Implementasi Async Pada Vue.js
Pada pembuatan aplikasi pada frontend tentunya kita dituntut userfriendly agar user nyaman pada saat menggunakan, Pada kali ini saya akan membuat card skelton pada vue js menggunakan Vuetify
Permasalahan
Sangat penting untuk menampilkan feedback yang Anda muat di aplikasi web Anda. Pendekatan umum adalah menggunakan spinner loader untuk memberi tahu pengguna bahwa sesuatu sedang terjadi.
Metode ini memiliki beberapa kelemahan. Misalnya, tidak ada yang dikatakan tentang konten masa depan. Oleh karena itu, pengguna tidak tahu apa yang akan ditampilkan.
Solusi
Anda dapat menggunakan skeleton screens sebagai pengganti spinners untuk memberikan feedback yang lebih kuat
facebook slektoon screen
Anda dapat membaca lebih lanjut tentang skelton screen di sini:
https://medium.com/ux-for-india/facilitating-better-interactions-using-skeleton-screens-a034a51120a5atau disini
http://blog.iamsuleiman.com/stop-using-loading-spinner-theres-something-better/Penerapan
Semua tinju. Kode dan petunjuk pemasangannya dapat ditemukan di sini
https://github.com/FrancescoSaverioZuppichini/skeleton-card-vuejsGunakan Vuejs untuk membangun ini
seleckton card
skeleton card umumnya digunakan untuk sepotong informasi.
Dalam tutorial ini, kita akan mencoba Vuetify, framework UI yang banyak digunakan di Vuejs. Anda dapat memeriksanya di sini:
https://vuetifyjs.com/vuetify/quick-startBelum lama ini, saya mengembangkan library bernama draw.io2vuejs untuk membuat aplikasi Vuejs dari diagram draw.io. Gunakan ini untuk membuat proyek dengan cepat. Anda dapat membaca di sini cara kerjanya:
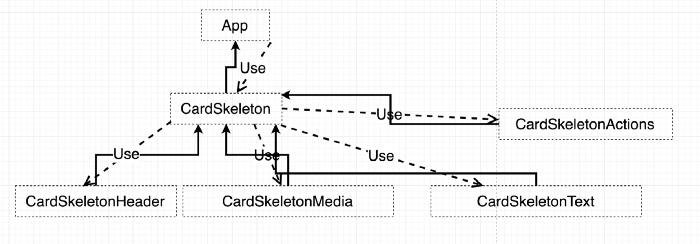
https://github.com/FrancescoSaverioZuppichini/DrawIo2VuejsMari kita membuat diagram. card terdiri dari empat elemen: header, media, teks, dan action. Demikian pula, subgraf CardSkeleton terlihat seperti ini:
draw.io
drawio2vuejs output
Mari kita mulai!
Pertama, Anda perlu membuat struktur dasar di dalam CardSkeletron. Perhatikan bahwa card bisa horizontal atau vertikal.
Card vertikal memiliki header di bagian atas, diikuti oleh media dan konten. Pada card lanskap, media berada di sebelah kanan tingkat teks yang sama.
Anda juga perlu menyediakan API antarmuka untuk membentuk kembali card agar meniru konten yang Anda tampilkan. Ini dapat diarsipkan dengan meneruskan prop ke component sebagai flag Boolean.
props: {
'hasHeader': {
default: true
},
'hasMedia': {
default: true
},
'hasText': {
default: true
},
'hasActions': {
default: false
},
'isHorizontal': {
default: false
},
'lines':{
default: 2
}
},
Anda sekarang dapat membuat template dasar menggunakan component Vuetify khusus seperti v-card.
Bergantung pada propertinya, isHorizontalwe menggunakan wadah baris fleksibel instead dari kolom untuk mengubah tata letak dengan cepat.
Sekarang Anda harus benar-benar menulis code empat component utama CardSkeltonHeader, CardSkeltonMedia, CardSkeltonText dan CardSkeltonActions.
Mari kita mulai dengan yang pertama. Gunakan kelas css khusus untuk mensimulasikan blok kata.
<style scoped>
.skeleton-card__header__avatar {
border-radius: 50%;
height: 50px;
width: 50px;
background-color: grey;
}
.skeleton-card__header__subtitle {
width: 70%;
height: 12px;
}
.skeleton-card__header__title {
width: 100%;
height: 14px;
}
</style>
Dan template
Kami memanfaatkan sistem tata letak Vuetify yang cerdas. Hasilnya adalah sebagai berikut
header
Seperti yang Anda lihat, judulnya lebih gelap daripada subtitle karena lebih penting daripada subtitle. card juga dapat berisi media yang biasanya ditampilkan di antara header dan konten teks.
https://material.io/guidelines/components/cards.html#
Buka component CardSkeletonMedia dan gunakan component v-card-media di kelas css kustom Anda untuk menambahkan latar belakang abu-abu
CardSkeletonMedia.vue
Sekarang card kerangka terlihat seperti ini:
Header + Media
Teks di belakang media hilang. Mari kita perbaiki. Buka CardSkeletonText dan gunakan kelas css khusus untuk mensimulasikan konten serta header
CardSkeletonText
Line props digunakan untuk mengubah jumlah teks yang terdapat pada card. Mari kita lihat apa yang terjadi sekarang
Header + Media + Text
Setiap card biasanya memiliki beberapa tombol yang digunakan untuk berinteraksi dengan card, yang disebut tindakan. Anda dapat mensimulasikannya dengan membuat kotak abu-abu di bawah teks untuk meniru tombol hover.
Tambahkan kode berikut ke CardSkeletonActions
CardSkeletonActions.vue
akhirnya
Full vertical skeleton card
Untuk membuat card horizontal, kembali ke CardSkeleton dan tambahkan kondisi berdasarkan prop isHorizontal untuk mengubah orientasi flex.
//CardSkeleton.vue
...
<v-container v-if="isHorizontal">
<v-layout row align-center>
<v-flex class="flex--grow">
<card-skeleton-text :lines="lines">
</card-skeleton-text>
</v-flex>
<v-flex>
<card-skeleton-media height="150px" width="150px" v-if="hasMedia">
</card-skeleton-media>
</v-flex>
</v-layout>
</v-container>
<v-layout column v-else>
<v-flex>
<card-skeleton-media v-if="hasMedia">
</card-skeleton-media>
</v-flex>
<v-flex>
<card-skeleton-text :lines="lines" v-if="hasText">
</card-skeleton-text>
</v-flex>
</v-layout>
...
Sekarang, jika Anda melewati prop isHorizontal dan menghapus header,
<card-skeleton :isHorizontal="true" :hasHeader="false" :lines="2"> </card-skeleton>cardnya terlihat seperti ini
horizontal skeleton card
Anda bisa bermain sedikit dengan alat peraga. Misalnya, Anda mungkin memerlukan card horizontal dengan tindakan. Dalam hal ini, Anda dapat mengatur prop hasActions ke true
Horizontal card menggunakan actions
Atau Anda mungkin memerlukan card vertikal dengan lebih banyak teks dan tindakan. Jadi atur hasHeader dan hasMedia ke false, hasActions ke true, dan baris ke 4.
Vertical card menggunakan teks dan actions
Kami telah melihat cara membuat component card yang dapat digunakan kembali(reusable) sebagai pengganti replace loading untuk memberi Anda petunjuk tentang seperti apa konten Anda nantinya.
Terimakasih sudah membaca, selamat mencoba, dan Semoga bermanfaat :)
sumber :https://medium.com/js-dojo/async-in-vue-js-part-1-28d96f751a2e