Membuat URL Shortener Di Laravel
Hari ini, saya mau berbagi dengan Anda langkah membuat URL pendek di aplikasi laravethe l. kadang-kadang kita perlu membuat string URL yang disingkat dibanding lona g URL. dalam tutorial ini saya akan menunjukkan ke Anda langkah-langkah cara membuat mempersingkat URL di laravel 5 tanpa paket apa saja. Anda bisa menulis fungsi skrip Anda untuk link pendek genthe erator di laravel 6, laravel 7, laravel 8, dan laravel 9.
Jika Anda bekerja dengan SMS atau berbagi pada sebuah tempat dengan karakter terbatas pada waktu itu jika Anda perlu membagi URL atau link apa saja, karena itu Anda harus membuat URL pemendek. Dalam project Anda dibutuhkan berulang-kali karena itu Anda harus menerapkan modul yang dapat membantu menghasilkan pemendek UA RL dengan domain website Anda.
Anda perlu ikuti langkah setiap langkah panduan ini, Anda akan memperoleh modul yang paling simpel untuk hasilkan llinksin laravel 5 pendek. Saya akan memberikan Anda unduhan gratis semua skrip.
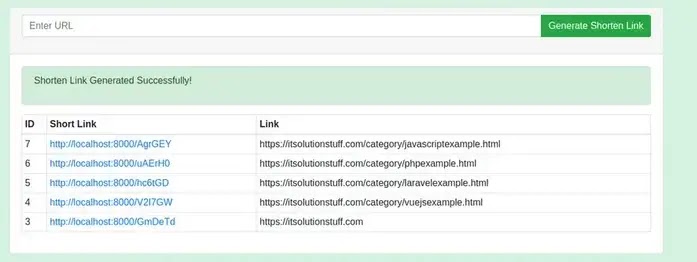
Pratinjau:
Langkah 1: Instal Laravel 5
Dalam langkah ini, bila Anda belum mempersiapkan aplikasi laravel 5 karena itu kita harus memperoleh aplikasi laravel 5 yang baru . Maka lakukan perintah elow dan peroleh aplikasi laravel 5 yang bersih dan fresh.
composer create-project --prefer-dist laravel/laravel blogLangkah 2: Buat Tabel
kita akan membuat dari aplikasi awal untuk membuat link pendek. sehingga kita harus membuat migrasi untuk tabel "short_links" menggunakan perintah Laravel PHP artisan, menjadi pertama lakukan perintah berikut ini:
php artisan make:migration create_short_links_tableSetelah perintah ini, Anda akan menemukan satu file di jalur berikut "database/migrations" dan Anda harus meletakkan code berikut ini di file migrasi Anda untuk membuat tabel short_links.
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateShortLinksTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('short_links', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('code');$table->string('link');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{Schema::dropIfExists('short_links');
}
}Saat ini Anda harus menjalankan migrasi ini dengan perintah berikut ini:
php artisan migrateLangkah 3: Buat Model
Dalam langkah ini, sekarang kita harus membuat mode baru sebagai ShortLink . Maka lakukan perintah berikut ini dan buat mode baru. lakukan perintah berikut ini:
php artisan make:model ShortLinkapp/ShortLink.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class ShortLink extends Model
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'code', 'link'
];
}Now you have to run this migration by the following command:
php artisan migrateLangkah 3: Buat Model
Dalam langkah ini, saat ini kita harus membuat mode baru sebagai ShortLink . Maka lakukan perintah berikut ini dan buat mode baru. lakukan perintah berikut ini:
php artisan make:model ShortLinkapp/ShortLink.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class ShortLink extends Model
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'code', 'link'
];
}Langkah 4: Buat Jalur
Dalam langkah ini, kita perlu membuat suatu route untuk file lay-out dan satu kembali untuk simpan data. jadi membuka file route/situs.php Anda dan tambah jalur ini.
jalur/situs.php
Route::get('generate-shorten-link','ShortLinkController@index');
Route::post('generate-shorten-link',
'ShortLinkController@store')->name('generate.shorten.link.post');
Route::get('{code}', 'ShortLinkController@shortenLink')->name('shorten.link');Langkah 5: Buat Pengatur
Di titik ini, saat ini kita harus membuat pengontrol baru sebagai ShortLinkController. pengontrol ini akan mengurus tatanan letak dan simpan data dalam database, jadi masukan content berikut ini ke file pengatur:
app/Http/Controllers/ShortLinkController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\ShortLink;
class ShortLinkController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/public function index()
{
$shortLinks = ShortLink::latest()->get();
return view('shortenLink', compact('shortLinks'));
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate
(['link' => 'required|url'
]);
$input['link'] = $request->link;
$input['code'] = str_random(6);
ShortLink::create($input);
->with('success', 'Shorten Link Generated Successfully!');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function shortenLink($code)
{
$find = ShortLink::where('code', $code)->first();
return redirect($find->link);
}
}Langkah 6: Buat Tampilan
Dalam langkah Terakhir, silahkan kita bikin shortenLink.blade.php(resources/views/shortenLink.blade.php) untuk tata terletak dan kita akan menulis kode bentuknya di sini dan masukkan code berikut ini:
resource/views/shortenLink.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How to create url shortener using Laravel? -
ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs
/twitter-bootstrap/4.3.1/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h1>How to create url shortener using Laravel? -
ItSolutionStuff.com</h1>
<div class="card">
<div class="card-header">
<form method="POST" action="{{ route('generate.shorten.link.post')
}}">
@csrf
<div class="input-group mb-3">
<input type="text" name="link" class="form-control"
placeholder="Enter URL" aria-label="Recipient's username" aria-
describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Generate Shorten Link</button>
</div>
</div>
</form>
</div>
<div class="card-body">
@if (Session::has('success'))
<div class="alert alert-success">
<p>{{ Session::get('success') }}</p>
</div>
@endif
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>ID</th>
<th>Short Link</th>
<th>Link</th>
</tr>
</thead>
<tbody>
@foreach($shortLinks as $row)
<tr>
<td>{{ $row->id }}</td>
<td><a href="{{ route('shorten.link', $row->code) }}"
target="_blank">{{ route('shorten.link', $row->code) }}</a></td><td>
{{ $row->link }}
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>Sekarang kami siap untuk menjalankan contoh kami, jadi jalankan perintah di bawah ini untuk menjalankan dengan cepat::
php artisan serveSekarang Anda dapat membuka URL di bawah ini di browser Anda::
http://localhost:8000/generate-shorten-linkaSaya harap ini dapat membantu Anda…