Cara Membuat Dan Mempublish Paket NPM Buatanmu Sendiri
NPM adalah pengelola paket untuk Node.js dan merupakan repositori pusat tempat Anda dapat menerbitkan repo Anda sendiri dan mengunduh repositori lainnya. Secara default, setiap repo yang Anda publikasikan bersifat publik. Anda dapat menerbitkan repositori pribadi tetapi, ada biaya untuk itu.
Inilah topik yang akan kita lihat di artikel ini.
- Prasyarat
- Paket vs Modul
- apa yang kami publish
- Versi Javascript
- Versi naskah
- Menggunakan paket Anda sendiri di Proyek Nodejs lainnya
- Memperbarui paket dan pembuatan versi semantik Anda
- Ringkasan dan Praktik Terbaik
- Kesimpulan
Prasyarat
Ada dua prasyarat untuk artikel ini. Setelah ini selesai, kami akan langsung masuk
- Instal Nodejs dari https://nodejs.org/en/download/
- Buat akun npm di https://www.npmjs.com/signup
Paket vs Modul
Ada perbedaan halus antara paket dan modul. Mari kita lihat apa bedanya.
Menurut dokumen npmjs, Paket adalah file atau direktori yang dijelaskan oleh package.json. Itu harus berisi package.json untuk dipublikasikan di registri npm.
Modul adalah file atau direktori di bawah direktori node_modules yang dapat dimuat oleh nodejs memerlukan fungsi. Modul harus salah satunya 1) File javascript 2) Folder yang berisi package.json dengan bidang utama 3) Folder dengan file index.js di dalamnya.
Semua paket adalah modul, tetapi semua modul tidak dapat berupa paket karena tidak perlu menyertakan file package.json dalam modul.
apa yang kami terbitkan (publish)
Karena kami berfokus pada penerbitan paket NPM, Mari kita lakukan proyek sederhana bernama Kalkulator. Kalkulator memiliki 4 metode menambah, mengurangi, mengalikan dan membagi.
Mari kita lihat bagaimana kita dapat mengemas ini dan menerbitkannya dalam javascript dan TypeScript.
Versi Javascript
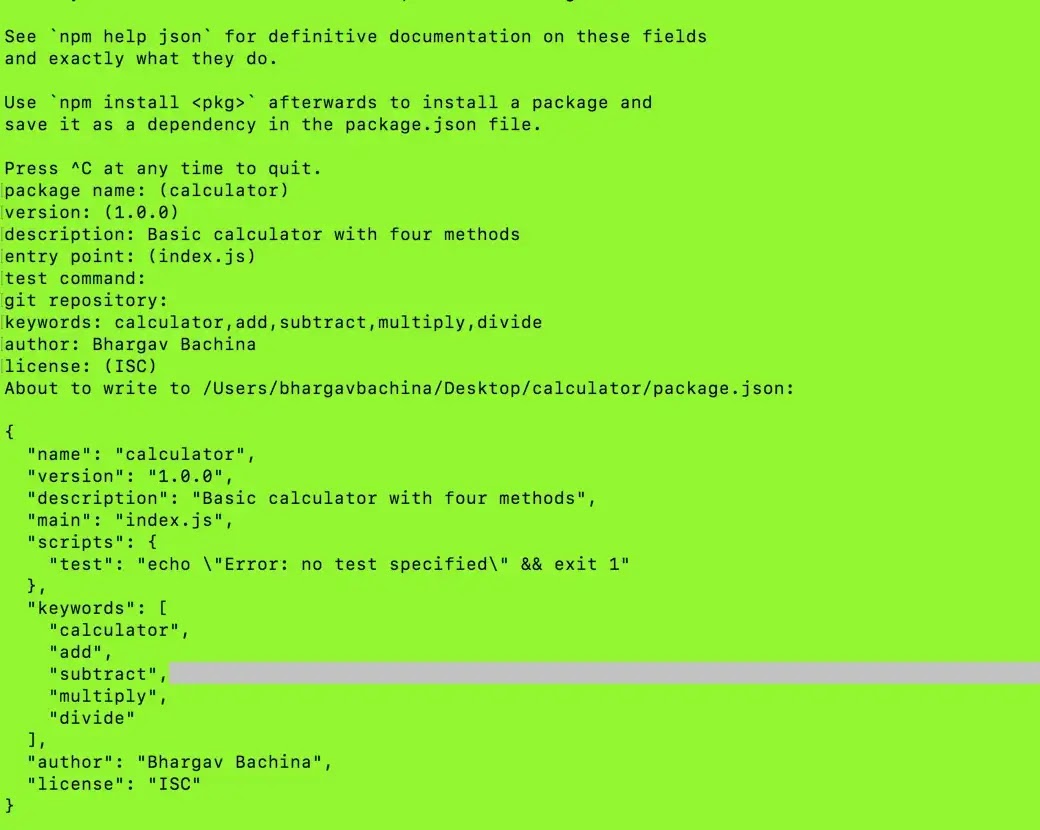
Kami membutuhkan package.json untuk paket tersebut. Mari buka terminal/cmd dan buat satu dengan perintah ini npm init dan ini menanyakan banyak pertanyaan dan jawaban dan tekan ya.
// make a direcotry
mkdir calculator
// cd into direcory
cd calculator
// initialize package.json
npm initIni akan membuat file berikut.
{
"name": "calculator",
"version": "1.0.0",
"description": "Basic calculator with four methods",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"calculator",
"add",
"subtract",
"multiply",
"divide"
],
"author": "Bhargav Bachina",
"license": "ISC"
}Jika Anda melihat field main di package.json, itu adalah file utama atau awal untuk paket Anda. Mari kita buat satu.
var Calculator = function(){};
Calculator.prototype.add = function(a,b) {
return a + b;
}
Calculator.prototype.subtract = function(a,b) {
return a - b;
}
Calculator.prototype.multiply = function(a,b) {
return a * b;
}
Calculator.prototype.divide = function(a,b) {
return a / b;
}
module.exports = new Calculator();Sekarang paket kita sudah siap, Ayo publikasikan. Kita perlu masuk ke akun npm kita sebelum menerbitkan. Anda perlu melakukan ini di folder root proyek tempat package.json berada.
// login into your account
npm login
// publish your package
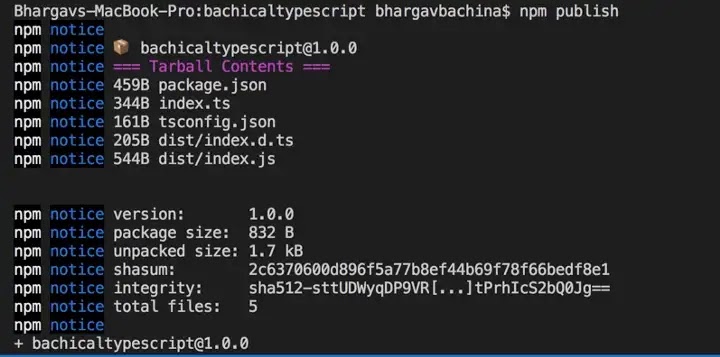
npm publish
Ketika Anda menerbitkannya, itu akan mengambil nama dan versi paket Anda dari bidang nama dan versi dari package.json.
Mari masuk ke akun npm kami dan lihat paket kami.
Versi Typescript
Seluruh prosesnya sama untuk versi TypeScript kecuali fakta bahwa seluruh kode dalam TypeScript dan kita harus mengubah dari TypeScript ke javascript dan menyertakan file definisi tipe saat menerbitkan.
kita perlu menginstal paket dev dependenciests-node dan TypeScript untuk mengubah TypeScript menjadi javascript.
// make a direcotry
mkdir calculator
// cd into direcory
cd calculator
// initialize package.json
npm init
// install dv dependencies
npm i ts-node typescript --save-devIni adalah versi TypeScript dari file
export class Calculator {
public add(a: number, b: number): number {
return a + b;
}
public subtract(a: number, b: number): number {
return a - b;
}
public multiply(a: number, b: number): number {
return a * b;
}
public divide(a: number, b: number): number {
return a / b;
}
}{
"name": "bachicaltypescript",
"version": "1.0.0",
"description": "Calculator with basic methods",
"main": "dist/index.js",
"scripts": {
"build": "tsc",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"calclulator",
"add",
"subtract",
"multiply",
"divide"
],
"author": "Bhargav Bachina",
"license": "ISC",
"devDependencies": {
"ts-node": "^8.1.0",
"typescript": "^3.4.5"
}
}{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": true,
"outDir": "./dist",
"strict": true
}
}ts-node menggunakan file tsconfig.json untuk mentranspilasi dari TypeScript ke javascript dan meletakkan semua file di bawah folder dist.
// build the project
tsc
// you can add build script to package.json
npm run build
// publish
npm publishSelalu ingat untuk mendorong kode Anda ke Github dan memasukkan info itu ke dalam file package.json untuk setiap bug atau masalah apa pun dari komunitas open source.
Menggunakan paket Anda sendiri di Proyek Nodejs lainnya
Sekarang kami memiliki dua paket satu di javascript dan satu lagi di TypeScript. Mari kita uji keduanya.
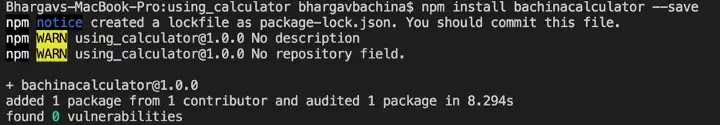
// install
npm i bachinacalculator --save
Impor paket dan gunakan.
Inilah hasilnya
Anda dapat menginstal dan menggunakan versi TypeScript dengan cara yang sama, tetapi Anda perlu mengimpornya di proyek TypeScript.
Memperbarui paket dan pembuatan versi semantik Anda
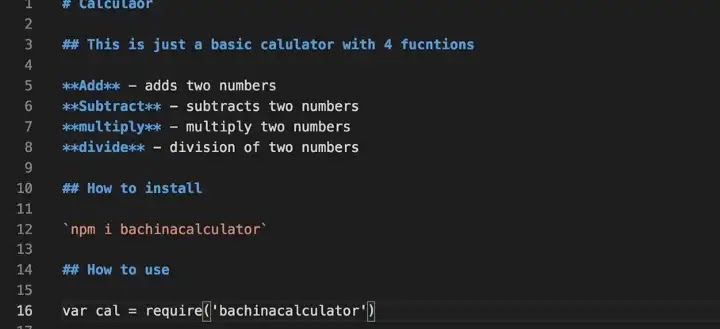
Jika kami perhatikan kami tidak memiliki file readme untuk paket kami. Mari tambahkan satu dan perbarui paketnya.
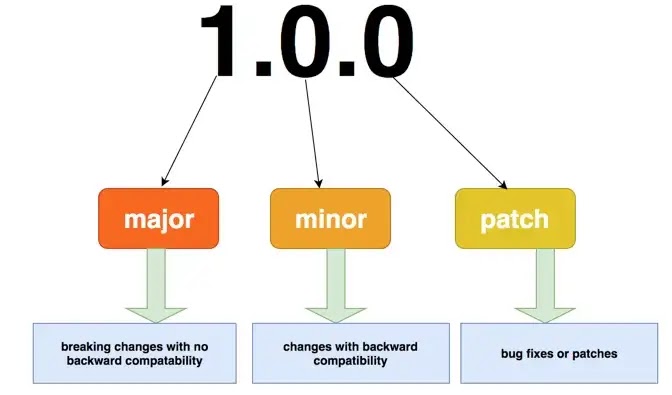
Sekarang kami telah menambahkan file README.md. kami perlu meningkatkan versi proyek sebelum menerbitkan. Mari kita pahami versi semantik dengan diagram berikut.
kami baru saja menambahkan file README.md ke paket kami, mari anggap ini sebagai tambalan dan tingkatkan nomor tambalan dalam file package.json
Sekarang kita bisa melihat paket yang diperbarui di npm dengan README.md dan versi terbaru.
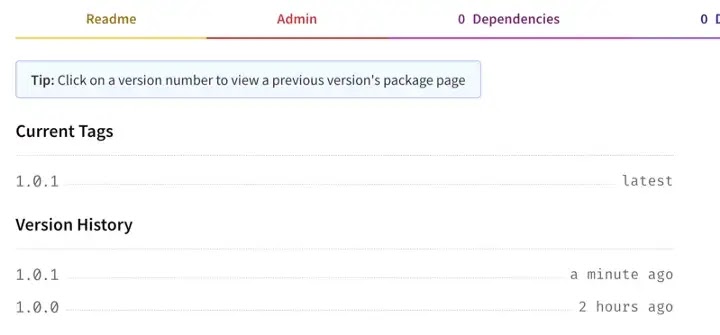
Jika Anda pergi ke tab versi, kita dapat melihat riwayatnya.
Ringkasan dan Praktik Terbaik
- Anda memerlukan akun npm untuk menerbitkan paket Anda sendiri. Secara default, semua paket bersifat publik.
- Paket dan modul berbeda, semua modul bukan paket karena tidak perlu menyertakan file package.json.
- kami bisa menerbitkan paket kami dalam javascript dan TypeScript.
- Dengan TypeScript, kita perlu memiliki definisi tipe bersama dengan kode sumbernya.
- file package.json memiliki semua informasi seperti nama, versi, dependensi, dll.
- Selalu ikuti versi semantik untuk versi.
- Selalu kaitkan Github untuk kode sumber dan masalah terbuka.
Kesimpulan
Itu selalu merupakan praktik terbaik untuk membuat kode modular tempat kami dapat menggunakan kembali kode tersebut alih-alih membuat dari awal. Paket NPM mendorong modularitas dan penggunaan kembali kode ini.