Apa Itu JavaScript Promises?
Anda mungkin telah menemui berbagai definisi tentang apa sebenarnya Promises JavaScript dan mengapa kita membutuhkannya. Jika Anda merasa bingung seperti saya, saya siap membantu.
Pertama, saya ingin mengatakan bahwa JavaScript secara default adalah bahasa sinkron, yang berarti kode dieksekusi baris per baris. Untuk membuat JavaScript menjadi asinkron, kita sering menggunakan konsep callback. Callback adalah saat Anda meneruskan fungsi sebagai argumen ke fungsi lain. Contohnya adalah event handler yang menunggu tombol diklik.
Dalam contoh kode di atas, kita menggunakan fungsi clickHandler sebagai argumen yang diteruskan ke fungsi addEventListener. Fungsi clickHandler akan dieksekusi hanya saat pengguna melakukan klik pada tombol. Dengan demikian, kita tidak perlu menunggu eksekusi dan baris kode lainnya dapat terus dieksekusi.
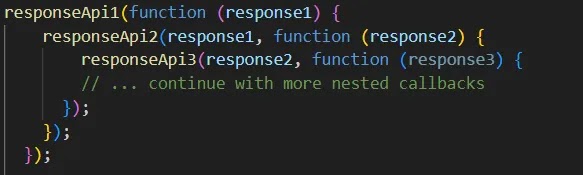
Kadang-kadang, kita perlu menggunakan beberapa fungsi callback yang bersarang, di mana setiap fungsi callback menunggu hasil dari fungsi callback sebelumnya. Ini sering disebut sebagai "callback hell" atau "piramida malapetaka".
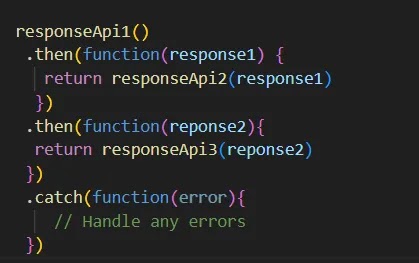
Inilah saatnya Promises hadir untuk menyelamatkan, seperti yang Anda lihat dari contoh kode di atas. Callback hell mempengaruhi keterbacaan kode dan membuatnya sulit untuk mengelola secara horizontal, bukan vertikal. Ini juga mengakibatkan Inversion of Control (IoC), di mana kita tidak tahu dengan pasti apakah API akan mengembalikan hasil yang valid atau terjadi kesalahan. Bahkan, ada kemungkinan bahwa API tersebut tidak akan mengembalikan hasil sama sekali, sehingga kita sepenuhnya tergantung pada beberapa API eksternal.
Solusi untuk masalah ini adalah penggunaan "Promises" (Promise).
Promises memiliki tiga status: pending (tunggu), fulfilled (dipenuhi), dan rejected (ditolak).
Ketika Promises berada dalam status awal (pending), artinya belum dipenuhi atau ditolak, dan tetap dalam keadaan tertunda. Ketika operasi asinkron berhasil, Promises dipenuhi, dan jika terjadi kegagalan, Promises ditolak.
Oleh karena itu, definisi Promises yang paling sesuai dengan yang saya temukan di dokumen MDN adalah sebagai berikut: "Objek Promises mewakili penyelesaian akhir (atau kegagalan) dari operasi asinkron dan nilai yang dihasilkannya."
Keuntungan menggunakan Promises (promise) meliputi peningkatan keterbacaan kode, karena Anda dapat menghindari piramida malapetaka dan mengelola kode secara vertikal menggunakan metode .then() untuk chaining. Promises hanya dapat diselesaikan sekali dan tidak dapat diubah. Kesalahan umum yang sering dilakukan oleh pengembang adalah tidak mengembalikan nilai selama rantai Promises. Selalu ingat untuk mengembalikan nilai, karena nilai yang dikembalikan tersebut akan digunakan oleh .then() selanjutnya.
Demikian informasi yang dapat saya berikan untuk saat ini. Jika Anda memiliki poin tambahan yang ingin ditambahkan, silakan berbagi.