Update Status Model Menggunakan Toggles Di Laravel
Dalam tutorial singkat ini, kami akan mengimplementasikan fungsi pembaruan status model pengguna menggunakan JQuery dan Switchery. Kami akan menggunakan jQuery bersama dengan Switchery untuk mengubah nilai boolean model pengguna dan menampilkan notifikasi menggunakan Toastr.
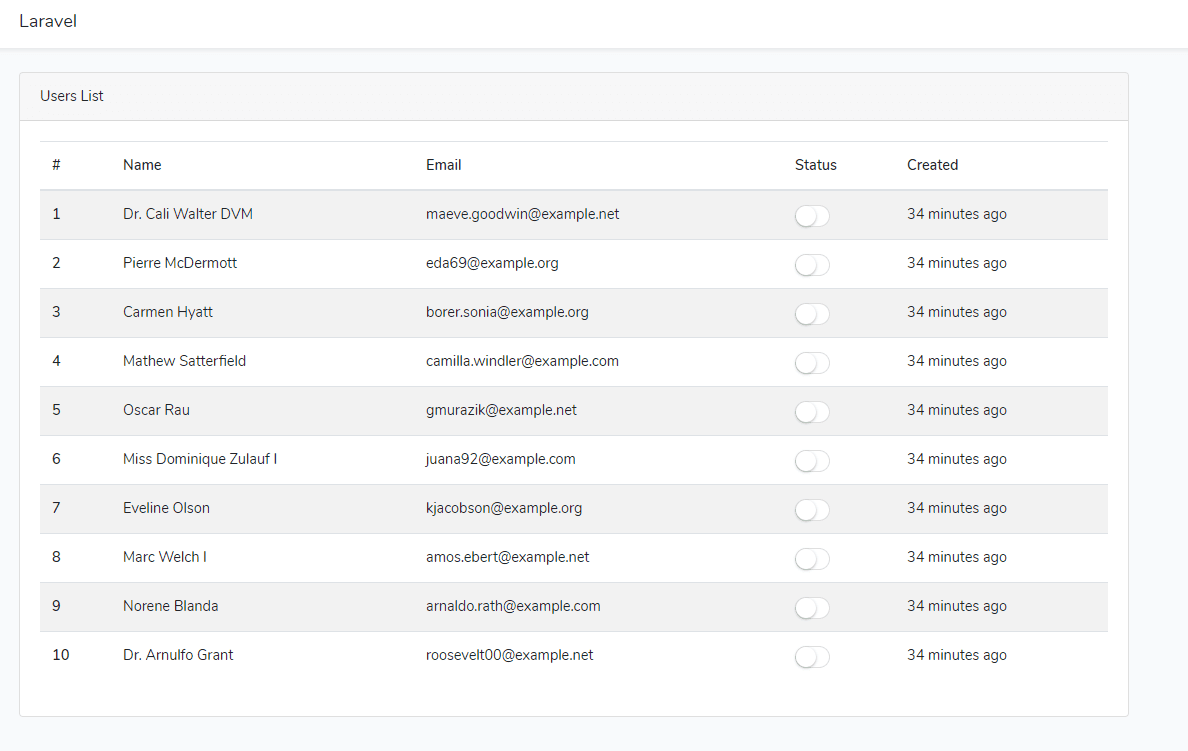
Berikut adalah pratinjau dari apa yang akan kami coba buat hari ini.
Jadi mari kita mulai saja ngodingnya.
Membuat Aplikasi Laravel
Kita akan mulai dengan membuat aplikasi Laravel baru jika sudah maka anda dapat melewati bagian ini.
Buka terminal baris perintah Anda dan jalankan perintah di bawah ini untuk membuat proyek Laravel menggunakan komposer.
composer create-project laravel/laravel SampleAppBuat database sampel untuk aplikasi ini dan tambahkan ke file .env. Setelah aplikasi Anda terinstal, buka file .env dan perbarui kredensial database.
Updating User Migration
Laravel menyediakan model Pengguna dan migrasi di luar kotak. Buka file migrasi pengguna dari folder database/migrasi dan perbarui metode up() dengan yang di bawah ini.
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->boolean('status')->default(0);
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}Dalam metode di atas, kami cukup menambahkan status kolom baru dengan tipe data boolean dan menetapkan nilai default ke 0.
Buka terminal baris perintah Anda dan jalankan perintah di bawah ini untuk memigrasikan semua tabel.
php artisan migrateUser Data Seeding
Sekarang, kami akan membuat beberapa pengguna tiruan ke tabel pengguna kami menggunakan Pabrik Model Laravel. Laravel memberi kami pabrik Pengguna, jadi kami cukup menggunakannya.
Buka terminal baris perintah dan jalankan perintah di bawah ini untuk memuat utilitas Tinker.
php artisan tinkerSetelah Tinker dimuat, jalankan perintah di bawah ini.
factory('App\User', 10)->create();Ini akan membuat 10 pengguna di tabel pengguna Anda. Membuat Rute yang Diperlukan
Selanjutnya, kita akan membuka file web.php dari folder routes dan menghapus route default di dalamnya.
Tambahkan rute di bawah ini ke file web.php Anda.
Route::get('/', 'UserController@index');
Route::get('/status/update', 'UserController@updateStatus')->name('users.update.status');Kami telah membuat dua rute pertama adalah root aplikasi Anda dan satu lagi akan kami gunakan untuk mengubah status pengguna.
Create a User Controller
Sekarang, kami akan membuat UserController yang telah kami gunakan di rute kami. Jalankan perintah di bawah ini untuk menghasilkan pengontrol ini.
php artisan make:controller UserControllerSekarang, buka file UserController dari folder app/Http/Controllers dan tambahkan metode index() di dalamnya.
namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
class UserController extends Controller
{
public function index()
{
$users = User::all();
return view('welcome', compact('users'));
}
}Dalam metode ini, kami memuat semua pengguna dan mengirimkannya ke tampilan selamat datang default.
Membuat Tampilan Daftar Pengguna
Sekarang, kita akan membuka file welcome.blade.php dari folder resources/views dan menghapus semua yang ada di dalamnya.
Tambahkan kode markup HTML di bawah ini di dalamnya.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
</div>
</nav>
<main class="py-4">
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card">
<div class="card-header">Users List</div>
<div class="card-body">
<table class="table table-hover table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Status</th>
<th scope="col">Created</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<th scope="row">{{ $user->id }}</th>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->status }}</td>
<td>{{ $user->created_at->diffForHumans() }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
</html>Sekarang jalankan aplikasi Anda menggunakan php artisan serve dan Anda akan disajikan tampilan seperti di bawah ini:
Menambahkan Tombol Switchery Toggle
Seperti yang Anda perhatikan, di kolom status kami mencetak 0 alih-alih sakelar sakelar. Saya akan menggunakan Switchery untuk menambahkan tombol sakelar ke tampilan ini.
Hal pertama, kita harus menyertakan file peralihan yang diperlukan dalam tampilan kita.
Di file welcome.blade.php Anda, tambahkan tautan js dan css CDN di bawah ini di bagian kepala.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/switchery/0.8.2/switchery.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/switchery/0.8.2/switchery.min.js"></script>Ini akan menyuntikkan file CSS dan JS yang diperlukan untuk peralihan. Selanjutnya kami akan memperbarui bagian td untuk kolom status pengguna ke bawah.
Dari ini:
<td>{{ $user->status }}</td>Untuk ini
<td>
<input type="checkbox" data-id="{{ $user->id }}" name="status" class="js-switch" {{ $user->status == 1 ? 'checked' : '' }}>
</td>Selanjutnya, tambahkan tag skrip tepat setelah bagian utama tampilan Anda.
<script>let elems = Array.prototype.slice.call(document.querySelectorAll('.js-switch'));
elems.forEach(function(html) {
let switchery = new Switchery(html, { size: 'small' });
});</script>Dalam kode di atas, kami telah memuat semua kotak centang input dengan kelas js-switch dan memberi contoh peralihannya.
Sekarang, jika mengunjungi / route, Anda akan melihat sakelar seperti di bawah ini.
Daftar Pengguna dengan Switch
Mengirim Permintaan Ajax untuk Memperbarui Status Pengguna
Selanjutnya, kami ingin mengirim permintaan Ajax ke pengontrol kami untuk mengubah status pengguna saat kami mengubah status sakelar ini. Seperti yang Anda perhatikan di kolom input status kami telah menambahkan data-id, yang akan kami gunakan untuk mendapatkan id pengguna yang ditargetkan dan kemudian mengirim permintaan.
Dengan tag script setelah instantiating switchery, tambahkan kode JavaScript di bawah ini:
$(document).ready(function(){
$('.js-switch').change(function () {
let status = $(this).prop('checked') === true ? 1 : 0;
let userId = $(this).data('id');
$.ajax({
type: "GET",
dataType: "json",
url: '{{ route('users.update.status') }}',
data: {'status': status, 'user_id': userId},
success: function (data) {
console.log(data.message);
}
});
});
});Dalam blok kode di atas kami menargetkan elemen HTML apa pun dengan kelas js-switch yang kami miliki di setiap kotak centang masukan status. Kemudian pada perubahan kita mendapatkan status dari elemen kotak centang input menggunakan metode prop() jQuery.
Selanjutnya, mendapatkan id pengguna menggunakan properti data().
Selanjutnya, kami mengirimkan permintaan Ajax dengan tipe GET dan mengirimkan data yang diperlukan dalam format JSON. Juga kami mengirimkan permintaan ke users.update.status rute, jika berhasil kami mencetak pesan yang dikembalikan dari pengontrol di konsol.
Mengubah Status Pengguna di Pengontrol Pengguna
Sekarang, kita akan menambahkan metode updateStatus() di UserController kita.
public function updateStatus(Request $request)
{
$user = User::findOrFail($request->user_id);
$user->status = $request->status;
$user->save();
return response()->json(['message' => 'User status updated successfully.']);
}Kode di atas akan menemukan pengguna berdasarkan ID-nya dan kemudian menyetel status ke apa pun asalnya dari frontend. Kemudian tekan simpan untuk mempertahankan perubahan pada tabel database.
Terakhir, kami mengirimkan respons JSON dengan pesan.
Sekarang, jika Anda memuat ulang halaman, dan mencoba mengubah status untuk setiap pengguna dan itu akan mengubah catatan di database.
Menambahkan Notifikasi Toastr
Sejauh ini, Anda memiliki sakelar sakelar yang berfungsi penuh untuk memperbarui status pengguna. Namun seperti yang Anda lihat, saat kami mengubah status pengguna, kami tidak mendapatkan notifikasi apa pun (kami harus memeriksa konsol).
Di bagian terakhir ini, kami akan menambahkan notifikasi Toastr. Buka file welcome.blade.php dan tambahkan markup di bawah ini di bagian kepala file Anda.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>Kami menggunakan tautan CDN untuk menambahkan perpustakaan Toastr, kami bebas menggunakan metode lain seperti NPM atau Yarn.
Sekarang, dalam fungsi sukses permintaan ajax kami, kami akan menampilkan pemberitahuan Toastr.
success: function (data) {
toastr.options.closeButton = true;
toastr.options.closeMethod = 'fadeOut';
toastr.options.closeDuration = 100;
toastr.success(data.message);
}Seperti yang Anda lihat pada kode di atas, kami mendefinisikan beberapa pengaturan Toastr dan kemudian menampilkan notifikasi Toastr.
Sekarang, jika Anda mengunjungi / route dan mencoba mengubah status pengguna, Anda akan disajikan dengan notifikasi Toastr.
Repositori Kode
Anda dapat menemukan repositori kode dari tutorial ini di sini.
Jika Anda memiliki pertanyaan atau komentar, silakan tinggalkan di kotak komentar di bawah.