Struktur Folder Dan File Pada Aplikasi Skala Besar Di Vue JS
Apa cara terbaik untuk menyusun aplikasi Vue.js sehingga skala dan tetap dapat dipelihara dan diperpanjang semakin berkembang? Ini adalah pertanyaan yang saya dengar dalam banyak kesempatan dan saya pikir satu jawaban untuk pertanyaan itu terletak pada prinsip prediktabilitas. Ketika datang untuk membuat proyek yang dapat diskalakan, Anda ingin segala sesuatunya dapat diprediksi sebaik mungkin.
Apa sebenarnya yang saya maksud dengan prediktabilitas? Paling sederhana, ini adalah kemampuan untuk secara intuitif beralih dari permintaan fitur atau laporan bug ke lokasi di basis kode tempat tugas tersebut dapat ditangani. Selain itu, ini adalah kemampuan untuk mengetahui dengan cepat alat apa yang dapat Anda akses di lokasi tersebut dalam basis kode untuk menyelesaikan tugas yang ada.
Mengapa ini penting? Nah, seperti saya, Anda mungkin pernah memiliki pengalaman mewarisi atau diperkenalkan ke proyek yang sudah ada dan kemudian pada tugas pertama itu, membuka basis kode dan berpikir: "Saya bahkan tidak tahu harus mulai dari mana!".
Anda bahkan mungkin telah berurusan dengan basis kode untuk sementara waktu dan memiliki pemikiran yang sama! Basis kode yang dapat diprediksi mengurangi pengalaman ini sebanyak mungkin, membuat memperkenalkan pengembang ke proyek lebih mudah dan melanjutkan pekerjaan dengan lebih efisien.
Saya pikir perlu dicatat di sini bahwa, sementara prediktabilitas dimungkinkan, tidak ada proyek yang 100% dapat diprediksi. Setiap proyek, baru atau yang sudah ada akan memiliki setidaknya sedikit kurva pembelajaran. Juga, ketahuilah bahwa prediktabilitas tidak berarti bahwa basis kode atau aplikasi dapat dengan cepat dipahami secara keseluruhan. Banyak aplikasi skala besar terlalu rumit untuk memungkinkan dan mereka akan membutuhkan waktu untuk memahaminya secara keseluruhan. Jadi, prediktabilitas bukan tentang melihat teka-teki yang sudah selesai, tetapi lebih seperti mengetahui bentuk bagian tertentu dan dapat dengan cepat melihat di mana itu cocok. Faktanya, sifat dari basis kode yang baik cocok untuk dipahami satu per satu dan tidak mengharuskan pengembangnya untuk memikirkan keseluruhannya sekaligus.
Jadi bagaimana kita mencapai prediktabilitas dalam basis kode? Jawabannya: standar, polos dan sederhana. Mungkin itu bukan jawaban yang Anda cari tetapi itu benar. Cara terbaik untuk membuat sesuatu dapat diprediksi adalah dengan membuatnya mengikuti serangkaian standar. Sebagai contoh, saya dapat memprediksi dengan kepastian hampir 100% bahwa seprai ukuran penuh yang baru saya beli hari ini, akan muat di tempat tidur saya meskipun saya belum pernah mendandaninya dengan seprai itu sebelumnya. Mengapa? Karena sistem ukuran standar untuk sprei.
Standar di Seluruh Komunitas untuk Prediktabilitas
Jadi ini menimbulkan pertanyaan, standar seperti apa yang ada untuk komunitas Vue.js pada umumnya? Saya akan mengatakan bahwa ada 4 sumber standar yang tersedia.
- Panduan gaya Vue.js
- Perancah yang dihasilkan oleh Vue CLI
- library Vue.js resmi (ditemukan di bawah Ecosystem > Proyek Resmi di situs web Vue.js)
- dan yang lebih longgar, kerangka kerja komponen paling populer seperti Vuetify atau Quasar
Sementara beberapa di antaranya lebih resmi dimaksudkan sebagai standar daripada yang lain, saya pikir mereka semua memberikan kesempatan untuk memiliki beberapa pola umum antara proyek dan pengembang yang menghasilkan basis kode yang lebih dapat diprediksi.
Artikel Terkait Lainnya :
Perpustakaan Resmi dan Perpustakaan Komponen
Mari kita mulai dengan berbicara tentang standarisasi yang dibawa oleh perpustakaan resmi dan perpustakaan komponen populer. Sementara tujuan utama dari perpustakaan tersebut adalah untuk membawa fungsionalitas ke tabel, efek samping dari ini adalah bahwa standar bersama diadopsi. Jika Anda menggunakan Vue Router, misalnya, Anda tidak hanya mendapat manfaat dari fungsionalitas paket itu sendiri, tetapi Anda akhirnya mengimplementasikan rute dalam satu proyek dengan cara yang sama seperti Anda mengimplementasikannya di proyek lain dan dengan cara yang sama seperti Vue Pengembang .js di seluruh dunia mengimplementasikannya.
Perpustakaan Vuex sebenarnya merangkul dan memuji fakta ini sebagai fitur teratas yang menyebut dirinya "pola manajemen negara + perpustakaan".
Ini mungkin tampak jelas, tetapi ada poin yang harus dibuat. Jika ada solusi populer atau yang direkomendasikan untuk masalah di Vue.js (dan terlebih lagi jika itu solusi resmi), saya akan berpikir panjang dan keras sebelum menggunakan yang lain. Saya sama senangnya dengan orang berikutnya, membuat sendiri komponen, toko, dll tetapi sering kali itu benar-benar terbayar dalam jangka panjang untuk menggunakan solusi yang sudah dicoba dan benar bukan hanya karena fungsionalitas, cakupan pengujian, dan dokumentasi mereka menawarkan tetapi juga karena standarisasi yang mereka bawa. (Dan di dunia JavaScript, tidak bisakah kita semua menggunakan sedikit lebih banyak standarisasi).
Ketika memilih untuk menggunakan solusi yang lebih standar ini, penting untuk mengingat apa itu bangunan Anda. Apakah Anda membangun komponen yang dapat digunakan kembali yang dapat diskalakan? Maka mungkin perpustakaan standar bukan untuk Anda karena perpustakaan standar baru adalah jenis apa yang Anda coba bangun. Namun itu mungkin bukan apa yang kebanyakan dari kita sedang membangun. Sebagian besar dari kita mungkin sedang membangun aplikasi dan jika itu masalahnya maka mungkin lebih baik menggunakan bagian standar (atau setidaknya semi-standar) yang sudah ada sebagai blok bangunan Anda.
Awal dari Struktur File Standar
Ketika datang ke standar proyek, struktur file adalah topik yang sering dibicarakan dan sementara Vue tidak memiliki dokumentasi yang menentukan struktur tertentu, itu memberikan tempat awal yang baik dari basis kode yang dihasilkan dengan Vue CLI.
Sebagian besar dari kita mungkin akrab dengan struktur ini dan itu luar biasa! Itu berarti kita selangkah lebih dekat ke prediktabilitas! Jadi, intinya di sini adalah, jangan terlalu memikirkannya. Tetap berpegang pada apa yang diberikan Vue kepada Anda dan jangan menyimpang darinya sampai Anda memiliki alasan yang (benar-benar) bagus.
Saya tentu berpikir ada tambahan yang dapat dibuat dengan bijak di sini (dan kita akan membicarakannya lebih lanjut sebentar lagi) tetapi tidak ada alasan nyata untuk membuat perubahan pada apa yang sudah ada. Dengan struktur file yang dibuat secara otomatis ini, kami memiliki tempat yang dapat diprediksi untuk aset aplikasi, halaman, komponen, rute, logika penyimpanan, dan titik masuk yang jelas. Jangan main-main dengan hal baik yang bisa diprediksi.
Aturan yang Direkomendasikan Komponen
Sekarang, dengan fokus pada direktori komponen, panduan gaya Vue memiliki beberapa saran lebih lanjut bagi kita untuk membuat struktur file kita lebih dapat diprediksi. Antara lain, panduan gaya mendorong hal-hal berikut dalam mendefinisikan komponen:
- Jika memungkinkan, setiap komponen harus didefinisikan dalam file khusus (SFC)-nya sendiri
- Komponen File Tunggal harus diberi nama dalam PascalCase
-
Semua komponen dasar harus dimulai dengan awalan yang sama (seperti
BaseatauApp)- Anda dapat menganggap komponen dasar sebagai komponen yang dapat digunakan kembali di seluruh aplikasi seperti tombol atau modal
- Ini mengelompokkan mereka dan menyatakan sifat global mereka yang dapat digunakan kembali
-
Nama komponen harus selalu multi-kata agar tidak bertentangan dengan elemen HTML yang ada atau yang akan datang. Jangan membuat komponen
TabelatauTombol. - Komponen instance tunggal harus dimulai dengan awalan
The- Misalnya header atau footer situs
- Ini mengelompokkan mereka dan mendeklarasikannya sebagai sekali pakai
-
Komponen anak yang digabungkan dengan erat harus diawali dengan nama komponen induknya
-
Misalnya
TodoListItemdalamTodoList - Ini mengelompokkan mereka dan menyatakan mereka terkait
-
Misalnya
-
Nama komponen harus dimulai dengan kata tingkat paling atas (biasanya umum) dan diakhiri dengan yang paling spesifik
-
Seperti
SearchWidgetInput,SearchWidgetResultsList,SearchWidget - Ini mengelompokkan komponen terkait dalam struktur file
-
Seperti
Pegang erat-erat jika ini tidak sepenuhnya masuk akal, ada gambar yang akan datang sebentar lagi yang mungkin bisa membantu
Selain itu, panduan gaya lengkap memiliki sejumlah standar lain yang akan membantu proyek Anda menjadi lebih dapat diprediksi oleh audiens pengembang di seluruh komunitas. Saya tidak akan memuntahkan semuanya di sini tetapi sangat menyarankan Anda membaca dan mengikuti panduan gaya sendiri.
Beberapa Standar Pribadi/Tim-Lebar yang Direkomendasikan untuk Prediktabilitas
Meskipun ada beberapa standar hebat yang ditetapkan untuk komunitas Vue.js pada umumnya oleh sumber resmi, ada pola lain yang tidak diadopsi secara luas sehingga, menurut pengalaman saya, bisa sama membantu dan dijadikan standar untuk Anda atau proyek tim Anda. . Standar seperti itu diperlukan karena standar komunitas tidak 100% komprehensif, tetapi berhati-hatilah dan bersikaplah tegas dalam hal bagaimana standar tim diputuskan dan dipertahankan... hati-hati. Yang mengatakan di sini adalah beberapa rekomendasi saya untuk standar proyek Vue.js Anda.
Direktori Komponen Datar
Anda mungkin telah memperhatikan benang merah di antara sebagian besar aturan komponen dari Panduan Gaya Vue sebelumnya. Konvensi penamaan selalu membantu mengelompokkan komponen terkait bersama-sama dalam sistem file. Karena itu, dikombinasikan dengan alasan di bawah ini, saya sarankan untuk mengadopsi standar direktori komponen datar. Direktori komponen datar memiliki manfaat sebagai berikut:
- Dengan cepat dan mudah beralih dari menemukan komponen di Vue devtools hingga menemukan file di basis kode (nama file dan nama komponen sama)
- Gunakan fitur pencarian cepat atau lompatan file IDE Anda untuk memfilter file berdasarkan atribut paling umum hingga yang lebih spesifik
- Hapus kelumpuhan analisis saat memutuskan bagaimana mengatur komponen ke dalam subdirektori
- Dapat melihat semua komponen Anda sekaligus dalam satu daftar
- Singkirkan redundansi kata kunci dalam nama file DAN di direktori (yaitu jika Anda mengikuti panduan gaya (dan memang seharusnya demikian) dan Anda menggunakan direktori bersarang) (mis.
post/PostList .vue,post/PostFeature.vue, dll) - Hilangkan godaan untuk menggunakan nama komponen satu kata pendek yang lebih mudah dilakukan dengan direktori bersarang (mis.
post/List.vue,post/Feature.vue) dan melanggar panduan gaya - Hilangkan penjelajahan struktur file masuk dan keluar dari direktori untuk menemukan komponen
- Sederhanakan pengimporan komponen (akan selalu
impor SomeComponent dari "@/SomeComponent")
Jadi seperti apa struktur datar yang mengikuti panduan gaya? Berikut adalah contoh yang baik.
Sementara aplikasi skala besar Anda jelas akan memiliki lebih banyak file, masing-masing hanyalah nama komponen lain dalam satu daftar yang terorganisir dengan baik sehingga sementara ruang lingkup struktur file dapat berkembang, kompleksitasnya tidak.
Konvensi Penamaan Rute/Halaman Standar
Praktik lain yang masuk akal adalah cara standar untuk menamai rute dan komponen halaman kami. Dalam aplikasi CRUD khas Anda, Anda memiliki halaman berbeda berikut untuk setiap sumber daya:
- daftar semua sumber daya
- tampilan satu sumber daya
- formulir untuk membuat sumber daya
- dan formulir untuk mengedit sumber daya
Sementara beberapa di antaranya mungkin berakhir menjadi rute bersarang (seperti melihat sumber daya tunggal dalam overlay modal dari dalam halaman daftar), mereka biasanya memiliki rute khusus dengan halaman yang sesuai.
Karena saya memiliki latar belakang dalam kerangka PHP Laravel, ketika sampai pada penamaan rute dan mendefinisikan jalur mereka dengan cara yang dapat diprediksi, saya secara intuitif kembali pada standar yang sudah dimiliki Laravel. Ini mempermudah tim Laravel saya yang berpengalaman untuk bekerja lebih cepat dan intuitif dengan Vue. Menggunakan sumber daya "pengguna" sebagai contoh, konvensi penamaan yang ditentukan oleh Laravel dan diadaptasi untuk Vue yang saya rekomendasikan adalah sebagai berikut:
Sementara tergoda untuk memberi nama rute dalam manor Laravel yang lebih tradisional seperti users.index daripada UsersIndex, saya telah menemukan bahwa menggunakan PascalCase berfungsi dengan baik dan memiliki manfaat tambahan untuk mencocokkan nama komponen.
Untuk konsistensi dan fleksibilitas lebih lanjut, Anda juga harus selalu mereferensikan rute Anda melalui namanya saat menggunakannya di tautan router dan saat mereferensikannya secara terprogram. Sebagai contoh
<router-link :to="{name: 'UsersIndex'}">Users</router-link>Juga perlu dicatat bahwa tidak semua rute akan cocok dengan pola ini persis karena beberapa rute akan lebih "CRUDdy" daripada yang lain. Bagi mereka yang tidak cocok dengan pola satu-satunya rekomendasi saya adalah Anda terus menggunakan PascalCase untuk nama rute Anda untuk konsistensi.
Struktur File yang Lebih Komprehensif
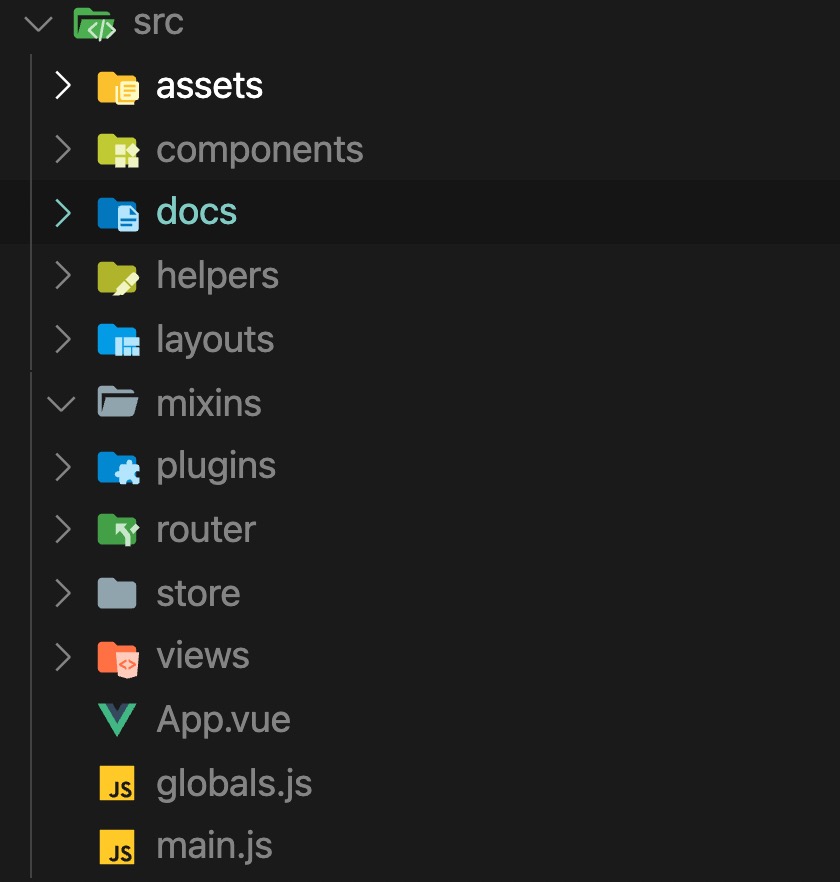
Selain struktur file dasar yang diberikan Vue CLI kepada Anda, saya sarankan untuk menstandardisasi yang berikut ini untuk prediktabilitas yang lebih baik.
Direktori yang ditambahkan di sini adalah dokumen, pembantu, tata letak, mixin, dan plugin. Anda akan melihat 4 dari 5 memiliki ikon mewah di sebelahnya yang disediakan oleh ekstensi Kode Bahan Ikon Tema VS. Itu karena pada satu waktu atau yang lain, untuk beberapa kerangka kerja atau bahasa, konvensi direktori ini cukup umum untuk mendapatkan ikon mereka sendiri di mata pengembang ekstensi. Itu bukan kebetulan!
Saya juga telah menambahkan satu file globals.js.
Jadi, apa alasan di balik standar struktur file ini? Yah, saya senang Anda bertanya!
dokumen
Tujuan yang satu ini jelas tetapi yang lebih penting adalah bahwa itu disertakan dan duduk di sana menatap tim Anda tepat di wajah setiap kali mereka membuka basis kode. Akan lebih mungkin bahwa aspek-aspek tertentu dari proyek didokumentasikan jika pengembang tidak pernah harus meninggalkan IDE mereka. Saya juga menemukan (itu adalah kejutan yang menyenangkan) bahwa menulis dokumen terlebih dahulu sebelum mengkodekan kelas atau komponen yang dapat digunakan kembali biasanya membantu saya mendesain antarmuka atau API kode tersebut dengan lebih baik. Silakan, saya tantang Anda untuk mencobanya!
Selain itu, selain direktori docs, saya merasa terbantu dengan menyediakan README.md di root setiap direktori standar yang menjelaskan tujuan direktori dan aturan apa pun yang harus disertakan di dalamnya. Ini sangat membantu untuk standar yang tidak mencakup seluruh komunitas.
pembantu
Ini adalah direktori umum dalam banyak kerangka kerja untuk jenis fungsi input-output dasar yang dapat digunakan kembali di seluruh proyek. Mereka biasanya mudah untuk diuji unit dan biasanya digunakan lebih dari sekali. Saya suka memulai dengan satu file index.js dan kemudian seiring bertambahnya pembantu, bagilah menjadi lebih banyak file yang dikelompokkan seperti https.js, cache.js, time.js, dll. Semua yang ada di direktori ini hanya dapat diimpor dan digunakan sesuai permintaan dan jika suatu fungsi akhirnya tidak pernah digunakan sama sekali, itu dapat dengan mudah diguncang pohon dari bundel produksi.
Lay out
Saya menarik konvensi ini dari Nuxt dan juga Laravel. Akan berguna untuk tidak hanya menentukan komponen halaman tetapi juga komponen tata letak yang dapat digunakan kembali di beberapa halaman. Alih-alih mendefinisikan konten halaman, seperti namanya, komponen ini lebih menentukan tata letak umum. Misalnya, apakah itu halaman satu kolom atau 2 kolom? Ada sidebar kiri atau sidebar kanan? Apakah tata letak menyertakan header dan footer yang khas atau apakah tata letak yang benar-benar kosong mungkin dengan konten halaman benar-benar terpusat? Biasanya hanya ada 2 atau 3 dari komponen tata letak ini tetapi tetap saja mereka dapat menjadi abstraksi yang berguna untuk dimiliki.
campuran
Direktori ini untuk mengatur semua mixin Vue.js Anda. Saya pikir penting untuk tetap menambahkan kata Mixin di akhir setiap nama file (seperti ResourceTableMixin.js) untuk memudahkan pencarian di pengalih file Anda. Meskipun saya belum memiliki kesempatan untuk benar-benar bekerja pada proyek Vue 3 skala yang lebih besar, saya berasumsi ini mungkin akan dengan cepat berubah ke direktori yang dapat dikomposisi daripada mengekstraksi data/metode reaktif dengan Composition API daripada dengan mixin. Atau setidaknya direktori yang dapat dikomposisi dapat ditambahkan ke struktur file standar saya selain direktori mixin.
plugin
Direktori terakhir yang ingin saya sertakan untuk semua proyek Vue saya adalah direktori plugins. Dalam dunia paket dan perpustakaan, terkadang kita melakukan lebih banyak konfigurasi dan pendaftaran daripada melakukan pengkodean yang sebenarnya. Untuk itulah direktori ini, termasuk dan menyiapkan semua hal Vue pihak ketiga. Meskipun disebut plugin, saya tidak selalu menggunakan istilah itu dalam arti yang paling ketat. Dengan kata lain, itu tidak harus menjadi lib pihak ketiga yang terdaftar melalui metode .use() Vue. Sering kali, tetapi di lain waktu ia menggunakan metode alternatif untuk menyiapkan lib dengan Vue (seperti .component()). Untuk lib yang mengambil satu atau 2 baris setup, saya akan menulisnya di file plugins/index.js. Bagi mereka yang melakukan pengaturan yang lebih terlibat, saya ingin membuat file khusus untuk mereka di direktori plugins dan kemudian mengimpornya ke plugins/index.js.
globals.js
Ini adalah satu-satunya file standar yang pernah saya tambahkan. Tujuannya adalah untuk menambahkan sejumlah variabel global ke aplikasi Vue dan, untuk SPA yang hanya sisi klien, biasanya jendela.
Ini adalah komentar yang biasanya menghiasi bagian atas file ini.
/**
* Use this file to register any variables or functions that should be available globally
* ideally you should make it available via the window object
* as well as the Vue prototype for access throughout the app
* (register globals with care, only when it makes since to be accessible app wide)
*/Di Vue 2 ini bisa dilakukan seperti ini:
Vue.prototype.$http = () => {}Di Vue 3 terlihat seperti ini:
const app = createApp({})
app.config.globalProperties.$http = () => {}Meskipun terus-menerus diperingatkan tentang bahaya global, saya pernah membaca bahwa "sejumlah kecil variabel global" adalah hal yang sangat berguna dan telah terbukti berguna bagi saya sejak saat itu. File ini memudahkan saya untuk mengetahui apa itu global dan memungkinkan saya untuk tidak perlu berpikir ketika ingin menambahkan lebih banyak.
Prediktabilitas Yang Diringkas
Meskipun ada beberapa standar komunitas yang sebaiknya tidak Anda abaikan, ada juga sejumlah standar yang dapat Anda buat untuk Anda atau tim Anda agar basis kode Anda lebih dapat diprediksi. Sementara beberapa standar yang disebutkan di atas telah terbukti bermanfaat bagi saya, mungkin ada standar lain yang bekerja dengan baik untuk Anda atau tim Anda. Kicker menempel pada mereka di seluruh proyek sehingga mereka akan memenuhi tujuan mereka.
Sementara standar untuk prediktabilitas adalah manfaat besar untuk aplikasi Vue.js skala besar Anda, masih ada lagi yang bisa dilakukan. Pastikan untuk membaca artikel berikutnya dalam seri ini di mana kami mempelajari alat linting dan pemformatan seperti ESLint dan Prettier untuk menjaga kode Anda tetap bersih, bebas kesalahan, dan konsisten.