Inilah Penjelasan Lengkap Generator Dalam JavaScript
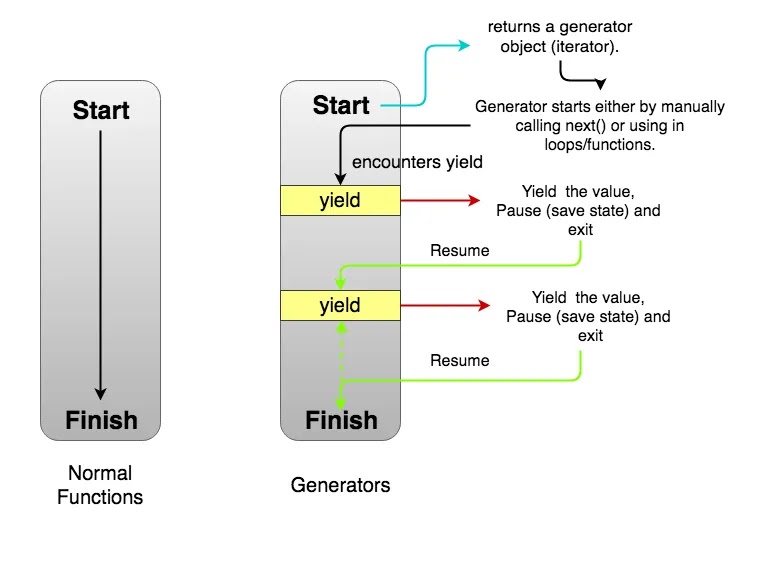
Dalam JavaScript, fungsi generator ialah tipe fungsi khusus yang dapat dijeda dan dilanjutkan selama eksekusi. Ini berarti generator bisa menghasilkan banyak nilai dari waktu ke waktu, bukan hanya mengembalikan satu nilai seperti fungsi biasa.
Fungsi generator dideklarasikan menggunakan sintaks fungsi* (atau sintaks yang semakin lebih lama dengan kata kunci function di ikuti kata generator dalam tanda kurung). Saat fungsi generator dipanggil, itu tidak benar-benar mulai dijalankan segera. Sebagai gantinya, dia mengembalikan object iterator yang bisa digunakan untuk mengontrol eksekusi generator.
Berikut contoh fungsi generator simpel:
function* generateSequence() {
yield 1;
yield 2;
yield 3;
}Fungsi ini menghasilkan angka 1, 2, dan 3 dengan berurutan. Setiap keyword hasil ditemui, generator stop dan mengembalikan nilai sesudah keyword. Generator kemudian bisa dilanjutkan nanti untuk melanjutkan eksekusi.
Untuk menggunakan generator, pertama-tama kita membuat object iterator dengan memanggil fungsi generator:
const iterator = generateSequence();Objek iterator memiliki metode next() yang dapat kita panggil untuk memajukan generator dan mengambil nilai berikutnya:
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }Setiap panggilan ke next() memajukan generator ke pernyataan hasil berikutnya dan mengembalikan object dengan 2 property: nilai, yang disebut nilai yang dihasilkan oleh generator, dan done, yang disebut boolean yang menunjukkan apa generator telah selesai menghasilkan nilai.
Ketika generator telah selesai menghasilkan nilai, dengan cara otomatis mengembalikan { nilai: undefined, done: true }.
Generator bisa menerima nilai masukan dari pemanggil menggunakan keyword hasil. Berikut contoh generator yang menerima nilai awalnya dan menghasilkan urutan nilai yang dua kali lipat dari nilai sebelumnya:
function* generateDoubles(start) {
let current = start;
while (true) {
yield current;
current *= 2;
}
}Untuk menggunakan generator ini, pertama-tama kita membuat objek iterator dengan memanggil fungsi generator dengan nilai awal:
const iterator = generateDoubles(1);Kita kemudian dapat mengambil nilai dari generator menggunakan metode iterator next() :
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 4, done: false }
console.log(iterator.next()); // { value: 8, done: false }Generator ini tidak memiliki kondisi akhir, sehingga akan terus menghasilkan nilai tanpa batas. Kita bisa menghentikan generator dengan keluar dari loop pada fungsi generator, atau mungkin dengan menggunakan keyword return untuk menghentikan generator lebih awal.
Generator sering digunakan untuk mengimplementasikan iterator untuk struktur data custom. Berikut contoh generator yang mengulang-ulang kunci object:
const myObject = { a: 1, b: 2, c: 3 };
function* generateKeys(obj) {
for (let key in obj) {
yield key;
}
}
const iterator = generateKeys(myObject);
console.log(iterator.next()); // { value: "a", done: false }
console.log(iterator.next()); // { value: "b", done: false }
console.log(iterator.next()); // { value: "c", done: false }
console.log(iterator.next()); // { value: undefined, done: true }Generator ini menggunakan perulangan for…in untuk mengulangi kunci object dan menghasilkan setiap kunci satu demi satu. Caller bisa menggunakan generator ini untuk mengulang-ulang kunci object apa pun itu, bukan hanya object tertentu yang diteruskan sebagai argument.
Generator bisa digunakan untuk mengimplementasikan lazy evaluation, di mana nilai hanya dihitung saat benar-benar dibutuhkan. Berikut contoh generator yang menghasilkan bilangan prima sesuai permintaan:
function* generatePrimes() {
let current = 2;
while (true) {
if (isPrime(current)) {
yield current;
}
current++;
}
}
function isPrime(num) {
for (let i = 2; i < num; i++) {
if (num % i === 0) {
return false;
}
}
return num !== 1;
}
const iterator = generatePrimes();
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: 5, done: false }
console.log(iterator.next()); // { value: 7, done: false }
console.log(iterator.next()); // { value: 11, done: false }Generator ini menggunakan fungsi isPrime() untuk memeriksa apakah setiap bilangan prima sebelum menghasilkannya. Generator dapat menghasilkan bilangan prima dalam jumlah tak terhingga, tetapi hanya menghasilkan masing-masing bila benar-benar dibutuhkan.
Generator juga dapat digunakan untuk mengimplementasikan pemrograman asinkron menggunakan sintaks async/await. Berikut adalah contoh fungsi generator yang mensimulasikan operasi asinkron yang membutuhkan waktu variabel untuk diselesaikan:
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function* generateAsyncValues() {
let count = 0;
while (true) {
await sleep(1000);
yield count++;
}
}
(async () => {
const iterator = generateAsyncValues();
console.log(await iterator.next()); // { value: 0, done: false }
console.log(await iterator.next()); // { value: 1, done: false }
console.log(await iterator.next()); // { value: 2, done: false }
console.log(await iterator.next()); // { value: 3, done: false }
})();Generator ini menggunakan sleep() function untuk menjeda eksekusi selama beberapa milidetik, mensimulasikan operasi asinkron yang membutuhkan waktu untuk diselesaikan. Penelepon bisa menggunakan sintaks async/await untuk menunggu setiap nilai dihasilkan saat sebelum beralih ke nilai berikutnya.
Secara singkat, generator dalam JavaScript ialah alat yang ampuh untuk mengimplementasikan iterator, evaluasi lambat, dan pemrograman asinkron. Mereka mengizinkan fungsi untuk menghasilkan banyak nilai dari waktu ke waktu dan bisa dijeda dan dilanjutkan selama eksekusi. Dengan menggunakan generator, developer bisa menulis code yang lebih efisien, fleksibel, dan mudah dibaca.
Artikel Terkait Lainnya :
- Tutorial Menggunakan KnightOwl Dalam Mengamankan API GraphQL Anda
- Merevolusi Web Development Dengan Menggunakan ChatGPT
- Cara Menulis Skrip Sederhana Untuk Pencadangan Database MySQL
- Bagaimana Membuat Instance EC2 Di AWS
- 6 Tips Berguna Untuk Membantu Anda Menciptakan Kebiasaan Baik Sebagai Web Developer