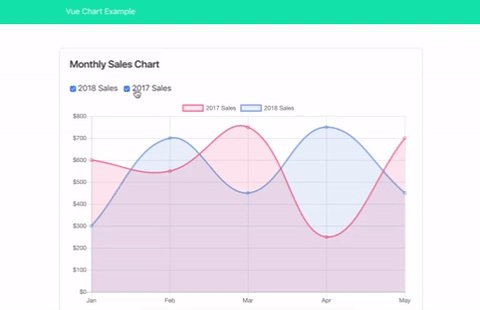
</script>Kita sekarang akan melihat dataset Penjualan 2018 dan Penjualan 2017 lagi. Bagan yang dulu kami miliki: dua warna berbeda, sumbu y dengan format mata uang, dan tooltip!
Bagan Reaktif
Mari kita lakukan beberapa eksperimen dengan kumpulan data reaktif. Buka file src/components/MonthlySalesChart.vue. Kemudian tambahkan dua kotak centang baru yang akan mengaktifkan kumpulan data mana yang akan ditampilkan pada bagan.
<template>
<div>
<div class="field is-grouped">
<div class="control">
<label class="checkbox">
<input type="checkbox" :value="2018" v-model="selectedYears">
2018 Sales
</label>
</div>
<div class="control">
<label class="checkbox">
<input type="checkbox" :value="2017" v-model="selectedYears">
2017 Sales
</label>
</div>
</div>
<line-chart
:width="500"
:height="300"
:labels="['Jan', 'Feb', 'Mar', 'Apr', 'May']"
:datasets="displayedDatasets"
:options="$options.options"
></line-chart>
</div>
</template>
<script>
import numeral from 'numeral';
import LineChart from './LineChart';
// Key the datasets by year for easy access.
const datasets = {
2018: {
label: '2018 Sales',
borderColor: 'rgba(50, 115, 220, 0.5)',
backgroundColor: 'rgba(50, 115, 220, 0.1)',
data: [300, 700, 450, 750, 450]
},
2017: {
label: '2017 Sales',
borderColor: 'rgba(255, 56, 96, 0.5)',
backgroundColor: 'rgba(255, 56, 96, 0.1)',
data: [600, 550, 750, 250, 700]
}
};
const options = {
// Omitted...
};
export default {
name: 'monthly-sales-chart',
datasets,
options,
components: {
LineChart
},
data() {
return {
// Select both years by default.
selectedYears: [2018, 2017]
};
},
computed: {
// The datasets to display.
displayedDatasets() {
return this.selectedYears.map(year => datasets[year]);
}
}
}
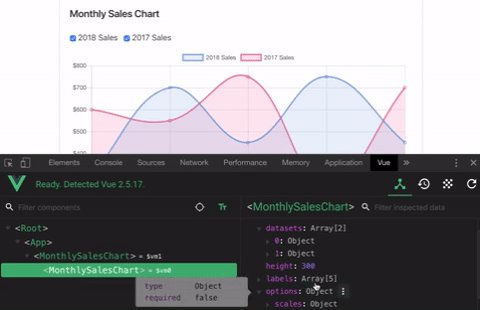
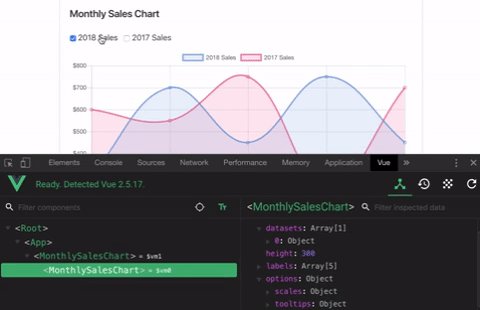
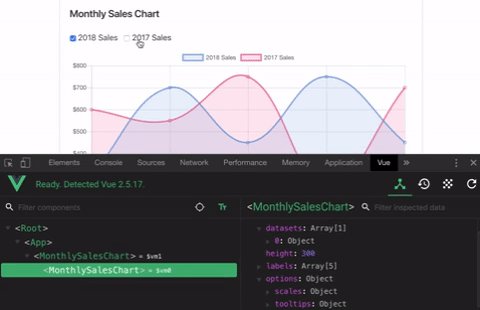
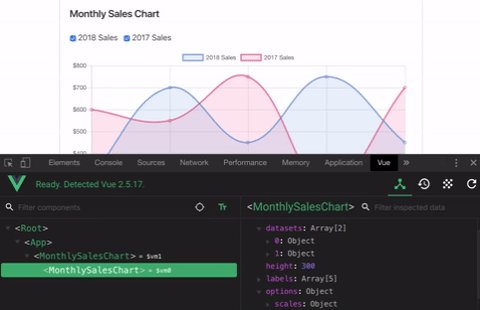
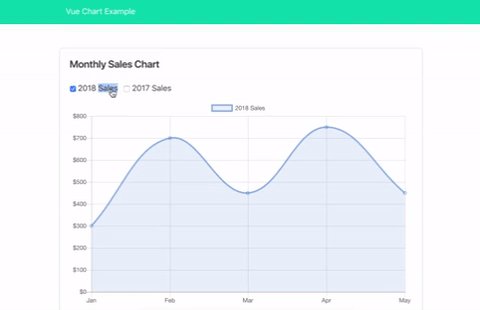
</script>Buka proyek Anda di browser. Anda sekarang akan melihat dua kotak centang. Apa yang terjadi ketika Anda mengaktifkan kedua kotak centang ini? Tidak ada apa-apa. Jika Anda telah menginstal Vue Devtools di browser Anda, Anda dapat melihat bahwa dataset props pada komponen LineChart memang diperbarui setelah dua kotak centang ini. Tapi itu tidak akan memicu Chart.js yang mendasari untuk menggambar ulang grafik. Mari kita perbaiki ini!
Edit file src/components/LineChart.vue:
export default {
name: 'monthly-sales-chart',
props: {
// Omitted...
},
data() {
return {
// Data that will hold the Chart.js instance.
chart: null
};
},
watch: {
// Watch for the datasets changes.
datasets(newDatasets) {
// Replace the datasets and call the update() method on Chart.js
// instance to re-render the chart.
this.chart.data.datasets = newDatasets;
this.chart.update();
}
},
mounted() {
// Store the created instance.
this.chart = new Chart(this.$refs.myChart, {
type: 'line',
data: {
labels: this.labels,
datasets: this.datasets
},
options: this.options
});
}
}Seperti yang Anda lihat, sekarang kami menyimpan instance Chart.js yang dibuat di dalam properti data bagan. Kami kemudian hanya melihat properti set data berubah.
...
watch: {
datasets(newDatasets) {
this.chart.data.datasets = newDatasets;
this.chart.update();
}
}Jika prop dataset diubah. Kita cukup mengganti properti data.datasets dengan yang baru. Kami kemudian memanggil metode update() pada instance Chart.js untuk merender ulang bagan dengan kumpulan data baru.
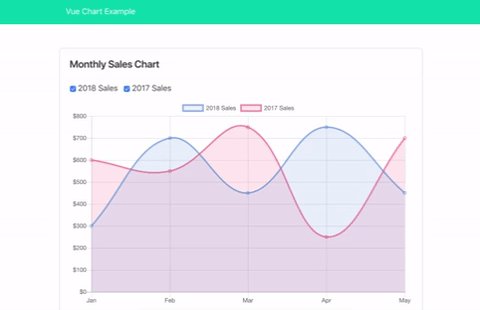
Sekarang jika Anda mencoba mengaktifkan kotak centang, bagan harus diperbarui sesuai dengan itu.
Sebelum instance komponen LineChart dimusnahkan, sebaiknya bersihkan semua referensi objek dan semua event listener yang dilampirkan ke instance Chart.js. Kita dapat melakukannya dengan memanggil metode destroy() pada instance Chart.js:
export default {
name: 'monthly-sales-chart',
...
mounted() {
// Omitted...
},
beforeDestroy () {
// Don't forget to destroy the Chart.js instance.
if (this.chart) {
this.chart.destroy()
}
}
}Penutup
Di sana Anda memilikinya! Komponen bagan yang dapat digunakan kembali untuk Vue! Anda dapat melihat kode sumber lengkap di Github dan bermain-main dengan demo di sini: risan.github.io/vue-chart-example.
Perhatikan bahwa pada kasus kami, kami hanya mengantisipasi perubahan pada prop dataset. Tetapi tentu saja, Anda mungkin memiliki kasus di mana label atau bahkan opsi juga dapat diubah. Dalam hal ini, jangan lupa untuk memperhatikan perubahan pada alat peraga itu juga. Ganti konfigurasi bagan terkait, dan panggil metode update() untuk merender ulang bagan.
Ada tipe grafik lain yang tersedia di Chart.js, seperti bar, pie, scatter, dan bahkan tipe campuran. Mengapa Anda tidak mencoba mengabstraksi komponen LineChart menjadi sesuatu yang lebih umum; seperti Bagan Dasar? Yang nantinya bisa Anda kembangkan untuk membuat berbagai jenis grafik.