Macam - Macam Properti Pada Vue JS
Vue.js mempunyai beragam property. Ada computed, metode, dan watcher. Kadang kita kebingungan, property yang mana perlu digunakan? Nah, di artikel ini, kita akan melihat perbandingan ketiganya. Sebelumnya, mari kita ulas dulu Vue.js pada umumnya.
Apa yang dimaksud Vue.js?
Vue.js ialah rangka kerja (frame-work) JavaScript progresif yang disebut open source untuk membangun antar-muka pengguna. Integratif ke project yang menggunakan library JavaScript yang lain gampang dilakukan dengan Vue karena direncanakan untuk diambil secara bertahap. Vue bisa juga berperan sebagai frame-work program web yang sanggup menjalankan program single page yang canggih.
Instalasi Vue.js
Agar bisa menggunakan Vue.js, langkah yang termudah dengan membuat suatu file index.html, selanjutnya meng-include-kan Vue ke dalamnya.
Ada cara-cara untuk meng-include-kan Vue, salah satunya :
-
Jika komputer Anda yang terhubung ke internet, melalui CDN dengan menerapkan include pada tag <script> pada file index.html:
<script src=”https://cdn.jsdeliver.net/npm/ -
Selain melalui CDN, Anda juga bisa menggunakan VueJS via unpkg, berikut penulisannya:
<script src=”https://unpkg.com/vue”></script> -
Tetapi, bila computer Anda tidak tersambung ke internet, Anda dapat mengunduh file VueJS. Berikut langkah-langkahnya:
- Unduh file vue dari https://vuejs.org/js/vue.min.js
- Simpan file vue.min.js pada folder yang sama dengan file index.html
- Lakukan include pada tag <script> pada file index.html
<script src=”vue.min.js”></script>Pada ulasan property pada VueJS ini, kita akan mengacu pada langkah nomor 3, yaitu dengan mengunduh file VueJS itu.
1. Computed Properti
Pertama, yang akan kita ulas yang memiliki nama computed properti. Property ini memproses value yang dari data atau datang dari v-model. Simpan value penghitungan itu pada cache, mengembalikan nilainya dan mengevaluasi perubahannya.
Di Vue.js kita memakai v-model untuk lakukan two way binding yang umumnya sering ditempelkan pada suatu komponen input HTML. Disamping itu, v-model dapat dipakai untuk melakukan data binding. Data Binding ialah tehnik yang dipakai untuk binding (mengikat) data di antara mode dan view yang disesuaikan tiap terjadi perubahan data.
Berikut format penulisan computed properti:
Computed: {
Nama_variable: function () {
Return …
}
}Sesudah bergelut dalam teori, sebaiknya kita coba langsung untuk mempraktekkannya. Berikut contoh dalam pengaplikasian computed properti:
Keterangan:
- {{jumlah}} didapat dari fungsi jumlah yang terdapat pada computed property
- this.bil mengacu pada bil1 yang terdapat pada data. Karena terdapat pada lingkup var app, maka digunakan pengacu this.
Artikel Terkait Lainnya :
2. Metode
Pada ulasan mengenai computed properti, hasil penjumlahan akan tampil secara automatis. Tetapi, ini kali kita akan mengubah sedikit alur programnya. Berikut skenarionya:
- Nilai jumlah sebelumnya kosong
- Click button proses
- Nilai jumlah akan berbeda sesuai hasil yang sebetulnya.
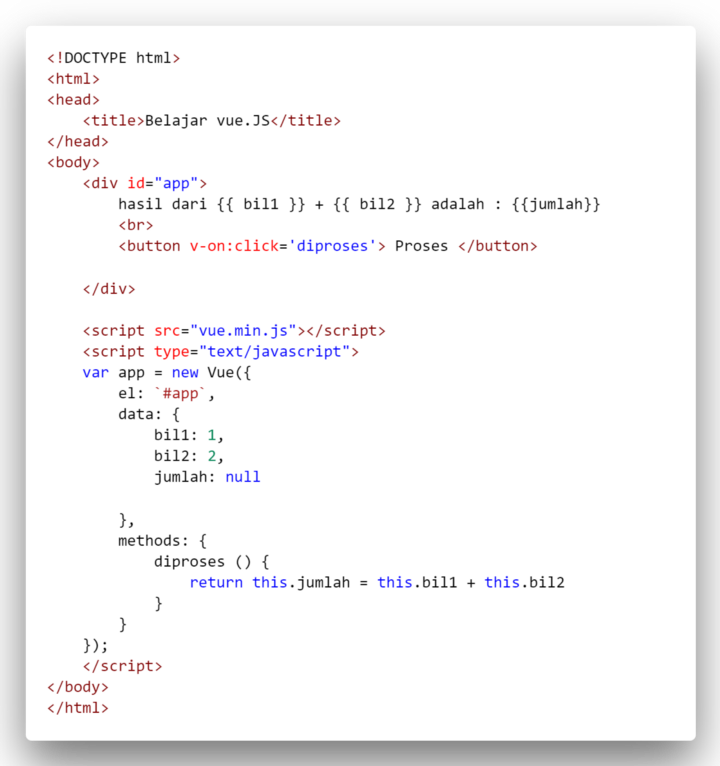
Berikut contoh skripnya:
Keterangan:
- Tujuan dari v-on:click='diproses' ialah saat ada tindakan untuk lakukan click pada button proses, secara automatis vue akan menjalankan skrip yang ada di metode diproses().
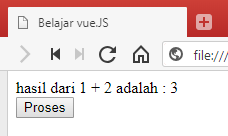
Berikut hasilnya bila dilihat di browser:
3. Watcher
Sesudah mengenal manfaat computed properti dan metode, kali ini kita akan berkenalan dengan watcher. Sama dengan namanya, feature ini melihat perubahan yang terjadi saat satu tindakan dilakukan.
Tidak perlu lama-lama lagi, kita langsung coba praktikkan dan ketahui bagaimanakah cara kerjanya.
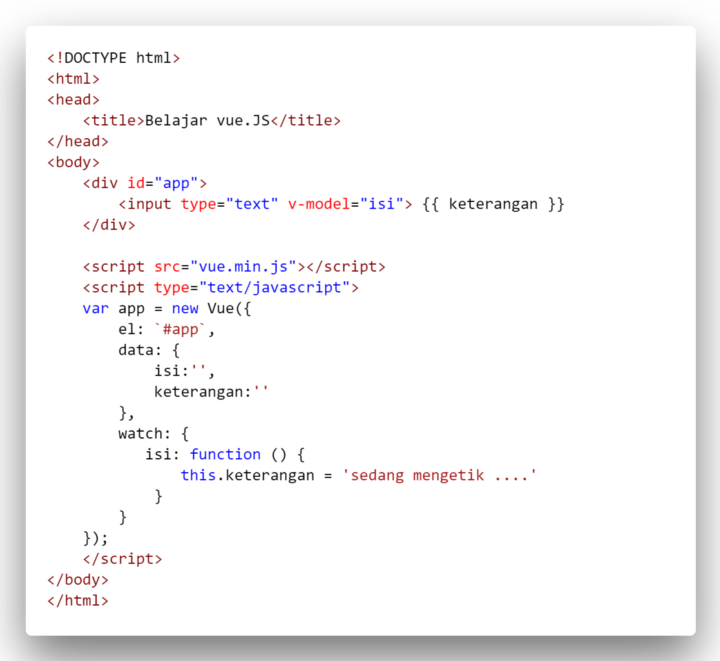
Berikut contoh skrip implementasi watcher:
Keterangan:
- Pada skrip di atas, kita melakukan pantauan pada variabel isi yang ada pada tag html <input type=’text’ v-model=’isi’>,
- Ketika kita melakukan aksi pada inputan tersebut, maka properti watcher mulai bekerja dan secara otomatis menjalankan skrip yang memantau variabel isi yang telah kita daftarkan di properti watcher.
Berikut adalah hasilnya jika dilihat dari browser:
Kesimpulan
Kesimpulan yang bisa kita ambil untuk menangani bila ada tindakan yang sudah dilakukan, karena itu property method yang diperlukan. Kebalikannya, bila nilai langsung keluar tanpa tindakan pemicunya, karena itu property computed lah yang lebih pas untuk dipakai. Dan, property watcher akan berperan saat ada tindakan yang sudah dilakukan.
Demikian sedikit sharing tentang beberapa property yang ada pada Vue.js.
Terima kasih dan mudah-mudahan bermanfaat.