Membuat Event Emitters Di Node JS
Event Emitters Di Node.JS
Jika Anda pernah bekerja dengan JavaScript di browser, Anda akan menyadari seberapa banyak interaksi pengguna dilakukan melalui peristiwa - klik mouse, penekanan keyboard, dan sebagainya.
Banyak objek di Node 'memancarkan' acara untuk mendapatkan perhatian dari objek 'pengamat' atau 'pendengar' sehingga suatu fungsi dapat dieksekusi. Di sini, fungsinya disebut sebagai 'pengendali acara'
Salah satu contohnya adalah: seorang programmer ingin mengeksekusi suatu fungsi (sepotong kode) setiap kali pengguna mengklik tombol. Dalam hal ini, acara klik dipancarkan.
Arsitektur ini dapat dimungkinkan oleh kelas EventEmitter yang terletak di modul acara.
Kode
Di sini, kami akan mengeluarkan acara 'berteriak' dan kemudian menulis pendengar untuk itu.
Pertama, Anda harus meminta() modul acara, lalu menggunakannya seperti ini:
const events = require('events')
const eventEmitter = new events.EventEmitter()Mari buat fungsi yang akan dijalankan setiap kali event dipancarkan. Dengan kata lain, mari kita menulis event handler
const myEventHandler = function() {
console.log("I sense a scream")
}Sekarang, kami akan memasang handler ini ke Event Emitter kami
eventHandler.on('scream' , myEventHandler)Kode yang ditulis di atas mengatakan bahwa pada acara 'teriakan', fungsi myEventHandler akan dieksekusi.
Sekarang mari kita keluarkan event scream
eventHandler.emit(‘scream’)Jalankan kode Anda dan Anda akan melihat kata-kata "Saya merasakan jeritan" tercetak di layar.
Langkah - Langkah
- memerlukan modul acara
- Buat instance dari EventEmitter
- Seorang pengamat (pendengar acara) dibuat dengan .on(eventName, eventHandler)
- Sebuah event dipancarkan dengan emit() dan event handler di observer dijalankan.
Custom Event emitters
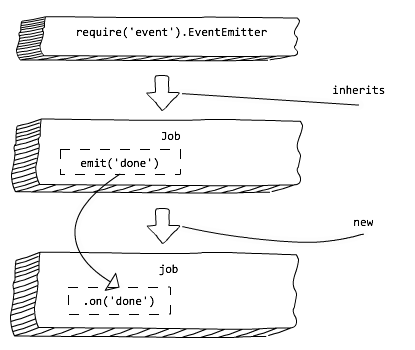
Kita dapat menulis emitter acara khusus dengan membuat kelas yang akan diwarisi dari kelas EventEmitter.
Sebagai contoh, mari tulis emitor peristiwa untuk memberikan waktu setiap kali peristiwa dipicu/dipancarkan
const EventEmitter = require('events')
class Job extends EventEmitter{}job = new Job()job.on('done' , function(timeDone) {
console.log('Job was done at ' + timeDone)
})job.emit('done', new Date()job.removeAllListeners() //remove all observersMultiple Event Triggers
Event juga dapat dipicu beberapa kali. Untuk melakukannya, jalankan 'emit()' beberapa kali.
Mari gunakan kembali kode dari contoh pertama kita
const events = require('events')
const eventEmitter = new events.EventEmitter()const myEventHandler = function() {
console.log("I sense a scream")
}eventHandler.on('scream' , myEventHandler)
eventHandler.emit(‘scream’)
eventHandler.emit('scream')Jalankan kodenya dan Anda akan melihat kata-kata 'I sense a scream' dicetak dua kali
Menjalankan Kode Pengamat hanya sekali
Dalam beberapa situasi, Anda ingin event handler berjalan hanya sekali, tidak peduli berapa kali event tersebut dipancarkan
Untuk melakukannya, Anda menggunakan fungsi emitor.once. Ini memiliki parameter yang sama dengan emitter.on .
const events = require('events')
const EventEmitter = new events.EventEmitter()EventEmitter.once('scream' , function() {
console.log(" I sense a scream ")
})EventEmitter.emit('scream')
EventEmitter.emit('scream')Akibatnya, “Saya merasakan jeritan” hanya akan dicetak sekali.
Modular Events
Dalam proyek dunia nyata, file kelas emitor peristiwa dan file emisi peristiwa Anda dipisahkan ke dalam modulnya sendiri
Akibatnya, ini memungkinkan kita mengubah perilaku modul tanpa mengubah kode modul itu sendiri
Job.js
const EventEmitter = require('events')class Job extends EventEmitter {
constructor() {
super()
this.on('start', ()=> {
this.process()
})
}
process() {
this.emit('done' , ()=> {
console.log('completed!')
})
}
}module.exports = JobJika instance dari Pekerjaan dibuat maka pengamat sudah dibuat (this.on(..) ) yang akan menjalankan fungsi yang disebut process() jika acara 'mulai' dipancarkan
Sekarang mari kita buat module lain, execution.js
var Job = require("./job")
var job = new Job() job.on('done', ()=> {
console.log('completed on ' + new Date())
})job.emit('start');Pertama, kami mengimplementasikan pengamat dan menulis event handler untuk event 'selesai'. Selanjutnya, kami memancarkan acara 'mulai'. Menurut job.js memancarkan acara 'mulai' menjalankan fungsi yang disebut 'proses ()' yang memancarkan acara 'selesai'. Kode pengamat untuk 'selesai' sekarang menjalankan event handler-nya.
Butuh beberapa waktu untuk memahami konsep Pemancar Peristiwa, tetapi bacalah satu atau dua kali untuk memahaminya dengan benar.
Itu saja untuk hari ini. Terima kasih sudah membaca!