Laravel Livewire - Cara Menambahkan Data Tanpa Refresh Halaman
Membuat Komponen StudentCreate
Oke, pertama mari kita buat komponen baru dengan nama StudentCreate.
php artisan livewire:make StudentCreateSetelah komponen berhasil dibuat, mari kita membuat kode tampilan form untuk menambahkan nama siswa di file resources/views/livewire/student-create.blade.php.
<div class="mb-4">
<form action="">
<div class="form-group">
<label for="name">Student Name</label>
<input type="text" name="name" class="form-control">
</div>
<button type="submit" class="btn btn-primary">Add</button>
</form>
</div>Kemudian, kita tampilkan komponen student-create ke viewstudent.blade.php.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Student</div>
<div class="card-body">
<livewire:student-create>
<livewire:student-index>
</div>
</div>
</div>
</div>
</div>
@endsectionAtau bila teman teman memakai versi di bawah versi 7, gunakan code ini.
@livewire('student-create')Maka akan tampil seperti gambar di bawah ini saat kita membuka halamannya.
Tampilan sesudah ditambahkan komponen student-create.
Saat ini pada class StudentCreate tambah property name dengan visibilitas public. Dan tambah sebuah metode bernama addStudent() diikuti fungsi untuk menambah data.
<?php
namespace App\Http\Livewire;
use App\Student;
use Livewire\Component;
class StudentCreate extends Component
{
public $name;
public function addStudent()
{
Student::create(['name' => $this->name]);
}
public function render()
{
return view('livewire.student-create');
}
} Saat kita coba untuk menambah data pada form, tidak bisa terjadi apa saja cuma url yang tampilkan query string ?name=namamu. Ini karena kita belum tentukan tindakan pada form kita. Kita dapat hapus atribut action="" pada form kita dan tambah wire:submit.prevent="addStudent" pada file resources/views/livewire/student-create.blade.php atau dapat dilihat code berikut ini.
<form wire:submit.prevent="addStudent">Error Mass Assignable
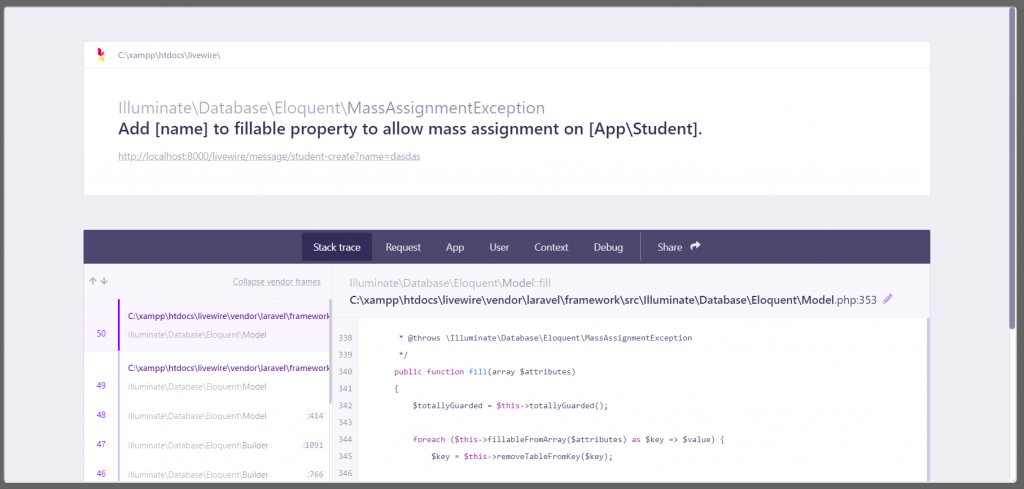
Selanjutnya refresh halamannya dan coba tambah data kembali, DORR!!! ketemu error ya. Ini yang teman teman sering kelupaan umumnya, termasuk saya sih hehe.
Error mass assginable.
Yap, error mass assignable ini kerap kita jumpai karena lupa menambah property $fillable pada mode. Saat ini tambah code ini di mode Student.
protected $fillable = ['name'];atau
protected $guarded = []; Teman teman bebas gunakan yang mana saja, untuk $fillable ialah kita artikan field apa yang bisa diisi secara masal. Dalam kasus ini memakai metode create(). Dan untuk $guarded ialah kita mendefinisikan field mana yang jangan diisi secara masal. Bila nilainya kita kosongkan karena itu semua field dapat diisi secara masal.
Error Data yang Dikirim Tidak Masuk
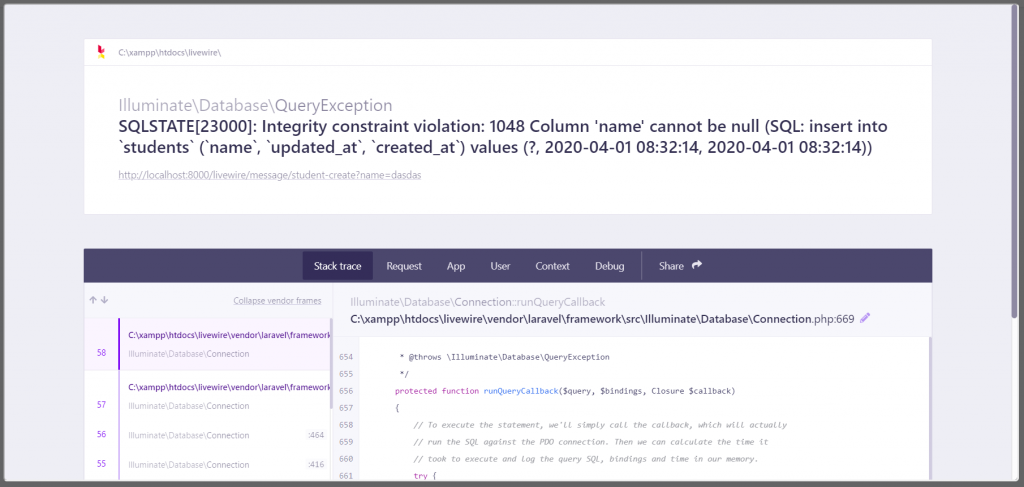
Selanjutnya coba refresh halaman lagi dan tambahkan data kembali, UPPSS! masih error teman teman. Error ini karena data jangan kosong. Lho kok bisa kosong? kan semua sudah lengkap dan betul?
Error data null.
Nah di sini perbedaannya Livewire untuk mengirim data dari form kita harus menambahkan wire:model="nama-field" pada input. Kemungkinan yang akrab dengan VueJs kenal dengan v-model. Langsung kita tambahkan pada input yang kita miliki.
<input type="text" name="name" wire:model="name" class="form-control">Kemudian refresh dan coba tambah data, YESS!!! tidak ada error, tetapi kita dapat lihat bila pada kolom input masih tetap ada nama yang baru kita tambah. Disamping itu, data yang kita tambahkan tidak ada di bawah, kita harus refresh lagi dan akan ada.
Sukses menambahkan data.
Menambahkan Data Tanpa Reload Halaman
Oke, ini ialah sisi penting proses dari panjang ini haha. Ya, kita dapat menambah data tanpa reload halaman dengan Livewire.
Pertama tambahkan code $this->name=""; pada metode addStudent() untuk mengosongkan nilai pada input. Selanjutnya tampung proses create data ke sebuah variabel, contoh $student. Dan yang paling akhir sesudah proses create tambahkan code berikut ini.
$this->emit('studentAdded');Jadi code pada metode addStudent() pada komponen StudentCreate semacam ini.
public function addStudent()
{
$student = Student::create(['name' => $this->name]);
$this->emit('studentAdded');
$this->name = '';
} Fungsi dari metode emit() untuk mentrigger moment, parameter yang dikirimkan ialah nama metode / listener yang hendak dijalankan. Dalam kasus ini kita akan listen di elemen StudentIndex. Agar pada elemen StudentIndex listen pada moment, kita harus menambah property $listeners dan metode sama sesuai nama yang kita trigger.
<?php
namespace App\Http\Livewire;
use App\Student;
use Livewire\Component;
class StudentIndex extends Component
{
protected $listeners = [
'studentAdded',
];
public function studentAdded()
{
# code...
}
public function render()
{
return view('livewire.student-index', [
'students' => Student::latest()->get(),
]);
}
}Saat kita menambah data dan jalankan emit('studentAdded') selanjutnya pada komponen StudentIndex kita listen pada metode itu, karena itu Livewire akan merender ulang komponen StudentIndex.
Dan saat kita coba tambah data, TARAA!!! Tidak pakai reload halaman kawan. kita code semua dengan PHP loh ini, jadi enak sekali kan buat kita yang programmer Laravel dan ingin buat UI yang interaktif.
Hasil Program
Sekian untuk pembuatan proses menambahkan data tanpa reload menggunakan Livewire, selanjutnya kita akan membuat validasi form dengan Livewire. Terimakasih