Panduan Lengkap HTML Untuk Pemula
HTML adalah pondasi sebagian besar halaman web — begitulah cara kami memberi tahu browser untuk menyusun konten menjadi judul, judul, paragraf, gambar, tautan, daftar, formulir, tabel, dan lainnya.
Dalam panduan HTML untuk pemula ini, kita akan mempelajari apa itu HTML dan kegunaannya. Kemudian, kita akan membahas cara menulis HTML dan meninjau beberapa elemen dan atribut yang paling umum dalam bahasa tersebut. Terakhir, kita akan mengakhiri dengan melihat sekilas beberapa sumber daya yang dapat Anda gunakan untuk terus belajar dan menggunakan HTML.
HTML, singkatan dari Hypertext Markup Language, adalah bahasa inti dari World Wide Web. Awalnya dirancang sebagai bahasa untuk mendeskripsikan dokumen ilmiah secara semantik, bahasa ini telah diadaptasi untuk mendeskripsikan struktur dasar halaman web dan aplikasi online. Misalnya, HTML dapat digunakan untuk menentukan bagian mana dari dokumen yang merupakan judul, daftar, dan gambar. Itu juga dapat digunakan untuk hyperlink kata, menyematkan gambar, memiringkan font, dan banyak lagi.
Seperti disebutkan di atas, HTML adalah singkatan dari “Hypertext Markup Language.” Mari uraikan ini kata demi kata untuk lebih memahami apa sebenarnya arti HTML.
"Hypertext" adalah teks yang berisi referensi ke teks atau halaman lain, juga dikenal sebagai hyperlink. Hyperlink memungkinkan Anda pergi ke mana saja di web dengan satu klik mouse. Daripada membaca halaman web dalam urutan linear yang penulis susun, seperti di media cetak, kita dapat menggunakan hyperlink untuk melompat ke bagian lain dari halaman yang sama, halaman berbeda di situs web saat ini, atau ke situs web yang benar-benar baru. Misalnya, inilah hyperlink yang mengarahkan pembaca kembali ke bagian atas postingan blog ini. Hyperlink juga dapat membuka PDF, email, atau multimedia, seperti file video atau audio.
Menghubungkan informasi bersama dengan cara ini merevolusi web. Bersama-sama, HTML dan internet memungkinkan siapa saja untuk mengakses semua jenis informasi di seluruh dunia, dalam urutan apa pun yang mereka inginkan.
"Markup" mengacu pada bagaimana HTML "menandai" halaman dengan anotasi dalam file HTML. Anotasi ini tidak ditampilkan di halaman web itu sendiri — anotasi ini bekerja di belakang layar memberi tahu browser cara menampilkan dokumen kepada pengunjung. Kami akan segera mempelajari lebih lanjut tentang markup ini.
"Language" adalah bagian paling sederhana dari akronim untuk dipahami. Seperti bahasa apa pun, HTML terdiri dari sintaks dan alfabet yang unik. Tapi bahasa macam apa itu sebenarnya? Mari kita selesaikan pertanyaan di bawah ini.
Apakah HTML adalah bahasa pemrograman?
Apakah HTML secara teknis adalah bahasa pemrograman atau bukan merupakan perdebatan yang sedang berlangsung di antara pengembang dan pakar web. Lihat bagaimana pembagian SERP yang satu ini pada subjek:
Sementara sebagian besar mendefinisikan HTML sebagai bahasa markup, bukan bahasa pemrograman, beberapa berpendapat bahwa keduanya tidak saling eksklusif.
Untuk memahami perbedaan ini, kita harus mengetahui definisi bahasa pemrograman. Semua bahasa pemrograman memiliki beberapa tujuan fungsional - mereka perlu "melakukan" sesuatu, apakah itu mengevaluasi ekspresi, mendeklarasikan variabel, atau memodifikasi data. Bahasa-bahasa ini tidak hanya menginstruksikan komputer apa yang harus dilakukan, tetapi juga bagaimana melakukannya. JavaScript adalah bahasa pemrograman yang paling banyak digunakan dalam pengembangan web. Bahasa pemrograman populer lainnya termasuk Python, Java, dan C/C++.
HTML, di sisi lain, tidak benar-benar "melakukan" apa pun. Itu hanya memberi browser konten yang perlu ditampilkan. HTML tidak peduli bagaimana browser menampilkan konten, selama itu ditampilkan. Dengan kata lain, HTML memiliki tujuan struktural, bukan fungsional.
Namun, beberapa pengembang menggunakan logika yang sama untuk berpendapat bahwa HTML adalah bahasa pemrograman — itu hanya bahasa pemrograman deklaratif. Menurut Profesor David Brailsford dari University of Nottingham, misalnya, bahasa deklaratif jauh lebih terbatas daripada bahasa lain karena mereka meminta sesuatu dan tidak peduli bagaimana itu terjadi, tetapi itu tidak membuat mereka kurang dari bahasa pemrograman. . Anda dapat melihat argumen lengkapnya di video ini.
Meskipun ini adalah poin diskusi yang menarik dan kaya, ini mungkin tidak akan memengaruhi cara Anda membuat kode dalam HTML. Dengan mengingat hal itu, mari beralih ke kegunaan HTML.
Untuk apa HTML digunakan?
HTML terutama digunakan untuk membuat halaman web. Karena bersifat open-source dan didukung oleh semua browser modern, HTML bebas digunakan dan memastikan teks, gambar, dan elemen lainnya ditampilkan sebagaimana mestinya. Tanpa HTML, semua halaman web akan menjadi file teks biasa yang terlihat seperti ini:
Dengan HTML, Anda tidak hanya dapat memformat dokumen dengan judul, paragraf, daftar, dan elemen lainnya — Anda juga dapat menyematkan gambar, video, file audio, dan multimedia lainnya melalui hyperlink. Dan, Anda dapat menautkan ke halaman web lain di situs web yang sama atau dari situs lain. Ini memungkinkan pengunjung untuk dengan mudah menavigasi situs web Anda dan beralih di antara situs web yang disimpan di server web yang berbeda.
Bahkan setelah menambahkan judul, gambar, dan hyperlink, Anda masih memiliki halaman web yang sangat mendasar — dan itu sesuai desain. HTML seharusnya membuat basis sederhana di mana Cascading Style Sheets (CSS) dan JavaScript (JS) dapat ditambahkan. Dengan CSS, Anda dapat menyesuaikan gaya dan tata letak, mengubah warna, font, dan perataan elemen. Dengan dan JS, Anda dapat menambahkan fungsionalitas dinamis seperti pop-up dan penggeser foto.
Cara Menulis HTML
Seperti yang disebutkan, HTML hanyalah teks biasa yang dianotasi dengan markup. Lebih tepatnya, markup ini terdiri dari tag dan atribut. Untuk membantu Anda memvisualisasikan sintaks ini, inilah grafiknya:
Mari kita lihat lebih dekat setiap komponen elemen HTML di bawah ini. Tag HTML
Elemen HTML ditunjuk oleh tag. Sebagian besar elemen memiliki tag pembuka dan penutup. Tag pembuka mendahului teks dan berisi nama elemen yang diapit oleh tanda kurung “<” dan “>”. Tag penutup identik dengan tag pembuka, simpan untuk garis miring ke belakang yang mendahului nama elemen.
Katakanlah Anda ingin menambahkan sebuah paragraf ke halaman web Anda, dan teks paragraf tersebut adalah “Ini adalah sebuah paragraf.” Anda akan membungkusnya dengan tag paragraf HTML: <p></p>. Jadi, HTML akan terlihat seperti ini:
<p>This is a paragraph.</p>Bersama-sama, ketiga hal ini adalah semua yang Anda butuhkan untuk membuat elemen paragraf dalam HTML.
Sebagian besar elemen HTML adalah sama: tag pembuka, tag penutup, dan konten di antaranya. Beberapa elemen HTML, seperti <br> (break), hanya memiliki tag pembuka — ini disebut tag kosong.
Nama elemen tidak peka huruf besar-kecil. Artinya, mereka dapat ditulis dalam huruf besar, huruf kecil, atau kombinasi keduanya. Misalnya, tag <p> juga dapat ditulis sebagai <p>. Namun, dianggap praktik terbaik untuk selalu menulis nama dalam huruf kecil.
Atribut HTML
Sementara semua elemen HTML membutuhkan tag, hanya beberapa yang membutuhkan atribut. Atribut memberikan informasi tambahan tentang elemen HTML, dan informasi ini bisa penting atau tidak penting.
Misalnya, elemen gambar harus selalu memiliki atribut sumber yang nilainya berupa URL gambar atau jalur file. Jika tidak, browser tidak akan mengetahui gambar apa yang akan dirender. Hal yang sama berlaku untuk elemen jangkar, yang digunakan untuk membuat hyperlink — harus berisi atribut href yang nilainya menentukan tujuan tautan. Jika tidak, jika pengunjung mengklik elemen jangkar, browser tidak akan mengirimnya ke mana pun.
Atribut lain tidak penting untuk disertakan tetapi dianggap sebagai praktik yang baik. Misalnya, browser dapat merender gambar tanpa atribut alt, yang berisi teks alt gambar. Namun, pembaca tunanetra mungkin kesulitan memahami apa yang disampaikan gambar tanpa deskripsi teks alternatif.
Sekarang setelah kita memahami pentingnya atribut, mari pastikan kita memahami cara menemukan dan menuliskannya. Atribut selalu ditemukan di tag pembuka elemen HTML dan memiliki sintaks: name="value".
Banyak elemen memiliki kumpulan atributnya sendiri yang memengaruhi cara konten ditampilkan di halaman. Atribut dapat ditulis dalam urutan apa pun di dalam tag pembuka. Namun, Anda tidak dapat menempatkan banyak atribut yang sama di dalam tag HTML yang sama.
Sebelum kita menelusuri cara membuat file HTML, mari kita lihat alat apa yang Anda perlukan.
Cara Menggunakan HTML
Untuk mulai menggunakan HTML, Anda memerlukan editor teks seperti Notepad++ atau SublimeText. Karena file HTML dalam format teks standar, editor teks dasar apa pun akan berfungsi. Namun demi demo ini dan karena SublimeText berfungsi untuk Mac dan Windows, kami akan menjalani prosesnya menggunakan editor ini.
Langkah 1: Unduh Sublime Text versi terbaru.
Buka halaman unduh Sublime Text dan klik sistem operasi Anda. File zip akan diunduh.
Langkah 2: Buka Teks Sublime.
Buka file zip dan klik Sublime Text di folder Unduhan Anda. Editor akan terbuka secara otomatis.
Langkah 3: Tambahkan HTML.
Salin dan tempel kode HTML di bawah ini ke dalam editor. Kami akan menjelaskan arti setiap elemen ini di bagian berikut.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
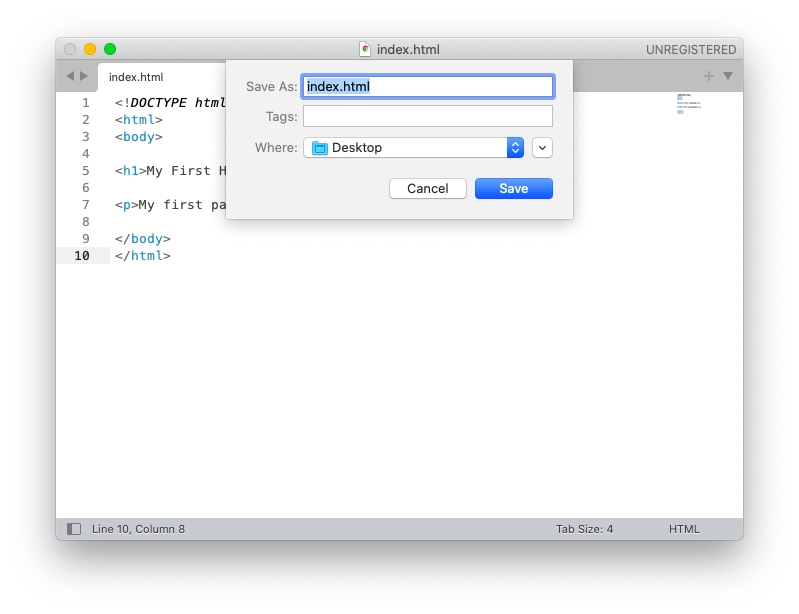
</html>Langkah 4: Simpan file HTML.
Pilih File > Save As di menu Sublime. Beri nama "index.html". Simpan ke desktop Anda atau folder lain.
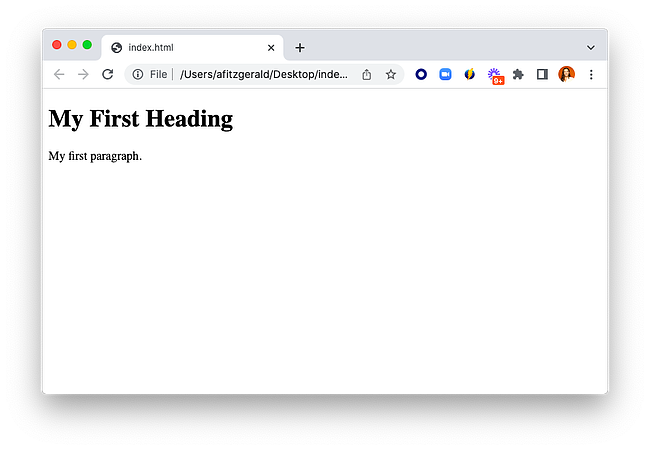
Langkah 5: Lihat file HTML di browser Anda.
Sekarang Anda dapat membuka file HTML di browser Anda. Anda dapat mengklik dua kali pada file tersebut, klik kanan dan pilih Buka, atau seret dan lepas di jendela browser yang terbuka. Ini akan terlihat seperti ini:
Sekarang setelah Anda mengetahui cara menggunakan editor HTML, mari kita lihat cara menulis kode yang sebenarnya.
Cara Membuat File HTML
Untuk membangun situs web dengan HTML, Anda perlu membuat file HTML terlebih dahulu. File ini akan berisi semua HTML untuk halaman web Anda, dan akan diunggah ke server web Anda. Dengan begitu, saat pengunjung menelusuri situs web Anda, server akan mengirimkan file HTML ke browser pengunjung, dan browser akan menampilkan halaman yang sesuai.
Di bawah ini kami akan memandu proses langkah demi langkah sehingga Anda dapat membuat file HTML untuk proyek web Anda. Kami akan membuat file HTML sesederhana mungkin sehingga pemula dapat mengikuti.
Langkah 1: Tambahkan deklarasi <!DOCTYPE>.
Untuk memulai, Anda perlu mendeklarasikan jenis dokumen sebagai HTML. Untuk melakukannya, tambahkan kode khusus <!DOCTYPE html> pada baris pertama file.
<!DOCTYPE html>Langkah 2: Tambahkan elemen <html>.
Selanjutnya, Anda ingin menentukan elemen root dari dokumen. Karena elemen ini menandakan bahasa apa yang akan Anda gunakan untuk menulis, itu akan selalu menjadi <html> dalam dokumen HTML5.
Pada baris di bawah deklarasi DOCTYPE, tambahkan tag pembuka <html>. Di bawahnya, tambahkan tag penutup </html>.
<!DOCTYPE html>
<html>
</html>Langkah 3: Tambahkan atribut bahasa.
Di dalam tag pembuka elemen html, Anda juga harus menyertakan atribut lang (bahasa). Ini akan membantu pembaca layar menentukan bahasa apa yang digunakan dokumen tersebut, membuat situs web Anda lebih mudah diakses. Tanpa atribut bahasa, pembaca layar akan menggunakan bahasa sistem operasi secara default, yang dapat menyebabkan kesalahan pengucapan judul dan konten lain di halaman.
Karena kami menulis posting ini dalam bahasa Inggris, kami akan menetapkan nilai atribut lang file menjadi "en."
<!DOCTYPE html>
<html lang=”en”>
</html>Langkah 4: Tambahkan bagian kepala dan tubuh.
Dokumen HTML terdiri dari dua bagian: bagian kepala dan bagian tubuh. Kepala berisi informasi meta tentang halaman serta CSS internal apa pun. Browser tidak menampilkan informasi ini kepada pembaca. Bagian badan berisi semua informasi yang akan terlihat di ujung depan, seperti paragraf, gambar, dan tautan Anda. Untuk membuat bagian ini, tambahkan tag <head></head> lalu tag <body></body> antara <html> dan </html> di dokumen Anda.
<!DOCTYPE html>
<html lang=”en”>
<head>
</head>
<body>
</body>
</html>Langkah 5: Tambahkan judul di bagian kepala.
Di bagian kepala, Anda ingin memberi nama dokumen Anda. Tulis nama (kita akan menggunakan "Halaman HTML Saya" dalam contoh ini) lalu bungkus dalam tag <title></title>.
<head>
<title>My HTML Page</title>
</head>Langkah 6: Tambahkan tag <style> dan CSS internal di bagian head.
Saya juga akan menambahkan tag <style></style> di dalam bagian head. Di antara tag-tag ini, Anda akan menambahkan CSS internal apa pun yang Anda gunakan untuk menata HTML Anda. Daripada membuat beberapa aturan CSS, saya hanya akan menambahkan komentar di CSS sebagai placeholder. Anda juga dapat menambahkan pujian dalam HTML untuk apa pun yang tidak ingin ditampilkan oleh browser.
Catatan: Di banyak dokumen HTML, Anda tidak akan melihat tag gaya atau CSS apa pun. Itu kemungkinan besar berarti halaman tersebut menggunakan lembar gaya eksternal, cara umum menambahkan CSS ke HTML. Dalam kasus stylesheet eksternal, Anda akan melihat tautan di bagian kepala dokumen.
<head>
<title>My HTML Page</title>
<link rel="stylesheet" href="style.css"> <!-- This link is only necessary if you’re using an external stylesheet -->
<style>
/* These style tags are only necessary if you’re adding internal CSS */
</style>
</head>Langkah 7: Tambahkan elemen HTML di bagian body.
Di bagian body, sekarang mari kita tambahkan judul dan paragraf. Anda akan menuliskan nama tajuk dan membungkusnya dengan tag <h1></h1>, dan menulis paragraf dan membungkusnya dengan tag <p></p>.
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>Terakhir, merupakan praktik umum untuk mengindentasi elemen HTML bersarang. Meskipun ini tidak membuat perbedaan pada browser yang memproses file, indentasi memvisualisasikan struktur dokumen dan membuatnya lebih mudah dibaca.
Contoh HTML
Di bawah ini adalah contoh file HTML dasar yang dapat dibuat oleh setiap pemula. Ini menggabungkan kode yang ditulis pada langkah-langkah di atas.
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>My HTML Page</title>
<link rel="stylesheet" href="style.css"> <!-- This link is only necessary if you’re using an external stylesheet -->
<style>
/* These style tags are only necessary if you’re adding internal CSS */
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>Di bawah ini adalah bagaimana tampilannya di ujung depan. Perhatikan bahwa hanya tajuk dan paragraf dari bagian badan yang dirender.
Contoh file kerangka HTML dengan hanya judul dan paragraf
Seperti yang Anda lihat, ini adalah file HTML kerangka. Untuk mengisinya, kita perlu melihat beberapa elemen HTML yang lebih umum. Kami telah mencatat dua, elemen <h1> dan <p>. Mari kita lihat lebih dekat elemen-elemen ini dan lainnya di bawah ini.
Elemen HTML Umum
Versi pertama HTML hanya terdiri dari 18 tag. Sejak itu, empat versi telah dirilis dengan lusinan tag ditambahkan di setiap versi. Pada versi terbaru, HTML5, terdapat 110 tag HTML.
Elemen HTML biasanya muncul dengan huruf kecil, dengan tag awal, tag akhir, dan beberapa konten di tengah. Namun, ada elemen seperti <br> yang tidak memiliki konten atau tag akhir. Ini disebut elemen kosong.
Di bawah ini kami akan meninjau elemen yang paling umum dan tagnya.
Paragraf (<p>)
Elemen paragraf HTML mewakili sebuah paragraf. Dengan menempatkan tag <p></p> di sekitar teks, Anda akan membuat teks tersebut dimulai pada baris baru.
Image (<img>)
Elemen gambar HTML menyematkan gambar ke dalam dokumen. Itu membutuhkan atribut src (sumber) untuk merender dengan benar. Atribut alt juga harus disertakan jika gambar tidak dimuat dengan benar atau pembaca memiliki gangguan penglihatan.
Headings (<h1>-<h6>)
Elemen judul HTML mewakili tingkat judul bagian yang berbeda. <h1> adalah level bagian tertinggi dan paling menonjol, sedangkan <h6> adalah yang terendah dan karenanya paling tidak menonjol.
Division (<div>)
Elemen divisi konten HTML (div) adalah wadah tingkat blok umum untuk "mengalirkan konten". Konten aliran adalah kategori elemen HTML yang berisi teks atau konten yang disematkan. Elemen anchor, block quote, dan heading dianggap sebagai konten flow.
Di bagian belakang, elemen div membantu mengatur kode menjadi bagian yang ditandai dengan jelas. Di ujung depan, mereka menambahkan jeda baris sebelum dan sesudah konten mereka. Jika tidak, mereka tidak memengaruhi konten atau tata letak halaman kecuali ditata dengan CSS.
Di sini, gambar terlihat sama seperti tanpa elemen pembungkus div. Itu karena tidak ada informasi gaya yang diberikan pada elemen div ini. Untuk mengubah tampilan wadah dan gambar di dalam wadah itu, Anda perlu menambahkan informasi gaya.
Span (<span>)
Elemen rentang HTML adalah wadah sebaris generik untuk "konten frasa". Konten frasa mengacu pada teks dan markup apa pun yang ada di dalamnya, seperti tag <abbr> dan <audio>.
Span tag tidak secara inheren mewakili apa pun, tetapi digunakan untuk mengelompokkan konten frasa karena dua alasan. Yang pertama adalah menerapkan informasi gaya ke bagian teks tertentu. Misalnya, jika Anda membuat huruf kapital drop, Anda dapat membungkus huruf pertama paragraf pembuka dari setiap bagian artikel Anda dalam tag span.
Alasan kedua untuk menggunakan tag rentang adalah untuk mengelompokkan elemen yang sudah memiliki nilai atribut yang sama. Misalnya, mungkin Anda memiliki situs web untuk penutur bahasa Inggris yang belajar bahasa Prancis. Bahasa default disetel ke bahasa Inggris tetapi pada beberapa halaman, Anda mungkin memiliki tabel dengan istilah Prancis di kolom pertama dan terjemahan bahasa Inggrisnya di kolom kedua. Dalam hal ini, Anda dapat menggabungkan istilah Prancis dalam tag rentang dengan atribut bahasa yang disetel ke “fr”.
Anchor (<a>)
Elemen jangkar HTML membuat hyperlink. Elemen jangkar memerlukan atribut href, yang menentukan tujuan tautan. Tujuan dapat berupa bagian lain di halaman web yang sama atau halaman web lain di situs yang sama, atau situs web eksternal, file, dan alamat email.
Unordered List (<ul>)
Elemen daftar unordered HTML digunakan untuk mengelompokkan item ketika urutannya tidak penting. Daftar belanja, misalnya, tidak perlu mengikuti urutan tertentu. Item daftar harus ditentukan oleh tag <li> dan kemudian dibungkus dengan elemen <ul>.
Ordered List (<ol>)
Elemen daftar urutan HTML digunakan untuk mengelompokkan item saat urutan memang penting. Resep, misalnya, harus mengikuti urutan tertentu. Langkah-langkahnya harus ditentukan oleh tag <li> dan kemudian dibungkus dengan elemen <ol>.
Daftar yang dipesan akan dimulai dari nomor 1 secara default. Jika Anda ingin memulai dengan nomor lain, cukup tambahkan atribut mulai dan tetapkan nilainya ke nomor yang Anda inginkan.
Emphasis (<em>)
Elemen penekanan HTML menekankan teks yang dikandungnya. Browser biasanya merender teks dalam huruf miring.
Strong (<strong>)
Elemen kuat HTML menunjukkan bahwa teks yang dikandungnya sangat penting atau mendesak. Browser biasanya merender teks dalam huruf tebal.
Unarticulated Annotation (<u>)
Elemen anotasi yang tidak diartikulasikan menandai teks memiliki beberapa bentuk anotasi non-tekstual. Misalnya, Anda dapat menggunakan elemen ini untuk menganotasi kesalahan ejaan.
Jika Anda ingin menggarisbawahi teks untuk tujuan lain selain untuk merepresentasikan anotasi non-tekstual, gunakan elemen HTML atau properti CSS lainnya. Misalnya, jika Anda ingin menggarisbawahi teks untuk dekorasi, Anda akan menggunakan properti dekorasi teks CSS dan menyetelnya ke "garis bawah". Jika Anda ingin menggarisbawahi judul buku, gunakan elemen kutipan.
Tabel (<tabel>)
Elemen <table> membuat tabel untuk mengatur konten dengan cara yang mudah dibaca sekilas. Ini membutuhkan tiga elemen HTML lainnya: tag <tr>, <th>, dan <td>.
- Tag <tr> untuk mendefinisikan baris tabel.
- Tag <th> untuk menentukan header tabel.
- Tag <td> untuk mendefinisikan data tabel (yaitu sel tabel).
Horizontal Rule (<hr>)
Elemen aturan horizontal mendefinisikan garis horizontal melintasi halaman web. Ini dapat digunakan untuk menandai setiap perubahan tematik, seperti adegan berikutnya dalam sebuah drama, bagian baru dari sebuah esai, atau kesimpulan dari sebuah artikel.
Select
Elemen pilih menentukan daftar dropdown opsi, dari mana pengguna dapat memilih satu opsi (atau beberapa jika diizinkan). Elemen pilih biasanya digunakan dalam formulir HTML untuk mengumpulkan kiriman pengguna. Yang terbaik adalah memilih satu opsi dari banyak opsi sambil memaksimalkan ruang di halaman web.
Section
Elemen bagian adalah elemen HTML semantik yang mewakili bagian mandiri dari konten terkait di halaman web. Misalnya, elemen bagian dapat digunakan untuk mengelompokkan informasi kontak.
Pada contoh di bawah, elemen bagian digunakan untuk memisahkan halaman web menjadi bagian "Tentang" dan "Kontak".
Line Break (<br>)
Elemen jeda baris membuat jeda baris di tempatnya. Itu berarti Anda dapat menambahkannya di mana pun Anda ingin teks berakhir di baris saat ini dan melanjutkan di baris berikutnya. Elemen ini dapat digunakan untuk menampilkan puisi, lirik lagu, atau bentuk konten lainnya yang memiliki pembagian baris yang signifikan.
Di bawah ini adalah contoh alamat yang dirender dalam dua cara: satu menggunakan elemen jeda baris dan satu lagi menggunakan elemen paragraf.
\Atribut HTML Umum
Atribut memodifikasi elemen HTML dengan cara yang berbeda. Mereka dapat mengubah tampilan elemen, menerapkan pengidentifikasi unik sehingga elemen dapat ditargetkan oleh CSS, atau memberikan informasi yang diperlukan kepada pembaca atau pembaca layar.
Atribut biasanya muncul dalam huruf kecil dan sebagai pasangan nama/nilai, dengan nilainya dalam tanda kutip.
Di bawah ini kita akan melihat atribut yang paling umum.
Style Attribute
Atribut gaya berisi CSS sebaris. CSS ini akan menggantikan gaya apa pun yang diatur di bagian kepala dokumen atau di lembar gaya eksternal. Ini hanya akan diterapkan pada elemen HTML yang memiliki atribut style di tag pembukanya.
Berikut adalah contoh atribut dalam HTML:
<p>This paragraph will be black by default. </p>
<p style="color: #800000">This paragraph will be maroon. </p>Atribut ID
Atribut ID digunakan untuk mengidentifikasi elemen tunggal dalam file HTML. Itu berarti nilai atribut ID tidak boleh diulang di dalam file yang sama. Dengan menggunakan nilai unik ini, Anda dapat menargetkan satu elemen dengan CSS internal atau eksternal.
Berikut adalah contoh atribut dalam HTML:
<h1 id=”decorative”>Title in Fancy Typography</h1>Class Attribute
Atribut kelas digunakan untuk mengidentifikasi sekelompok elemen dengan nama yang sama dan menyesuaikan grup itu, secara efektif membuat grup elemen baru.
Tombol bootstrap, misalnya, semuanya diberi label dengan kelas .btn sehingga memiliki gaya dasar yang sama: font 14px, ukuran sedang, tepi membulat, dll.
Berikut adalah contoh atribut dalam HTML:
<button class="btn" type="submit">Button</button>Language Attribute
Seperti disebutkan, atribut bahasa memberi sinyal kepada pembaca layar tentang bahasa utama halaman web dan kapan mereka perlu beralih ke bahasa lain. Ini adalah detail kecil yang dapat membuat konten Anda lebih mudah diakses oleh semua pembaca, tidak peduli dari wilayah mana mereka berasal atau bahasa yang mereka gunakan.
Meskipun atribut ini paling sering disematkan dalam elemen HTML, atribut ini juga dapat digunakan dengan paragraf, div, span, dan elemen lainnya.
Berikut adalah contoh atribut dalam HTML:
<p lang="fr">Cette phrase est en français</p>
<p lang="es">Esta frase es en español.</p>Href Attribute
Atribut href berisi tujuan tautan. Atribut ini harus selalu disertakan dengan elemen jangkar.
Berikut adalah contoh atribut href dalam HTML:
<a href="https://www.hubspot.com">go to HubSpot.com</a>Source Attribute
Sama seperti elemen jangkar membutuhkan atribut href, gambar membutuhkan atribut sumber. Ini berisi jalur ke file gambar atau URL-nya.
Berikut adalah dua contoh atribut dalam HTML:
<img src="images/pineapple.png">
<img src="https://cdn.pixabay.com/photo/2015/07/30/11/05/pineapple-867245_960_720.jpg">Alt Attribute
Atribut alt memberikan informasi deskriptif tentang elemen HTML. Ini penting untuk pembaca dengan gangguan penglihatan dan untuk semua pembaca seandainya elemen tidak dimuat. Dalam hal ini, pembaca masih dapat memperoleh apa yang ingin disampaikan oleh elemen tersebut. Seperti atribut sumber, Anda paling sering menemukan atribut alt dengan elemen gambar.
Berikut adalah contoh atribut dalam HTML:
<img src="https://cdn.pixabay.com/photo/2015/07/30/11/05/pineapple-867245_960_720.jpg" alt="Pineapple in grass">Data-* Atribut
Atribut data-* digunakan untuk menyimpan data khusus yang bersifat pribadi ke halaman atau aplikasi. Anda dapat menggunakan data yang disimpan ini dalam JavaScript dokumen untuk menciptakan pengalaman yang lebih dinamis bagi pengguna.
Tanda bintang dalam atribut data-* dapat berupa nilai apa saja.
Berikut contoh atribut dalam HTML dari W3Schools:
<ul>
<li data-animal-type="bird">Owl</li>
<li data-animal-type="fish">Salmon</li>
<li data-animal-type="spider">Tarantula</li>
</ul>Saya kemudian dapat menggunakan data ini dalam JavaScript untuk memicu pesan pop-up yang memberikan lebih banyak informasi tentang setiap item daftar. Katakanlah, misalnya, seorang pengunjung mengklik kata "Burung Hantu". Kemudian kotak pop-up akan muncul mengatakan "Burung hantu adalah burung," seperti yang ditunjukkan pada tangkapan layar di bawah.
Sekarang kita telah membahas elemen dan atribut paling umum dalam HTML, mari jelajahi di mana Anda dapat berlatih menulis bahasa ini dan terus mempelajarinya lebih lanjut.
Cara Belajar HTML
Ada ratusan sumber daya yang tersedia untuk mempelajari HTML untuk pemula atau pengembang yang lebih mahir. Bergantung pada gaya belajar Anda, Anda mungkin lebih suka membaca posting blog, menonton video tutorial, mengikuti kursus online, mengunduh ebook, atau menggunakan kombinasi dari semua sumber ini.
Di bawah ini kami akan membahas setidaknya satu contoh dari masing-masing jenis konten ini. Dengan begitu, apa pun jenis pembelajar Anda, Anda dapat menemukan sumber daya yang akan membantu Anda mempelajari bahasa ini.
1. Panduan Pemula untuk HTML dan CSS untuk Pemasar
Jika Anda baru mulai belajar kode, e-book gratis ini dirancang untuk mengajarkan HTML bagi pemula. Ini akan menjelaskan apa itu HTML dan CSS, bagaimana perbedaannya, dan bagaimana memulainya jika Anda baru mengenal pengembangan web. Seperti judulnya, panduan ini dirancang khusus untuk pemasar yang harus dapat melakukan perbaikan cepat pada situs web, blog, dan halaman arahan mereka.
2. Pembelajaran LinkedIn
Jika Anda pembelajar visual, lihat tutorial online yang tersedia di LinkedIn Learning (sebelumnya dikenal sebagai Lynda.com). LinkedIn Learning menawarkan 42 kursus dan lebih dari 5.000 tutorial video yang mencakup hampir semua topik HTML, mulai dari formulir hingga data semantik hingga segala sesuatu di antaranya. Pelajaran ini disusun dalam tiga tingkat — pemula, menengah, dan lanjutan — sehingga Anda dapat mengembangkan keterampilan Anda dari waktu ke waktu. Untuk mendapatkan akses ke semua konten di situs, Anda dapat mendaftar untuk berlangganan bulanan atau tahunan.
3. Codecademy
Jika Anda kewalahan dengan banyaknya video yang tersedia di LinkedIn Learning, cobalah kelas Belajar HTML dari Codeacdemy. Kursus online ini akan dimulai dengan struktur dasar dan elemen HTML. Anda kemudian dapat menguji pengetahuan Anda dengan membangun elemen dan proyek yang lebih kompleks, termasuk tabel dan formulir HTML, dari awal.
Meskipun Anda dapat menyelesaikan sebagian besar kursus secara gratis, ada fitur pro seperti kuis dan proyek yang harus Anda bayar untuk membukanya.
4. Tutorial HTML 4.01 oleh W3C
W3C menawarkan berbagai materi pelatihan untuk HTML dan CSS. Meskipun tutorial ini tidak interaktif, tutorial ini dikemas dengan informasi yang relevan untuk pengembang tingkat pemula dan lanjutan.
Jangan khawatir tentang interaktivitas kursus, karena W3C menyediakan halaman referensi yang menguraikan materi dari minggu ke minggu. Di minggu pertama Anda mempelajari dasar-dasar HTML dan sintaksnya, kemudian di minggu keempat Anda mulai membuat lembar gaya dan membuat bagian lengkap untuk halaman web Anda.
5. Pelajari HTML
Pelajari HTML adalah tutorial interaktif gratis. Namun, daripada mencoba untuk menjadi sumber yang paling komprehensif tentang HTML, Learn HTML menawarkan panduan singkat langkah demi langkah untuk membuat halaman web. Di setiap langkah, Anda dapat menguji apakah Anda memahami pelajaran dengan menyelesaikan latihan di editor kode online. Jika kode Anda cocok dengan keluaran yang diharapkan, Anda akan mendapatkan pesan sukses dan diundang untuk melanjutkan ke pelajaran berikutnya.
6. Tutorial Pemula HTML oleh Anjing HTML
Anjing HTML membuat Tutorial Pemula HTML untuk mereka yang sama sekali tidak memiliki pengetahuan tentang HTML atau CSS sebelumnya. Ini dimulai dengan gambaran umum tentang apa itu HTML dan terbuat dari apa (tag, elemen, dan atribut). Kemudian panduan ini membahas cara membuat file HTML dengan judul, paragraf, judul, dan elemen lainnya. Pada akhirnya, Anda akan mempelajari cara membuat file HTML lengkap.
Ini mirip dengan W3Schools dan Belajar HTML — tetapi ini mengundang Anda untuk membuat file HTML di editor pilihan Anda, bukan file bawaan. Ini secara khusus merekomendasikan Notepad.
7. Spesifikasi HTML oleh W3C
Spesifikasi HTML oleh W3C adalah standar hidup untuk HTML. Meskipun ini bukan pengenalan topik yang paling mudah, ini adalah yang paling komprehensif. Itulah mengapa kami menyarankan untuk memeriksanya setelah Anda mengikuti beberapa kursus atau tutorial dan telah terbiasa dengan teknologi web.
Sekarang Anda siap membuat kode.
HTML adalah bahasa yang kita gunakan untuk berbicara dengan komputer. Ini adalah cara browser menampilkan teks, gambar, paragraf, dan elemen lain di halaman web.
Dengan demikian, HTML adalah bahasa utama dari World Wide Web. Itu membuat bahasa itu penting tidak hanya bagi orang yang mencoba menjadi pemrogram, tetapi juga bagi pemasar seperti Anda. Mengetahui dasar-dasar bahasa markup ini akan memungkinkan Anda membuat perubahan pada situs web Anda tanpa harus bergantung pada pengembang, sehingga menghemat waktu dan uang bisnis Anda.