Upload File Menggunakan Multer Pada Node JS Dan Express
Upload file adalah fitur yang sangat umum yang Anda butuhkan untuk hampir setiap situs web. Upload file di Node.js sepertinya tugas yang menakutkan, tetapi kami membantu. Artikel ini menjelaskan cara upload file menggunakan multer & express.
Pertama-tama, apa itu Malter?
Dokumentasi menyatakan:
"Multer adalah middleware node.js untuk memproses multipart/form-data dan terutama digunakan untuk mengunggah file. Itu ditulis di atas Busboy untuk efisiensi maksimum. Multer adalah Menambahkan objek tubuh dan satu atau lebih objek file ke objek permintaan . Objek body berisi nilai field teks form, dan file atau objek file berisi file yang diupload melalui form."
Ayo mulai
Langkah 1: Buat direktori untuk project Anda
Untuk membuat project gunakan npm init untuk membuat file package.json
mkdir file-upload-multer
cd file-upload-multer
npm init
Langkah 2: Instal dependencies
npm install express multer --save
Langkah 3: Buat server.js
Langkah 4: Buat server menggunakan Express
Buka server.js dan masukkan code berikut.
var express = require(‘express’);
const app = express();
const port = 3000;
app.get(‘/’, (req, res) => {
res.send(‘hello people’);
});
app.listen(port, () => {
console.log(‘listening to the port: ‘ + port);
});
Jalankan code menggunakan
node server.js
Buka browser dan masukkan http://localhost:3000, Ini akan ditampilkan dengan cara berikut:
Langkah 5: Tambahkan Multer
var multer = require('multer');
var upload = multer({dest:'uploads/'});
Di mana dest adalah jalur tempat file akan disimpan. Mari kita buat titik akhir untuk mengunggah file.
app.post('/single', upload.single('profile'), (req, res) => {
try {
res.send(req.file);
}catch(err) {
res.send(400);
}
});
Multer mendukung single dan multiple uploads. upload.single digunakan untuk upload file tunggal. Seperti disebutkan sebelumnya, multer menambahkan objek file ke permintaan. Objek file berisi metadata yang terkait dengan file.
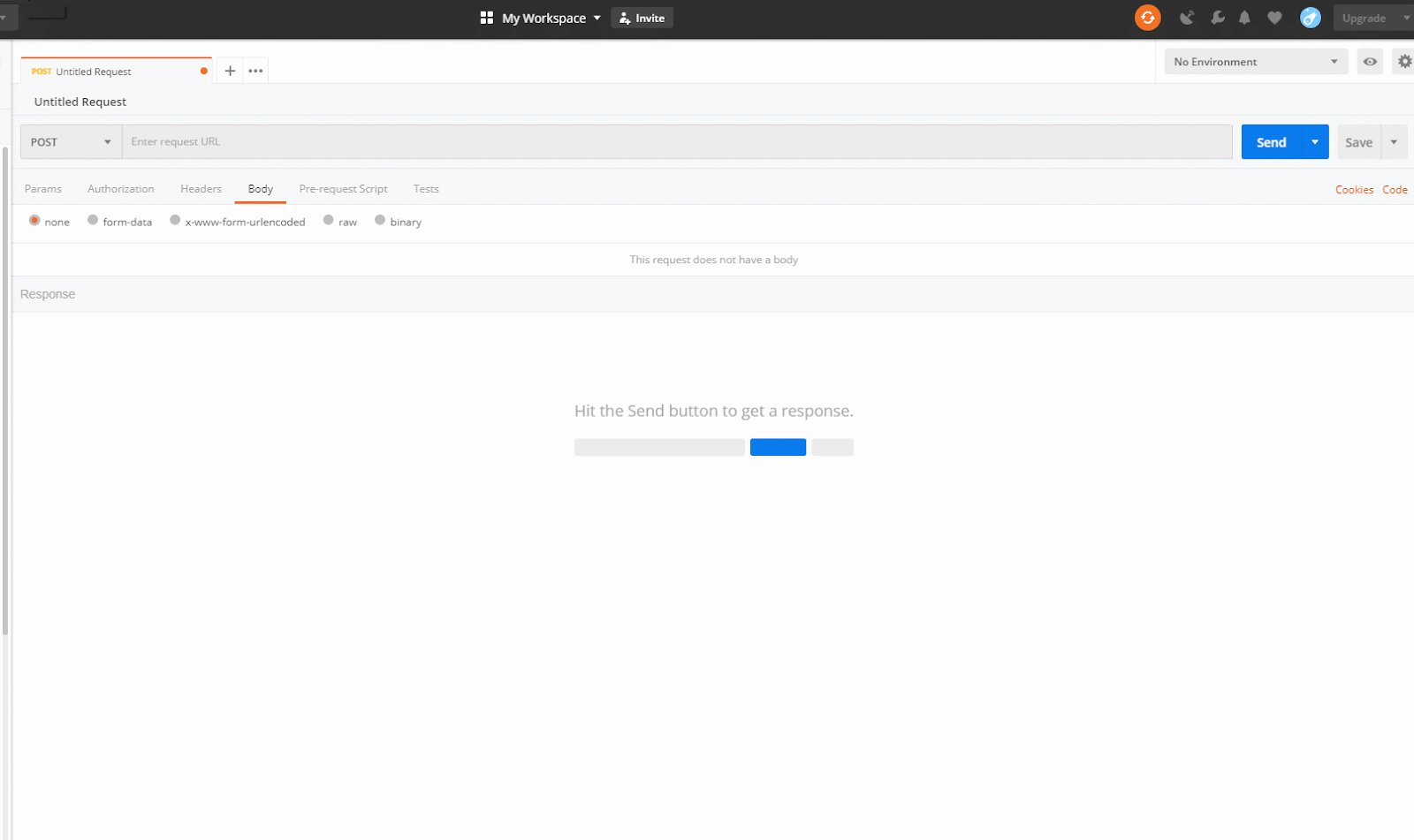
Saya menggunakan postman (https://www.getpostman.com/apps) untuk menguji titik akhir ini
Catatan: key name atau field harus sama dengan yang disediakan di upload.single.
Anda akan melihat bahwa folder Upload dibuat di lokasi yang ditentukan oleh opsi tujuan (dalam hal ini direktori proyek), tetapi Anda akan melihat bahwa file yang diunggah tidak berisi ekstensi. Jika Anda ingin lebih mengontrol Upload Anda, gunakan storage instead dari dest. Multer hadir dengan mesin penyimpanan DiskStorage dan MemoryStorage.
Langkah 6: Gunakan Disk Storage
Disk Storage memberi Anda kendali penuh atas penyimpanan file ke disk. Buat objek penyimpanan menggunakan:
var storage = multer.diskStorage({
destination: function(req, file, cb) {
cb(null, './upload');
},
filename: function (req, file, cb) {
cb(null , file.originalname);
}
});
Ubah variabel unggah sebagai berikut:
var upload = multer({ storage: storage })
Ada dua opsi yang tersedia: tujuan dan nama file. Keduanya merupakan fungsi yang menentukan tempat menyimpan file.
destination digunakan untuk menentukan di folder mana file yang diunggah akan disimpan. Ini juga dapat ditetapkan sebagai string (misalnya'/tmp/uploads'). Jika tidak ada destination yang ditentukan, direktori default sistem operasi untuk file sementara akan digunakan. Hal penting yang perlu diperhatikan di sini adalah Anda bertanggung jawab untuk membuat direktori saat Anda memberikan tujuan sebagai suatu fungsi. Saat melewatkan string, multer memverifikasi bahwa direktori dibuat secara otomatis.
filename digunakan untuk menentukan apakah file perlu diberi nama dalam folder. Jika tidak ada filename yang ditentukan, setiap file akan diberi nama acak tanpa ekstensi file. Juga, Multer tidak menambahkan ekstensi file. Fungsi harus mengembalikan nama file lengkap, termasuk ekstensi file.
Setiap fungsi dilewatkan informasi tentang permintaan (req) dan file (file) untuk membantu dalam keputusan. Saya menggunakan file.originalname karena saya ingin menyimpan file dengan nama yang sama dengan file yang diunggah. Anda dapat memberikan nama apapun yang Anda suka. Jika Anda mengakses titik akhir lagi, Anda akan melihat bahwa file yang diunggah ke folder unggah memiliki nama yang sama tetapi memiliki ekstensi.
Hai! Ini memungkinkan saya untuk berhasil mengunggah satu file menggunakan multer (Pat On Your back). Demikian pula, Anda dapat menggunakan multi untuk mengunggah banyak file. Mari kita buat titik akhir Kumpulan untuk mengunggah banyak file.
app.post('/bulk', upload.array('profiles', 4) , (req, res) =>{
try {
res.send(req.files);
} catch(error) {
console.log(error);
res.send(400);
}
});
Di sini kita menggunakan upload.array bukan upload.single. Ini akan menambahkan file objek ke objek permintaan.
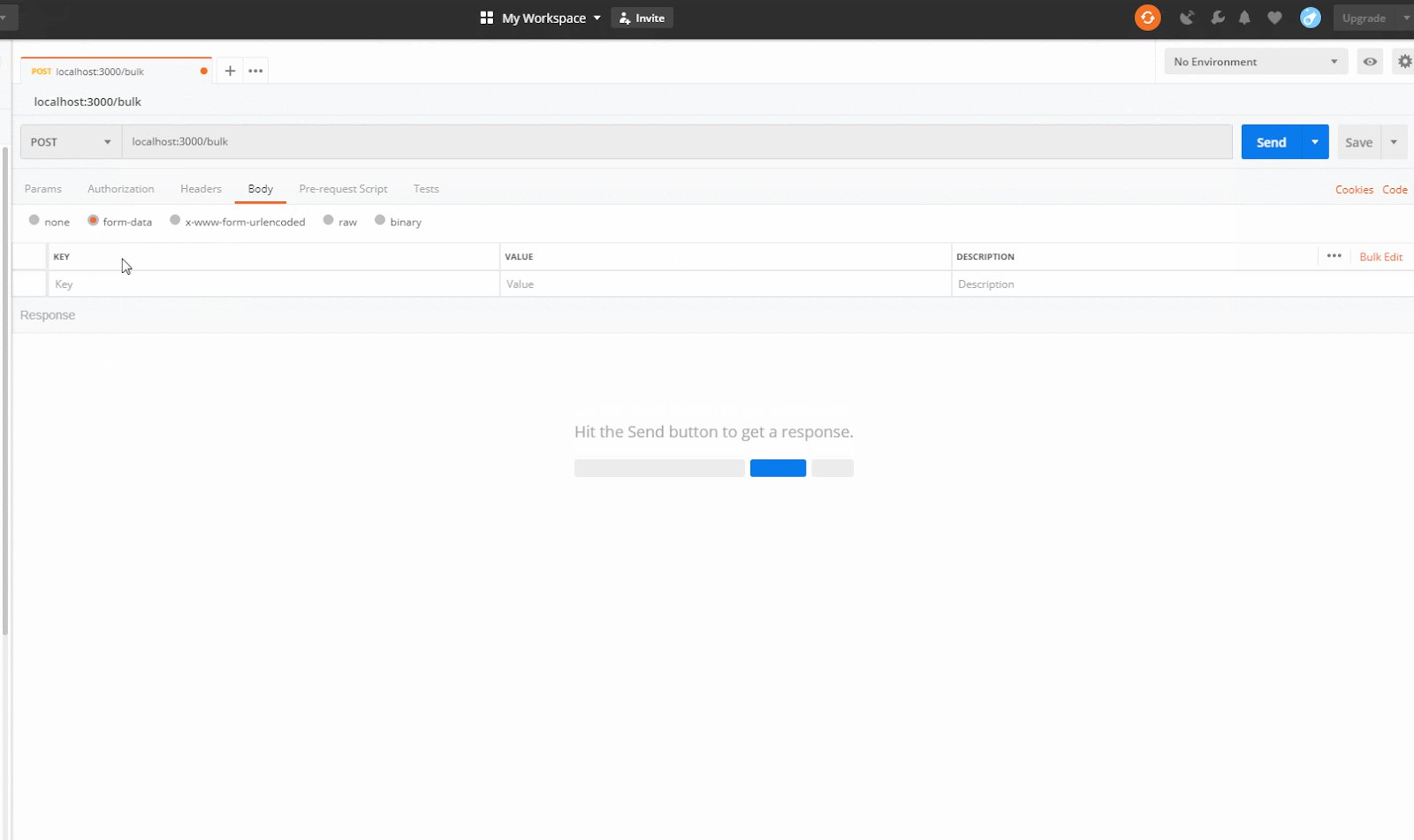
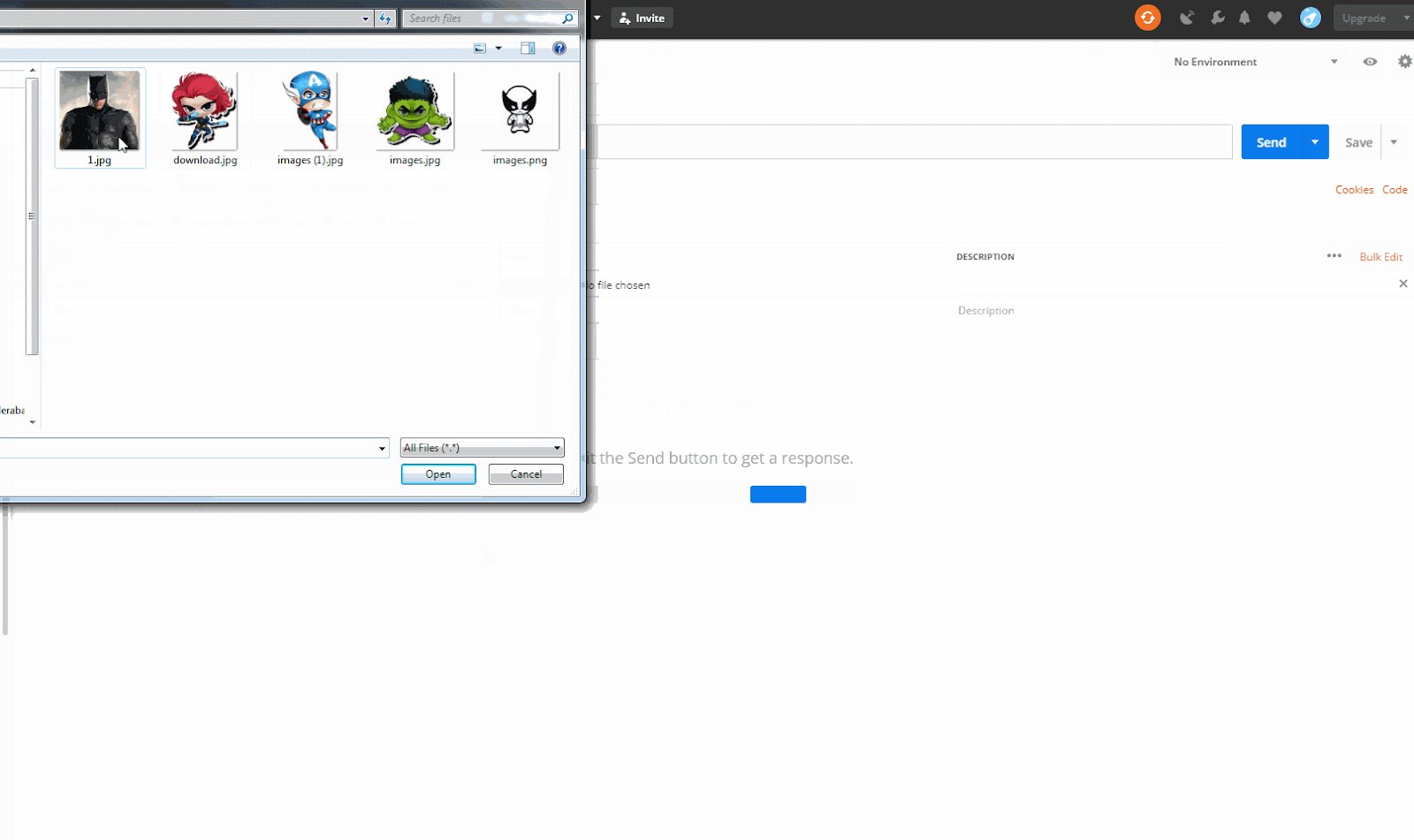
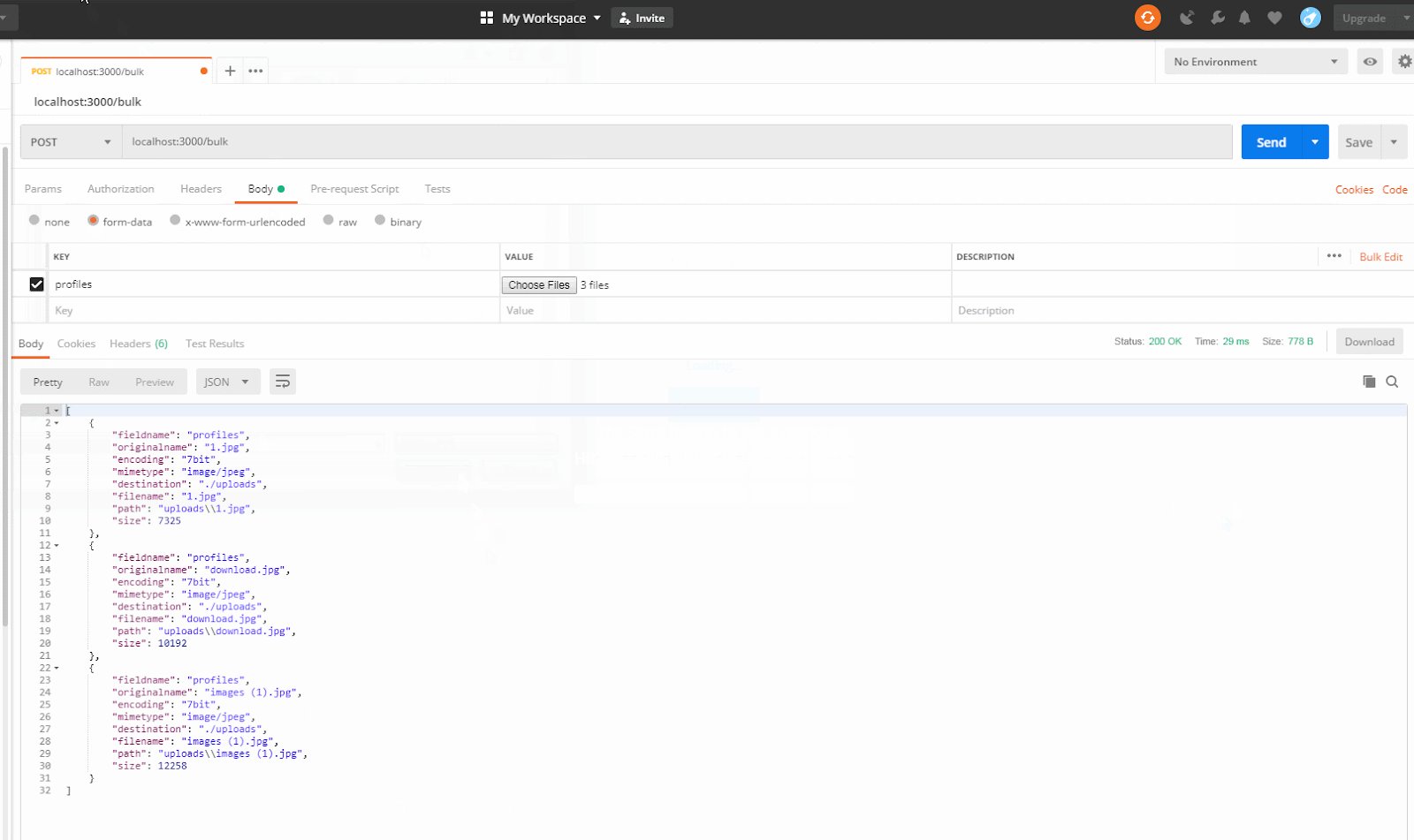
Ketika Anda mencapai bulk endpoint, Anda harus mendapatkannya.
Bersulang! Ini berhasil menggunakan multi untuk Upload tunggal dan ganda. Ini baru permulaan. Anda dapat memeriksa dokumentasi di https://www.npmjs.com/package/multer.
semoga hari mu menyenangkan :)