5 Alat Pengujian Regresi Visual Untuk WordPress
Memprioritaskan Pengalaman Pengguna (UX) di situs web WordPress Anda adalah penting. Jika tidak, Anda mungkin menyaksikan rasio bounce yang tinggi dan waktu yang lebih singkat di situs. Namun, sulit untuk mengidentifikasi masalah yang dihadapi pengguna tanpa menjadi pengunjung sendiri.
Untungnya, dengan Pengujian Regresi Visual (VRT), Anda akan dapat mengidentifikasi masalah di bagian depan. Lebih baik lagi, beberapa alat VRT benar-benar ramah bagi pemula dan berintegrasi mulus dengan WordPress.
Dalam posting ini, kita akan melihat lebih dekat pada pengujian regresi visual. Kemudian, kami akan meninjau lima alat terbaik untuk situs web WordPress. Mari kita mulai!
Pengantar Pengujian Regresi Visual
Pengujian Regresi Visual (VRT) mendeteksi setiap perubahan visual, masalah, atau bug di situs Anda. Ini penting karena sebagian besar tes fungsional umum tidak dapat mengidentifikasi seluk-beluk kesalahan visual.
Pengujian Regresi Visual bekerja dengan melakukan pemindaian situs web Anda. Perangkat lunak akan mengambil tangkapan layar dari semua halaman web Anda dan kemudian membuat gambar tambahan secara berkala. Dengan cara ini, alat tersebut dapat membandingkan tangkapan layar dan mengidentifikasi setiap perubahan yang terjadi.
| Masalah server seperti konten tidak dimuat dengan benar | |
| Perubahan kode yang mungkin mengakibatkan ketidaksejajaran atau tumpang tindih elemen desain Anda | |
| Integrasi API yang tidak diambil dengan benar | |
| Tata letak yang tidak menyesuaikan ukuran layar yang berbeda | |
| Masalah serius yang dapat membahayakan seluruh situs web Anda seperti tautan bermasalah dan pembaruan yang meninggalkan masalah berkepanjangan di situs Anda |
Setiap kali Anda membuat perubahan pada situs WordPress Anda (termasuk memperbarui inti WordPress serta memperbarui tema atau plugin), ada risiko kesalahan. Tanpa VRT, Anda tidak akan tahu tentang masalah ini tanpa menjadi pengunjung situs web Anda atau memindai semua halaman Anda secara manual. Oleh karena itu, alat semacam ini dapat membantu menjaga UX Anda.
Apa yang Harus Diperhatikan dalam Alat Regresi Visual
Jika Anda ingin menambahkan alat regresi visual ke situs web Anda, ada beberapa faktor penting untuk dipertimbangkan.
- Keterampilan Pemrograman: Beberapa alat regresi visual memerlukan pengalaman teknis tingkat tinggi, seperti menginstal perangkat lunak server dan menulis skrip pengujian berkode. Di sisi lain, Anda juga bisa menemukan alat otomatis yang lebih ramah bagi pemula.
- Positif Palsu: Alat VRT terbaik dapat membedakan antara bug visual dan perubahan yang tidak berbahaya di situs Anda. Perangkat lunak yang terlalu sederhana dapat menandai setiap perubahan, yang dapat menghabiskan waktu untuk menyaringnya.
- Konten: Salah satu faktor terpenting yang perlu dipertimbangkan saat memilih alat VRT adalah seberapa sering antarmuka Anda berubah. Misalnya, situs web statis biasanya dapat bertahan dengan alat sederhana. Sementara itu, konten dinamis mungkin lebih cocok untuk alat dengan kemampuan tingkat lanjut.
- Sumber terbuka: Alat sumber terbuka gratis untuk diunduh dan dimodifikasi, tetapi Anda tidak akan mendapatkan akses ke tim dukungan langsung jika Anda mengalami kesulitan.
- Harga: Pastikan Anda tidak terjebak dalam kontrak jangka panjang yang tidak mengakomodasi skalabilitas. Selain itu, penting untuk memastikan bahwa rencana Anda memiliki sumber daya yang cukup untuk berjalan dengan sukses di situs Anda.
Dengan mempertimbangkan faktor-faktor di atas, Anda cenderung akan mendapatkan alat pengujian regresi visual yang paling sesuai dengan kebutuhan Anda.
Sekarang setelah Anda mengetahui lebih banyak tentang pengujian regresi visual, berikut adalah lima alat VRT terbaik untuk WordPress!
1. VRT – Tes Regresi Visual
VRT – Tes Regresi Visual adalah alat yang ampuh dan mudah digunakan yang dirancang khusus untuk situs web WordPress. Sementara opsi lain dalam daftar ini memerlukan layanan eksternal dan pengalaman teknis, Tes Regresi Visual cocok dengan situs web Anda yang ada. Anda akan dapat mengontrol semuanya dari dasbor WordPress Anda.
Lebih baik lagi, alat ini mendukung otomatisasi. Oleh karena itu, tidak memerlukan keahlian coding atau pemeliharaan berkelanjutan. Setelah terinstal, Tes Regresi Visual langsung bekerja, menjadikannya ideal untuk pemula.
Tes Regresi Visual bekerja dengan mengambil snapshot referensi sejak diaktifkan di situs Anda. Kemudian, plugin mengambil gambar setiap hari dan setiap kali Anda memperbarui konten. Anda kemudian akan menerima notifikasi email jika ada ketidaksesuaian, dan Anda dapat melihat perubahannya di bagian Peringatan plugin.
| Lansiran email instan untuk menenangkan pikiran Anda. | |
| Kepatuhan GDPR memastikan privasi dan keamanan bagi pengunjung Anda. | |
| Beralih antara mode Layar Terpisah dan Berdampingan untuk membandingkan tangkapan layar dengan mudah. |
Harga
Anda dapat menggunakan plugin Tes Regresi Visual secara gratis. Alternatifnya, untuk membuka lebih banyak tes, mulailah dengan paket berbayar dari $39 per bulan.
2. Screenster
Screenster adalah alat pengujian serbaguna yang mendeteksi perubahan visual di UI Anda. Selain uji regresi visual, Screenster juga menawarkan layanan lainnya. Misalnya, alat tersebut akan merekam situs Anda saat Anda berinteraksi dengan halaman Anda, menjalankan ulang pengujian yang direkam, dan membantu mengoptimalkan tindakan web.
Di atas semua ini, Anda akan mendapatkan akses ke pengaturan konfigurasi yang lebih mendalam. Anda dapat mengecualikan elemen UI tertentu dari perbandingan dan menyetujui semua perubahan yang diambil alat.
Lebih baik lagi, alat ini bekerja lebih cepat daripada beberapa alternatif, dengan perkiraan 5-30 menit diperlukan untuk mengembangkan tes dan tiga jam untuk mempertahankan tes Anda selama sebulan.
Namun, Screenster hadir dengan kurva belajar yang curam. Pertama, ini membutuhkan pengetahuan server karena Anda harus menjalankan tes di cloud Screenster atau menginstal Server Screenster di lingkungan lokal. Oleh karena itu, ini mungkin bukan pilihan terbaik untuk pemula.
| Otomatiskan dan jadwalkan pengujian sesuai dengan kebutuhan situs web Anda. | |
| Jalankan tes di lingkungan lokal dan offline. | |
| Berkolaborasi dengan anggota tim menggunakan Portal Tim. |
Harga
Anda dapat memulai dengan Screenster secara gratis atau memutakhirkan dari $25 per bulan.
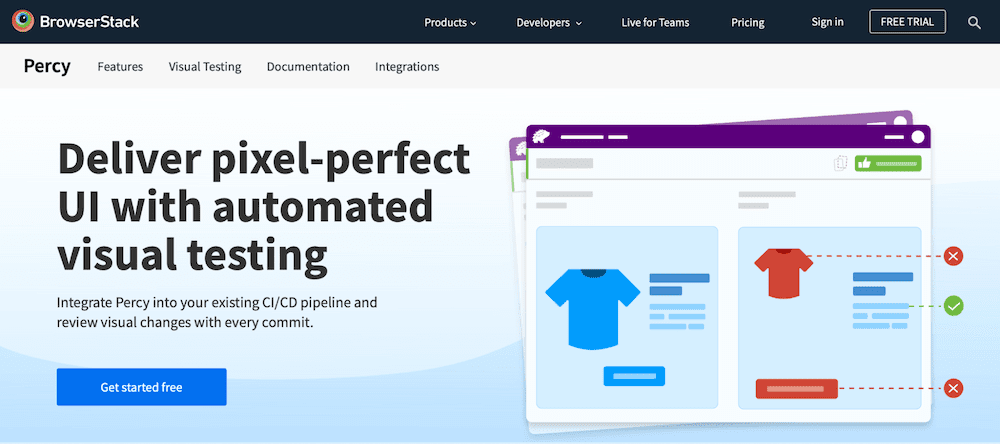
3. Percy
Percy adalah alat pengujian visual otomatis yang diciptakan oleh BrowserStack. Ini adalah pilihan populer, dipercaya oleh merek seperti Microsoft, Expedia, dan Twitter. Anda dapat menggunakan Percy untuk mengambil tangkapan layar dan membandingkannya piksel demi piksel dengan garis dasar. Sementara itu, menyoroti setiap perubahan dan bug di UI Anda.
Salah satu fitur terbaik Percy adalah ia dibuat untuk kolaborasi. Platform ini menghasilkan tinjauan visual dengan bagian komentar untuk memfasilitasi diskusi tim. Selain itu, semua anggota tim akan menerima notifikasi agar semua orang selalu mendapatkan informasi terbaru.
Terlebih lagi, alat VRT ini dirancang agar sesuai dengan alur kerja Anda saat ini. Oleh karena itu, Anda dapat mengintegrasikan Percy dengan kerangka otomatisasi pengujian atau menerapkannya langsung di dalam aplikasi Anda.
| Pilih untuk mengabaikan area tertentu pada halaman Anda dan membekukan animasi untuk meminimalkan kesalahan positif. | |
| Render halaman yang sama di berbagai browser dan platform di perangkat seluler dan desktop. | |
| Dapatkan manfaat dari kepatuhan GDPR dan CCPA. |
Harga
Versi gratis Percy tersedia, atau Anda dapat memutakhirkan dari $149 per bulan.
4. Wraith
Wraith adalah alat pembanding tangkapan layar halaman web yang dikembangkan oleh BBC. Itu menggunakan browser tanpa kepala, Imagemagick, dan Ruby untuk memungkinkan umpan balik cepat untuk perubahan front-end. Fitur-fitur ini membantu mengurangi bug UI. Selain itu, Anda dapat memilih seluruh halaman atau pemilih CSS tertentu untuk menghasilkan pengujian yang ditargetkan.
Namun, Wraith bisa sedikit rumit untuk pengguna yang kurang berpengalaman, membutuhkan pengetahuan tentang instalasi dan skrip. Anda akan menerima paket gallery.html yang berisi file PNG berbeda dengan perbandingan gambar. Selain itu, Anda akan dikirimi file data.txt yang memberi tahu Anda persentase piksel yang telah diubah.
| Beralih di antara tiga opsi: perbandingan langsung, mode riwayat, dan mode laba-laba untuk perayapan situs web. | |
| Bandingkan konten dinamis menggunakan Mode Pengambilan. | |
| Gunakan Wraith di berbagai lingkungan, dari situs web langsung hingga situs pengujian dan pementasan. |
Harga
Wraith adalah open-source dan sepenuhnya gratis.
5. BackstopJS
BackstopJS adalah alat sumber terbuka yang menyediakan pengujian regresi visual untuk aplikasi web. Ini bekerja dengan membuat tangkapan layar halaman web Anda pada ukuran layar yang berbeda. Ini juga mencakup rendering tanpa kepala Chrome, laporan CLI, dan pemfilteran tampilan skenario.
Meskipun BackstopJS cukup mudah digunakan, ini membutuhkan pengetahuan teknis. Sebagai permulaan, Anda harus terbiasa dengan instalasi dan skrip. BackstopJS menggunakan Resemble.js, CasperJS, dan PhantomJS.
Untuk memulai alat ini, Anda akan menyiapkan instance BackstopJS baru tempat Anda dapat menentukan URL, cookie, ukuran layar, interaksi, dan lainnya. Kemudian, BackstopJS membuat serangkaian pengujian dan membandingkannya dengan tangkapan layar referensi Anda.
Jika ada perubahan yang terjadi, Anda akan diberi tahu tentangnya dalam laporan visual. Jika pengujian terlihat bagus, Anda dapat menyetujui pengujian untuk mengganti file referensi dengan versi terbaru.
| Simulasikan interaksi dengan skrip Playwright atau Dalang. | |
| Jalankan BackstopJS secara global atau lokal sebagai aplikasi paket mandiri. | |
| Nikmati rendering Docker terintegrasi untuk menghilangkan masalah rendering lintas platform. |
Harga
BackstopJS adalah sumber terbuka dan gratis.
Meskipun penting untuk mempertahankan situs WordPress yang fungsional dan mudah digunakan, banyak alat pengujian tidak dapat mendeteksi perubahan visual di situs Anda. Untungnya, dengan pengujian regresi visual, Anda dapat dengan mudah menemukan masalah server, perubahan kode, dan masalah API.
Apakah Anda memiliki pertanyaan tentang cara menggunakan alat pengujian regresi visual untuk WordPress? Beri tahu kami di bagian komentar di bawah!
Artikel Terkait Lainnya :
- Tutorial Menggunakan ChatGPT Dalam Pemrograman
- Ini Dia 7 Repositori GitHub Yang Harus Diikuti Setiap Developer Pada Tahun 2023
- Bagaimana ChatGPT Bisa Membantu Kehidupan Developer Menjadi Lebih Mudah?
- Inilah Kode Sumber Historis Yang Harus Dilihat Setiap Developer
- 6 Tips Berguna Untuk Membantu Anda Menciptakan Kebiasaan Baik Sebagai Web Developer