Membuat Aplikasi Vuejs Tanpa Server Dengan Firebase Firestore
Selama 20 jam terakhir, saya telah mencoba mengambil Firebase Firestore dan membangun sistem antrian yang hanya terdiri dari lapisan Tampilan dari arsitektur MVC/MVT khas, yang diberi nama 'Schlange'. Schlange adalah sistem antrian yang bekerja mirip dengan yang biasa kita temui di bank, instansi pemerintah, dll. Namun, alih-alih mendapatkan selembar kertas kecil dengan nomor antrian Anda di atasnya, Anda sekarang menangkap nomor antrian Anda dari layar.
Saya membangun Schlange terutama untuk tujuan ini:
- untuk menguji apakah saya dapat menghilangkan layanan web atau lapisan server dengan memasukkan logika ke dalam lapisan Tampilan dan berinteraksi langsung dengan Penyimpanan Data (Tentu saja ini hanya berlaku untuk data yang tidak sensitif dan logika sederhana);
- untuk menguji kegunaan Firebase API;
- untuk menguji sinkronisitas Firebase Firestore secara real-time;
- dan seberapa layak untuk berintegrasi dengan Vue.js;
Sekilas tentang Schlange
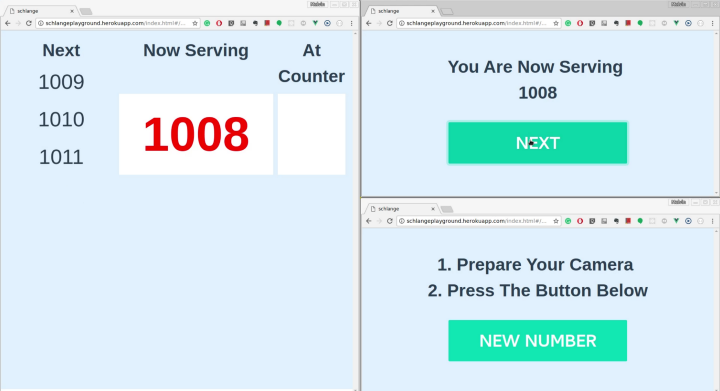
Ada 3 tampilan Schlange, tampilan Panel Tampilan, tampilan Agen dan Panel Nomor Baru. Jendela kiri adalah panel Tampilan yang menunjukkan antrian yang akan dilayani. Jendela kanan atas adalah tampilan Agen untuk server antrian dan jendela kanan bawah atas adalah panel bagi pengguna untuk meminta nomor antrian.
Setiap kali nomor antrian baru diminta (dengan menggunakan Panel Nomor Baru di jendela kanan bawah), pembacaan nomor antrian terbaru berikutnya dilakukan, nomor tersebut kemudian dimasukkan ke dalam daftar 'tertunda'. Daftar 'tertunda' tercermin dalam kolom 'Berikutnya' pada panel tampilan. Cukup sederhana.
Fokus saya bukan pada sistem antrian tetapi desain arsitekturnya.
Arsitektur Schlange
Dalam kasus Schlange, Vue.js digunakan sebagai kerangka View-layer. Untuk penyimpanan data real-time, saya menggunakan Firebase Firestore. Pengguna Schlange berinteraksi dengan 3 panel Schlange dan setiap operasi IO ke penyimpanan data ditangani oleh panel itu sendiri.
Di Schlange, permintaan nomor baru adalah 'pembuatan elemen' dalam daftar 'tertunda'. Di Firestore, tidak ada cara mudah untuk menyimpan daftar. Sebaliknya, daftar 'tertunda' disimpan sebagai Koleksi Firestore. Sinkronisitas real-time dari Firestore memungkinkan perubahan apa pun tercermin dalam waktu singkat. Karena tidak ada logika kompleks di Schlange, logika untuk melakukan operasi ini tidak harus dipisahkan. Oh! Ini adalah arsitektur server yang gemuk-klien-tipis!
Model Data Schlange
Ini adalah model data Schlange.
"pending":{
1005: {
"number": 1005
},
1006: {
"number": 1006
}
}
"serving":{
1004: {
"number": 1004
},
1003: {
"number": 1003
}
}
"served": {
1002:{
"number": 1002
},
1001: {
"number": 1001
}
}Untuk mengantre, cukup tambahkan Dokumen baru ke Firestore sehingga koleksi "tertunda" terlihat seperti:
"pending":{
1005: {
"number": 1005
},
1006: {
"number": 1006
},
1007: {
"number": 1007
}
}Setiap kali ada pembaruan ke penyimpanan data, itu akan disinkronkan ke panel tampilan.
Anda dapat mempelajari tentang model data di Firestore dari dokumentasinya.
Bagaimana Schlange Data-Centric?
Aplikasi data-centric adalah aplikasi yang sangat bergantung pada koneksi ke database. Schlange tidak berbeda dengan banyak sistem konvensional yang selalu berurusan dengan data. Jika terjadi kegagalan jaringan, pemutusan penyimpanan data akan merusak sistem. Oleh karena itu, kelemahan dari data-centric cukup jelas. Setelah koneksi terputus, sistem mati.
Bagaimana Schlange Tanpa Server?
Menurut penjelasan Martin Fowler tentang arsitektur Tanpa Server, ia menggambarkan aplikasi tanpa server sebagai aplikasi yang menjalankan logikanya dalam wadah atau aplikasi stateless yang menggunakan ekosistem luas dari basis data atau layanan yang dapat diakses cloud. Dia bahkan mencontohkannya dengan aplikasi klien yang berinteraksi langsung dengan penyimpanan data. Jadi, Schlange adalah salah satunya.
Bagaimana Mengintegrasikan Vue.js dengan Firestore?
Saya akan memposting topik ini dalam waktu dekat dan saya akan menambahkan tautan di sini setelah selesai. Pantau terus!
Apa yang saya pelajari?
Jadi, inilah yang saya pelajari berdasarkan tujuan saya:
- untuk menguji apakah saya bisa menghilangkan layanan web atau lapisan server dengan memasukkan logika ke dalam lapisan Tampilan dan berinteraksi langsung dengan Penyimpanan Data -> Ya, saya bisa. Tapi ada satu peringatan yang harus saya perhatikan adalah izin akses data. Kabar baiknya adalah, ini dapat diterapkan dengan menggunakan Aturan Firestore dan menggabungkan Firebase Auth
- untuk menguji sinkronisitas Firebase Firestore secara real-time; -> Sinkronisitas memuaskan tetapi latensi sebenarnya tergantung pada bagaimana Anda mengintegrasikannya dengan aplikasi Anda
- dan seberapa layak untuk berintegrasi dengan Vue.js; -> Ada cara, tapi saya curiga ada trade-off kinerja. Saya akan memeriksanya lebih lanjut
- untuk menguji kegunaan Firebase API; -> JS API mereka menggunakan Promise secara ekstensif, mekanisme yang bagus untuk menangani panggilan async.
Saya telah memposting tentang menjanjikan API panggilan balik dengan cara asli, Anda dapat memeriksanya di sini.
Semoga artikel ini bermanfaat dan jika ada yang belum mengerti silahkan tulis di kolom komentar ya! See you on the next article!