Cara Install Tailwind Di Laravel Framework
Baru-baru ini, Adam baru saja merilis koleksi komponen yang sepenuhnya responsif yang dibuat dengan Tailwind CSS bernama Tailwind UI.
Masih dalam tahap akses awal, jadi hanya ada komponen pasangan dan mereka masih bekerja dengan pembaruan. Ini tidak gratis (beberapa komponen dasar gratis) tetapi saya pikir itu layak untuk membeli lisensi karena dapat menyelamatkan kita untuk membangun aplikasi web dengan beberapa komponen yang disediakan daripada menulis dari awal.
Mengapa Tailwind UI?
Pertama, saya bukan orang frontend dan pasti banyak berjuang menggunakan CSS. Saya bisa menghabiskan 2 jam hanya untuk menampilkan tombol di tengah halaman atau membuat formulir yang "terasa benar" bagi saya. Tailwind CSS menggunakan “utility first” sebagai pendekatan mereka dan saya sering mendapatkan momen “AHA” saya saat mempelajarinya.
Saya senang ketika mereka meluncurkan Tailwind UI, terutama ketika Adam menunjukkan kepada orang-orang bagaimana dia membangun halaman web yang sepenuhnya responsif hanya dengan Copy-Paste (kebanyakan) dari komponen TailwindUI dalam 10 menit. Itu cepat dan efektif.
Ini agak menarik.
Jadi ini dia, saya akan mencobanya dan mari kita lihat betapa mudahnya membangun aplikasi web menggunakan Tailwind UI.
Membangun Aplikasi
Jadi pada dasarnya, inilah yang kita butuhkan:
- Laravel 7
- Laravel UI Preset untuk Tailwind CSS
- Plugin UI Tailwind
- Alpine.js
Instal Laravel 7
Pastikan Anda terhubung ke internet dan jalankan perintah ini untuk memulai instalasi Laravel.
$ composer create-project --prefer-dist laravel/laravel laraveltailwindui Tunggu hingga instalasi selesai kemudian arahkan terminal Anda ke direktori laraveltailwindui.
Siapkan Tailwindcss
Anda dapat menginstal Tailwind CSS menggunakan Laravel Frontend Preset melalui Composer:
$ composer require laravel-frontend-presets/tailwindcss --devSetelah instalasi selesai, mari kita buat Preset CSS Tailwind.
$ php artisan ui tailwindcss
$ npm install && npm run devAnda dapat memeriksa beranda Laravel Anda saat ini sekarang ditata menggunakan Tailwind.
$ php artisan serveSiapkan UI Tailwind
Tambahkan plugin Tailwind UI di proyek Anda menggunakan perintah di bawah ini:
$ npm install @tailwindcss/uiKemudian tambahkan @tailwindcss/ui di daftar plugin Tailwind.
// tailwind.config.js
module.exports =
{
plugins: [
require('@tailwindcss/ui'),
]
}Tailwind UI menggunakan keluarga font Inter. Jadi untuk mendapatkan hasil yang lebih baik, tambahkan font dari CDN ke layout utama Anda. (Anda bisa melakukannya nanti)
<link rel="stylesheet" href="https://rsms.me/inter/inter.css">Perluas jenis font ke konfigurasi Tailwind Anda. Konfigurasi akhir Anda akan terlihat seperti di bawah ini.
// tailwind.config.jsmodule.exports = {
theme: {
extend: {
fontFamily: { sans: ['Inter var'] },
}
},
variants: {},
plugins: [
require('@tailwindcss/ui'),
]
}Jangan lupa untuk membangun kembali konfigurasi Anda
$ npm run devSetel Komponen
Pada sesi ini, saya akan fokus untuk mengimplementasikan komponen Tailwind UI sehingga tidak ada lagi hal-hal integrasi backend seperti database atau fungsi CRUD. Idenya adalah menggunakan komponen gratis untuk membangun aplikasi web yang bagus. Kemudian kita dapat mengatur:
- Halaman masuk sederhana
- Tata letak bertumpuk sebagai tata letak utama
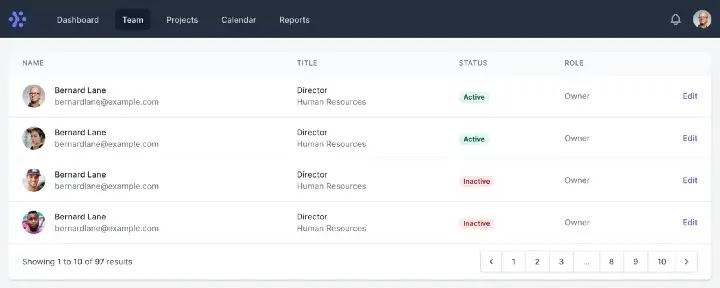
- Tabel lebar untuk menampilkan kumpulan data
- Komponen paginasi
- Daftar deskripsi untuk menampilkan data tunggal
- Modal sederhana untuk mensimulasikan tindakan konfirmasi
Membuat Tampilan Blade
Anda hanya memerlukan kerangka HTML dasar untuk memulai, lalu kita cukup copy-paste kode komponen UI Tailwind ke tag <body> kita. Penjelajah komponen Tailwind UI memiliki tab yang bagus untuk melihat tampilan kodenya. Kita bisa memilih semua kode itu dan melakukan copy atau klik icon copy di sebelah kanan.
Berikut adalah tata letak dasar saya yang terlihat seperti:
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Styles -->
<link href="{{ mix('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://rsms.me/inter/inter.css">
</head>
<body>
<div id="app">
<!-- Paste Tailwind UI Component in here section -->
</div>
<!-- Scripts -->
<script src="{{ mix('js/app.js') }}"></script>
<script src="https://cdn.jsdelivr.net/gh/alpinejs/[email protected]/dist/alpine.js" defer></script>
</body>Komponen membutuhkan Alpine.js untuk menangani beberapa tindakan sisi klien seperti halaman modal seperti yang disebutkan di atas, jadi Anda harus menyertakan skrip di bagian bawah.
Anda mungkin memerlukan beberapa penyesuaian pada css atau gaya Anda untuk mendapatkan "seperti apa tampilannya" untuk Anda. Jangan khawatir, tidak perlu banyak usaha untuk melakukannya karena komponen itu sendiri cocok dengan tata letak Anda.
Berikut adalah beberapa implementasi saya dengan sedikit penyesuaian:
Iya, kebanyakan copy-paste keren kan? Periksa demo di sini jika Anda ingin melihat semua halaman.
Sederhanakan ke Tata Letak Utama
Stacked layout tentunya menjadi layout utama kita karena konten akan berubah secara dinamis. Anda dapat membuat file blade tata letak utama sehingga Anda dapat memperluas ke setiap halaman yang ingin Anda buat.
Ubah konten <body> kita menjadi seperti ini:
<!-- views/layouts/app.blade.php --><div id="app">
@include('layouts.navigation')
<main>
@yield('content')
</main>
</div>Anda dapat memisahkan konten navigasi ke dalam file yang berbeda sehingga tata letak utama lebih bersih.
Pikiran Terakhir
Nah, saya pasti akan menggali Tailwind lebih dalam sekarang karena ini semakin menarik. Dalam penelitian selanjutnya saya akan mencoba membuat halaman-halaman ini menjadi gaya SPA menggunakan Inertia.js + Vue atau mungkin bermain-main dengan Komponen Laravel Blade.
Anda bisa mendapatkan kode sumber lengkap di repositori saya sehingga Anda bisa lebih jelas bagaimana cara kerjanya.
Terima kasih. Selamat Mengkode!